Un tour rápido por el Administrador de Diseño
Última actualización: abril 3, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
El Administrador de diseño de HubSpot combina todas las herramientas que los diseñadores necesitan para crear sitios web de vanguardia, sin dejar de ofrecer a los profesionales del marketing la flexibilidad que desean cuando crean contenido.
En este artículo, podrás conocer todas las funciones del gestor de diseño. Si buscas ejemplos de código específicos y documentación de referencia, consulta la documentación para desarrolladores de HubSpot .
Herramientas incluidas en el Administrador de Diseño
El Administrador de Diseño agrupa varias herramientas importantes en una poderosa aplicación:
- Finder- un espacio para crear y organizar tus archivos, Plantillas, Módulos y Carpetas.
- Editor de diseño- un editor de arrastrar y soltar para estructurar tus plantillas de página, blog, correo electrónico y sistema.
- Inspector- Aquí es donde puedes editar las propiedades de un diseño, módulo o grupo.
- Editor de Código- un Entorno de Desarrollo Integrado (IDE) para todo tu código frontend (CSS, Javascript, o incluso tus propias plantillas HTML).
- Editor de módulos: módulos personalizados reutilizables que puedes configurar para agregar funcionalidad avanzada a tu sitio que pueden ser administradas incluso por usuarios no técnicos.
- Administrador de archivos- un sistema de alojamiento de archivos para todos los recursos de tu sitio.
Navega hasta tu administrador de diseño para explorar estas herramientas. En tu cuenta de HubSpot, dirígete a Contenido > Administrador de diseño.
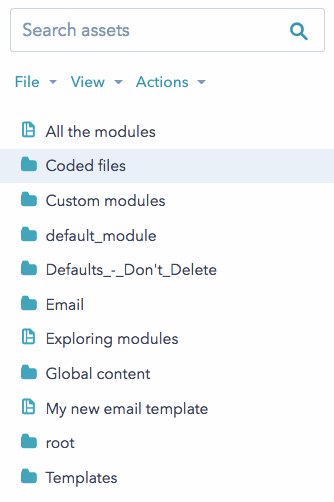
Buscador
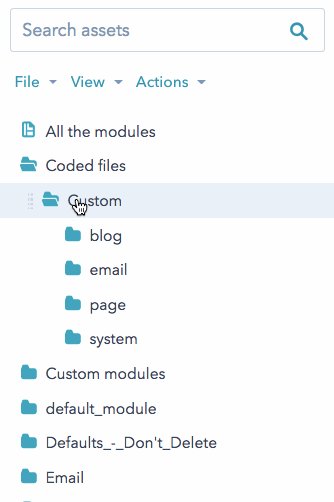
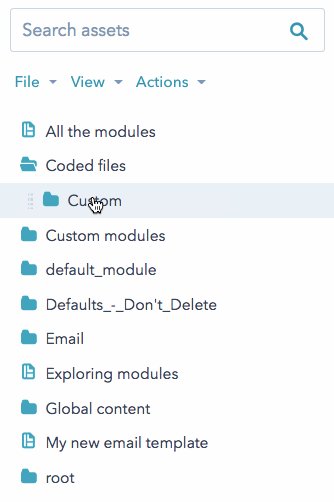
El buscador es un espacio para administrar todas tus carpetas, plantillas, módulos y archivos codificados. Puedes organizar tus archivos y carpetas como lo desees usando la interfaz de arrastrar y soltar del buscador. Si haces clic en un archivo, puedes expandir o contraer los archivos que contiene.
Todas las cuentas Marketing Hub Professional y Enterprise y Content Hub Professional y Enterprise tienen por defecto una carpeta @hubspot en el gestor de diseño. Esta carpeta contiene todos tus temas y módulos predeterminados, incluidos los módulos de correo electrónico de arrastrar y soltar . Estos temas y módulos son de solo lectura, pero pueden clonarlos si quieres personalizarlos. Más información sobre la personalización de los temas de y módulos predeterminados.
Haz clic en Archivo para crear archivos o carpetas nuevos o para realizar una acción respecto al material actualmente seleccionado en el buscador, como eliminar, clonar o cambiar el nombre del material. Utiliza las opciones en Ver para administrar la distribución de tus archivos y carpetas. Puedes contraer rápidamente todas las carpetas o acceder a materiales editados recientemente o eliminados.

