Förstå källan till en sidas styling
Senast uppdaterad: juni 28, 2023
Tillgänglig med något av följande abonnemang, om inte annat anges:
|
|
Det finns flera ställen där innehållsformat kan läggas till i HubSpot, och det tillämpas i en viss ordning beroende på var det läggs till. Nedan får du veta hur styling tillämpas, hur du hittar styling på en levande sida och hur du får hjälp med designredigeringar.
Förstå hur formgivning tillämpas
CSS-styling i HubSpot tillämpas i en ordning som baseras på var den är inställd i HubSpot, enligt listan nedan. Till exempel åsidosätts styling som anges i ett globalt formatmallblad av styling som anges på en specifik sida.
- Anpassad modul CSS
- Stylesheets som är kopplade till en modul.
- CSS som läggs till i CSS-avsnittet i en modul.
- CSS i modulens HubL-markering inom ett require_css-block.
- Formatmallar som läggs till i en mall via block require_css
- Standardformatmallar från HubSpot (t.ex. layout.css).
- Stylesheets som bifogas mallen

- Stylesheets som bifogas på inställningsfliken på din sida.

- Stylesheets som bifogas i dina inställningar för alla domäner
- Stylesheets som bifogas i dina inställningar för en specifik domän
- CSS som läggs till inom <style>-taggar. Till exempel HTML-huvudet i inställningar för din webbplats, sidinställningar eller mall.

- Stilar som läggs till via sidredigeraren. HubSpot lägger också till !important-taggar till dessa stilar. Lär dig mer om !important-taggar och hur de påverkar formgivningen.

