Nota: Este contenido se tradujo a través de un software y es posible que no haya sido revisado. La versión en inglés se considera, por tanto, la versión oficial y es posible que haya sido actualizada. Para acceder a la versión en inglés, haz clic aquí.
Agregar CSS a la sección del encabezado de mis plantillas de correo electrónico
Última actualización: enero 29, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
Cuando diseñes una plantilla HTML para utilizarla en el editor de correo electrónico clásico , puedes dar estilo a tu correo electrónico incluyendo CSS en la sección del encabezado de tu correo electrónico.
Obtén más información sobre cómo dar estilo a tu plantilla en el inspector .
Nota: este método requiere una comprensión básica de HTML. El HTML personalizado no es compatible en el editor de correo electrónico arrastrar y soltar.
- En tu cuenta de HubSpot, dirígete a Contenido > Administrador de diseño.
- Busca y haz clic en el nombre de la plantilla de correo electrónico que deseas modificar.
- Haz clic en el menú desplegable Editar en la parte superior y selecciona Editar encabezado.
- Añada la etiqueta
data-hse-inline-cssen la sección head. Puede obtener más información sobre qué CSS admiten los clientes de correo electrónico aquí.
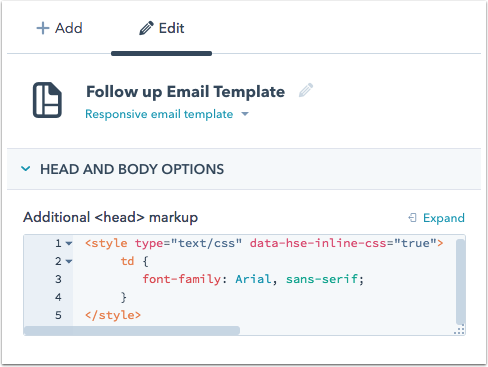
El código tendrá un aspecto similar al siguiente, con su propio estilo añadido dentro de esta etiqueta:
<style type="text/css" data-hse-inline-css="true">
td {
font-family: Arial, sans-serif;
}
</style>
- Haz clic en Publicar cambios para finalizar los cambios.
Email
Design Manager
Gracias por tus comentarios, son muy importantes para nosotros.
Este formulario se utiliza solo para recibir comentarios a la documentación. Cómo recibir ayuda con HubSpot.
