請注意::這篇文章的翻譯只是為了方便而提供。譯文透過翻譯軟體自動建立,可能沒有經過校對。因此,這篇文章的英文版本應該是包含最新資訊的管理版本。你可以在這裡存取這些內容。
了解頁面樣式的來源
上次更新時間: 六月 28, 2023
有多個地方可以在HubSpot中添加內容樣式,並根據添加的位置以特定的順序應用。 在下面,了解如何應用樣式,如何在實時頁面上查找樣式,以及如何獲得設計編輯的幫助。
了解如何應用樣式
HubSpot中的CSS樣式是根據它在HubSpot中的位置應用的,如下所示。 例如,全局樣式表中的樣式設置會被特定頁面上的樣式設置覆蓋。
- 自定義模板CSS
- 附加到模組的樣式表。
- CSS已添加到模組的CSS部分。
- CSS in the HubL markup of the module within a require_css block
- 樣式表通過require_css添加到模板
- HubSpot預設樣式表(例如, layout.css )
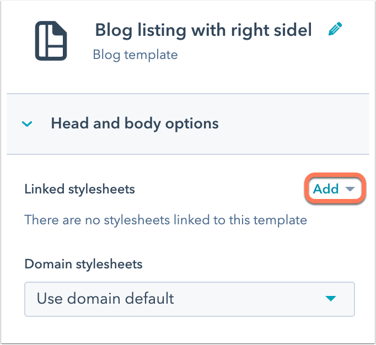
- 附加到模板的樣式表

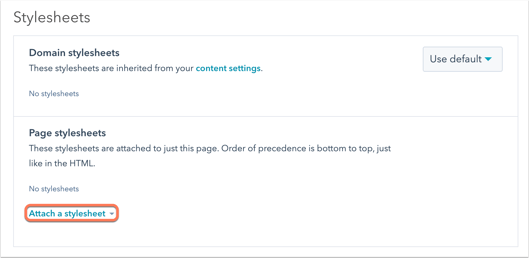
- 附加在頁面設定標籤上的樣式表

- 所有網域的設定中附加的樣式表
- 在特定網域的設定中附加的樣式表
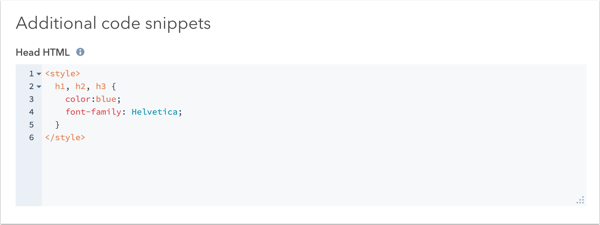
- 在< style >標籤中添加的CSS。 例如,網站設定、頁面設定或範本的HEAD HTML。

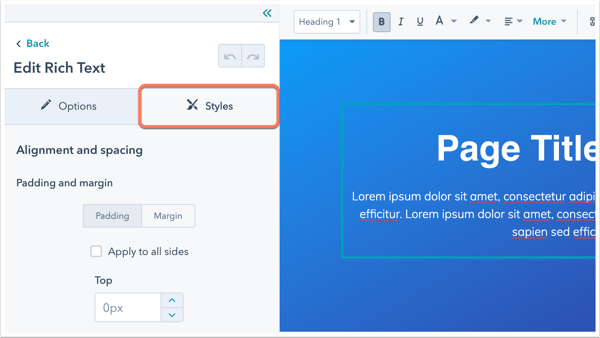
- 透過頁面編輯器新增的樣式。 HubSpot還將在這些樣式中添加! important標籤。 了解更多關於! important標籤以及它們如何影響造型。
