お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
カスタム コード テンプレートを作成する
更新日時 2024年 6月 27日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
開発者は、ブログ、ウェブサイトページ、ランディングページ、Eメールテンプレートを、HTMLを使ってゼロから作成することができます。または、ドラッグ&ドロップテンプレートのレイアウトをHTMLに複製し、それをコードテンプレートとしてカスタマイズすることもできます。
カスタムデザインの操作の詳細については、開発者ドキュメントをご確認ください。
注:カスタムコードEメールテンプレートを作成するには、「Marketing Hub Professional」または「Enterprise」アカウントが必要です。
新規のHTMLとHUBLのファイルを作成する
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
- 左サイドバーで[ファイル]ドロップダウンメニュー>[新規ファイル]をクリックします。
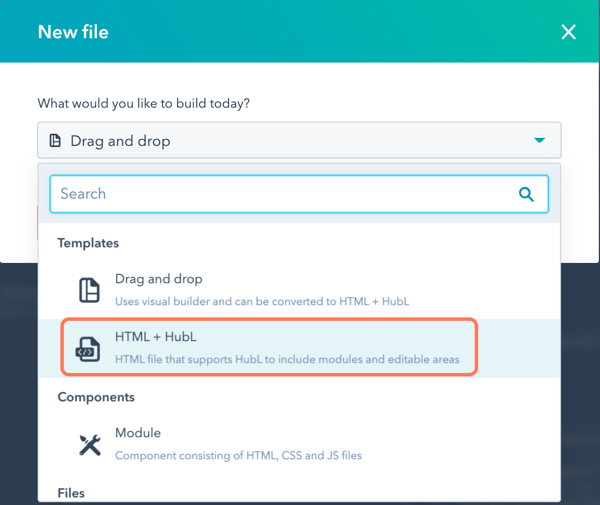
- ダイアログボックスで[今日は何を作成しますか?]ドロップダウンメニューをクリックし、[HTML & HUBL]を選択して、[次へ]をクリックします。

- 新しいファイルの詳細を入力します。
- [テンプレート]または[パーシャルテンプレート]を選択します。パーシャルテンプレートは、他のテンプレート内で使用できるテンプレートです。
- [テンプレートタイプ]ドロップダウンメニューをクリックして、コーディングするテンプレートのタイプ(ページ、ブログ記事/ブログリスト、Eメール、またはシステムページ)を選択します。
- [ファイル名]フィールドにファイル名を入力します。
- ファイルの場所を更新するには、[ファイルの場所]セクションで[変更]をクリックし、フォルダーを選択します。
- [作成]をクリックします。
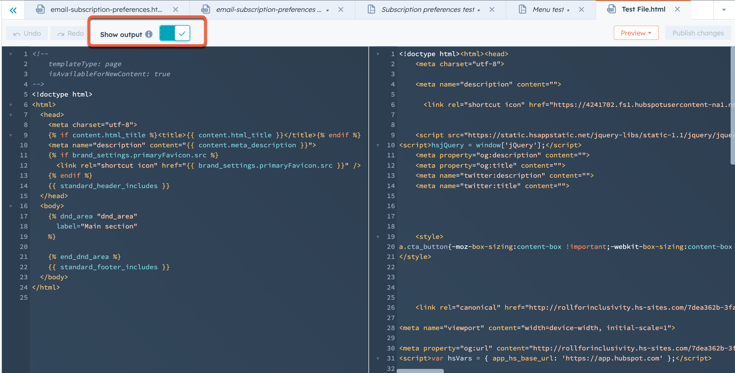
- コードエディターで、テンプレートのHTMLを入力します。
- HubLがどのように表示されるかを確認するには、[出力を表示]スイッチをクリックしてオンに切り替えます。レンダリングされたプレビューのパネルが右側に開きます。

- テンプレートの外観をプレビューするには、右上の[プレビュー]ドロップダウンメニューをクリックし、[表示オプションを使用したライブプレビュー]を選択します。
- 編集が完了したら、右上の[変更を公開]をクリックします。
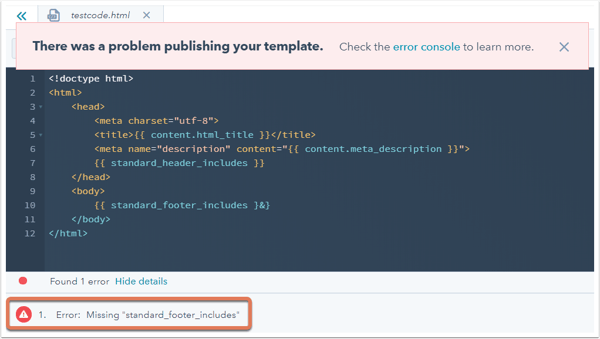
- コードエラーがある場合は、エラーメッセージが表示されます。コードエラーの詳細については、コードエディターの下にあるエラーコンソールで確認してください。

必要なHubLタグを追加する
カスタム コード テンプレートが機能するためには、特定のHubL変数が必要です。これらの必要な変数のいずれかが欠けている場合、テンプレートを公開しようとするとエラーメッセージが表示されます。
ページテンプレートとブログテンプレートには、次のタグが必要です。
{{standard_footer_includes}}{{standard_header_includes}}
-
{{unsubscribe_link}}または{{unsubscribe_link_all}}(少なくともいずれか1つを含めます) -
{{unsubscribe_anchor}} {{site_settings.company_name}}{{site_settings.company_street_address_1}}{{site_settings.company_city}}{{site_settings.company_state}}{{site_settings.company_zip}}
テンプレートをHTMLに複製する
ゼロからテンプレートを作成するだけでなく、ブログ、ウェブサイトページ、ランディングページ用のテンプレートをドラッグ&ドロップでHTMLに複製することもできます。
既存のテンプレートのコードバージョンを作成するには、次の手順に従います。
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
- 左サイドバーで、複製元のテンプレートを開きます。
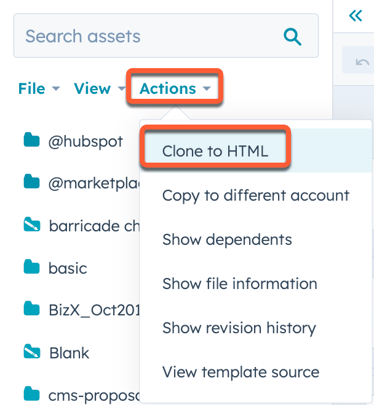
- [アクション]ドロップダウンメニューをクリックし、[HTMLに複製]を選択します。HTMLファイルは、元のファイルと同じフォルダーに作成されます。

Design Manager
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