Hitta styling på en förhandsgranskad sida eller en livesida
Du kan använda utvecklarverktyg i webbläsaren för att undersöka de stilar som tillämpas på din livewebbplats eller en förhandsvisningssida. Varje webbläsare varierar något när det gäller hur man felsöker styling.
Så här hittar du styling i Google Chrome:
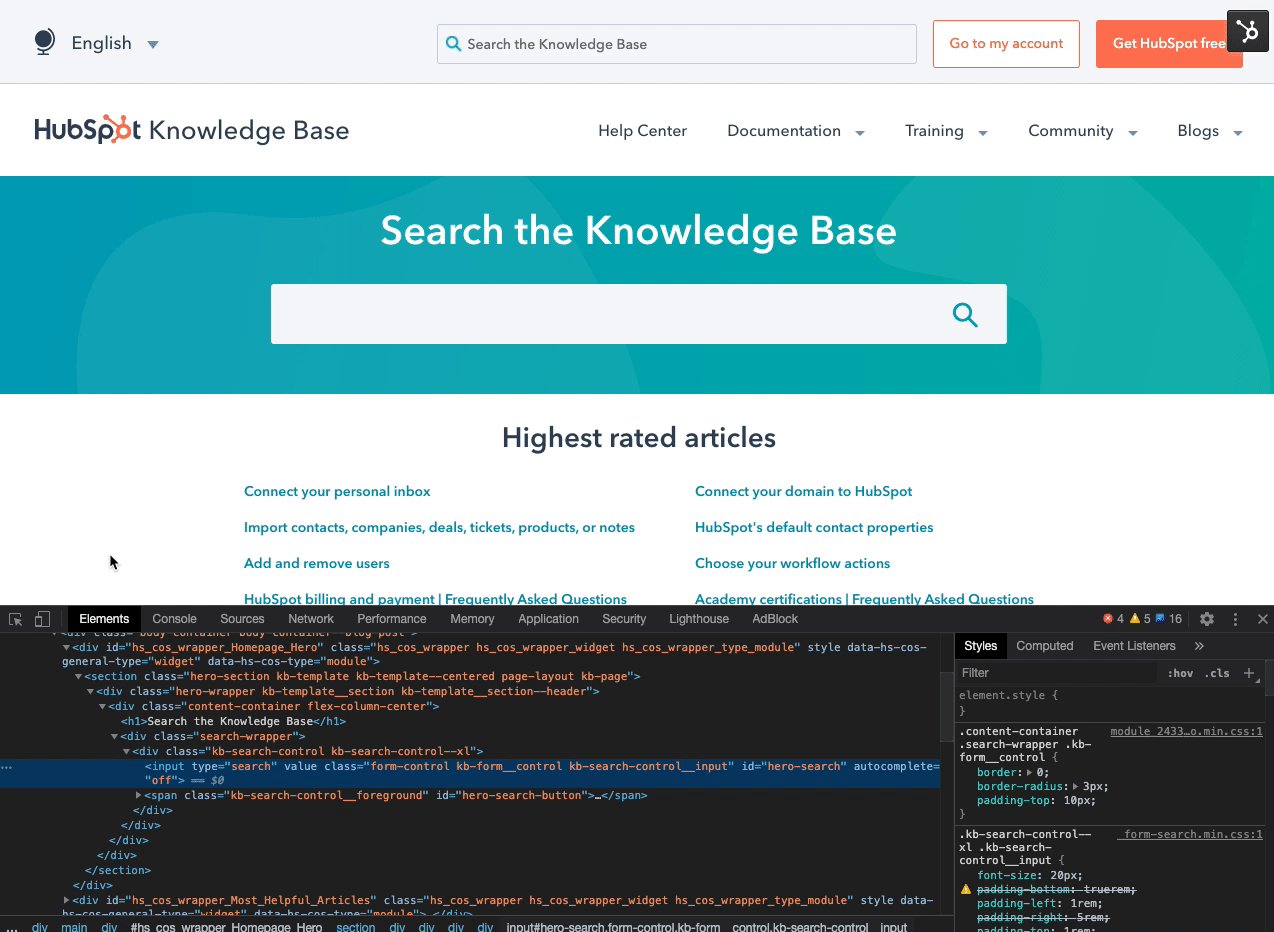
- I Chrome: På förhandsgranskningen eller livesidan högerklickar du på det element som du vill undersöka och väljer sedan Inspektera.
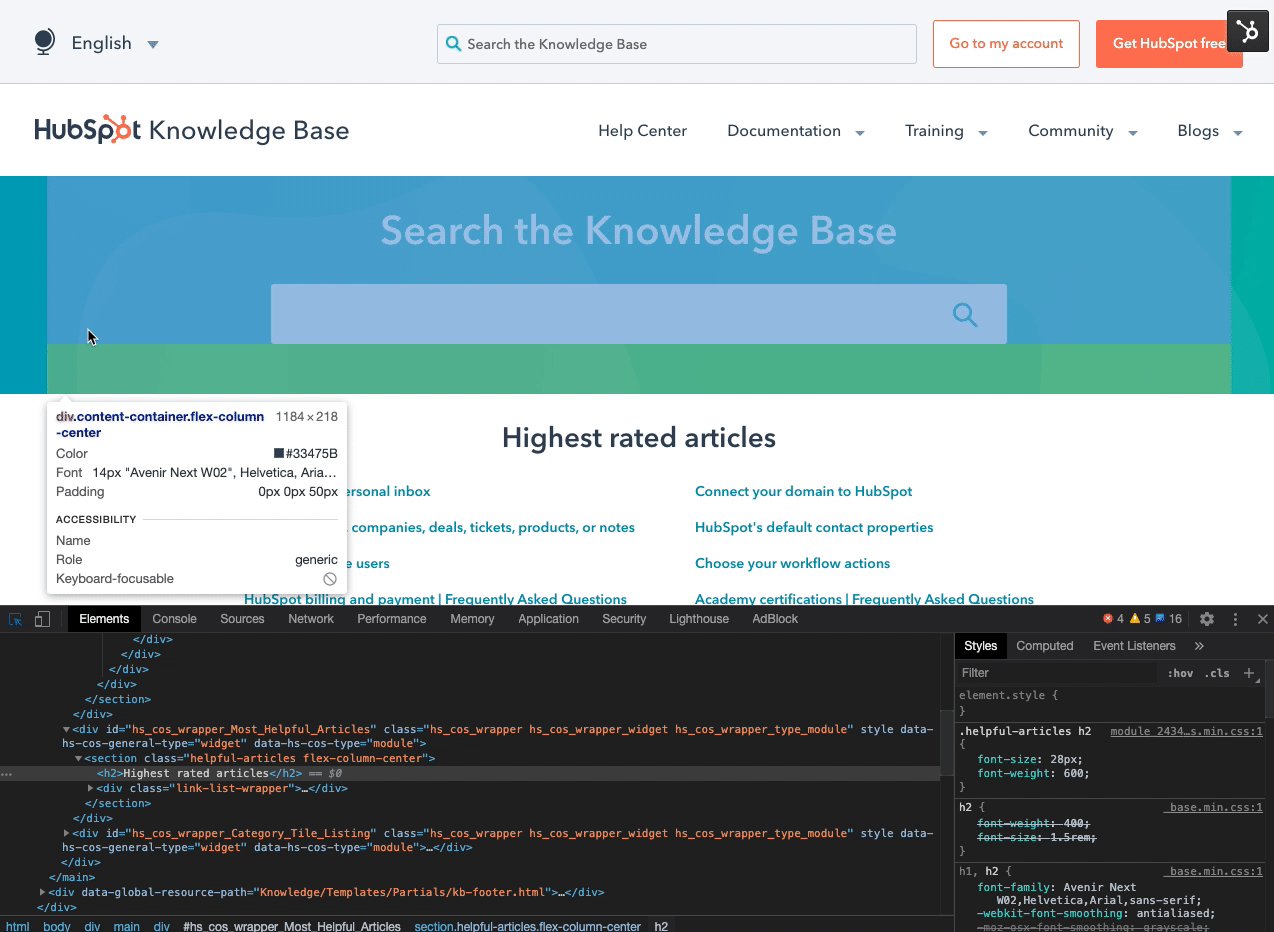
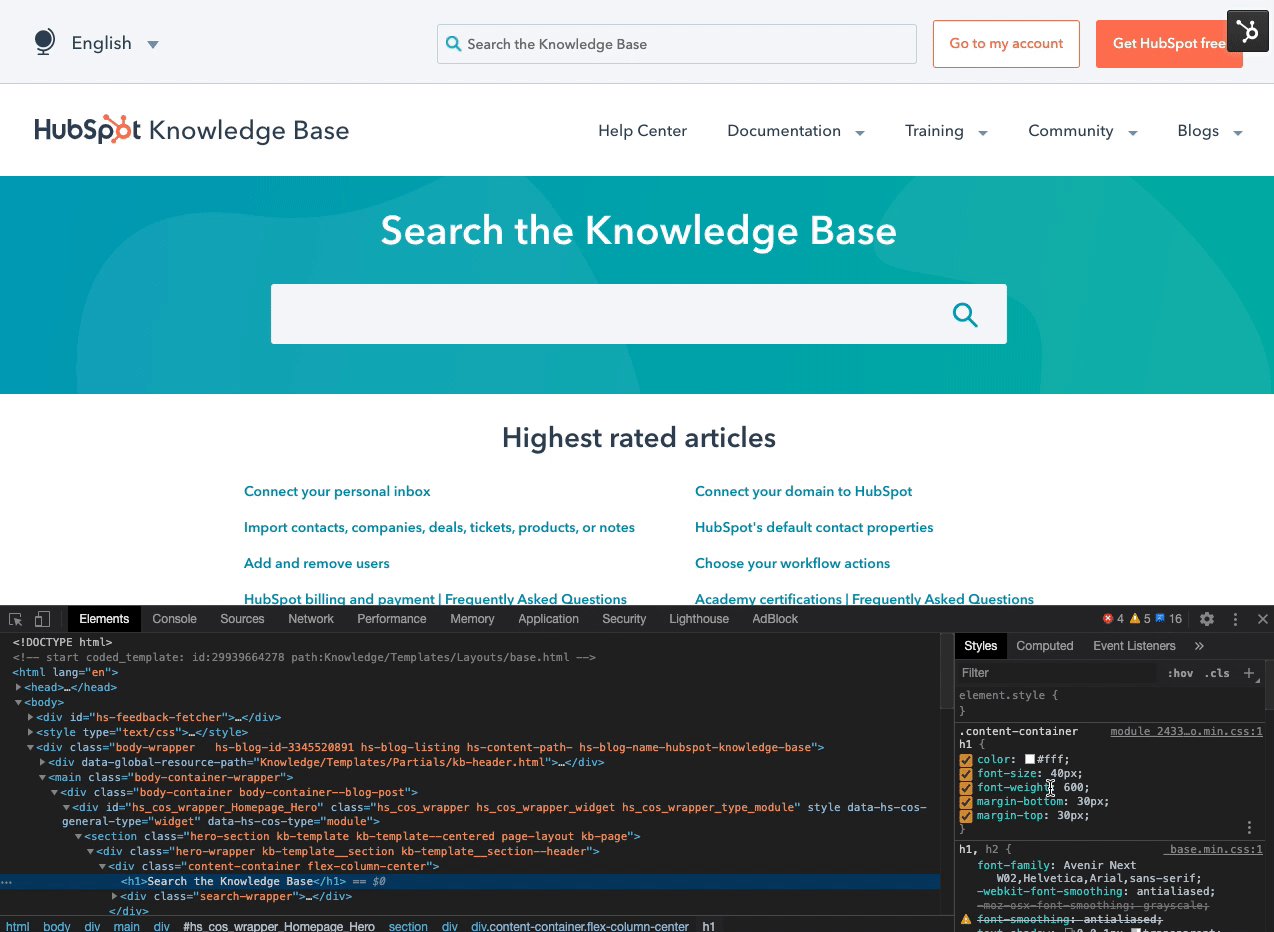
- I fönstret Elements till vänster visas sidans HTML. Du kan antingen klicka på elementen för att visa deras stilar eller så kan du använda markörikonen uppe till vänster i rutan för att klicka på sidans element.