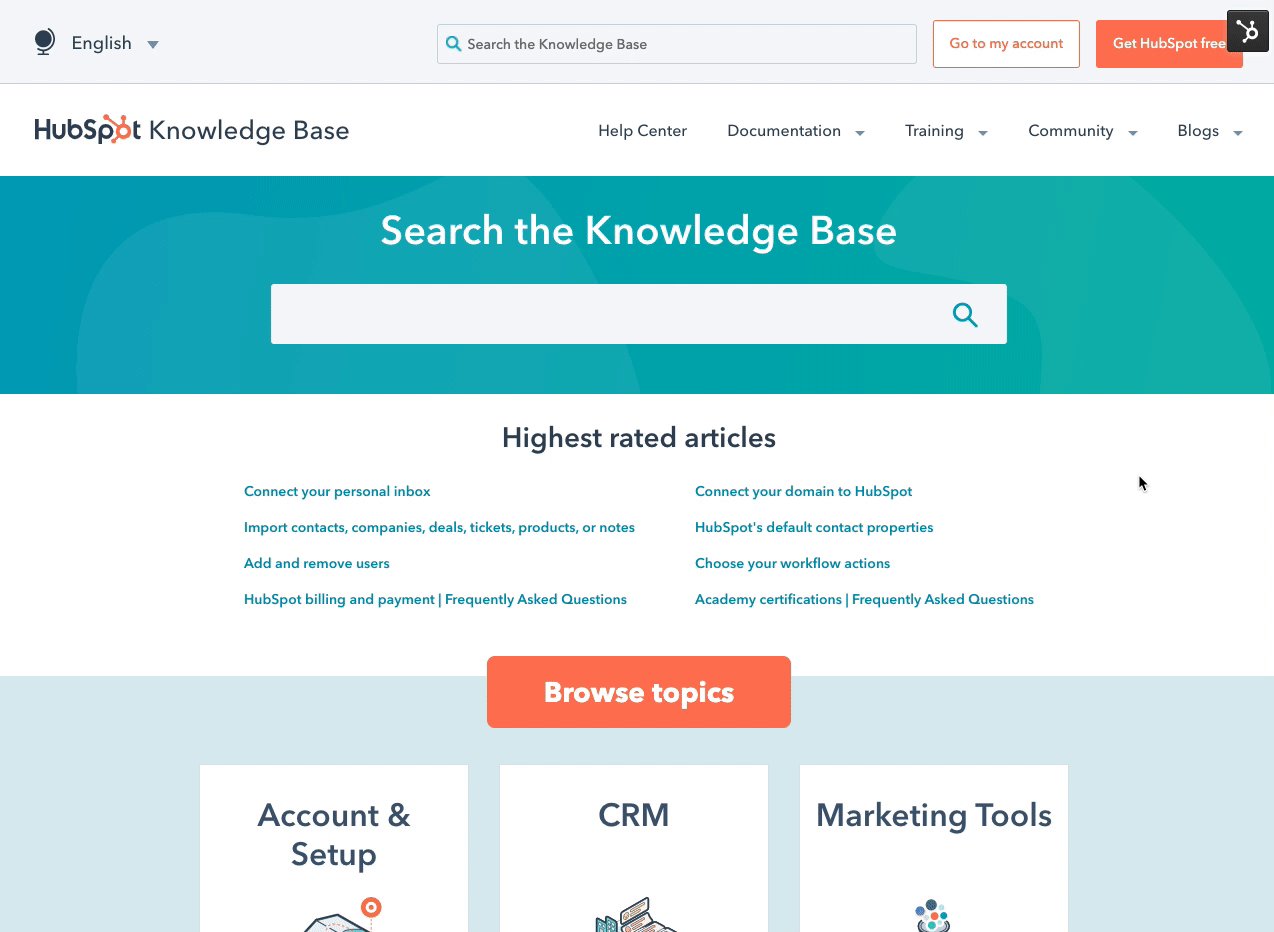
在預覽或實時頁面上查找樣式

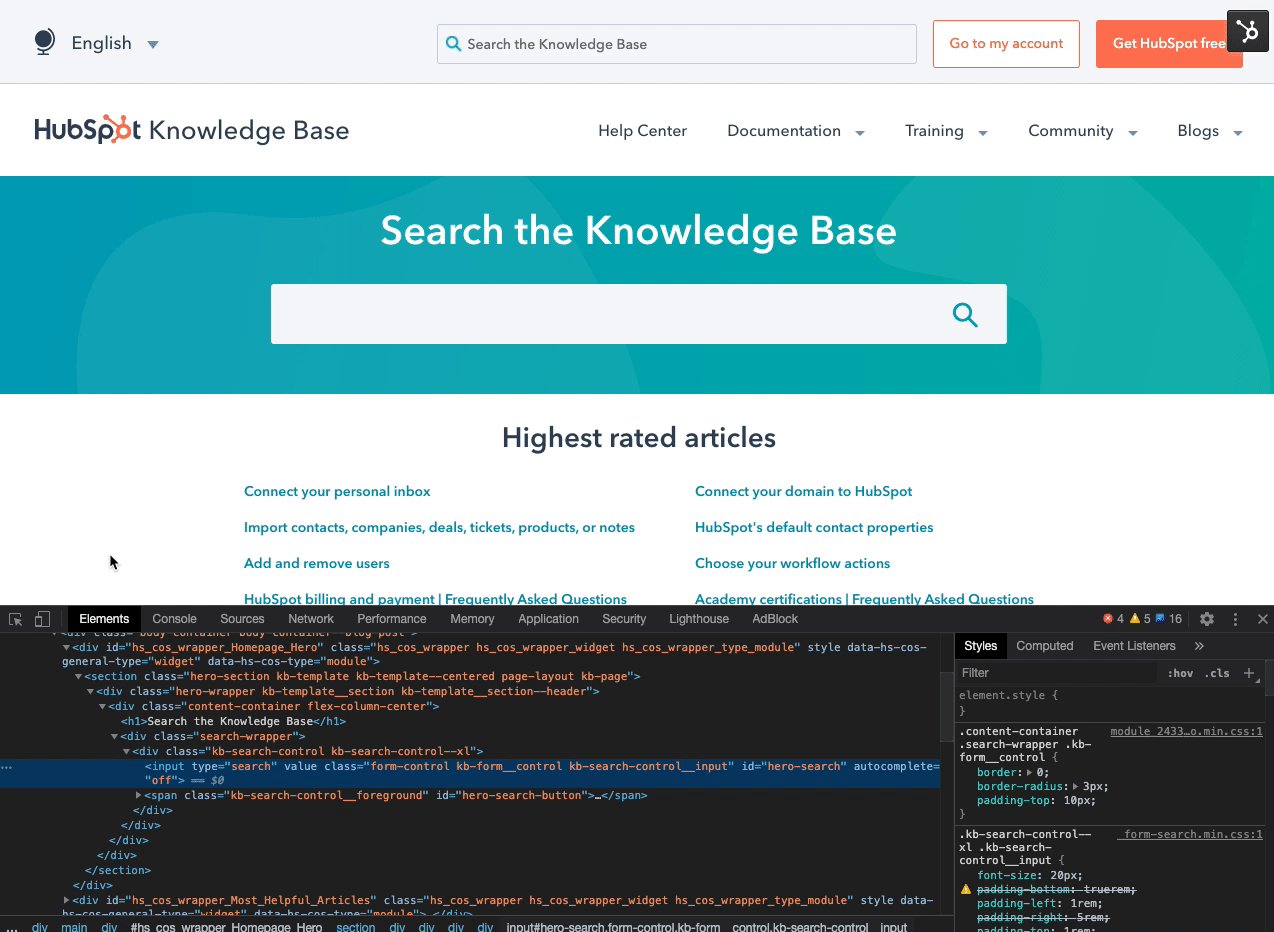
您可以使用瀏覽器中的開發人員工具來檢查應用於實時網站或預覽頁的樣式。 每個瀏覽器在如何解決樣式問題方面略有不同。
若要在Google Chrome中尋找樣式,請按照以下步驟操作:
- 在預覽或實時頁面上,右鍵按一下要檢查的元素,然後選擇檢查。
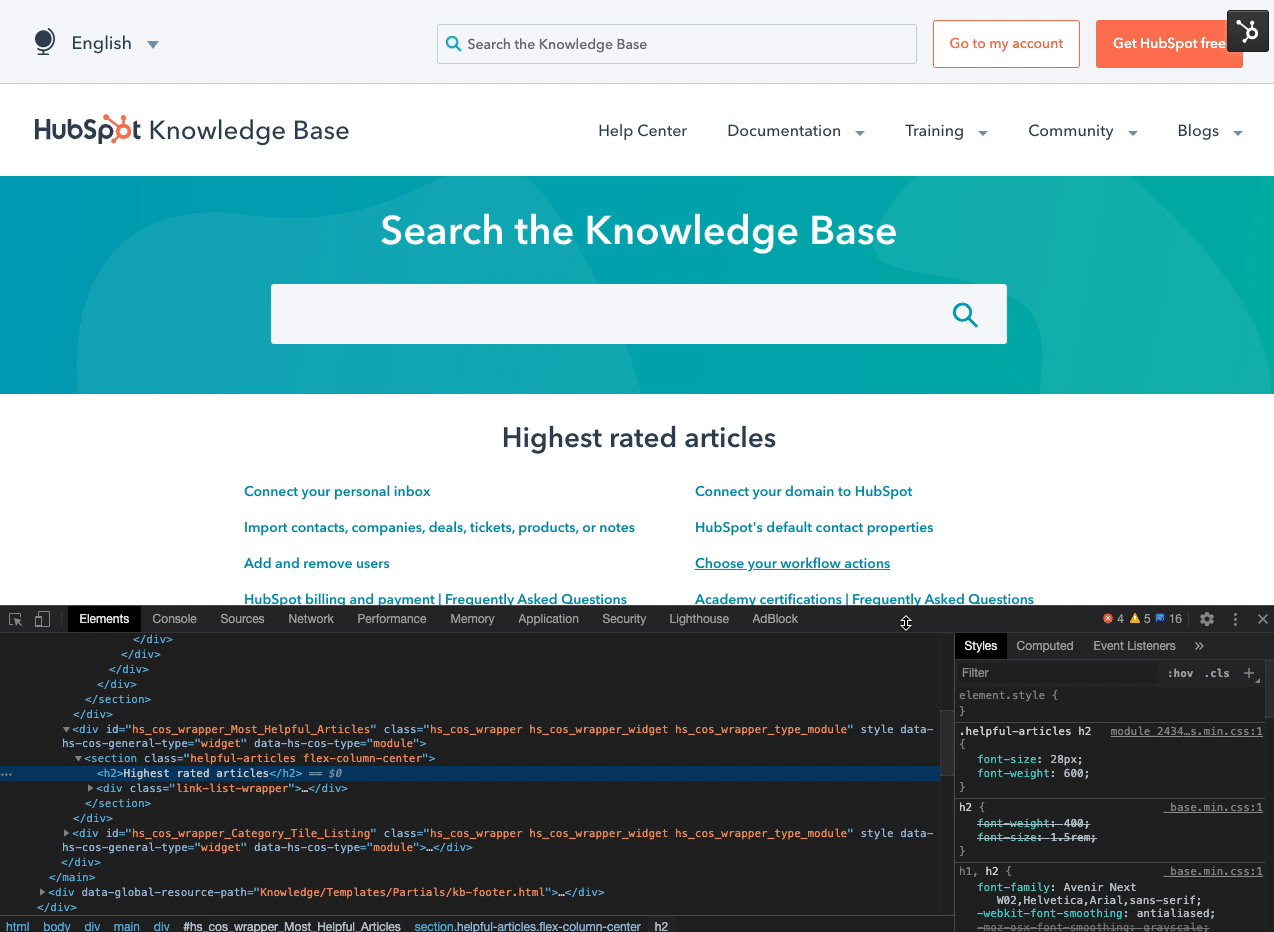
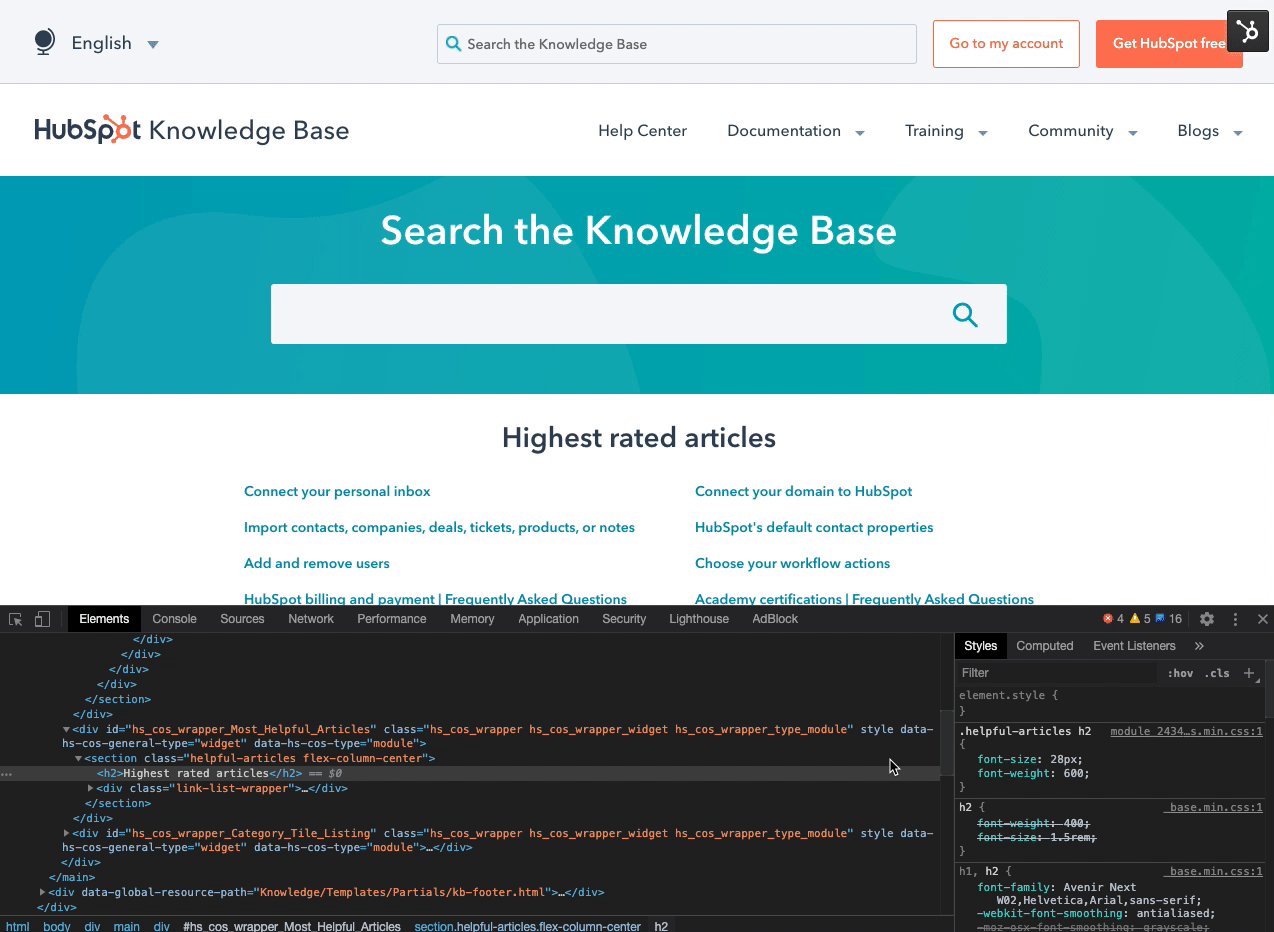
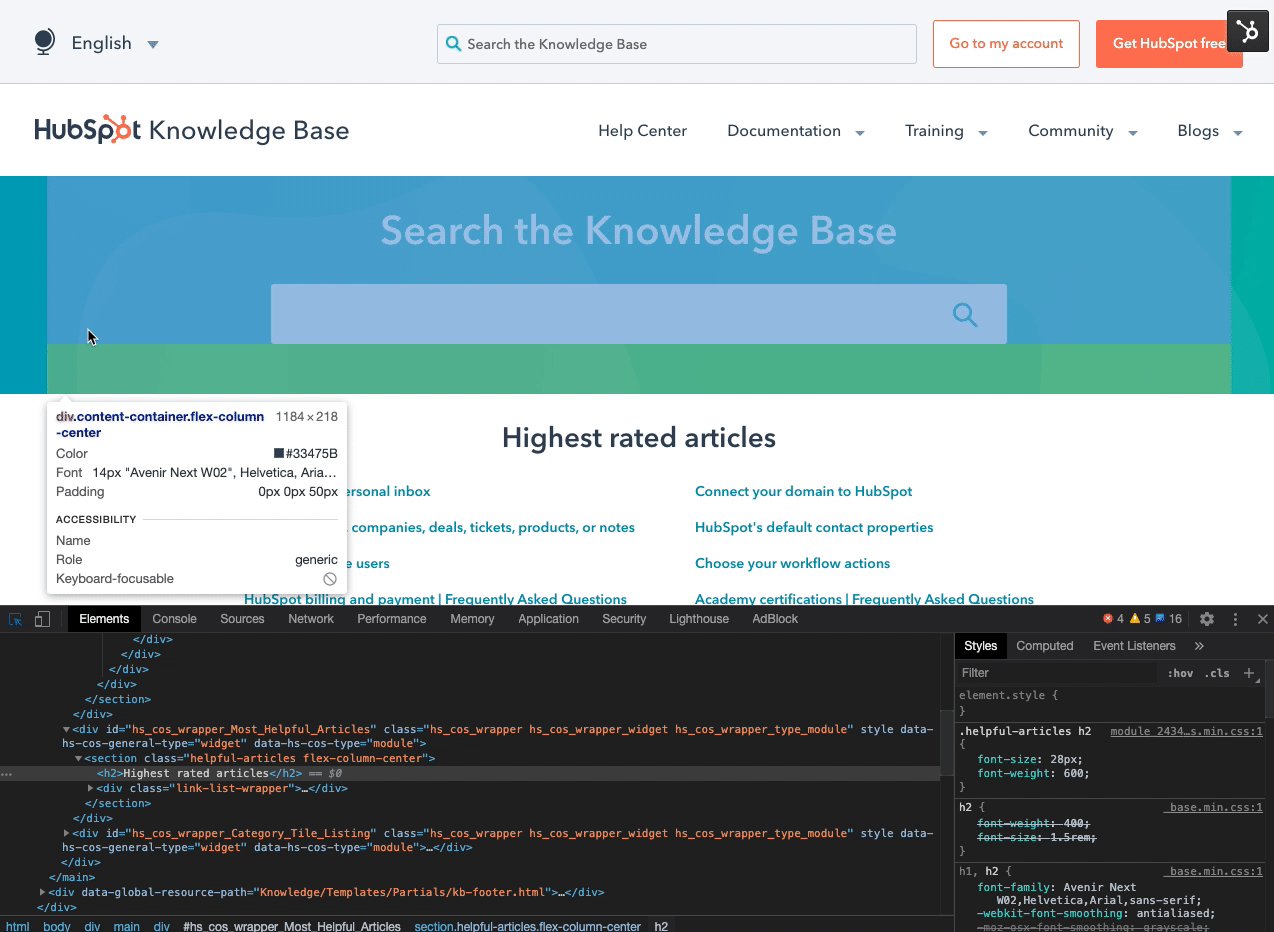
