- Kennisbank
- Content
- Blog
- Importeer uw blog in HubSpot
BètaImporteer uw blog in HubSpot
Laatst bijgewerkt: 19 januari 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
-
Marketing Hub Professional, Enterprise
-
Content Hub Professional, Enterprise
- Legacy Marketing Hub Basic
Om uw bestaande bloginhoud te migreren naar HubSpot heeft u alleen de URL van een live-post nodig.
De slimme kopieerfunctie analyseert uw blogpostsjabloon om uw blogposttitels, auteurs, inhoud en tags te identificeren. Nadat uw hele blog is gescand, bevestigt u de mappings voor deze functies en importeert u uw bestaande berichten in een nieuw HubSpot-blog.
Let op: als u toegang wilt tot deze BETA-functie, neem dan contact op met het Productteam van HubSpot op de Community.
Voordat u begint
- Wanneer u uw HubSpot account aanmaakt, zal er een nieuwe standaard blog in uw account staan die u kunt gebruiken om uw blogberichten te importeren.
- U gebruikt een URL van een bestaand blogbericht om al uw bestaande bloginhoud te importeren in uw HubSpot-blog. Om het importproces te vergemakkelijken, gebruikt u een voorbeeld van een blogbericht met een kenmerkende titel, een afbeelding en een openingsparagraaf, zodat deze elementen gemakkelijk te herkennen zijn wanneer u de mappings van uw blogbericht bevestigt.
- De slimme kopieerfunctie is niet compatibel met blogberichten die een hashtag in de URL-structuur bevatten. Bijvoorbeeld, www.exampleblog.com#tag zou niet werken met deze functie.
- Als u een WordPress-blog importeert, probeer dan de WordPress Connect-functie.
Voer de URL van uw blogpost in de slimme kopieertool in
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Navigeer in het menu aan de linkerzijde naar CMS > Blog .
- Klik in de rechterbovenhoek op Import blog. Dit brengt u naar het dashboard van de blogimporteur.
- Klik rechtsboven op Importeer nieuwe blog.
- Selecteer de optie Smart Copy en klik vervolgens op Next.
- Recente blogpost: plak de URL van een recente blogpost van de blog die u importeert. Klik dan op Kopieer blogberichten.
- Welk blogplatform gebruikt u op dit moment: klik op het dropdown menu en selecteer het platform waarop de blog die u importeert op dit moment wordt gehost, zoals WordPress.
- HubSpot blog: klik op het dropdown menu en selecteer het HubSpot blog waarin u de inhoud van uw blog wilt importeren.
- Klik rechtsonder op Kopieer blogberichten.
Het zal enige tijd duren voordat uw blogberichten worden gescand en gekopieerd naar de importeurshulpmiddelen. Controleer het proces in ongeveer een uur terug. U ontvangt ook een e-mail om te bevestigen dat de scan is voltooid.
Bekijk uw blog postmappings
Nadat de tool klaar is met het scannen van uw blogberichten, ziet u Scan voltooid in de kolom Status . Als uw blog fouten heeft ondervonden of de grens van 10.800 pagina's heeft bereikt, ziet u details over uw import in de Statuskolom . Om meer dan 10.800 pagina's te importeren met de blogimporteurstool, importeert u in plaats daarvan een XML-bestand.
Om het importproces af te ronden, klikt u op Resultaten bekijken om de mappings voor de inhoud van uw blog te bevestigen. De slimme kopieertool suggereert de mappings die het kan vinden, gebaseerd op de HTML van uw live-blogpost.
Als de juiste inhoud niet wordt weergegeven, selecteert u [Mapping], maar deze wordt niet als optie vermeld. U kunt de slimme kopieertool precies vertellen waar u deze functie van uw blog kunt vinden met behulp van een CSS-selector uit de live-blogpost voor het HTML-element dat u wilt targeten.
Let op: leer hoe u de CSS-selector voor elke blogmapping kunt identificeren en indienen in de Troubleshoot-mappings: voeg hieronder HTML of CSS Selector toe .
