- Centro assistenza (EN)
-
- Elenco contenuti di Academy Una raccolta completa delle lezioni video online gratuite e dei corsi di certificazione di Academy. (EN)
- Corsi di certificazione di Academy Una raccolta di lezioni ed esercizi pratici che portano ad una certificazione riconosciuta dal settore negli strumenti o nella strategia di HubSpot. (EN)
- Formazione in classe Pianifica un training di persona per un'esperienza pratica e personalizzata di formazione HubSpot. (EN)
-
- CRM & Sales Hub Chiedi e rispondi alle domande sull'utilizzo di HubSpot CRM e Sales Hub. (EN)
- Marketing Hub Discuti e impara gli strumenti di marketing e la strategia inbound di HubSpot. (EN)
- Service Hub Impara a conoscere Service Hub e condividi la tua esperienza. (EN)
- Incontra gli esperti Impara ad ottenere il massimo da HubSpot da chi lo conosce meglio. (EN)
- Invia idee Cerca, vota e invia idee per migliorare la piattaforma HubSpot. (EN)
- Sviluppatori HubSpot Fai domande e connettiti con gli utenti che sviluppano su HubSpot. (EN)
- Gruppi utenti HubSpot Incontrati regolarmente con la community locale di utenti HubSpot. (EN)
Modifica del contenuto nell'editor di contenuti
Ultimo aggiornamento: ottobre 30, 2023
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
|
|
Nell'editor dei contenuti è possibile utilizzare gli strumenti di trascinamento per aggiungere, modificare e riorganizzare i contenuti dei post e delle pagine del blog. Gli strumenti di trascinamento non sono disponibili per alcuni post e pagine.
Aggiungere e modificare i moduli
I moduli sono singoli blocchi di contenuto del sito web. Alcuni moduli, come i moduli di testo ricco, possono contenere più tipi di contenuto.
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse sul contenuto e fare clic su Modifica.
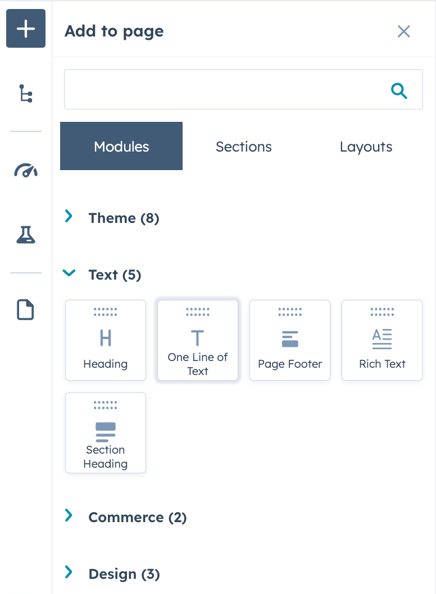
- Nella barra laterale sinistra, fare clic sull'icona add Aggiungi .
- Fare clic per espandere una categoria di moduli, quindi fare clic su un modulo e trascinarlo in posizione nel contenuto. .

- Per regolare la larghezza di un modulo, fare clic sul divisorio verticale tra le colonne e trascinarlo in posizione.
- Per modificare un modulo, fare clic sul modulo nel contenuto.
- Per aggiungere una copia di un modulo al proprio contenuto, passare il mouse sul modulo e fare clic sull'icona clonduplicate cclone .
- Per rimuovere un modulo dal proprio contenuto, passare il mouse sul modulo e fare clic sull'icona delete dper eliminarlo .

Utilizzare le sezioni
Le sezioni sono gruppi più grandi composti da diversi moduli. È possibile creare sezioni di pagina riutilizzabili trascinando i moduli su un layout di sezione vuoto. Anche gli sviluppatori possono creare sezioni riutilizzabili utilizzando la nostra documentazione per sviluppatori. Una volta create, le sezioni possono essere utilizzate su qualsiasi pagina che utilizzi lo stesso tema e che supporti la modifica tramite trascinamento.