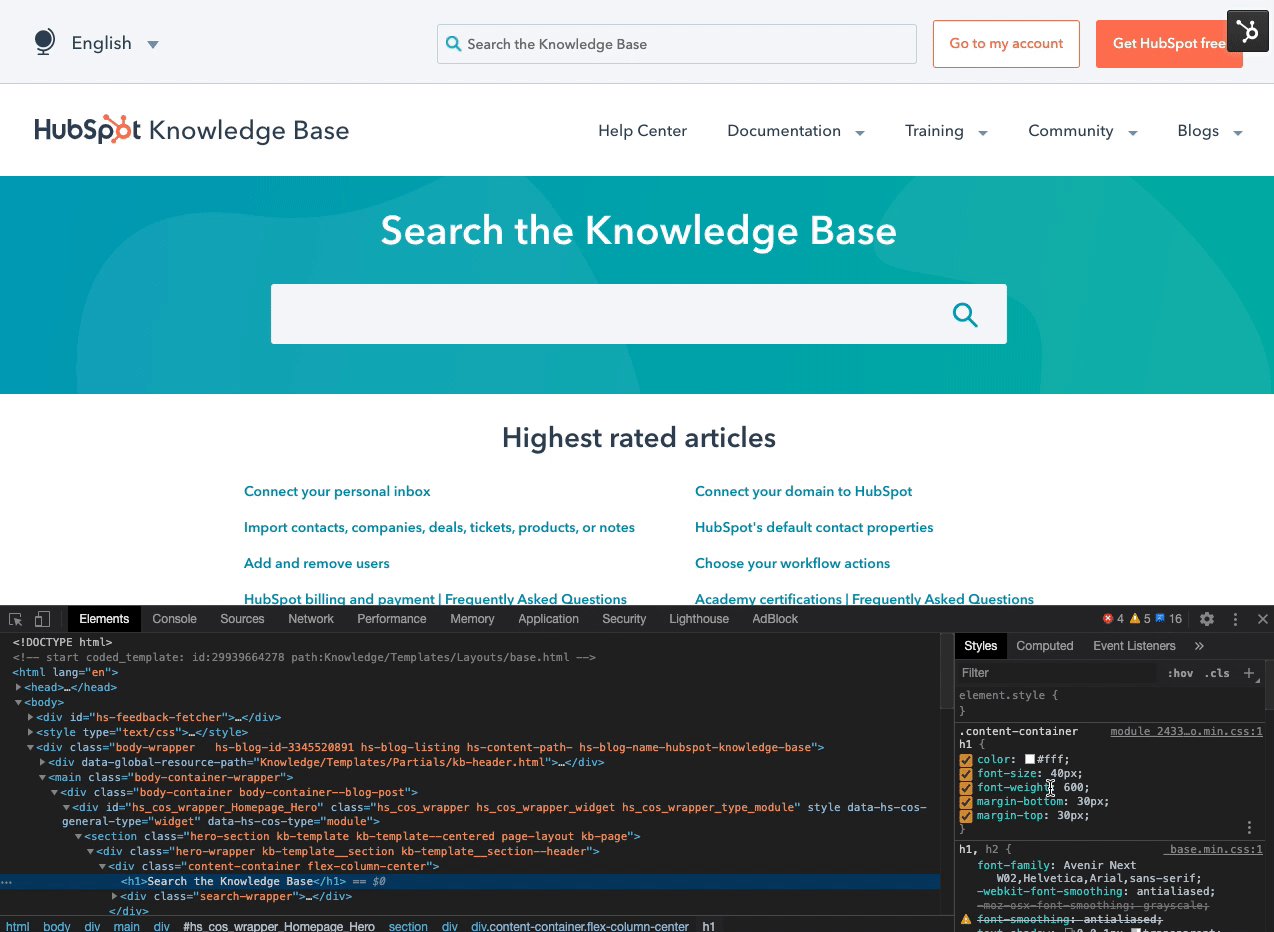
- 在左側的「元素」窗格中,您會看到網頁的HTML。 您可以單擊元素以查看其樣式,也可以使用窗格左上角的遊標圖示單擊頁面元素。

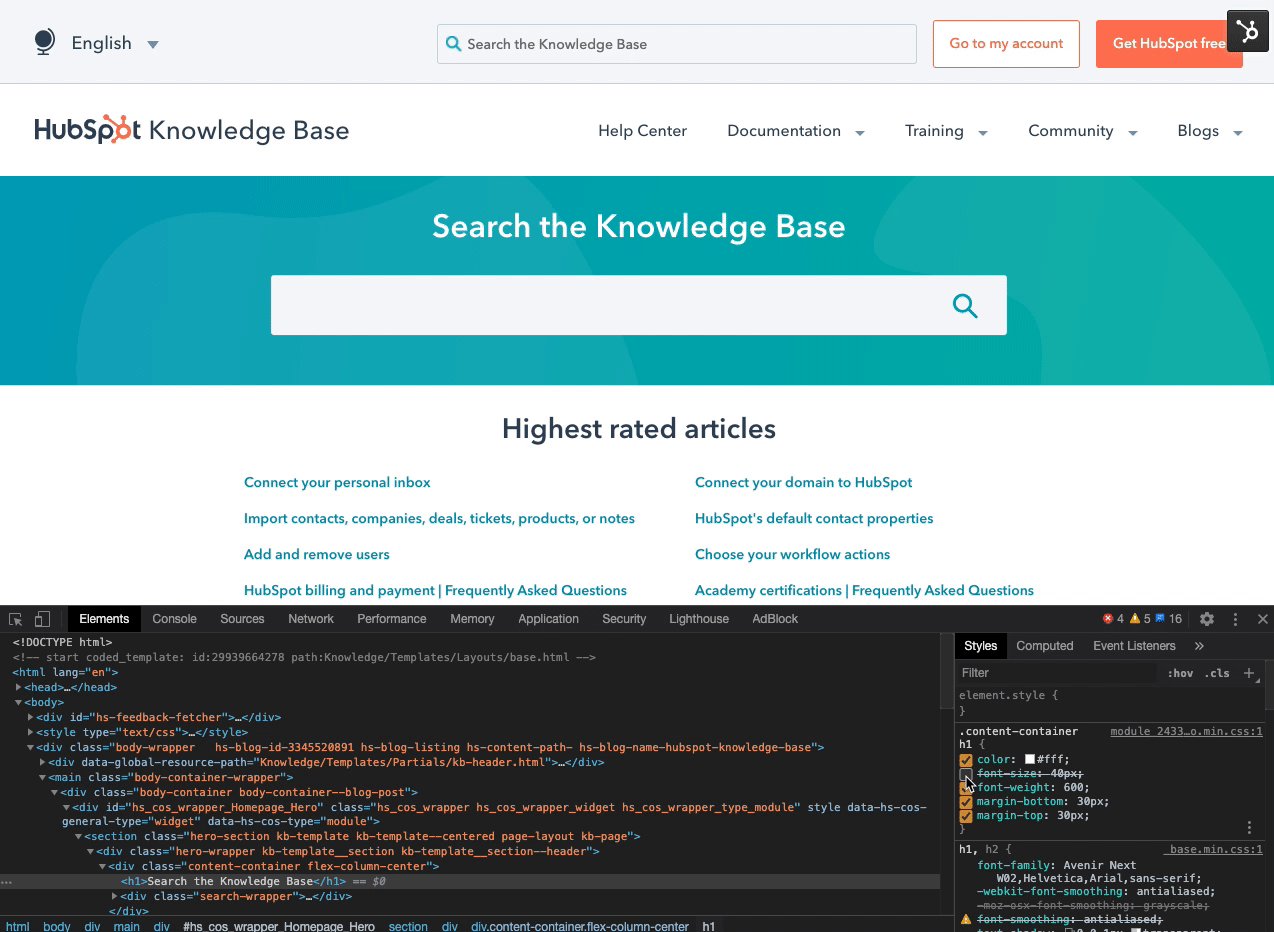
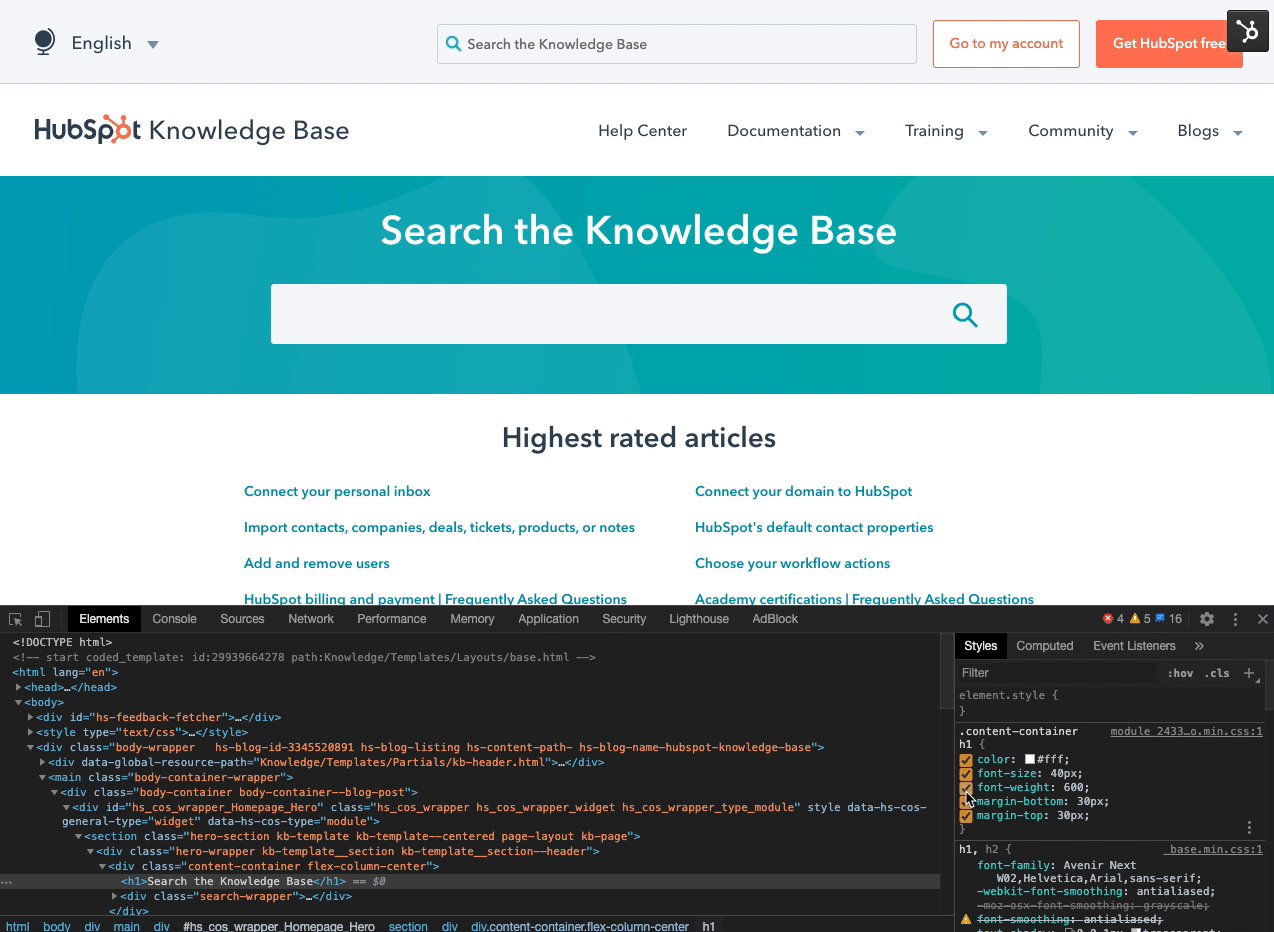
- 在右側的「樣式」窗格中,您將看到應用於該元素的所有樣式。 您可以選擇並清除每種樣式旁邊的復選框,以刪除和應用樣式。 這將有助於縮小要更改的風格規則。

- 在CSS規則的右側,您將看到該樣式的源名稱,它告訴您樣式來自何處。 將遊標停留在源名稱上以查看全名:
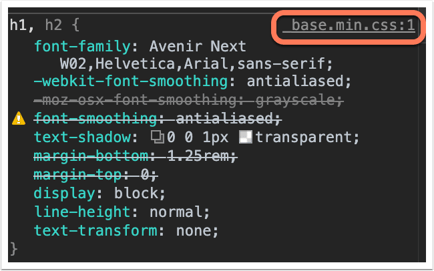
- 當樣式來自樣式表時,樣式表的名稱將出現在檢查器中的CSS聲明旁邊。 然後,您可以瀏覽到設計管理員,找到樣式表,並根據需要進行編輯。

