Einsende-Button Ihres Formulars bearbeiten und Stile zuweisen
Zuletzt aktualisiert am: Juni 28, 2023
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
- Beschriftung des Einsende-Buttons Ihres Formulars bearbeiten
- Dem Einsende-Button Ihres Formulars auf HubSpot-Seiten Stile zuweisen (nur Marketing Hub Basic, Professional und Enterprise)
- Dem Einsende-Button Ihres Formulars auf externen Seiten Stile zuweisen (nur Marketing Hub Starter, Basic, Professional und Enterprise )
Beschriftung des Einsende-Buttons Ihres Formulars bearbeiten
Die Beschriftung des Standard-Einsende-Buttons auf einem HubSpot-Formular lautet Einsenden. So bearbeiten Sie die Beschriftung des Einsende-Buttons:
- Gehen Sie in Ihrem HubSpot-Account zum Abschnitt Marketing und klicken Sie dann auf Formulare.
- Klicken Sie auf den Namen des Formulars.
- Klicken Sie im Formular-Editor auf den Button Einsenden.

- Geben Sie im linken Fensterbereich im Feld Label die neue Beschriftung für den Einsende-Button ein.

- Klicken Sie oben rechts auf Veröffentlichen, um das Live-Formular zu aktualisieren.
Dem Einsende-Button Ihres Formulars auf HubSpot-Seiten Stile zuweisen (nur Marketing Hub Basic, Professional und Enterprise)
- Gehen Sie in Ihrem HubSpot-Account zu Ihren Landing-Pages oder Website-Seiten.
- Klicken Sie auf den Namen einer Seite.
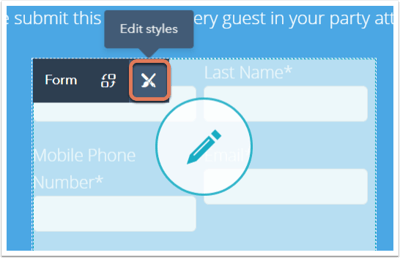
- Bewegen Sie den Mauszeiger im Content-Editor über das Formularmodul, und klicken Sie auf das Symbol „Stile bearbeiten“.

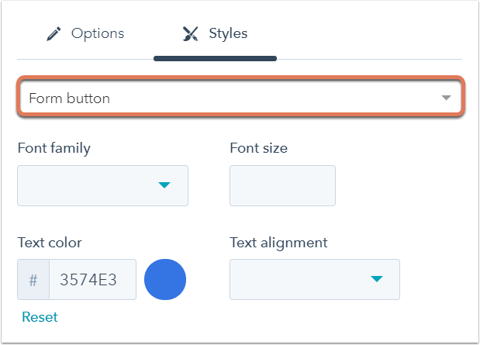
- Klicken Sie im linken Fensterbereich auf das Dropdown-Menü, und wählen Sie Formular-Schaltfläche aus.
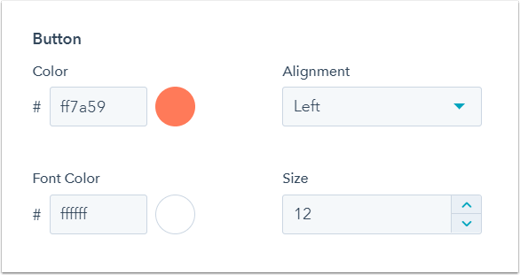
- Weisen Sie der Einsende-Schaltfläche für das Formular mit den Optionen Stile zu. Sie können z. B. die Hintergrundfarbe der Schaltfläche oder die Schriftgröße der Beschriftung ändern.

- Klicken Sie unten links auf Speichern und weiter zur Modul-Liste.
- Klicken Sie oben rechts auf Veröffentlichen oder Aktualisieren.
Dem Einsende-Button Ihres Formulars auf externen Seiten Stile zuweisen (nur Marketing Hub Starter, Basic, Professional und Enterprise)
- Gehen Sie in Ihrem HubSpot-Account zum Abschnitt Marketing und klicken Sie dann auf Formulare.
- Klicken Sie auf den Namen des Formulars.
- Klicken Sie im Formular-Editor auf die Registerkarte Stil & Vorschau.
- Klicken Sie im linken Bereich auf den Abschnitt > Stil, um ihn zu erweitern.
- Weisen Sie der Einsende-Schaltfläche für das Formular mit den Optionen im Abschnitt Schaltfläche Stile zu. Sie können z. B. die Hintergrundfarbe der Schaltfläche oder die Schriftgröße der Beschriftung ändern.

Hiermit wird der Stil des Einsende-Buttons für ein einzelnes Formular aktualisiert. Erfahren Sie, wie Sie Ihre globalen Style-Einstellungen für Formulare anpassen.
Wenn Sie die Stile vom Formular entfernen, werden keine im Formular-Editor auf der Registerkarte Stil & Vorschau festgelegten Formular-Stiloptionen und keine globalen Stileinstellungen angewendet. Verwenden Sie stattdessen einen CSS-Selektor in Ihrem externen Stylesheet, der auf die Einsende-Schaltfläche des Formulars verweist. Beispiel:
input[type="submit"]{ background: #ff0000; } Weitere Informationen zum Anpassen des Formular-Einbettungscodes erhalten Sie in der Entwicklerdokumentation von HubSpot.