Nota bene: non è possibile salvare più di 50 sezioni riutilizzabili alla volta. Per salvare una nuova sezione riutilizzabile, eliminare una sezione riutilizzabile esistente.
Creare una sezione
È possibile creare una sezione selezionando un layout e aggiungendovi dei moduli.
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse su una pagina e fare clic su Modifica.
- Nell'editor di contenuti, fare clic sull'icona add Aggiungi nella barra laterale sinistra.
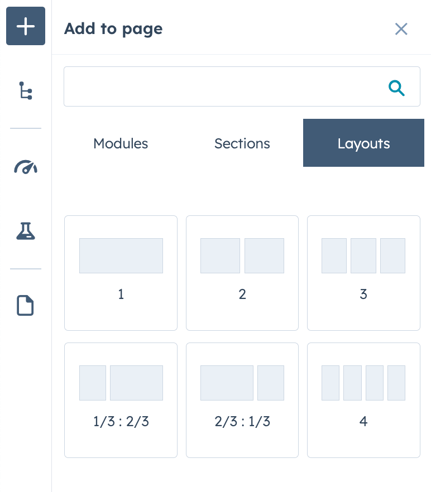
- Fare clic sulla scheda Layout, quindi fare clic su un layout e trascinarlo nella pagina.

- Nella barra laterale sinistra, fare clic sull'icona add Add , quindi sulla scheda Modules .
- Fare clic per espandere una categoria di moduli, quindi fare clic su un modulo e trascinarlo in posizione. Ripetere l'operazione per ogni modulo della sezione.
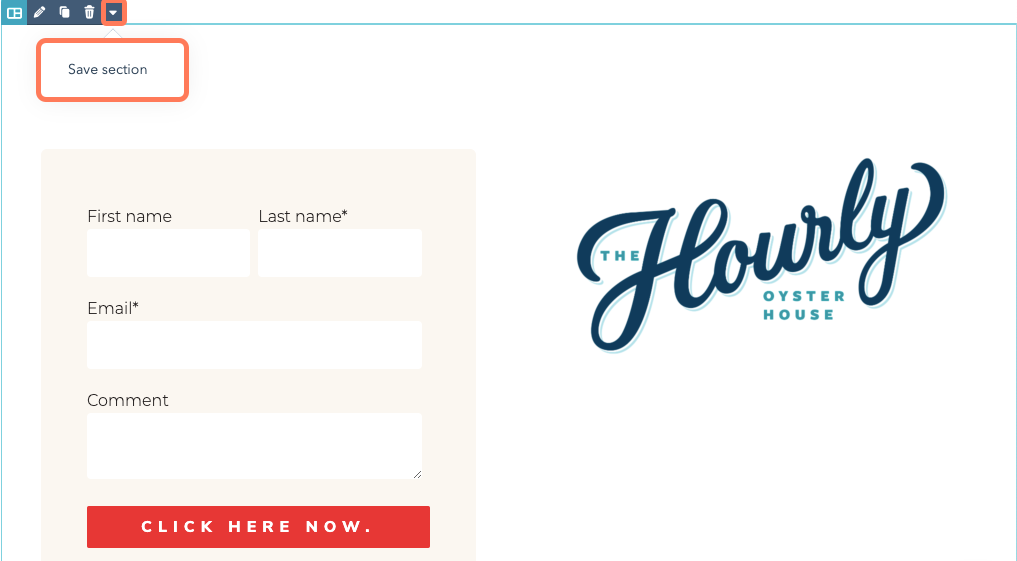
- Passare il mouse sulla sezione e fare clic sull'icona downCarat, quindi selezionare Salva sezione.
Nota bene: anche le sezioni di pagina esistenti e quelle create senza layout possono essere salvate come sezioni riutilizzabili.
- Nella finestra di dialogo, inserire un nome e una descrizione per la sezione, quindi fare clic su Salva.