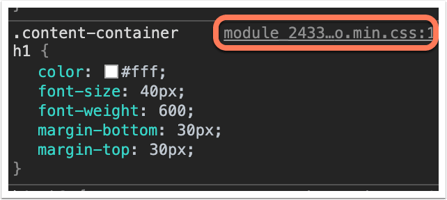
- 如果源名以模塊開頭,則樣式可能來自模塊的CSS。 將遊標停留在源名稱上,以查看模組的全名。

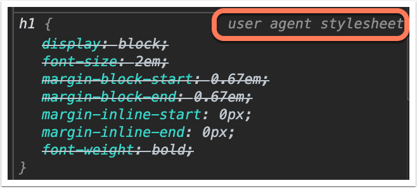
- 如果源名是User agent stylesheet ,則CSS是瀏覽器預設樣式的一部分。 對於一般的HTML標籤樣式,例如< p > , < h1 > , < h2 > , < span > , < div >等,您將最常看到這一點。 當瀏覽器找不到元素的一般樣式規則時,應用此樣式,但可以通過將您自己的樣式添加到該元素來覆蓋它。

- 如果源名是頁面URL ,則CSS來自頁面上的< style >標籤。 例如,可以在頁面或範本頭部HTML中設置樣式。

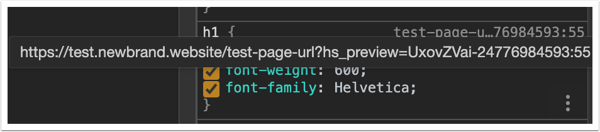
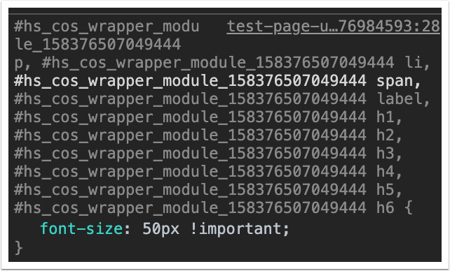
- 如果來源名稱是網頁URL ,且樣式是以# hs_cos_wrapper_module_number為目標,則樣式可能會在網頁編輯器的“樣式”標籤中設置。 HubSpot將在這些樣式中添加! important標籤。 了解更多關於! important標籤以及它們如何影響造型。

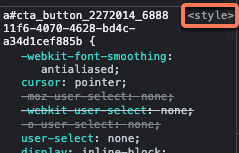
- 如果源名為< style > ,則樣式可能會自動包含在元素中。 通常,這是由於在嵌入式HubSpot資產的編輯器中設置的樣式,例如CTA或會議小部件。

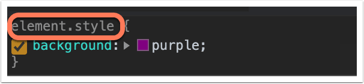
