Use a featured image in your page or blog post
Last updated: May 24, 2024
Available with any of the following subscriptions, except where noted:
|
|
Featured images are used as thumbnails when pages or blog posts are shared on social media. You can choose whether to set a featured image on each individual page or post. You also have the option of displaying featured images on your blog listing page.
Use a featured image on a page or blog post
-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- Blog: In your HubSpot account, navigate to Content > Blog.
- Click the name of your content.
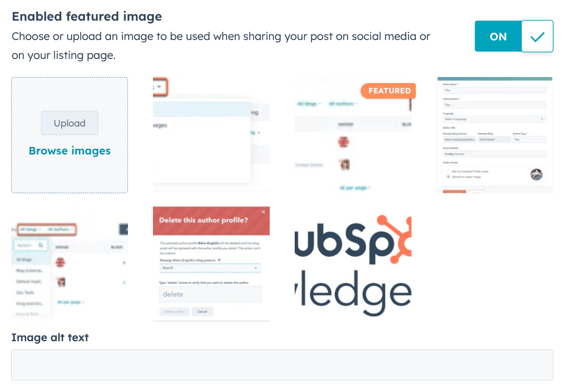
- In the content editor, click the Settings menu and select Featured Image.
- In the dialog box, click to toggle the Enabled featured image switch on. If an image appears in your blog post before the read more separator, HubSpot will automatically assign that image as the featured image.
- To select a different image, click Browse images to select an image from the files tool, or click Upload to use an image from your computer. If your image is shown as an option, but doesn't have the Featured label, click the image to select it as the featured image.
- In the Image alt text field, enter a description of the image for search engines and screen readers to use.

Display featured images on your blog listing page
- In your HubSpot account, click the settings settings icon in the top navigation bar.
- In the left sidebar menu, navigate to Content > Blog.
- If you have multiple blogs, click the Select a blog to modify dropdown menu and select a blog.
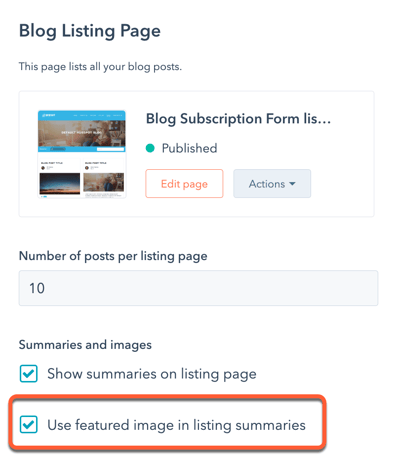
- Navigate to the Templates tab.
- In the Summaries and images section, select the Use featured image in listing summaries checkbox.

- In the bottom left, click Save.
Blog
Thank you for your feedback, it means a lot to us.
This form is used for documentation feedback only. Learn how to get help with HubSpot.