Aggiungere o eliminare una sezione
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse su una pagina e fare clic su Modifica.
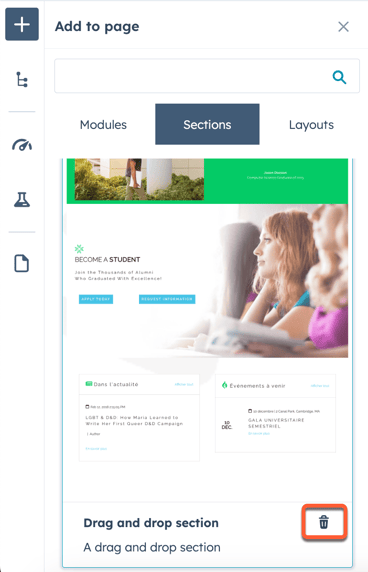
- Nell'editor dei contenuti, fare clic sull'icona add Aggiungi nella barra laterale sinistra, quindi fare clic sulla scheda Sezioni.
- Fare clic per espandere un tipo di sezione:
- Salvate: sezioni create nell'editor di contenuti, poi salvate per essere utilizzate in pagine diverse.
- Tema: sezioni create dallo sviluppatore del tema utilizzato per la pagina.
- Fare clic su una sezione, quindi trascinarla in posizione sulla pagina.
Nota bene: l 'aggiunta di una sezione salvata che contiene regole intelligenti applicherà tali regole alla nuova sezione. Queste sezioni saranno etichettate come intelligenti.
- Per eliminare una sezione dalle sezioni salvate, passarci sopra e fare clic sull'icona di eliminazione delete. Nella finestra di dialogo, fare clic su Elimina.

Contenuto di stile
Nell'editor dei contenuti, è possibile modificare le opzioni di stile, come il padding e i margini, nella scheda Stili dell'editor della barra laterale. È possibile modificare gli stili per moduli e sezioni, nonché per righe e colonne di contenuto.
Le opzioni di stile disponibili per i moduli e i temi personalizzati sono impostate dagli sviluppatori che li creano. Per saperne di più sulle opzioni di stile dei moduli e dei temi, consultare la nostra documentazione per gli sviluppatori.
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Blog: Nel tuo account HubSpot, passa a Contenuti > Blog.
- Passare il mouse sul contenuto e fare clic su Modifica.
- Nell'editor dei contenuti, fare clic su un modulo o sull'icona della sezione section , della riga row o della colonna column di un elemento.

- Nell'editor della barra laterale, fare clic sulla scheda Stili .
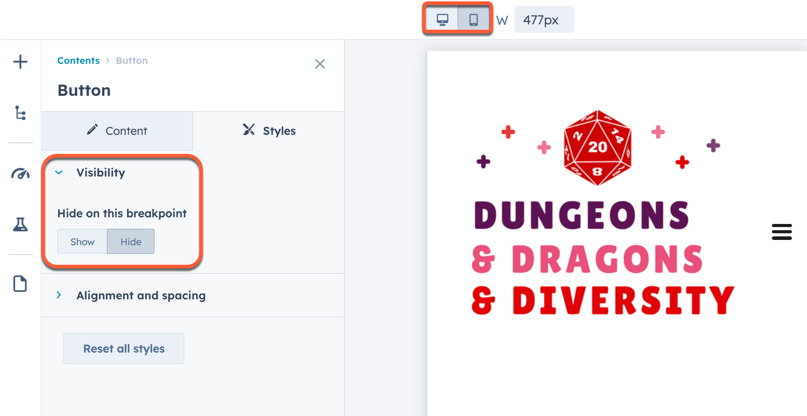
- Per nascondere un elemento:
- Fare clic per espandere la sezione Visibilità .
- Nella sezione Nascondi su questo punto di interruzione , fare clic su Nascondi. Per impostazione predefinita, il modulo viene nascosto nelle visualizzazioni desktop e mobile.
