Forstå kilden til utformingen av en side
Sist oppdatert: juni 28, 2023
Gjelder for:
|
|
Du kan legge til innholdsstyling flere steder i HubSpot, og den brukes i en bestemt rekkefølge avhengig av hvor den legges til. Nedenfor kan du lese om hvordan styling brukes, hvordan du finner styling på en live-side, og hvordan du får hjelp til designendringer.
Forstå hvordan styling brukes
CSS-styling i HubSpot brukes i den rekkefølgen den er angitt i HubSpot, som vist nedenfor. Styling som er angitt i et globalt stilark, overstyres for eksempel av styling som er angitt på en bestemt side.
- Tilpasset CSS for moduler
- Stilark som er knyttet til en modul.
- CSS lagt til i CSS-delen av en modul.
- CSS inne i HubL-markeringen av modulen i en require_css-blokk.
- Stilark lagt til i en mal via require_css-blokken.
- HubSpots standard stilark (for eksempel layout.css)
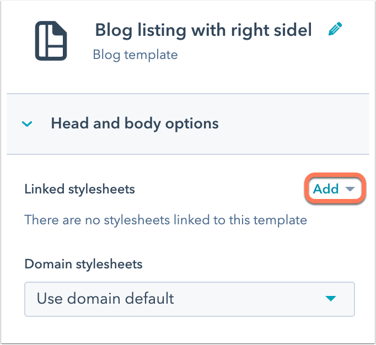
- Stilark som er lagt til i malen

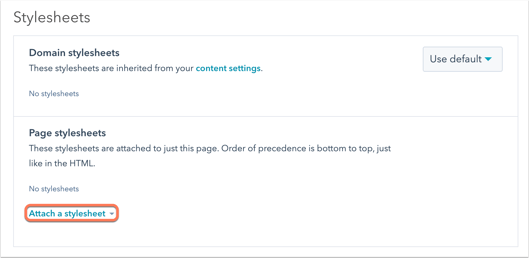
- Stilark som er lagt til i innstillingsfanen på siden din

- Stilark som er lagt til i innstillingene for alle domener
- Stilark som er lagt til i innstillingene for et bestemt domene