Nota: el buscador es contextual, lo que significa que tus acciones siempre estarán relacionadas con las carpetas y archivos seleccionados. Para crear un nuevo archivo o carpeta dentro de una carpeta específica, haz clic en esa carpeta en el buscador. Para crear un nuevo archivo o carpeta fuera de todas las carpetas existentes, haz clic en Ver, luego selecciona Deseleccionar todo.
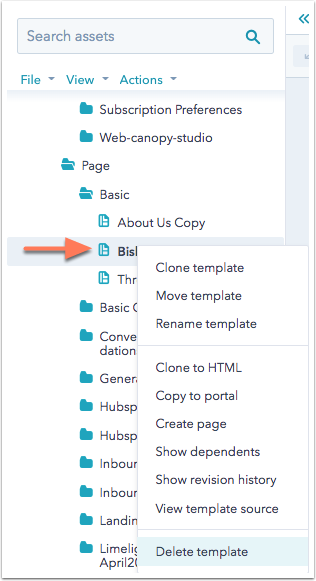
El menú Acciones sólo estará activo si hay un archivo o carpeta seleccionado, y proporciona opciones contextuales para ese tipo de recurso. También puedes
- Clonar: Haz una copia de tu archivo, carpeta o plantilla.
- Mover: Selecciona una nueva carpeta para tu bien.
- Renombrar: da un nuevo nombre al interruptor.
- Clonar a HTML: crea una copia de tu activo totalmente codificada en HTML.
- Copiar a
portal: crea una copia de tu activo y envíala a otra cuenta de HubSpot a la que tengas acceso. - Crear página/correo: crea un nuevo contenido utilizando esta plantilla.
- Mostrar dependientes: ver una lista de cualquiera de los contenidos de HubSpot que utilizan el utilizando el archivo.
- Mostrar historial de revisiones: revisa un historial de versiones guardadas.
- Copiar fragmento de código: utilízalo para copiar rápidamente el fragmento de código de tus
módulo con código personalizado en el portapapeles. Esta opción sólo aparecerá cuandohagas clic en el botón derecho del mouse en un módulo. - Bloquear carpeta: bloquea una carpeta para impedir que los usuarios editen su contenido en el administrador de diseño. Los contenidos de las carpetas bloqueadas sólo pueden editarse en dentro de tu entorno de desarrollo local.
- Eliminar- elimina este archivo, carpeta, plantilla o módulo.

Etiquetas
Cuando haces clic en el nombre de una plantilla, módulo o archivo codificado, se abre tu selección en una pestaña del Editor. Las pestañas hacen que te sea fácil realizar varias tareas a la vez y alternar entre distintas plantillas y archivos codificados. Puedes hacer clic con el botón derecho del ratón en cualquiera de las pestañas de para que aparezcan las opciones para administrar tus etiquetas en el Editor. Puedes revisar una lista completa de las pestañas abiertas haciendo clic en la flecha hacia abajo a la derecha.
Para tener más espacio para trabajar en el Editor de diseño, puedes hacer clic en el icono de colapso first para colapsar el buscador. Puedes volver a expandir el buscador haciendo clic en el icono de la carpeta folder.
.gif?width=964&name=2021-12-16_16-33-42%20(2).gif)
Crear plantillas y archivos nuevos
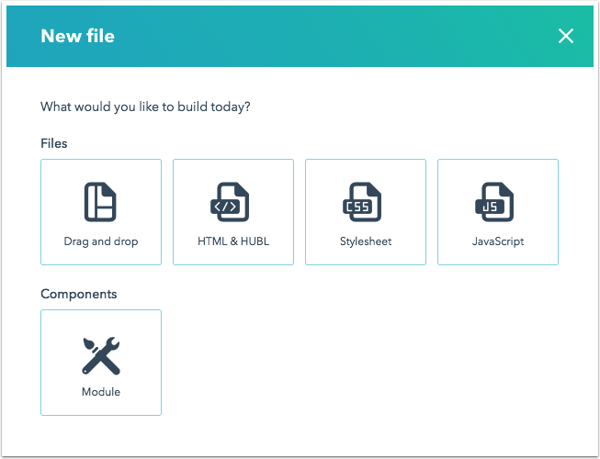
Para crear una nueva plantilla, módulo, o archivo codificado, haz clic en Archivo > Archivo nuevo en la esquina superior izquierda del buscador. Tienes la opción de crear cualquiera de los siguientes tipos de recursos:
- Arrastrar y soltar: una plantilla construida añadiendo módulos a una interfaz intuitiva de arrastrar y soltar.