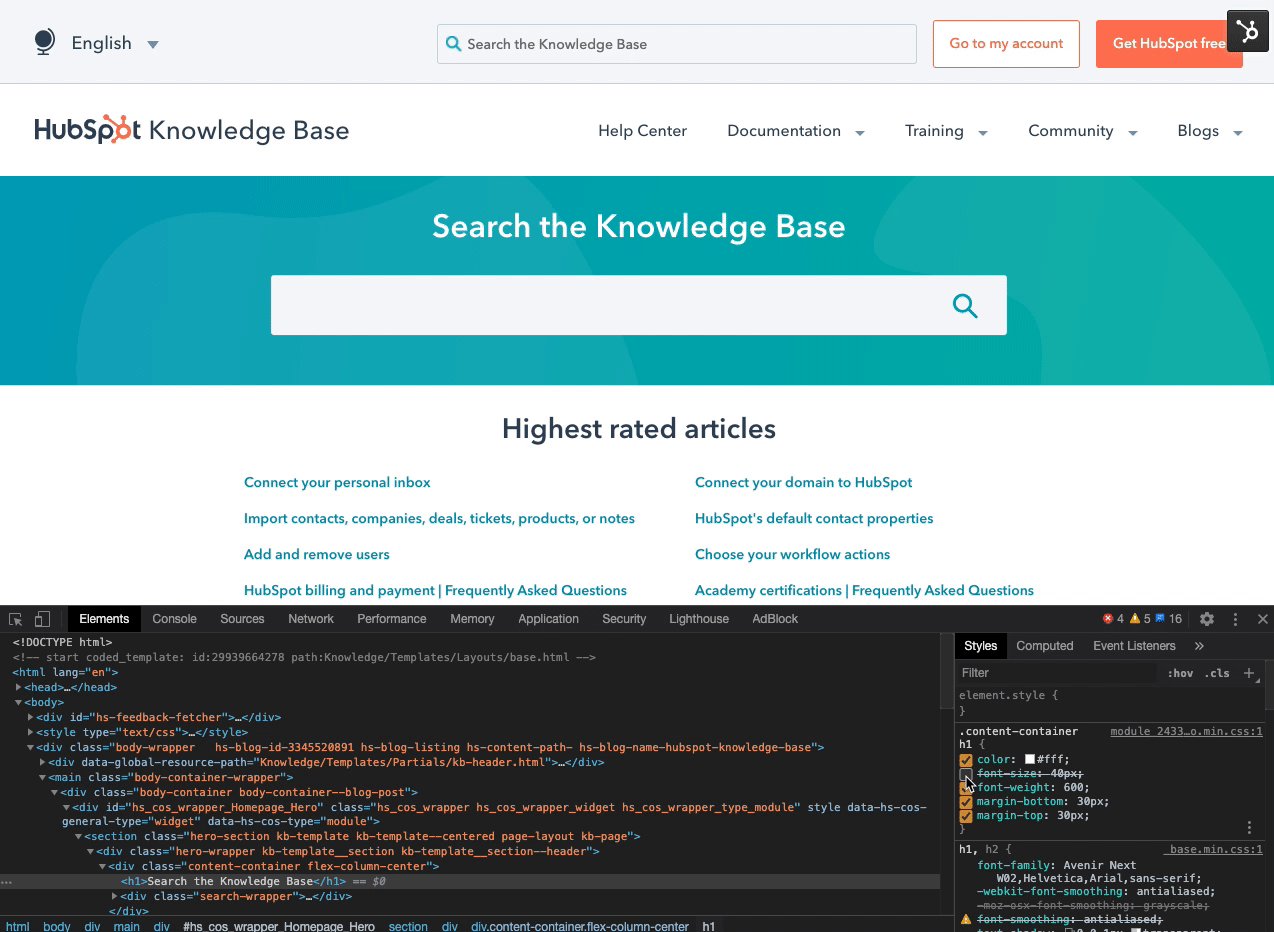
- I rutan Styles till höger visas alla stilar som tillämpas på det elementet. Du kan markera och avmarkera kryssrutorna bredvid varje stil för att ta bort och tillämpa stilen. Detta hjälper dig att begränsa vilken stilregel du ska ändra.