- Titel: selecteer de titel van de blogpost. Dit is een verplicht veld.
- Auteur: selecteer de auteur van de blogpost. Dit is een verplicht veld. Als u liever niet wilt dat de auteurs van uw blogbericht worden weergegeven, kunt u Auteur wordt niet weergegeven, gebruik dan "Admin" . U kunt deze standaardwaarde aanpassen voordat u uw berichten importeert.
- Publicatiedatum: selecteer de publicatiedatum van de blogpost. Dit is een verplicht veld. Als u de voorkeur geeft om de publicatiedatum van uw blogbericht niet weer te geven, kunt u kiezen voor de publicatiedatum wordt niet weergegeven, gebruik in plaats daarvan [Datum van vandaag] . U kunt deze standaardwaarde aanpassen voordat u uw berichten importeert.
- Aanbevolen afbeelding: de tool identificeert alle afbeeldingen in uw blogpost lichaam die de aanbevolen afbeelding zouden kunnen zijn. Selecteer de aanbevolen afbeelding voor dit blogbericht om de slimme kopieertool te vertellen waar de aanbevolen afbeelding voor de rest van uw berichten te vinden is. Als u geen enkele afbeelding wilt importeren voor uw blogberichten, selecteer dan Aanbevolen afbeelding wordt niet weergegeven en importeer deze niet.
- Postlichaam: de tool zal verschillende tekstlichamen op uw blogpost scannen. Bevestig de tekst die verschijnt in de eerste paragraaf van uw blog post lichaam. Dit veld is verplicht.
- Categorieën/tags: selecteer de categorieën of tags die op dit blogbericht worden toegepast. Als u de categorieën of tags van dit blogbericht niet wilt importeren, selecteer dan Categorie/tag wordt niet weergegeven, importeer het niet.
Om een andere blogpost te scannen als bron voor uw blogimport, selecteert u Wijzig URL en voert u een nieuwe URL voor de blogpost in. Dit zal het veld mapping proces opnieuw starten vanaf het begin.
Probleemstelling in kaart brengen
Als de blogimporttool delen van de inhoud van uw blogpost niet correct in kaart brengt, kunt u de slimme kopieerfunctie precies vertellen waar u de informatie op de live-blogpost kunt vinden. Leer hoe u uw live-blogpost kunt inspecteren en hoe u de CSS-selector voor een specifiek HTML-element op de pagina kunt identificeren.
Let op: voor meer hulp met CSS-selectoren, zie deze Community post met details en voorbeelden. Voeg opmerkingen toe aan het bericht als u meer vragen heeft.
De onderstaande instructies documenteren hoe u de CSS-selector op uw blogpost kunt vinden in een Chrome-browser. Voor instructies over Safari, Firefox of een andere webbrowser, zie de documentatie van hun respectievelijke ontwikkelaars.
- Navigeer naar de URL van het live-blogbericht dat u tijdens het importproces hebt ingediend.
- Klik met de rechtermuisknop direct op het blogbericht en selecteer vervolgens Inspecteer element.