- HTML & HUBL: una plantilla de código personalizada creada en el editor de código utilizando HTML, CSS y Javascript.
- Hoja de estilos: un archivo CSS codificado que puede utilizarse para dar estilo a módulos y archivos.
- JavaScript: un archivo codificado de Javascript que puede aplicarse a módulos y archivos.
- Módulo: Un módulo codificado personalizado que se puede agregar a una plantilla.

Editor de diseño
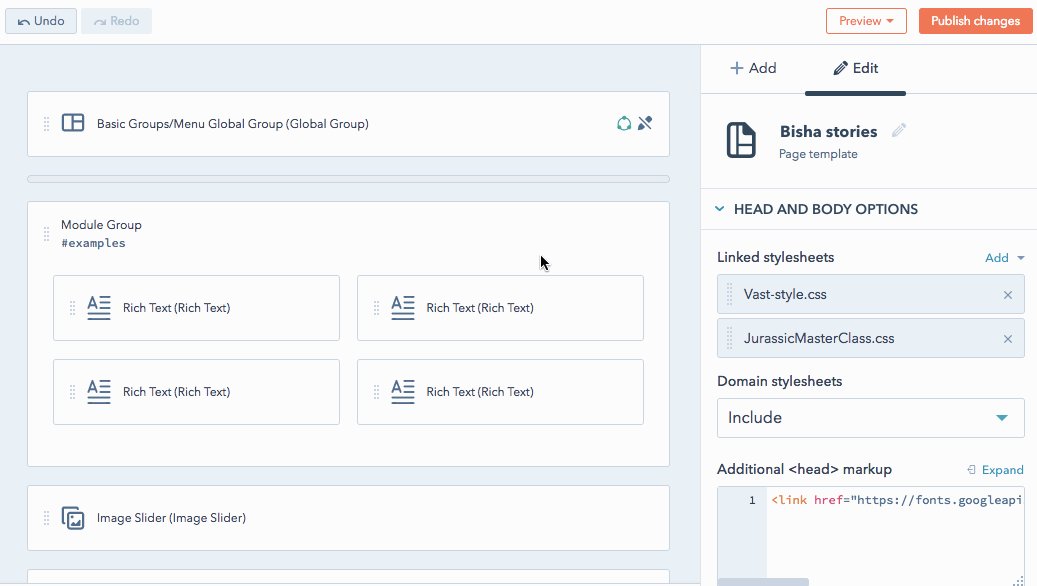
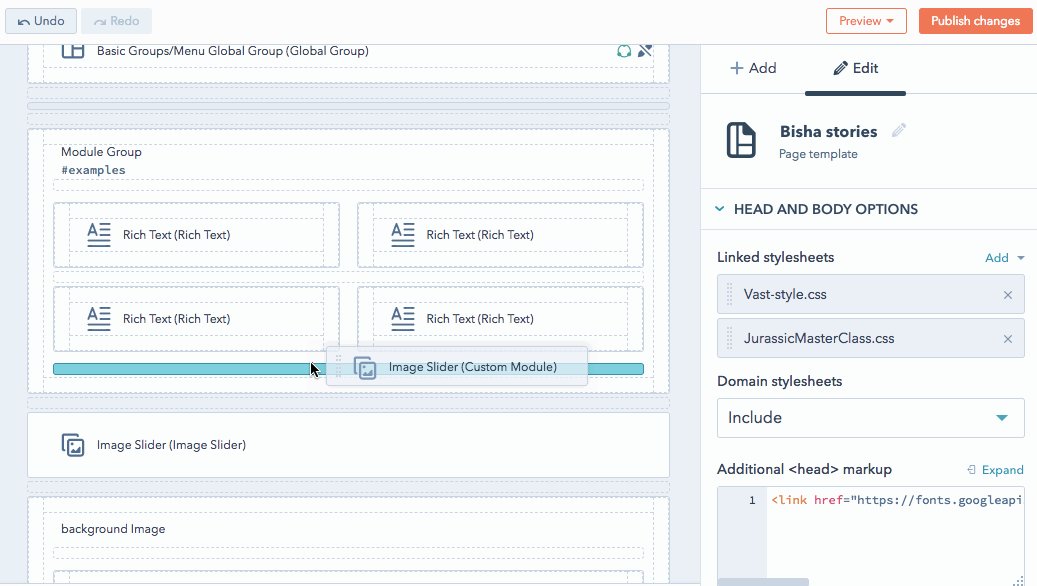
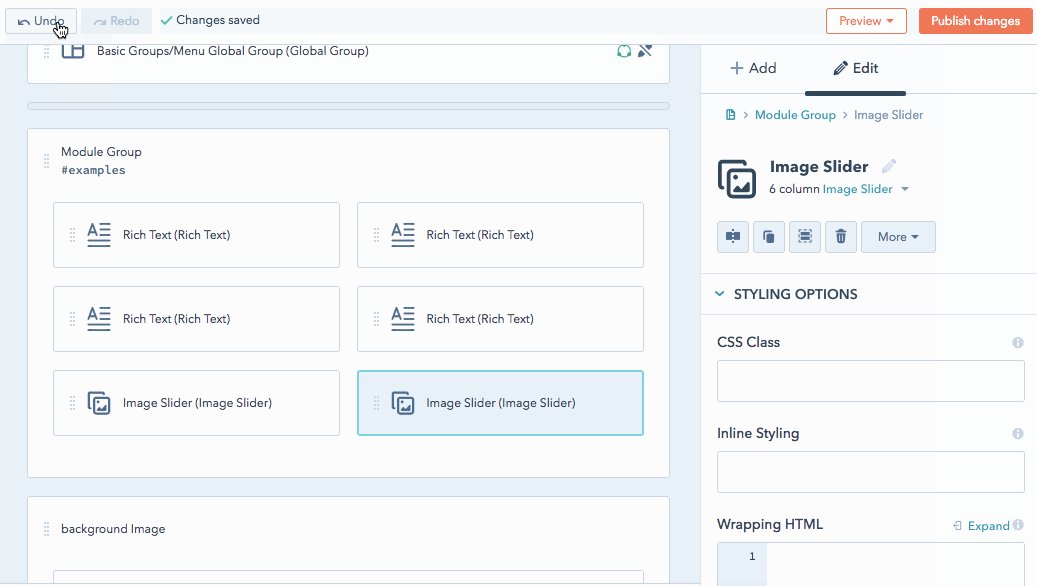
El editor de diseño es una interfaz de arrastrar y soltar para la estructura y el contenido predeterminado de tus páginas y correos electrónicos. Verás los nombres de tus módulos y grupos, junto con la clase de cuerpo aplicada a cada componente. Puedes