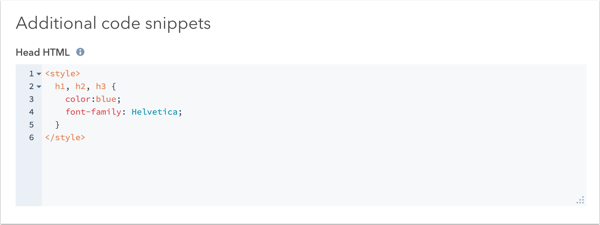
- CSS lagt til i <style>-tagger. For eksempel HTML-hodet i nettstedets innstillinger, sideinnstillinger eller mal.

- Stiler lagt til via sideredigeringsprogrammet. HubSpot vil også legge til !important-tagger i disse stilene. Finn ut mer om !important-tagger og hvordan de påvirker stilene.

Finne stiler på en forhåndsvisning eller live-side
Du kan bruke utviklerverktøyene i nettleseren din til å undersøke stilene som er brukt på live-nettstedet eller en forhåndsvisningsside. Det er litt forskjellige måter å feilsøke styling på i de ulike nettleserne.
Slik finner du stiler i Google Chrome:
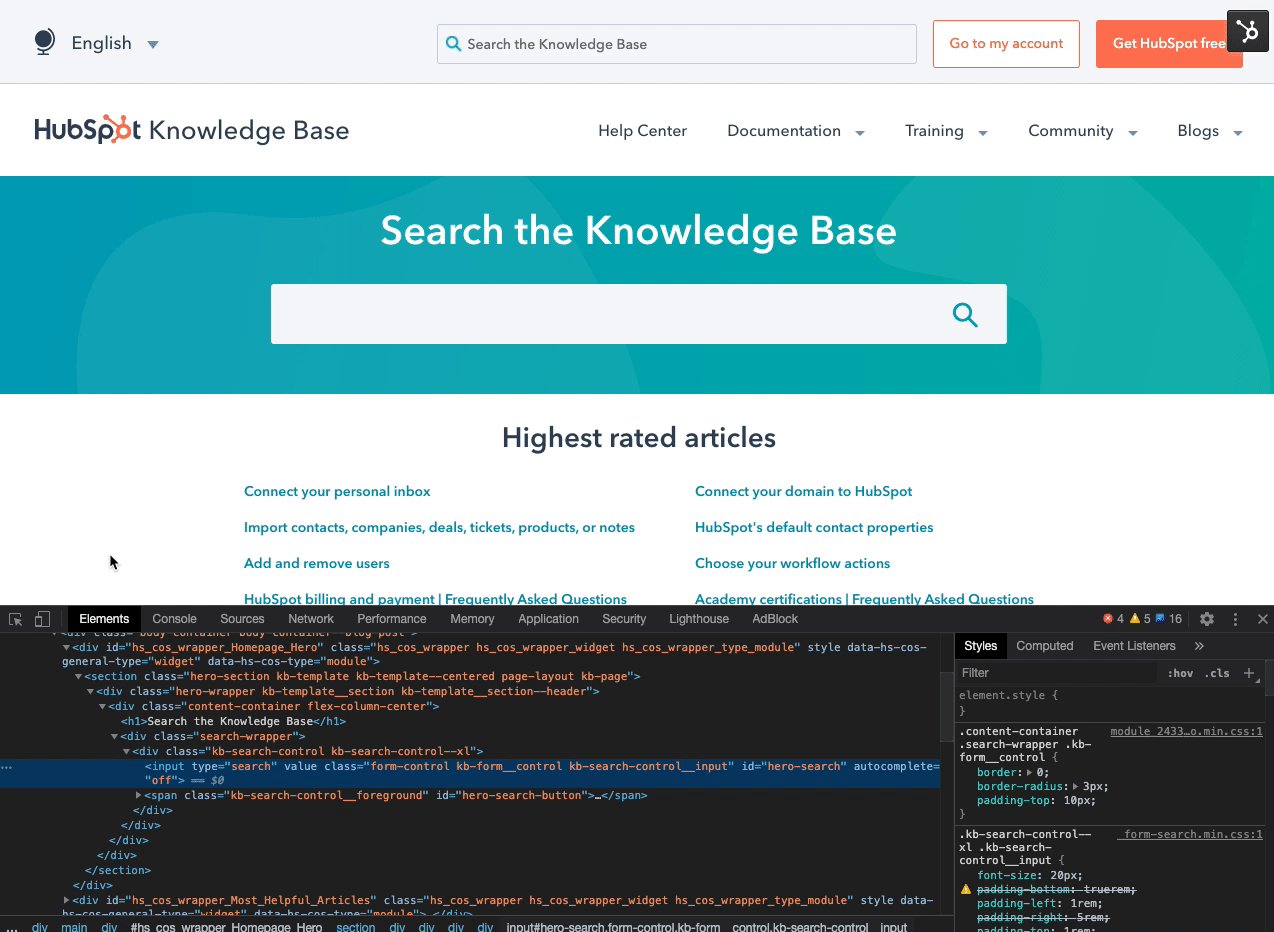
- Høyreklikk på elementet du vil undersøke på forhåndsvisnings- eller live-siden, og velg deretter Inspiser.
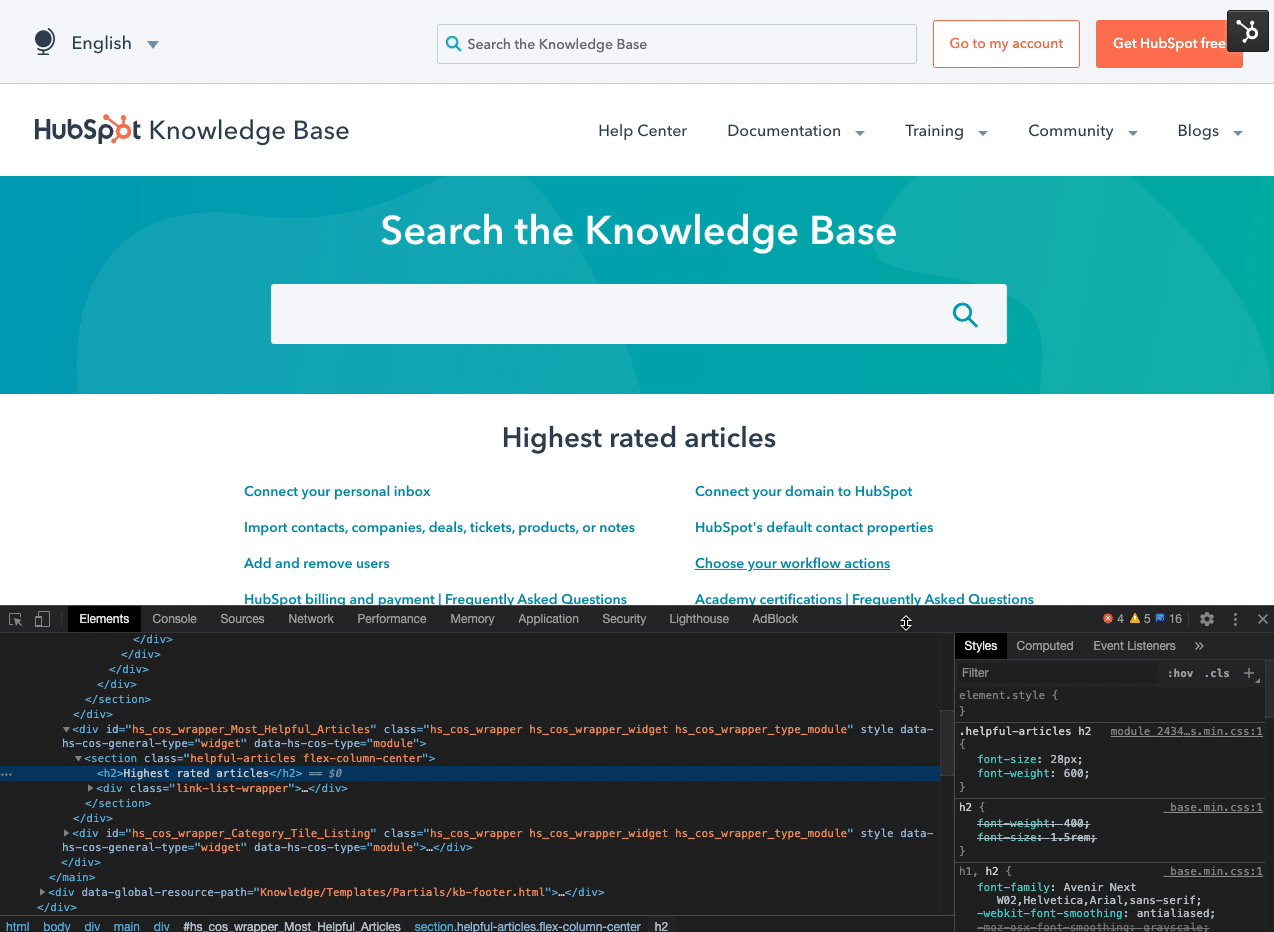
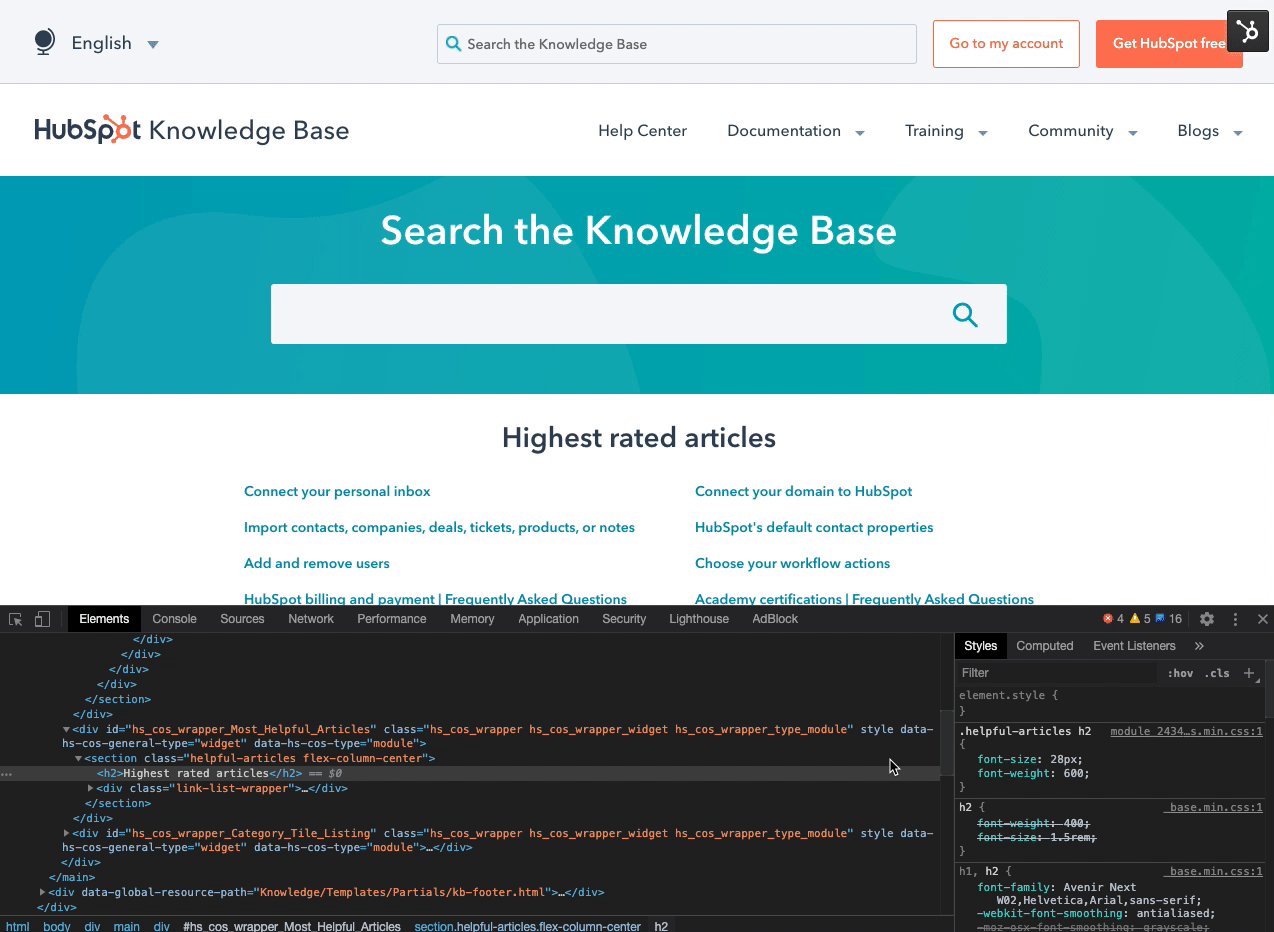
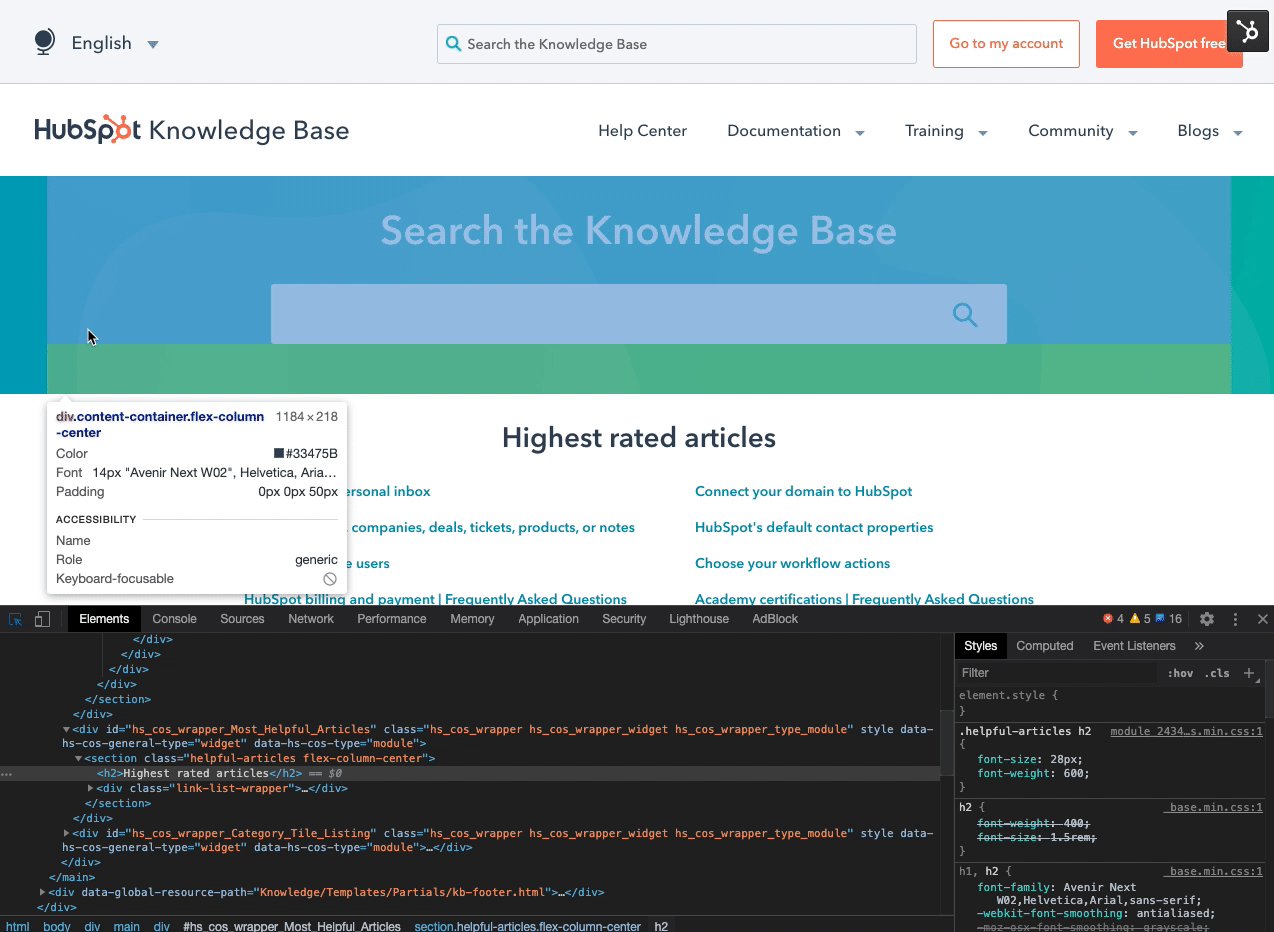
- I Elementer-ruten til venstre ser du sidens HTML. Du kan enten klikke på elementene for å se stilene deres, eller du kan bruke markørikonet øverst til venstre i ruten til å klikke på elementer på siden.