- Per mostrare il modulo solo su mobile o desktop, fare clic sull'icona mobile mobile o desktop desktop nella parte superiore della pagina. Fare clic per espandere la sezione Visibilità . Nella sezione Nascondi su questo punto di interruzione , fare clic su Mostra. In questo modo il modulo verrà mostrato sul tipo di dispositivo selezionato, ma verrà nascosto negli altri casi.
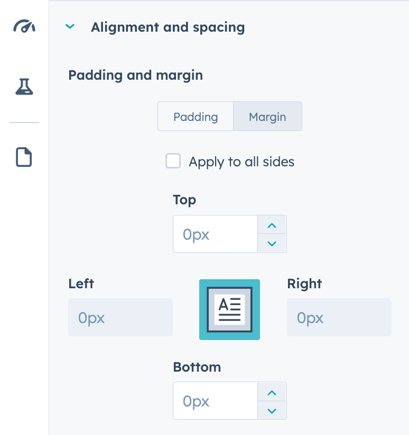
- Per impostare il padding e i margini:
- Fare clic per espandere la sezione Allineamento e spaziatura , quindi fare clic su Imbottitura o Margine.
-
- Per aggiungere una spaziatura uniforme a tutti i lati, selezionare la casella di controllo Applica a tutti i lati , quindi inserire un valore in pixel in qualsiasi campo.
- Per aggiungere un'imbottitura diversa a ciascun lato, inserire i valori in pixel nei campi Superiore, Sinistra, Destra e Inferiore .

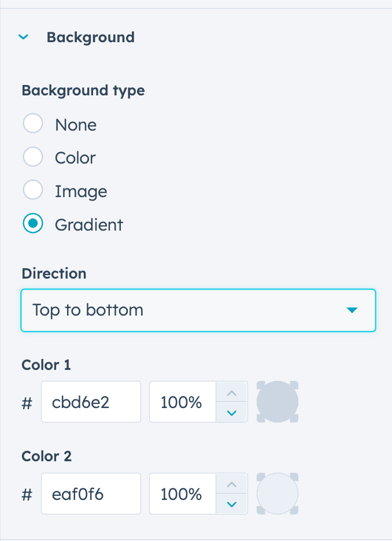
- Per impostare lo sfondo di un elemento, fare clic per espandere la sezione Sfondo , quindi selezionare un' opzione:
- Nessuno: rimuove qualsiasi colore o immagine di sfondo.
- Colore: imposta un singolo colore come sfondo. Immettere un valore esadecimale oppure fare clic sulselezionatore di colori e selezionare un colore, quindi immettere un valore di trasparenza.
- Immagine: imposta un'immagine come sfondo. Fare clic su Carica per aggiungere un'immagine dal computer, oppure fare clic su Sfoglia immagini per selezionare un'immagine dai propri file.
- Gradiente: imposta due colori che sfumano insieme come sfondo. Fare clic sul menu a discesa Direzione e selezionare la direzione del gradiente. Per ogni colore, inserire un valore esadecimale oppure fare clic sulselezionatore di colori e selezionare un colore, quindi inserire un valore di trasparenza.

Attenzione: le opzioni esatte che appaiono nella scheda Stili possono variare, soprattutto per i moduli personalizzati. Per saperne di più sulle opzioni di stile per i moduli personalizzati, consultare la nostra documentazione per sviluppatori.
