Hinweis: Dieser Artikel wird aus Kulanz zur Verfügung gestellt. Er wurde automatisch mit einer Software übersetzt und unter Umständen nicht korrekturgelesen. Die englischsprachige Fassung gilt als offizielle Version und Sie können dort die aktuellsten Informationen finden. Hier können Sie darauf zugreifen.
Eine erste Skalierung für Ihre Seiten auf Mobilgeräten festlegen
Zuletzt aktualisiert am: Januar 19, 2023
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
|
|
| Ehemaliges Marketing Hub Basic |
Standardmäßig enthalten Seiten, die mithilfe der CMS-Plattform von HubSpot veröffentlicht wurden, einen Meta-Viewport-Tag, der einen Standardwert für die Gerätebreite für auf Mobilgeräten aufgerufene Inhalte festlegt.
Wenn Sie diese von der Gerätebreite auf eine Standard-Skala ändern möchten, müssen Sie Ihren HubSpot-Vorlagen ein neues Meta-Viewport-Tag hinzufügen:
- Gehen Sie in Ihrem HubSpot-Account zu Content > Design-Manager.
- Suchen Sie Ihre Vorlage im Finder und klicken Sie auf den Namen der Vorlage, um sie zu bearbeiten.
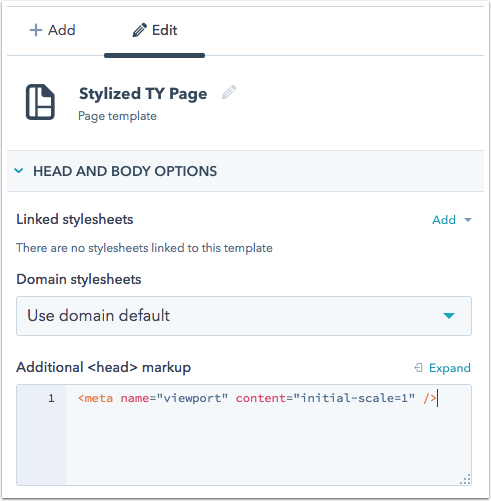
- Fügen Sie rechts im Inspektor Ihr Viewport-Tag im Abschnitt Zusätzliches Markup mit der geeigneten Skalierung und den Breiteneinstellungen ein:
<meta name="viewport" content="initial-scale=1" />

- Klicken Sie oben rechts auf Änderungen veröffentlichen, um Ihre Änderungen zu veröffentlichen.
GDPR
Vielen Dank, dass Sie Ihr Feedback mit uns geteilt haben.
Dieses Formular wird nur verwendet, um Feedback zur Dokumentation zu sammeln. Erfahren Sie, wie Sie Hilfe bei Fragen zu HubSpot erhalten können.