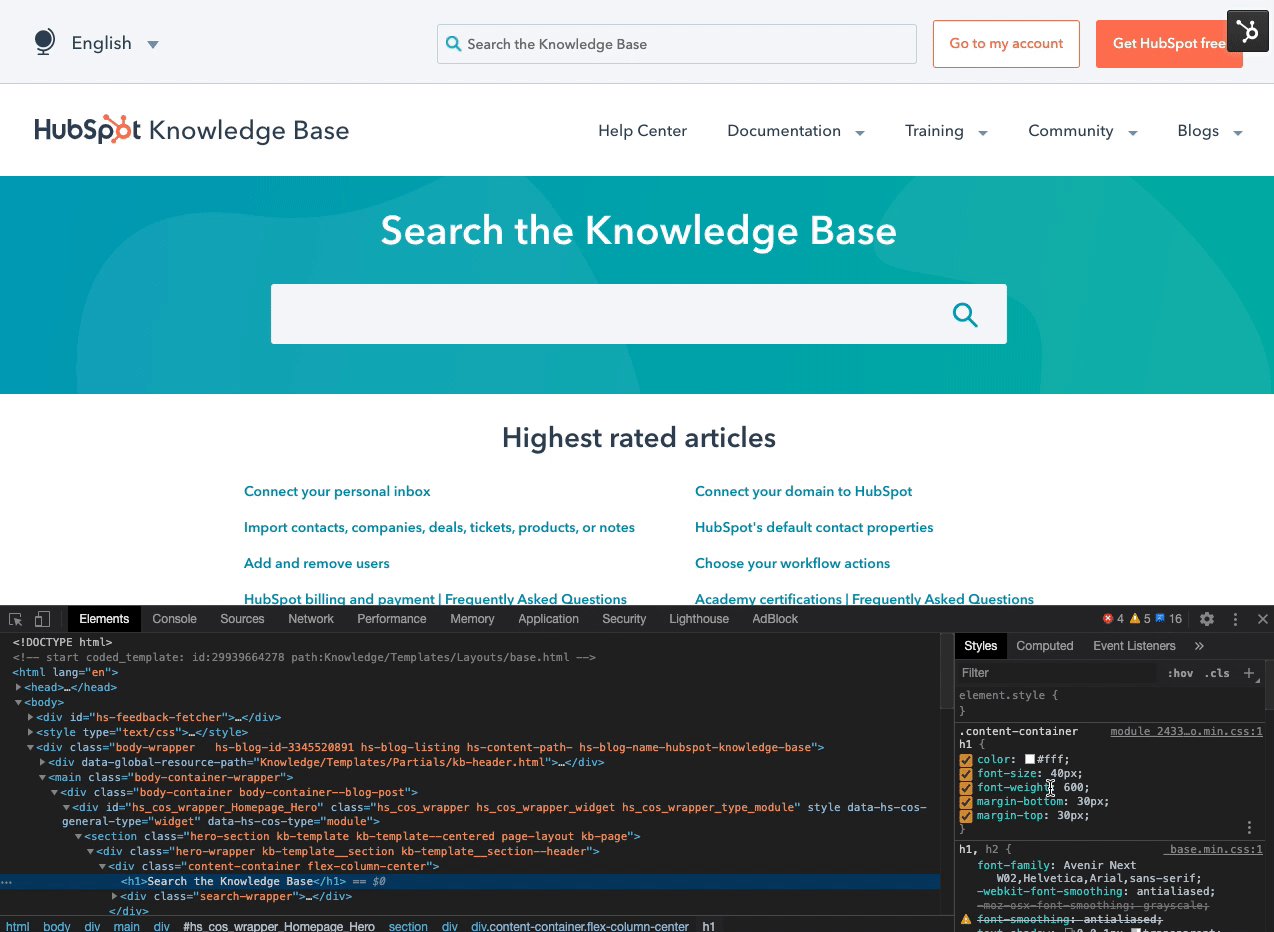
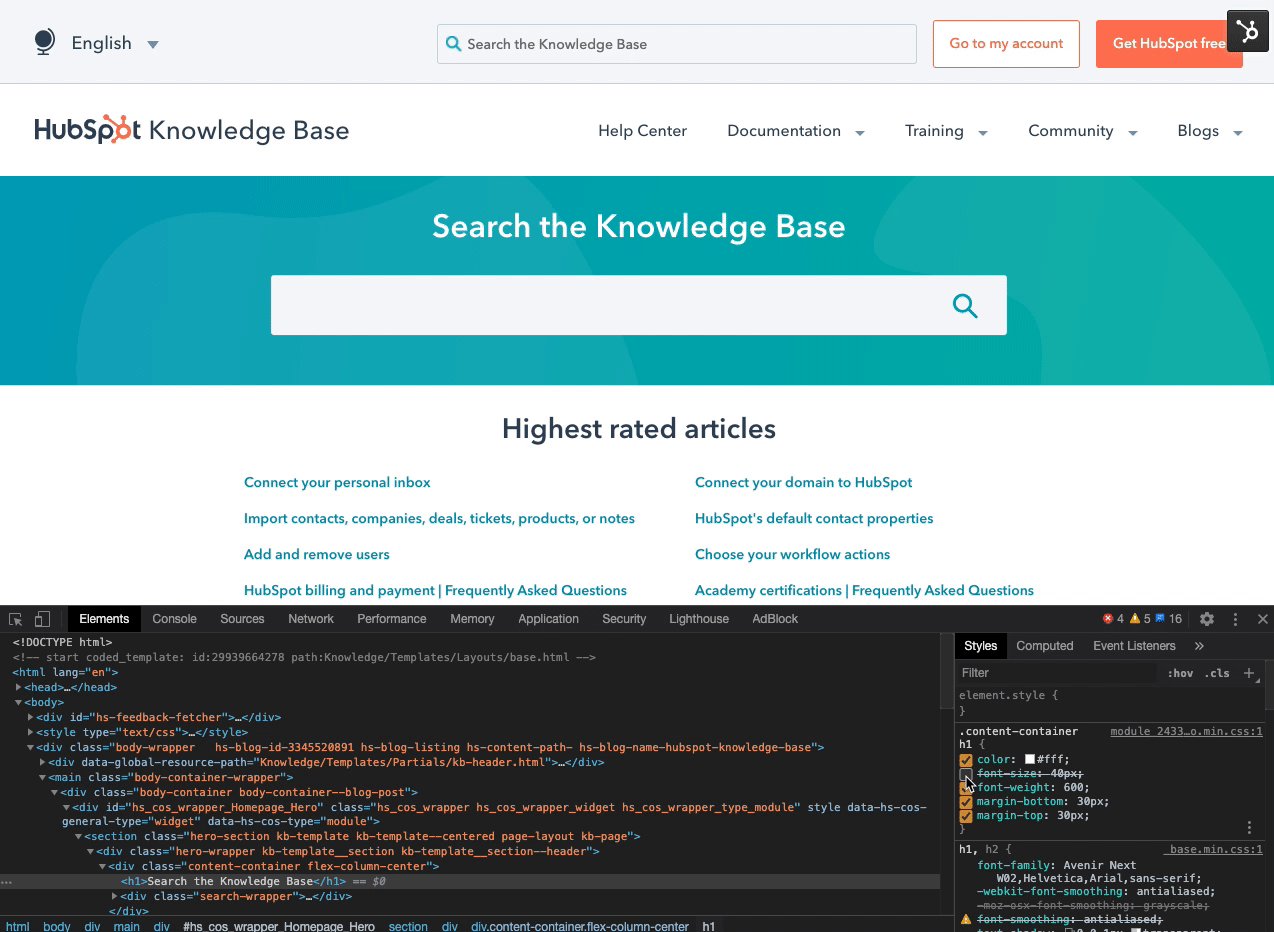
- I Stiler-ruten til høyre ser du alle stilene som er brukt på det aktuelle elementet. Du kan merke av og fjerne merket i avmerkingsboksene ved siden av hver stil for å fjerne og bruke stilen. Dette hjelper deg med å finne ut hvilken stilregel du skal endre.