Gestire i contenuti
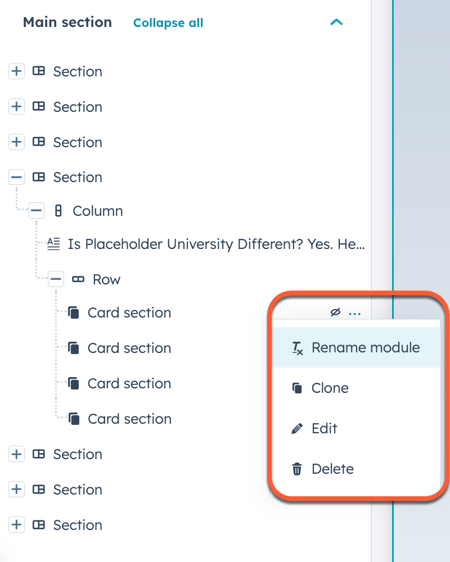
Nell'editor della barra laterale è possibile vedere una panoramica delle sezioni, delle righe, delle colonne e dei moduli presenti nel contenuto. Da qui è possibile rinominarli, modificarli, clonarli, eliminarli o nasconderli:
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse su una pagina e fare clic su Modifica.
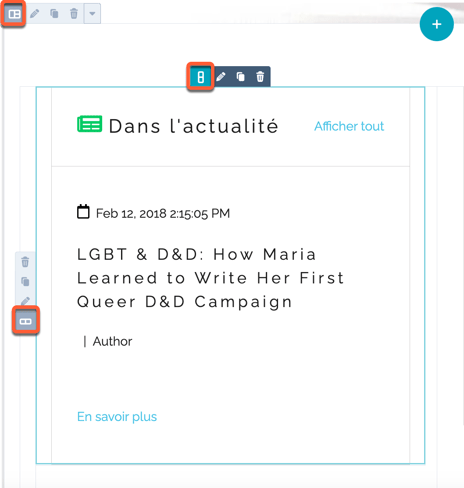
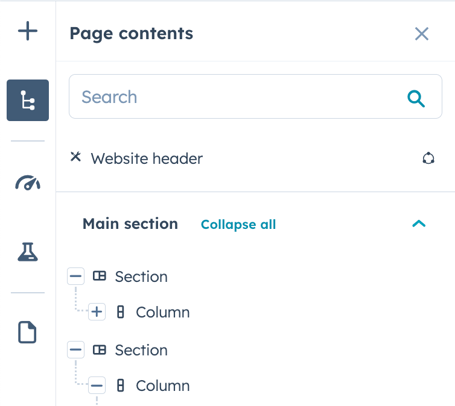
- Nella barra laterale sinistra, fare clic sulla scheda siteTree Contents .
- È possibile controllare quali elementi della pagina sono visibili nell'editor della barra laterale:
- Per visualizzare solo le sezioni della pagina, fare clic su Chiudi tutto. In questo modo, tutte le righe, le colonne e i moduli saranno collassati, in modo che nell'editor della barra laterale siano visibili solo le sezioni.
- Per visualizzare tutto il contenuto della pagina, fare clic su Espandi tutto. In questo modo verranno mostrate tutte le sezioni, le righe, le colonne e i moduli nell'editor della barra laterale.
- Per visualizzare un singolo elemento o contenitore della pagina, fare clic sul segno + più accanto al suo nome.
- Per nascondere un elemento o un contenitore, fare clic sul segno - meno accanto al suo nome.

- È inoltre possibile modificare, rinominare, clonare, eliminare e nascondere gli elementi della pagina:
- Per modificare un elemento, fare clic sul suo nome.
- Per rinominare un elemento, fare clic sui tre punti ellipses accanto al suo nome, quindi selezionare Rinomina [elemento]. Nella finestra di dialogo, inserire un nome per l'elemento, quindi fare clic su Salva.
- Per clonare un elemento, fare clic sui tre puntini ellipses accanto al suo nome, quindi selezionare Clona. In questo modo si crea una copia esatta dell'elemento originale adiacente ad esso.
- Per eliminare un elemento, fare clic sui tre puntini ellipses accanto al suo nome, quindi selezionare Elimina.
- Per nascondere un modulo, fare clic sull'icona hide hide . Il modulo verrà nascosto nell'anteprima del contenuto, ma non nell'editor della barra laterale. Per visualizzare un modulo nascosto nella pagina, fare clic sull'icona view dispicona di visualizzazione.