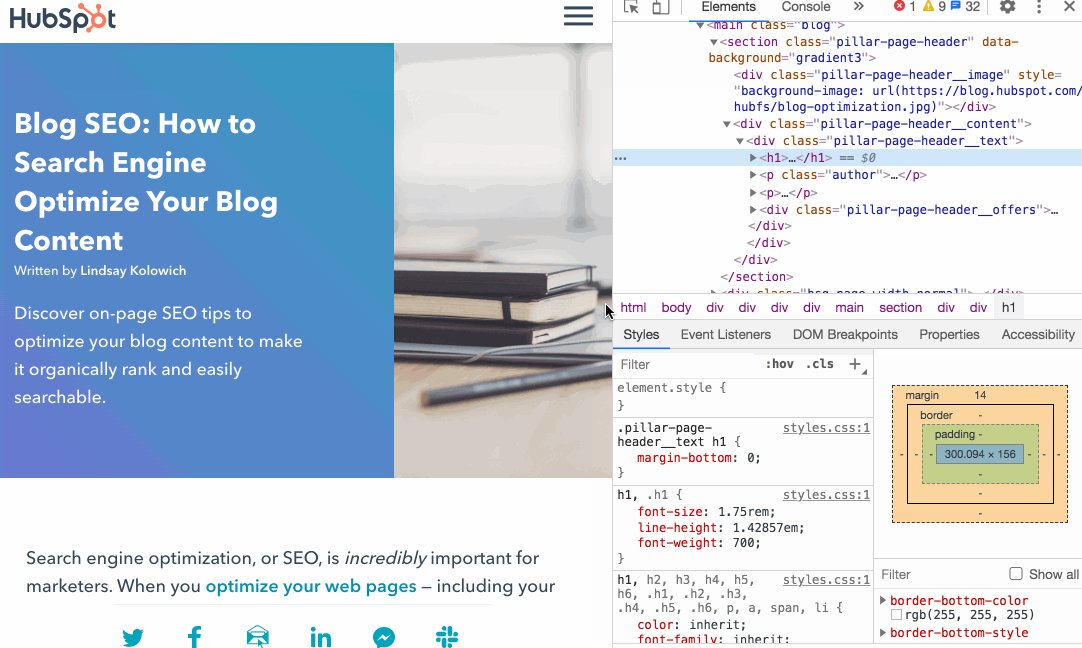
- Om de CSS-selector voor een HTML-element te identificeren:
-
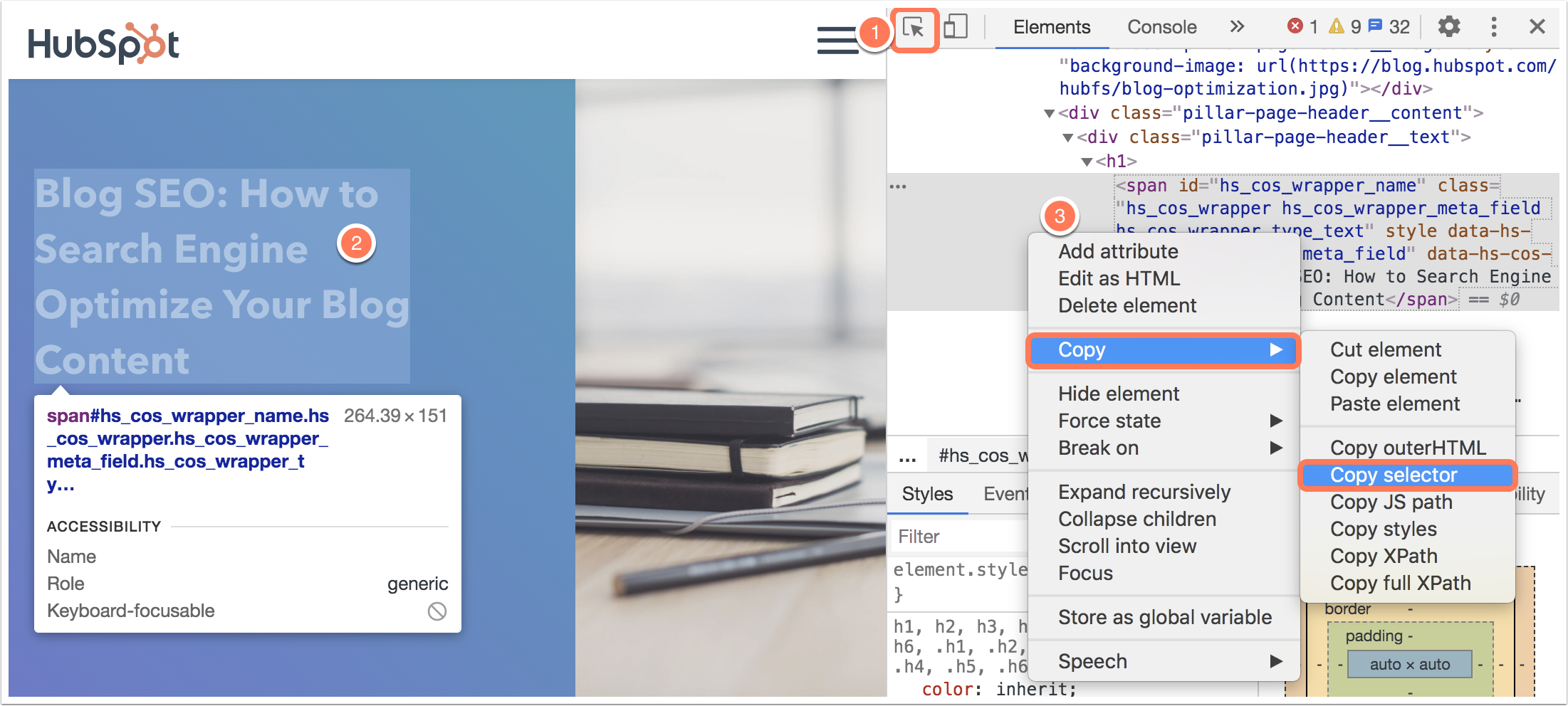
- Klik linksboven op de selectiepijl om een specifiek element op de pagina te isoleren.
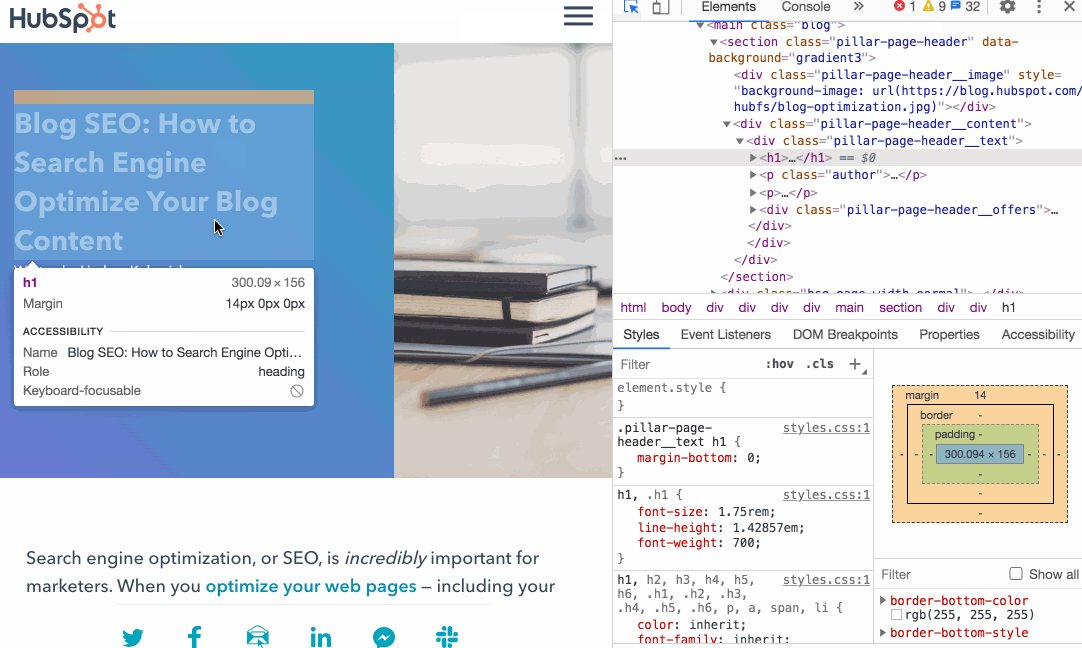
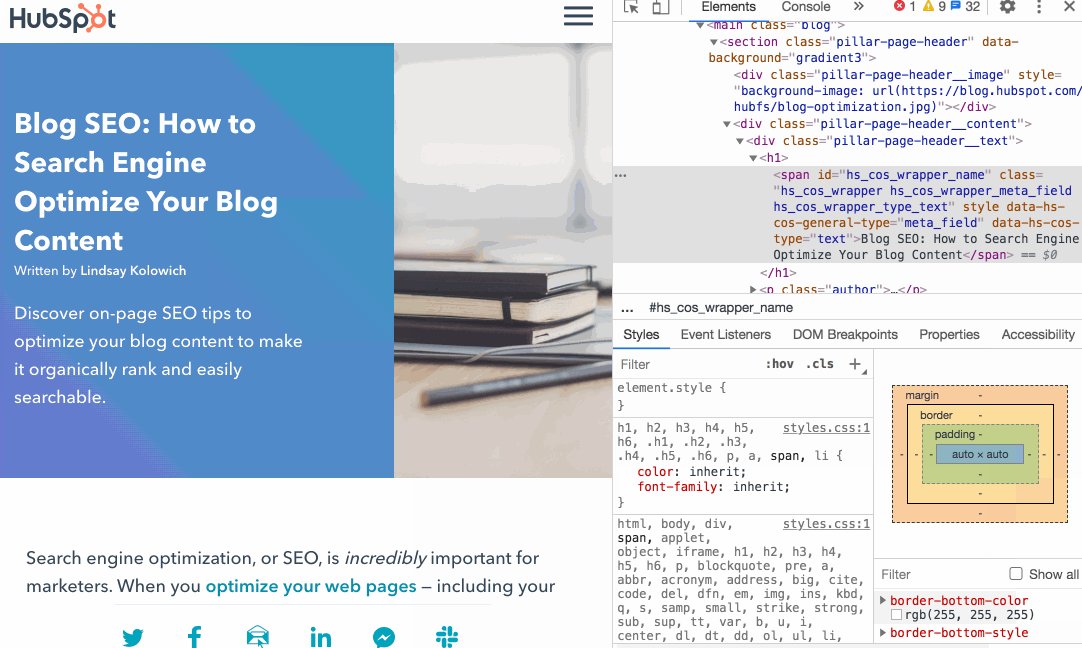
- Klik op de titel van de blogpost, de auteur, de publicatiedatum, de afbeelding, het postlichaam of de categories/tags op de live-blogpost om deze te inspecteren. U ziet dit element gemarkeerd op de live-pagina en binnen het Elements-panel.
- Klik met de rechtermuisknop op het gemarkeerde element in de inspecteur, selecteer Kopieer > Kopieer element. Deze actie kopieert automatisch de CSS-selector naar uw klembord.

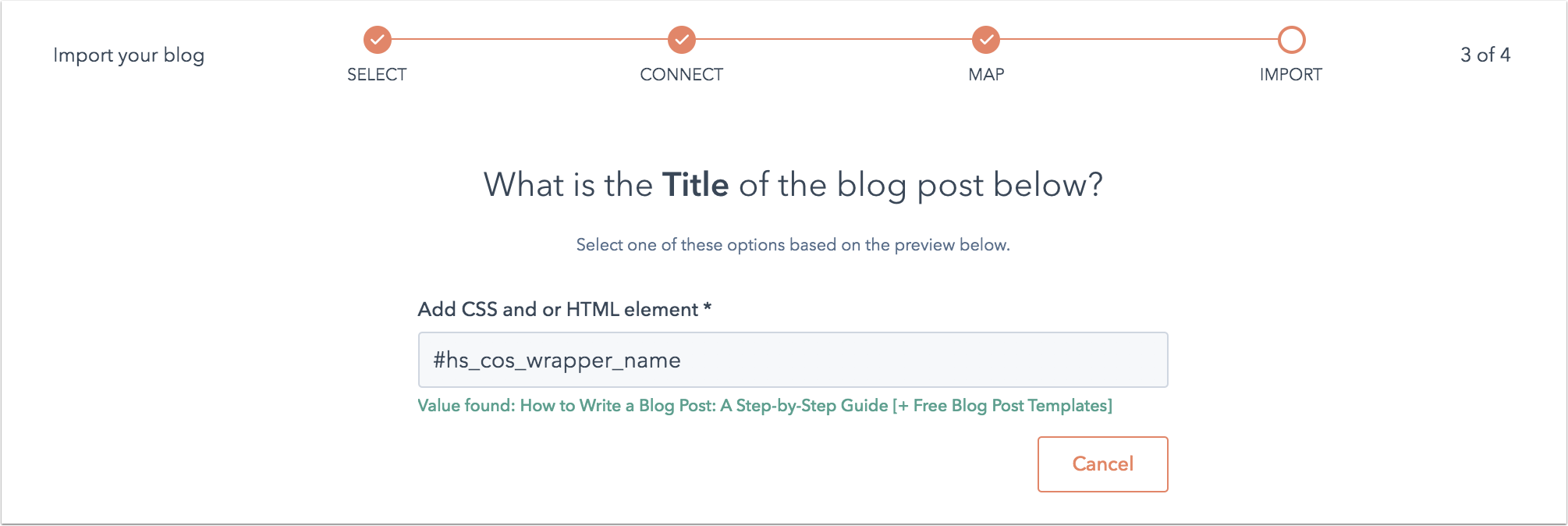
- Plak binnen HubSpot dit element in het veld Voeg CSS en/of HTML-element toe. Klik vervolgens op Volgende om verder te gaan met uw mappings.