modificar cada módulo o grupo haciendo clic en él para editarlo en el inspector en el lado derecho o haciendo clic en el componente para acceder a la función del inspector.
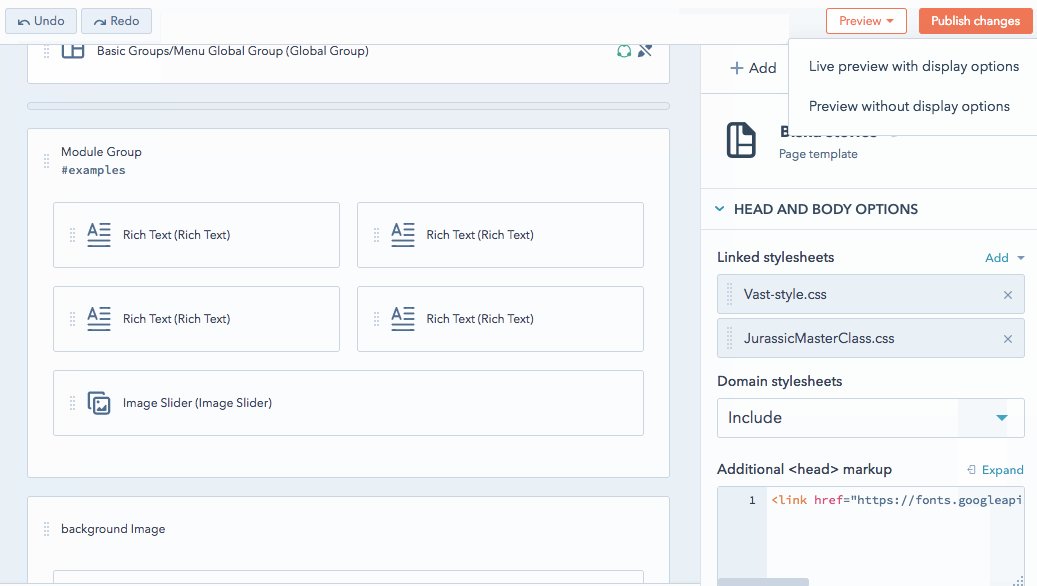
Arrastra y suelta componentes en el editor de diseño para ajustar su ubicación y tamaño en tu plantilla. Hay botones Deshacer y Rehacer en la esquina superior izquierda para ayudarte a revertir rápidamente tus cambios. También puedes hacer clic con el botón derecho del ratón en un módulo de para agrupar, clonar o cambiar rápidamente un tipo de módulo, o utilizar los atajos de teclado de para realizar las mismas acciones. Clic en el botón Vista previa de la esquina superior derecha para previsualizar tu trabajo y probar tu diseño en diferentes tamaños de pantalla.
