Créer un modèle codé personnalisé
Dernière mise à jour: juin 27, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
Les développeurs peuvent créer des modèles de blog, de page web, de page de renvoi et d'e-mail à partir de zéro en utilisant le langage HTML. Vous pouvez également cloner une mise en page de modèle par glisser-déposer en HTML, puis la personnaliser comme un modèle codé.
Découvrez-en davantage sur l'utilisation d'un design personnalisé dans la documentation des développeurs.
Remarque : Un compte Marketing Hub Pro ou Entreprise est requis pour créer des modèles d'e-mail codés personnalisés.
Créer un nouveau fichier HTML et HubL
- Dans votre compte HubSpot, accédez à Contenu > Gestionnaire de conception.
- Dans la barre latérale gauche, cliquez sur le menu déroulant Fichier et sélectionnez Nouveau fichier.
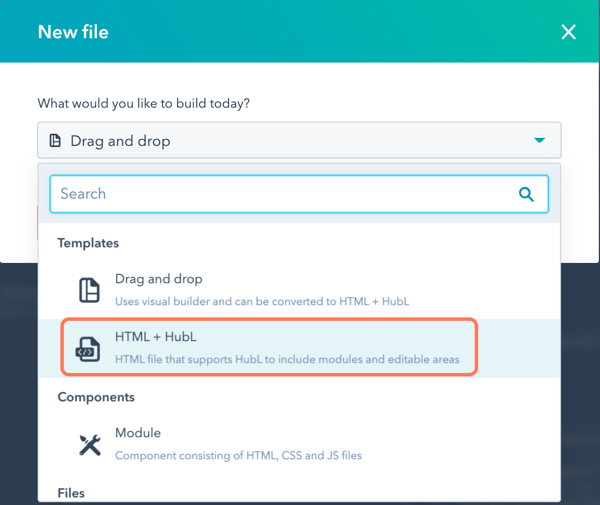
- Dans la boîte de dialogue, cliquez sur le menu déroulant Que souhaiteriez-vous créer aujourd'hui ? et sélectionnez HTML et HUBL, puis Suivant.

- Saisissez les détails de votre nouveau fichier :
- Sélectionnez Modèle ou Modèle partiel. Un modèle partiel est un modèle qui peut être utilisé dans d'autres modèles.
- Cliquez sur le menu déroulant Type de modèle et sélectionnez le type de modèle que vous codez (page, article de blog/liste, e-mail ou page système).
- Dans le champ Nom du fichier, saisissez un nom de fichier.
- Pour mettre à jour l'emplacement du fichier, dans la section Emplacement du fichier, cliquez sur Modifier et sélectionnez un dossier.
- Cliquez sur Créer.
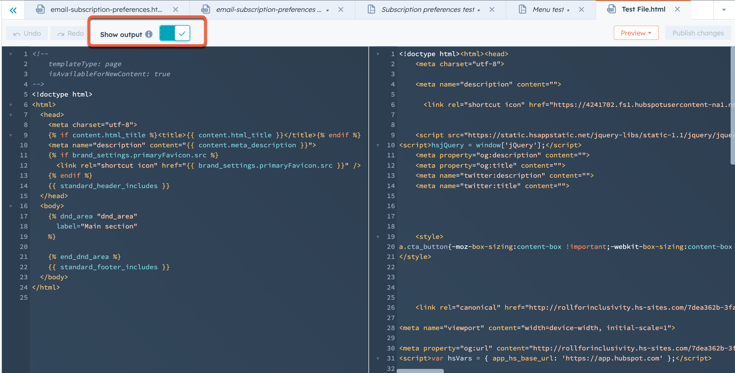
- Dans l'éditeur de code, saisissez le code HTML de votre modèle.
- Pour afficher la façon dont votre HubL apparaîtra, cliquez sur le bouton Afficher le résultat. Un panneau s'ouvrira à droite avec l'aperçu du rendu.

- En haut à droite, cliquez sur le menu déroulant Aperçu et sélectionnez Aperçu en ligne avec options d'affichage pour afficher un aperçu de votre modèle.
- Lorsque vous avez terminé vos modifications, cliquez sur Publier les modifications en haut à droite.
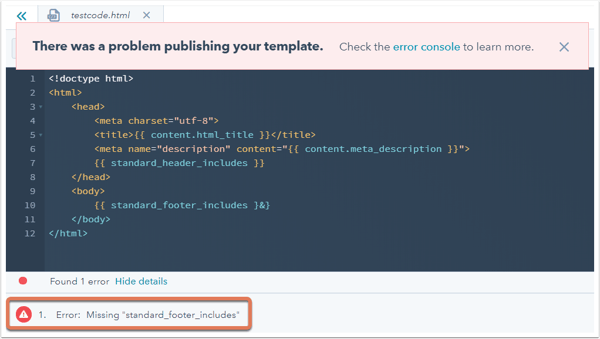
- En cas d'erreur de code, un message d'erreur apparaît. Consultez plus d'informations sur ces erreurs dans la console d'erreur située sous l'éditeur de code.

Ajouter des balises HubL obligatoires
Les modèles codés personnalisés nécessitent des variables HubL spécifiques pour fonctionner. Si l'une de ces variables est manquante, un message d'erreur apparaîtra lorsque vous tenterez de publier le modèle.
Les modèles de page et de blog nécessitent les balises suivantes :
{{standard_footer_includes}}{{standard_header_includes}}
-
{{unsubscribe_link}}ou{{unsubscribe_link_all}}(au moins un) -
{{unsubscribe_anchor}} {{site_settings.company_name}}{{site_settings.company_street_address_1}}{{site_settings.company_city}}{{site_settings.company_state}}{{site_settings.company_zip}}
Cloner un modèle en HTML
Outre la création d'un modèle à partir de zéro, vous pouvez également cloner en HTML des modèles de blog, de pages de site web et de pages de destination par glisser-déposer.
Pour créer une version codée d'un modèle existant :
- Dans votre compte HubSpot, accédez à Contenu > Gestionnaire de conception.
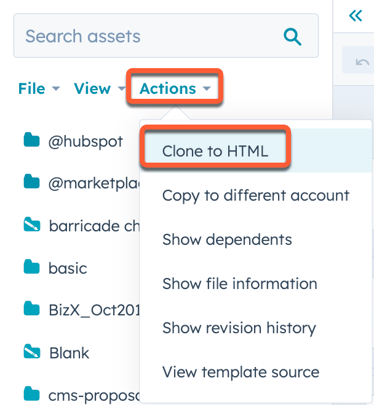
- Dans la barre latérale gauche, ouvrez le modèle que vous souhaitez cloner.
- Cliquez sur le menu déroulant Actions et sélectionnez Cloner en HTML. Le fichier HTML sera créé dans le même dossier que le fichier d'origine.