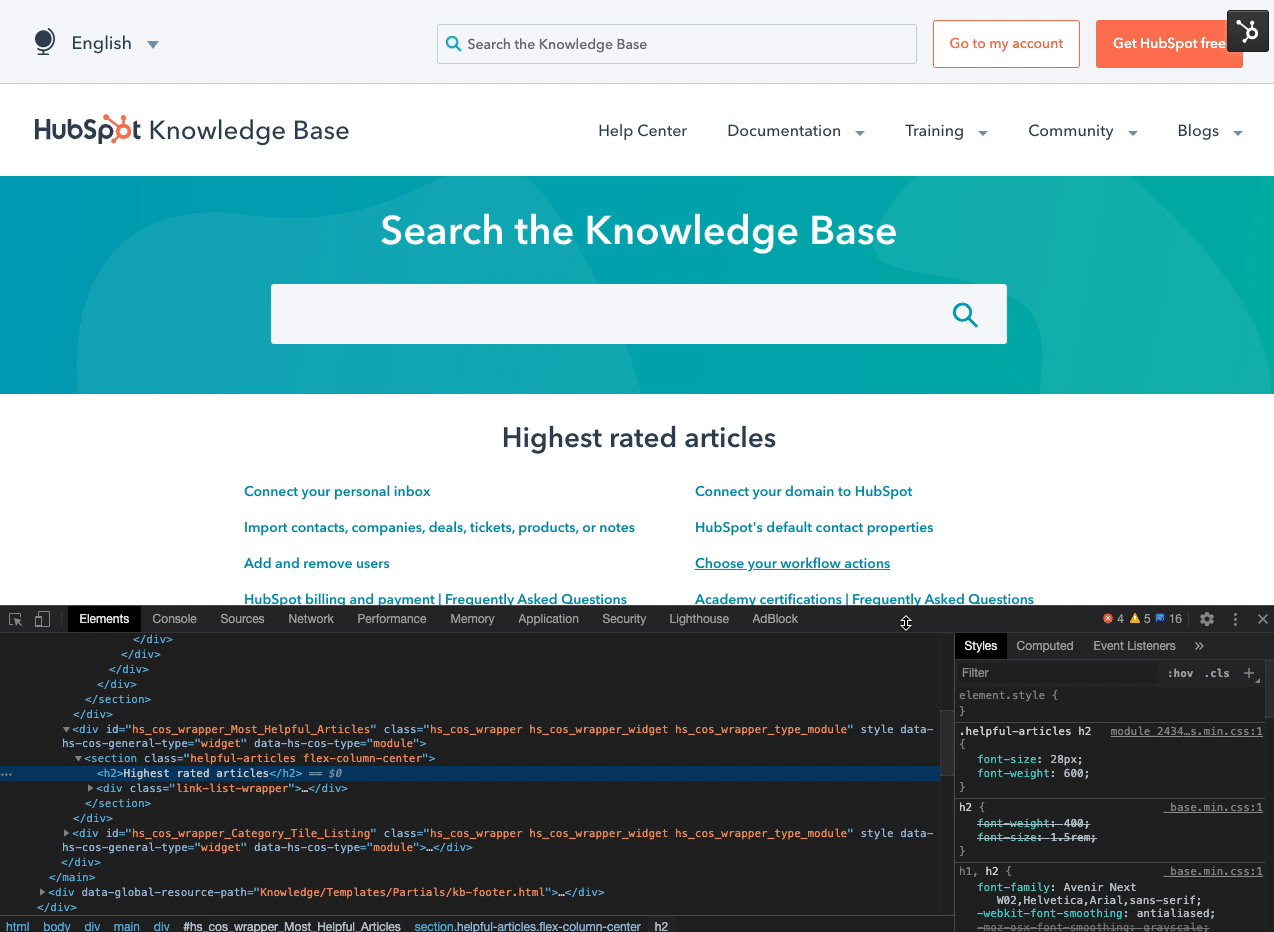
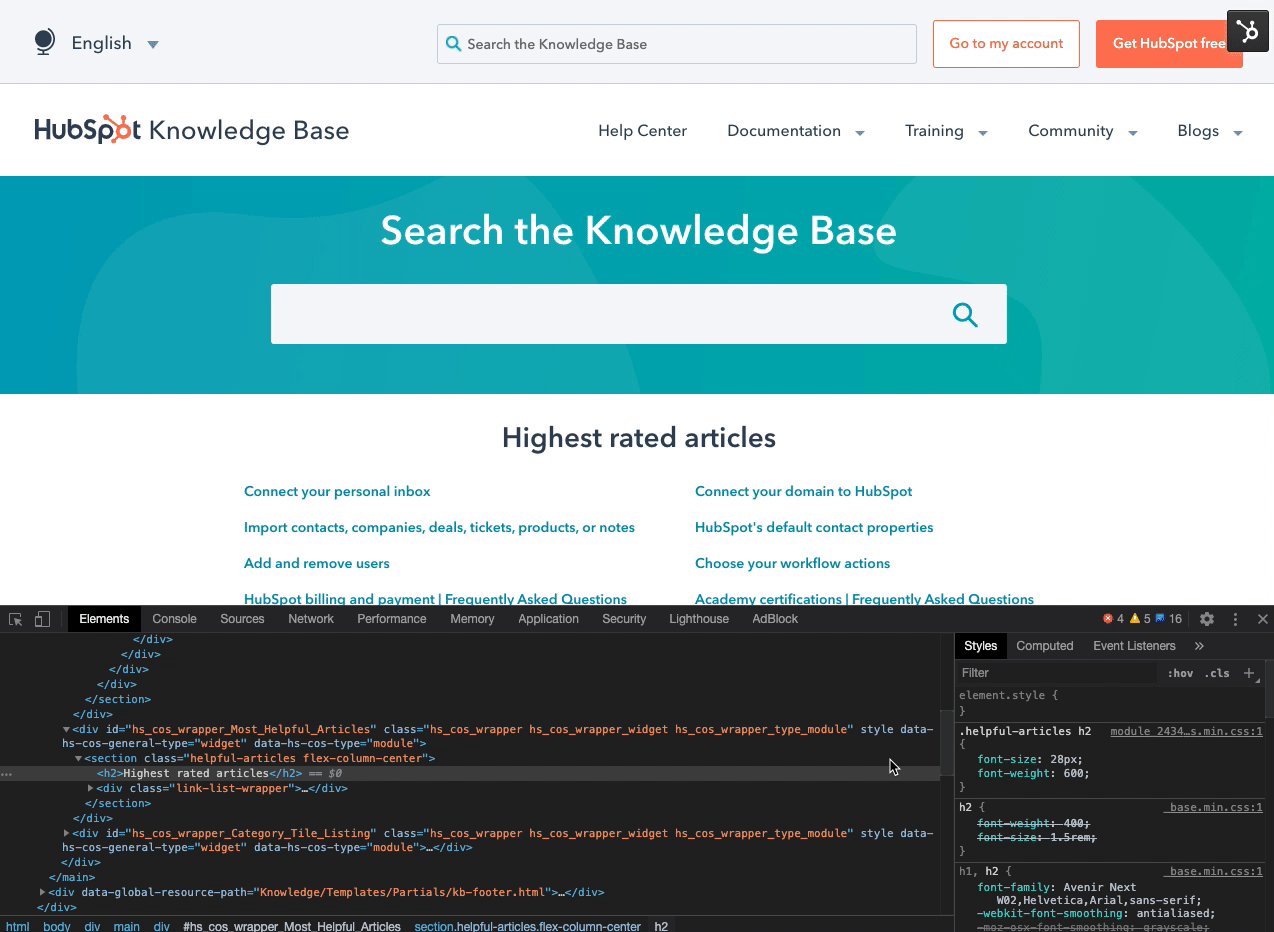
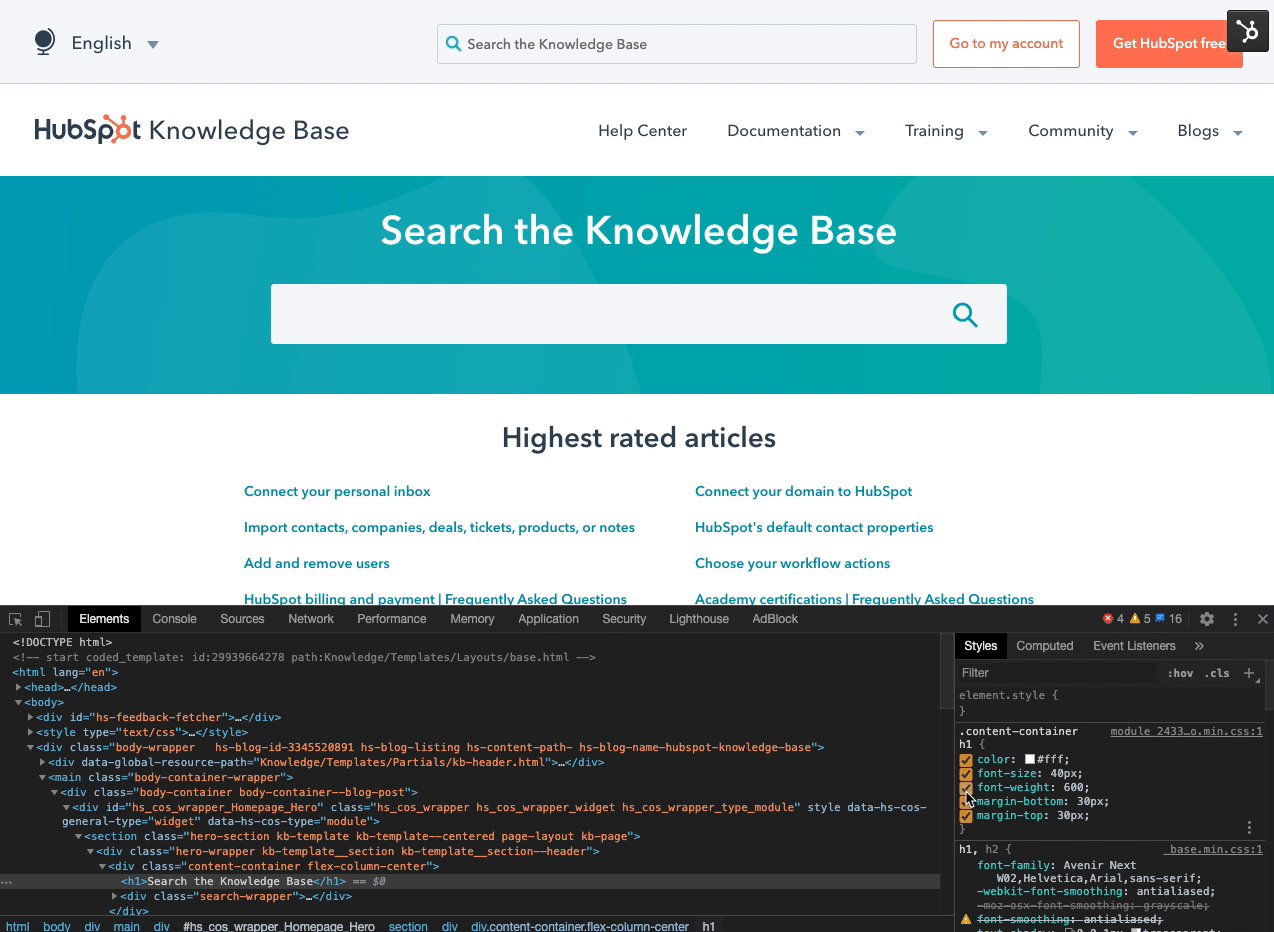
- Till höger om CSS-reglerna visas källnamnet för stilen, vilket visar varifrån stilen kommer. Håll muspekaren över källnamnet för att se det fullständiga namnet:
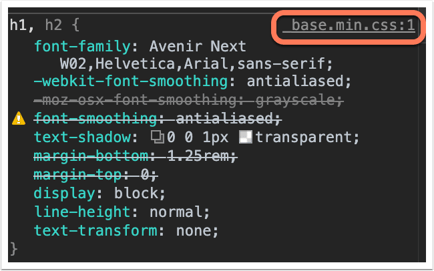
- När stilen kommer från ett stilblad visas namnet på stilbladet bredvid CSS-deklarationen i inspektorn. Du kan sedan navigera till designhanteraren, hitta stilbladet och göra ändringar vid behov.