Todos los diseños de las Plantillas de HubSpot son responsivos, lo que significa que se ajustan automáticamente a los diferentes tamaños de pantalla. Este Editor compila tus módulos de arrastrar y soltar en un código HTML limpio que responde mediante CSS integrado.
Más información sobre crear y editar plantillas y añadir estilos a tu plantilla.

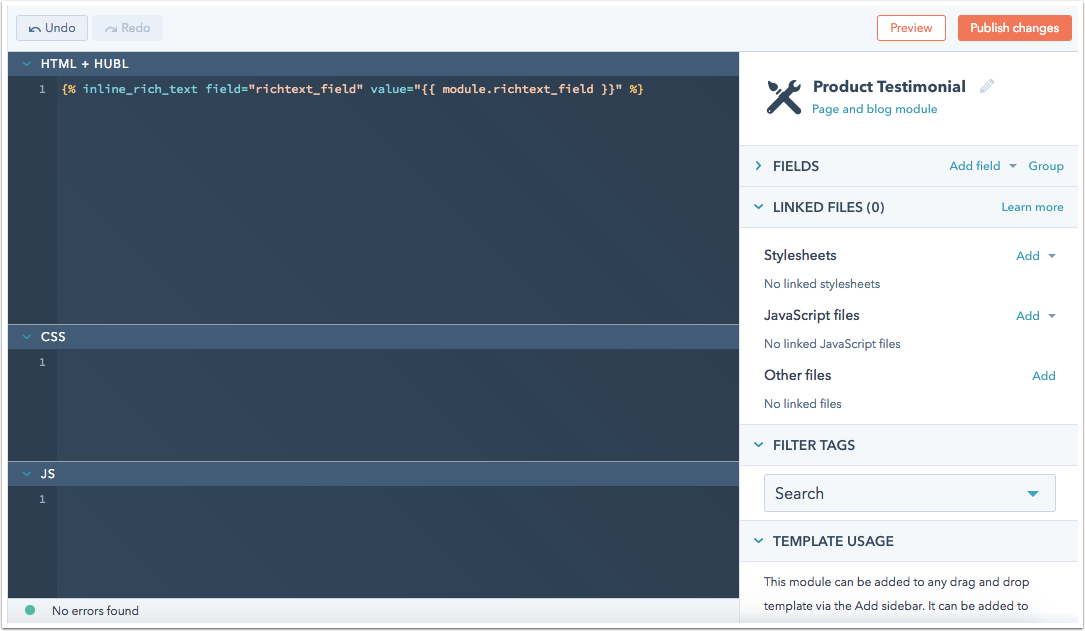
Inspector
El inspector te permite Agregar y editar componentes en una Plantilla o Módulo. Este depende contextualmente de la tarea que estás realizando y del tipo de archivo. Por ejemplo:
- Cuando se seleccione un componente en el editor de arrastrar y solar, el inspector mostrará todas las características y opciones de ese componente.
- Cuando no se seleccione ningún componente en el editor de arrastrar y soltar, el inspector mostrará opciones para la plantilla en sí.