- 如果 element.style 出現在inspector中的聲明旁邊,則CSS已被設置為inline。 內嵌樣式是直接添加到網頁的HTML源代碼的樣式,或模板的內嵌樣式欄位。 例如,源代碼中的內嵌樣式將顯示為< p style = "background: purple;" > Hello world </p >。
有關如何檢查網頁的更多詳細資訊,請查看網頁瀏覽器的說明文件:

- 當樣式來自樣式表時,樣式表的名稱將出現在檢查器中的CSS聲明旁邊。 然後,您可以瀏覽到設計管理員,找到樣式表,並根據需要進行編輯。
取得設計編輯方面的協助
更改HubSpot範本或樣式表的最佳資源是原始範本設計器。 但是,有各種資源可以獲得有關內容樣式的其他幫助,這取決於您對HTML和CSS疑難排解的舒適程度。
- 如果你願意使用檢查員工具來解決範本上的設計問題:
-
- 在社羣的CMS開發論壇上搜尋並發佈,以獲取建議、建議或解決程式碼問題。
- 有關教程、指南和CMS框架概述,請參閱CMS參考文檔。
- 與HubSpot的產品團隊和其他在HubSpot工作的開發人員在CMS開發人員社區Slack上建立聯繫。
- 如果您不適合閱讀或編輯模板中的HTML和CSS :
-
- 與擁有網站設計專業知識的認證HubSpot合作夥伴聯繫,以幫助您自訂模板。
- 使用初學者範本或主題範本來編輯頁面樣式,而無需編寫任何程式碼。
- 如果您使用的是從資產市場購買的範本,請與範本的設計師聯繫,以獲取有關網頁設計的問題。
Landing Pages
Blog
Design Manager
Account Settings
Website Pages
你的意見回饋對我們相當重要,謝謝。
此表單僅供記載意見回饋。了解如何取得 HubSpot 的協助。