 Beëindig uw import
Beëindig uw import
Na het voltooien van al uw mappings, zal uw blog import status veranderen in Voorbereiden van berichten voor import. Vervolgens kunt u de import van uw blog bekijken en afronden. Als u de standaardwaarden voor uw blogpost auteur of publicatiedatum heeft geselecteerd tijdens de field mapping, kunt u deze standaardwaarden bovenaan het dashboard aanpassen.
- Om uw import te voltooien, klikt u op Resultaten beoordelen. U ziet een lijst met blogberichten en alle andere webinhoud die op uw website wordt gescand.
- Klik op Preview om een vereenvoudigde preview te zien van de inhoud van uw blogpost, de URL's van de afbeeldingen en een lijst van de waarden die de importeurshulpmiddelen voor die post hebben geïdentificeerd.
Let op:
afbeeldingen van uw blogbericht worden niet weergegeven in de voorvertoning van uw blogbericht, u ziet de afbeelding-URL's in plaats daarvan verschijnen in de voorvertoning. - Alle blogberichten zijn standaard geselecteerd voor import. Schakel het selectievakje aan de linkerkant uit voor alle blogberichten die u wilt weglaten uit uw import.
- Nadat u uw selectie hebt voltooid, klikt u op Importeren.
- Selecteer in het dialoogvenster Publishing status of u deze blogberichten wilt importeren als concept of als live gepubliceerde berichten. Klik vervolgens op Opslaan.
Uw blog import zal worden bijgewerkt naar Import in progress status. Zodra de import is voltooid, zal de status worden bijgewerkt naar Import voltooid.
Als er fouten zijn tijdens het importproces, zal de status worden bijgewerkt naar Import geslaagd met een aantal fouten. U kunt de details bekijken door te klikken op Meer > Details bekijken. Als u het importproces opnieuw probeert met een nieuwe blogpostlink, zullen eventuele fouten van de oorspronkelijke import worden gereset.
Volgende stappen: stel uw blog in in HubSpot
Nadat u uw blogberichten hebt geïmporteerd, kunt u uw blog in HubSpot voltooien:
- Bewerk uw bloginstellingen om uw blogtitel, URL en sociale-delingsopties aan te passen.
- Configureer uw blogabonnementsopties om e-mailberichten naar uw blogabonnees te sturen.
- Zet de rest van uw bedrijfslogo en branding op in HubSpot.
- Leer hoe u uw blogsjabloon kunt bewerken om de stijlen en het uiterlijk van uw blog te controleren. Als u een thema uit uw CMS Hub account of de Asset Marketplace, leren hoe u een thema sjabloon toe te passen op uw blog.
- Leer hoe u een nieuwe blogpost kunt bewerken en publiceren in HubSpot.