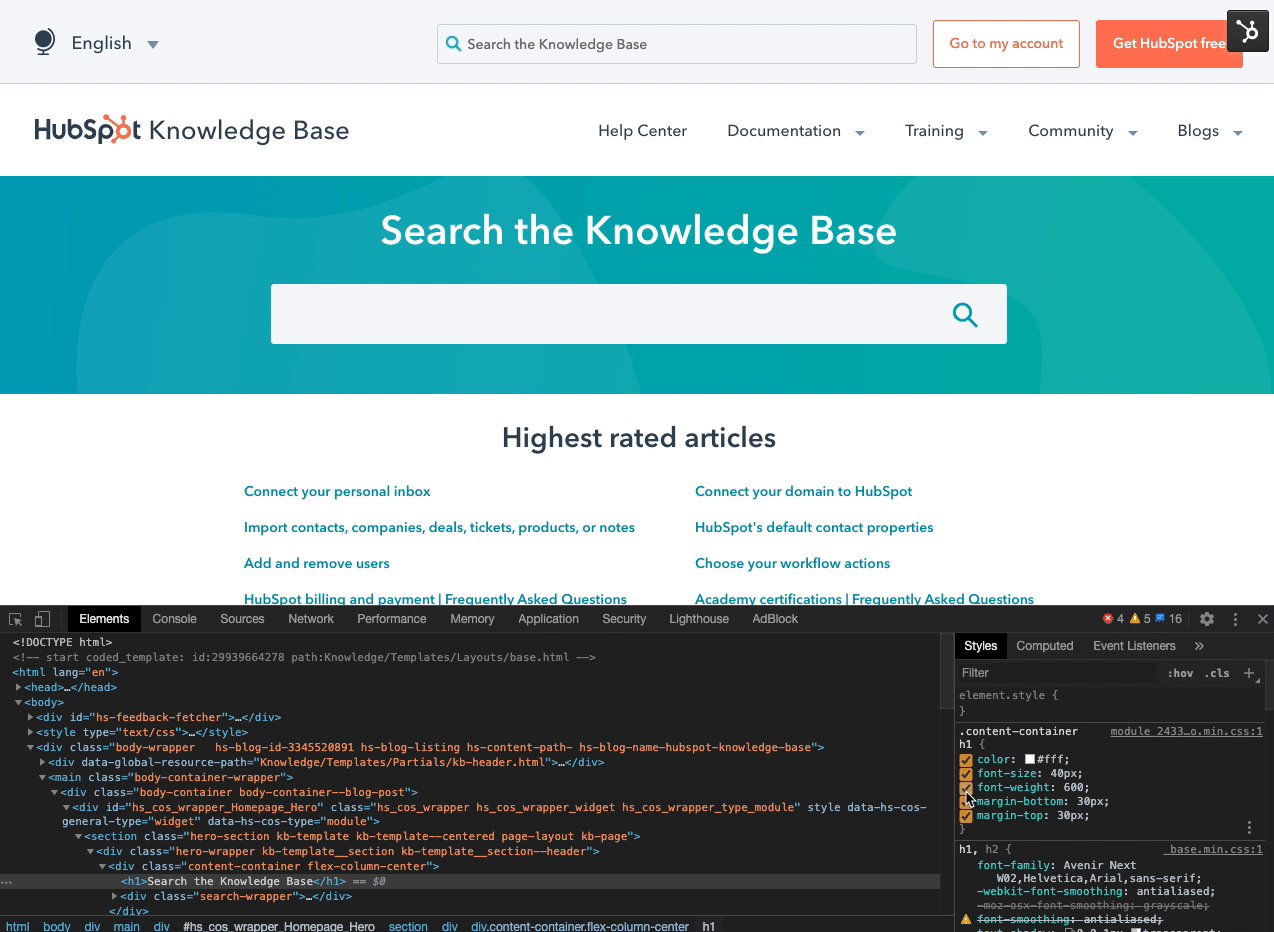
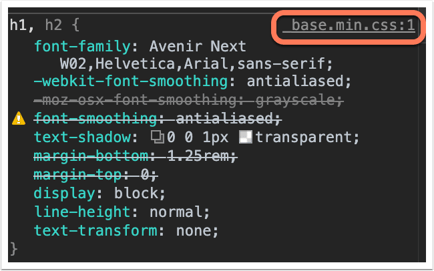
- Til høyre for CSS-reglene ser du kildenavnet for den aktuelle stilen, som forteller deg hvor stilen kommer fra. Hold musepekeren over kildenavnet for å se hele navnet:
- Når stylingen kommer fra et stilark, vises navnet på stilarket ved siden av CSS-deklarasjonen i inspektøren. Du kan deretter navigere til designadministratoren, finne stilarket og gjøre endringer etter behov.

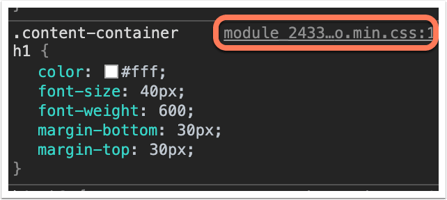
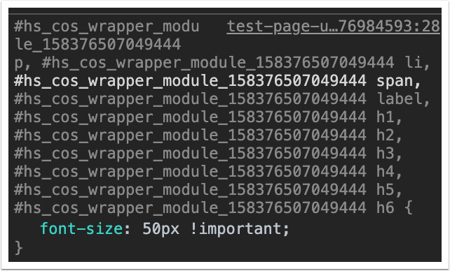
- Hvis kildenavnet begynner med module, kommer stylingen sannsynligvis fra CSS i en modul. Hold musepekeren over kildenavnet for å se hele navnet på modulen.