- Al editar un módulo, el inspector te permite editar y agregar campos.
Según el tipo de módulo seleccionado en tu plantilla, puede haber diferentes opciones disponibles en el inspector.
Para arrastrar y soltar plantillas, la pestaña + Agregar se usa para agregar nuevos componentes a tu diseño. La pestaña Editar del inspector puede utilizarse para asignar clases CSS personalizadas, editar contenido predeterminado o adjuntar archivos codificados.
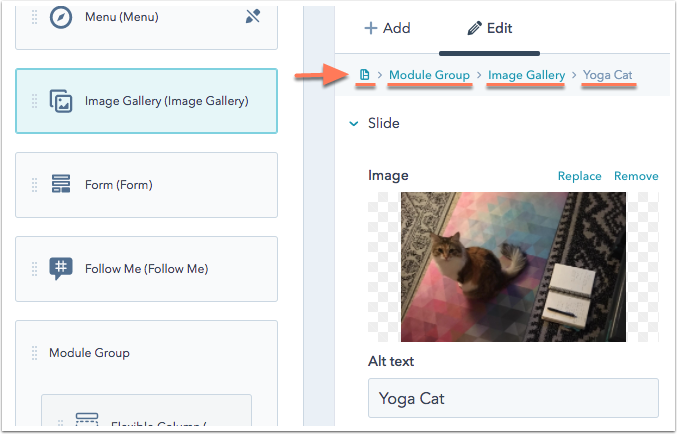
El inspector incluye una navegación con migas de pan en la parte superior para ayudarte a navegar rápidamente entre el activo, el módulo, el grupo y la plantilla en la que estés trabajando en ese momento.

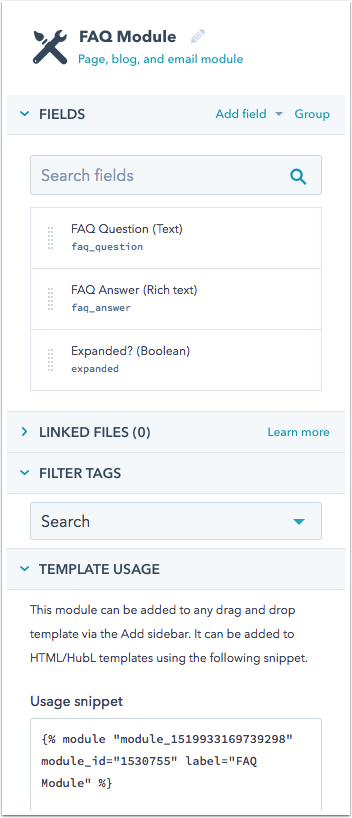
Para las plantillas y los módulos HTML y HUBL personalizados y codificados, puedes usar el inspector para agregar nuevos campos o enlaces a archivos codificados. También puedes Agregar etiquetas de filtro para indicar el tipo de contenido y la función de tus Plantillas codificadas y Módulos, para que sean más fáciles de buscar en el buscador. También puedes encontrar fragmentos y más detalles sobre cómo estos activos codificados personalizados pueden utilizarse en tus Plantillas.

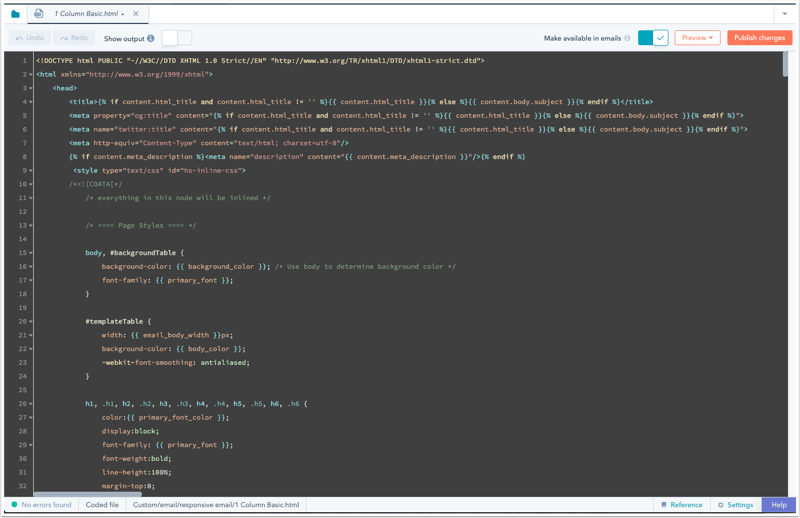
Editor de códigos
El Editor de código de HubSpot es un potente IDE que te permite codificar archivos CSS, archivos Javascript, e incluso plantillas HTML. A medida que codifiques o edites tus hojas de estilo, puedes ver en directo la vista preliminar de los efectos de tus cambios en una variedad de tamaños de pantalla. El editor de códigos también aprovecha muchas otras características de IDE útiles, como clases codificadas con colores, comprobación de errores, resaltado de sintaxis, guardado automático, cierre automático de etiquetas, sangría automática y más.