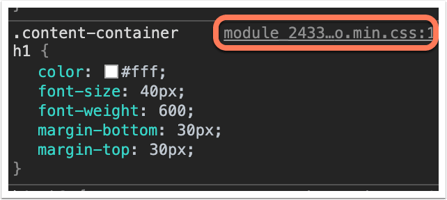
- Om källnamnet börjar med module kommer stilen troligen från CSS för en modul. Håll muspekaren över källnamnet för att se modulens fullständiga namn.

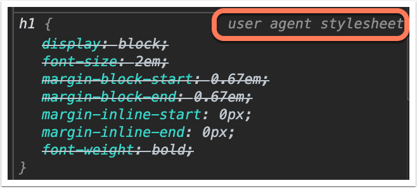
- Om källnamnet är User agent stylesheet , är CSS:en en del av webbläsarens standardstyling. Du'Du ser detta oftast för allmänna HTML-taggar som <p>, <h1>, <h2>, <span>, <div> osv. Den här stilen används när webbläsaren inte kan hitta allmänna stilregler för elementet, men den kan skrivas över genom att lägga till egna stilar för elementet.

- Om källnamnet är sidans URL kommer CSS:en från <style>-taggarna på sidan. Styling kan till exempel ställas in i sidans eller mallens HTML-huvud.

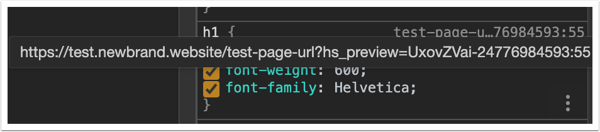
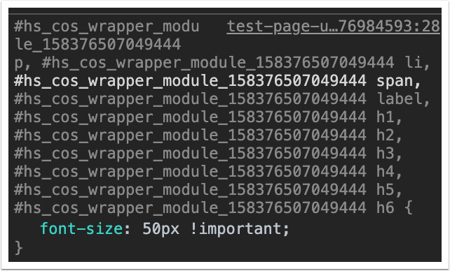
- Om källnamnet är sidans URL och stilen är riktad mot #hs_cos_wrapper_module_number, ställs stilen sannolikt in i fliken Styles i sidredigeraren. HubSpot lägger till !important-taggar till dessa stilar. Lär dig mer om !important-taggar och hur de påverkar styling.

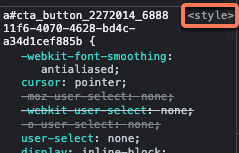
- Om källnamnet är <style> är det troligt att stilen inkluderas automatiskt med elementet. Ofta beror detta på att stilen har ställts in i redigeraren för en HubSpot-tillgång som kan bäddas in, t.ex. en CTA- eller möteswidget.

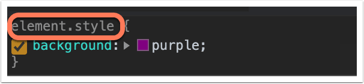
- Omelement.stylevisas bredvid deklarationen i inspektören har CSS:en satts inline. Inline-formgivning är formgivning som läggs till direkt i HTML-källkoden på en sida eller i Inline-formgivningsfälten i en mall. Till exempel skulle inline styling i källkoden se ut som <p style="background:purple;">Hello world</p>.

- När stilen kommer från ett stilblad visas namnet på stilbladet bredvid CSS-deklarationen i inspektorn. Du kan sedan navigera till designhanteraren, hitta stilbladet och göra ändringar vid behov.
Mer information om hur du inspekterar en sida finns i hjälpdokumentationen för din webbläsare:
Få hjälp med ändringar i designen
Den bästa resursen för att göra ändringar i dina HubSpot-mallar eller formatmallar är den ursprungliga malldesignern. Det finns dock en rad olika resurser för att få ytterligare hjälp med innehållsformgivning, beroende på hur bekväm du är med att felsöka HTML och CSS.
- Om du är bekväm med att använda inspektionsverktygen för att felsöka designproblem i din mall:
-
- Sök och skriv på CMS-utvecklingsforumet i gemenskapen för att få tips, råd eller felsökning av din kod.
- Se CMS-referensdokumentationen för handledning, guider och en översikt över CMS-ramverket.
- Kom i kontakt med HubSpots produktteam och andra utvecklare som arbetar i HubSpot på CMS Developer Community Slack.
- Om du inte är bekväm med att läsa eller redigera HTML och CSS i dina mallar:
-
- Kontakta en certifierad HubSpot-partner med expertis inom webbplatsdesign för att hjälpa dig att anpassa dina mallar.
- Använd en startmall eller en temamall för att redigera sidformat utan att skriva någon kod.
- Om du använder en mall som köpts från Asset Marketplace,kontakta mallens designerom du har frågor om utformningen av din sida.