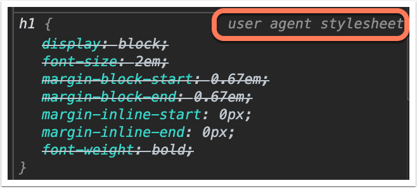
- Hvis kildenavnet er User agent stylesheet , er CSS-en en del av nettleserens standard styling. Du vil oftest se dette for generelle HTML-tagger som <p>, <h1>, <h2>, <span>, <div> osv. Denne stilen brukes når nettleseren ikke finner generelle stilregler for elementet, men den kan overskrives ved å legge til dine egne stiler for elementet.

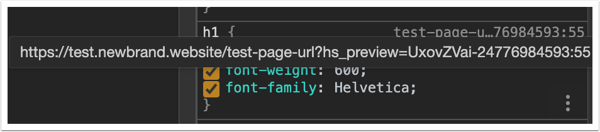
- Hvis kildenavnet er sidens URL, kommer CSS fra <style>-taggene på siden. Stylingen kan for eksempel angis i sidens eller malens hode-HTML.

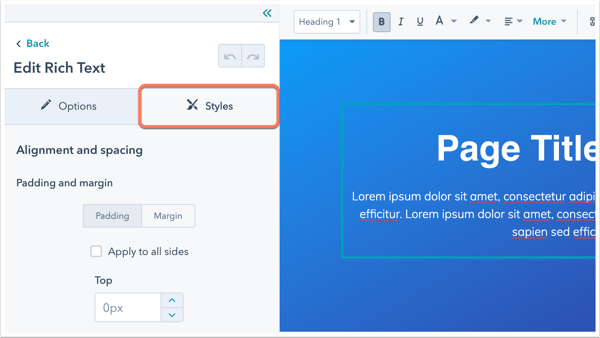
- Hvis kildenavnet er sidens URL og stylingen er rettet mot #hs_cos_wrapper_module_number, er det sannsynlig at stylingen angis i Styles-fanen i sideredigeringsprogrammet. HubSpot vil legge til !important-tagger i disse stilene. Finn ut mer om !important-tagger og hvordan de påvirker stylingen.

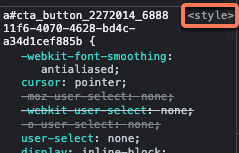
- Hvis kildenavnet er <style>, blir stylingen sannsynligvis automatisk inkludert i elementet. Dette skyldes ofte at stilen er angitt i redigeringsprogrammet for en HubSpot-ressurs som kan bygges inn, for eksempel en CTA- eller møtewidget.

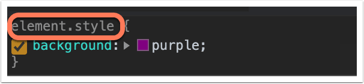
- Hviselement.stylevises ved siden av deklarasjonen i inspektøren, er CSS-en angitt inline. Inline-styling er styling som legges til direkte i HTML-kildekoden på en side, eller i Inline-styling-feltene i en mal. Inline-styling i kildekoden ser for eksempel ut som <p style="background:purple;">Hello world</p>.

- Når stylingen kommer fra et stilark, vises navnet på stilarket ved siden av CSS-deklarasjonen i inspektøren. Du kan deretter navigere til designadministratoren, finne stilarket og gjøre endringer etter behov.
Du finner mer informasjon om hvordan du inspiserer en side i hjelpedokumentasjonen for nettleseren din:
Få hjelp med designendringer
Den beste ressursen for å gjøre endringer i HubSpot-maler eller stilark er den opprinnelige maldesigneren. Det finnes imidlertid en rekke andre ressurser som kan hjelpe deg med innholdsdesign, avhengig av hvor komfortabel du er med feilsøking i HTML og CSS.
- Hvis du er komfortabel med å bruke inspektørverktøyene til å feilsøke designproblemer i malen din:
-
- Søk og legg ut innlegg i CMS Development Forum på Community for å få tips, råd eller feilsøking av koden din.
- I CMS-referansedokumentasjonen finner du veiledninger, guider og en oversikt over CMS-rammeverket.
- Ta kontakt med HubSpots produktteam og andre utviklere som jobber med HubSpot på CMS Developer Community Slack.
- Hvis du ikke er komfortabel med å lese eller redigere HTML og CSS i malene dine:
-
- Ta kontakt med en sertifisert HubSpot-partner med ekspertise innen nettstedsdesign som kan hjelpe deg med å tilpasse malene.
- Bruk en startmal eller en temamal for å redigere sidestiler uten å skrive kode.
- Hvis du bruker en mal du har kjøpt fra Asset Marketplace, kan du kontakte malens designer hvis du har spørsmål om sidens design.