Más información sobre cómo utilizar el Editor de código.
Nota: de forma predeterminada, HubSpot minifica automáticamente JavaScript y CSS incluidos en el Administrador de diseño para eliminar espacios innecesarios, saltos de línea y comentarios. Esto también se aplica a JavaScript y CSS cargados en el administrador de diseño a través de la CLI. Esto significa que no debes añadir código ya minimizado directamente al administrador de diseño.
Más información sobre la minificación de JavaScript y CSS en .

Editor de módulos
Aunque las Plantillas de arrastrar y soltar de HubSpot vienen con una serie de módulos Estándar entre los que elegir, los diseñadores pueden necesitar ocasionalmente una solución de diseño más personalizada. Módulos son componentes reutilizables con código personalizado compuestos de HTML y
Utiliza el inspector para agregar campos, adjuntar archivos codificados o agregar etiquetas para organizar tus materiales. Al igual que en el editor de códigos, puedes tener una vista preliminar de tu trabajo en distintos tamaños de pantalla, a medida que avanzas. También puedes especificar el contenido predeterminado para los campos de tu módulo, bloquear contenido predeterminado o convertir en obligatorios campos de módulo específicos.

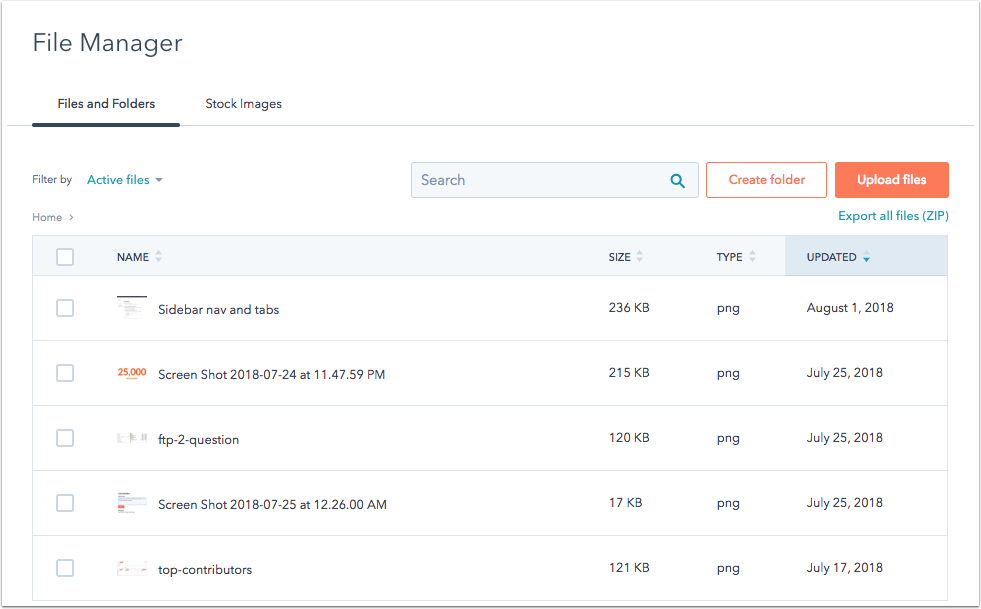
Administrador de archivos
El administrador de archivos de HubSpot almacena todos los activos que utilizas para crear contenido. Esta herramienta te permite cargar archivos PDF, imágenes, videos, archivos de audio, fuentes y más. Puedes acceder a tus Recursos creativos o subir rápidamente archivos nuevos sin tener que salir de la aplicación.