Crear una plantilla codificada personalizada
Última actualización: junio 27, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
Los desarrolladores pueden crear plantillas para blogs, páginas web, páginas de destino y correos electrónicos desde cero utilizando HTML. También puedes clonar un diseño de plantilla de arrastrar y soltar en HTML, y luego personalizarlo en como plantilla codificada.
Obtén más información sobre cómo trabajar con el diseño personalizado en nuestra documentación para desarrolladores .
Ten en cuenta que se necesita una cuenta a Marketing Hub Professional o Enterprise para crear plantillas de correo electrónico codificadas personalizadas.
Crea un nuevo archivo HTML y HubL
- En tu cuenta de HubSpot, dirígete a Contenido > Administrador de diseño.
- En la barra lateral izquierda, haz clic en el menú desplegable Archivo y > Nuevo archivo.
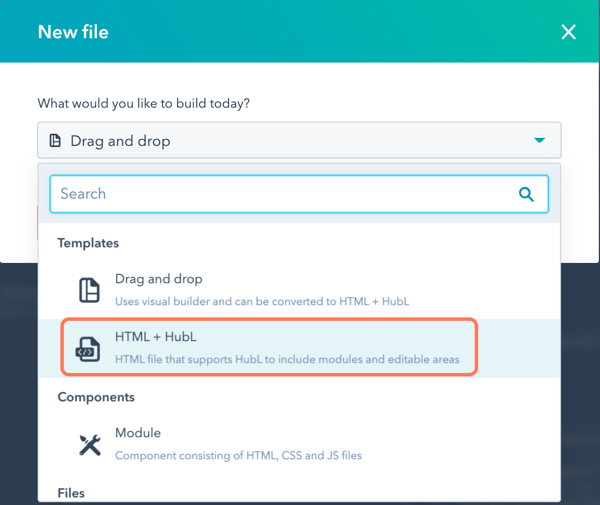
- En el cuadro de diálogo, haz clic en el menú desplegable ¿Qué te gustaría construir hoy? y selecciona HTML & HubL, después haz clic en Siguiente.

- Introduce los detalles de tu nuevo archivo:
- Selecciona Plantilla o Plantilla parcial. Una plantilla parcial es una plantilla que puede ser utilizada dentro de otras plantillas.
- Haz clic en el menú desplegable Tipo de plantilla y selecciona el tipo de plantilla que estás codificando (página, entrada de blog/lista, correo electrónico o página del sistema).
- En el campo Nombre de archivo , introduce un nombre de archivo .
- Para actualizar la ubicación del archivo, en la sección Ubicación del archivo, haz clic en Cambiar y selecciona una carpeta .
- Haz clic en Crear.
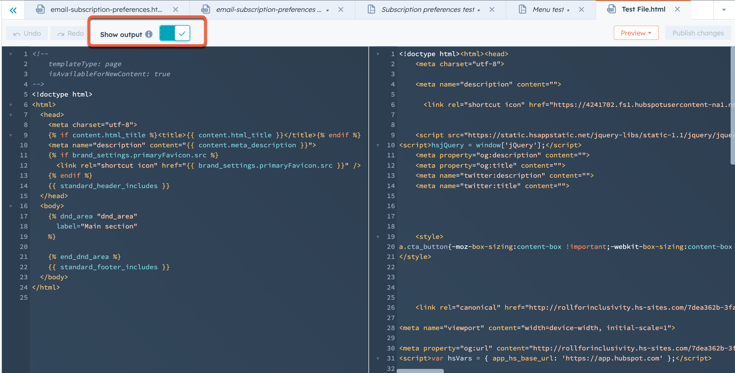
- En el editor de código, introduce el HTML de tu plantilla.
- Para mostrar cómo se renderizará tu HubL, haz clic para activar el interruptor Mostrar salida. Se abrirá un panel a la derecha con la vista previa renderizada.

- Para previsualizar el aspecto de tu plantilla, haz clic en el menú desplegable Vista previa de la parte superior derecha y selecciona Vista previa en vivo con opciones de visualización.
- Cuando hayas terminado de editar, haz clic en Publicar cambios en la parte superior derecha.
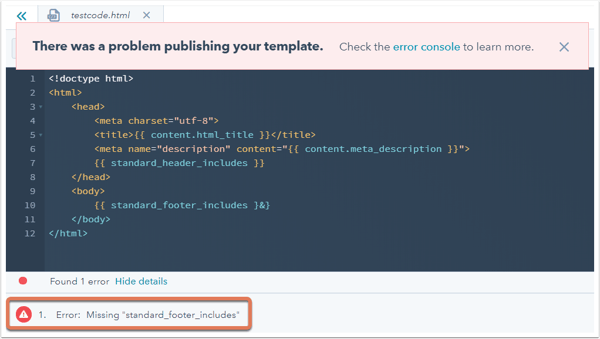
- Si hay algún error de código, aparecerá un mensaje de error. Revisa más información sobre estos errores en la consola de errores que hay debajo del editor de código.

Añade las etiquetas HubL necesarias
Las plantillas codificadas a medida requieren variables específicas de HubL para funcionar. Si falta alguna de estas variables necesarias, aparecerá un mensaje de error cuando intentes publicar la plantilla.
Las plantillas de página y blog requieren las siguientes etiquetas:
{{standard_footer_includes}}{{standard_header_includes}}
-
{{unsubscribe_link}}o (incluye al menos una){{unsubscribe_link_all}} -
{{unsubscribe_anchor}} {{site_settings.company_name}}{{site_settings.company_street_address_1}}{{site_settings.company_city}}{{site_settings.company_state}}{{site_settings.company_zip}}
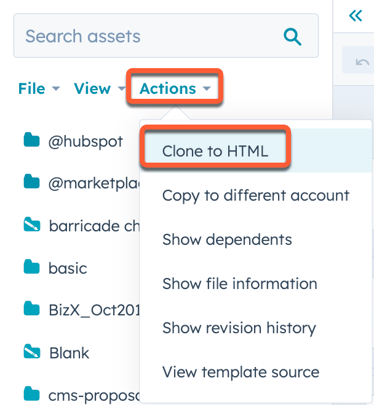
Clonar una plantilla a HTML
Además de crear una plantilla desde cero, también puedes clonar en HTML plantillas de arrastrar y soltar para blogs, páginas web y páginas de destino.
Para crear una versión codificada de una plantilla existente:
- En tu cuenta de HubSpot, dirígete a Contenido > Administrador de diseño.
- En la barra lateral izquierda, abre la plantilla que quieras clonar.
- Haz clic en el menú desplegable Acciones y selecciona Clonar en HTML. El archivo HTML se creará en la misma carpeta que el archivo original.