Maak onderwerpen voor uw SEO-strategie
Laatst bijgewerkt: april 2, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
|
|
Met de SEO tools van HubSpot kun je onderwerpen en subtop zoekwoorden onderzoeken en organiseren op basis van de expertisegebieden van je bedrijf. Deze onderwerpen dienen als basis voor alle content die je maakt op je blog en website. Het creëren van inhoud die is georganiseerd op onderwerp en subtopic helpt zoekmachines te begrijpen waar uw website over gaat. Op de lange termijn verbetert deze strategie de prestaties van uw inhoud in de zoekresultaten.
Let op: het maken van onderwerpclusters in HubSpot heeft geen directe invloed op de SEO van je website.
Begrijp inhoud op basis van onderwerpen
Het creëren van content op basis van duidelijk gedefinieerde onderwerpen en subonderwerpen helpt je website nauwkeuriger geïndexeerd te worden door zoekmachines, zoals Google. Zoekmachines analyseren trefwoordzinnen in uw inhoud, titel, metabeschrijving, hyperlinks en meer. Lees meer over hoe SEO werkt en welke SEO tools je kunt gebruiken in je HubSpot account.
Om de structuur van je online content te bepalen, identificeer je een paar hoofdonderwerpen die de expertisegebieden van je bedrijf samenvatten. Om te bepalen hoe je content is georganiseerd, moet elk onderwerp het volgende bevatten:
- Eén hoofdpagina op uw website voor het hoofdonderwerp.
- Links op de pijlerpagina naar andere pagina's of blogberichten over specifieke subonderwerp trefwoorden. De inhoud van het subtop trefwoord moet ook een link terug naar uw pijlerpagina bevatten.
- Deze interne links tussen uw pagina's helpen zoekmachines te begrijpen waar uw website over gaat en het belang van elke unieke pagina.
De pijlerpagina van je onderwerp en de inhoud van de subonderwerpen kunnen HubSpot-pagina's of blogberichten zijn, of URL's van pagina's die buiten HubSpot worden gehost.
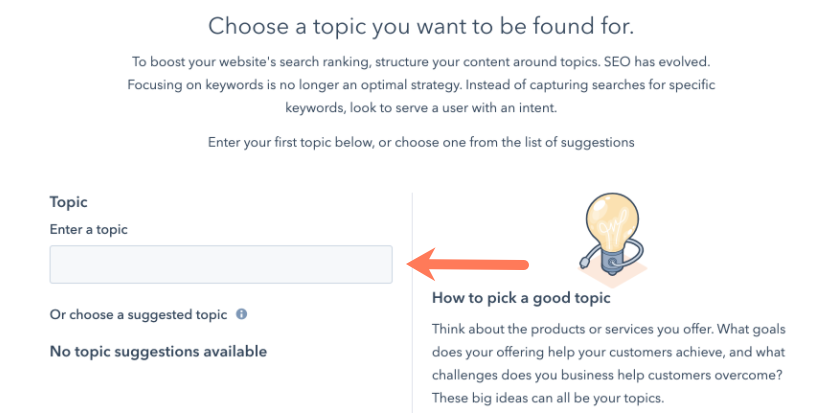
Voeg je eerste onderwerp toe
Wanneer je klaar bent om je eerste onderwerp te maken, kun je dit doen in de SEO tool. Meer informatie over het kiezen van een relevant onderwerp.
- Ga in je HubSpot-account naar Inhoud > SEO.
- Klik op het tabblad Onderwerpen.
- Klik op Onderwerpen onderzoeken
- Typ een onderwerp inhet vak Voer een onderwerp in.

- Klik rechtsonder op Gereed.
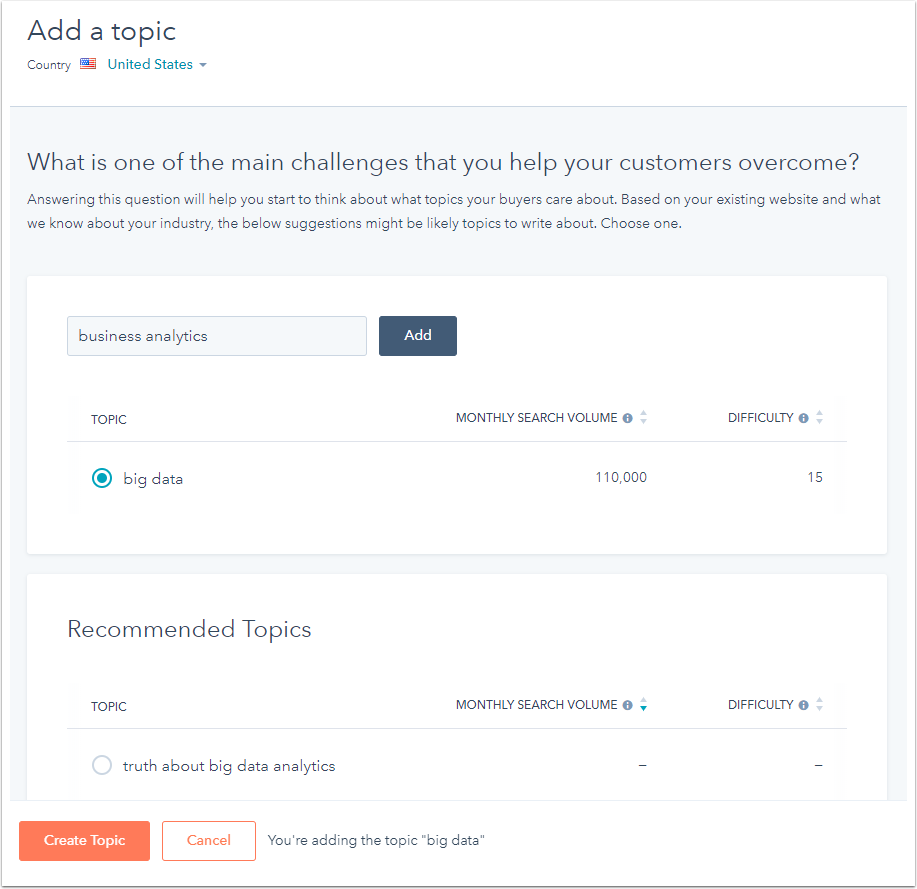
Een nieuw onderwerp maken
Voor onderwerpen die na je eerste onderwerp zijn aangemaakt, kun je de populariteit van de onderwerpzin bekijken en hoe moeilijk het zal zijn om voor deze zin te scoren in de zoekresultaten van Google voordat je het aanmaken van het onderwerp afrondt:
-
Ga in je HubSpot-account naar Inhoud > SEO.
- Klik op de tab Onderwerpen.
-
Klik rechtsboven op Een onderwerp toevoegen.
-
Voer een onderwerp in het tekstveld in en klik op Toevoegen om de SEO-gegevens voor dit onderwerp te analyseren.
-
Bekijk de maandelijkse validatiecijfers voor zoekvolume en moeilijkheidsgraad van het onderwerp, die u kunt vergelijken met de cijfers voor Aanbevolen onderwerpen.
-
Als u de onderwerpvalidatiegegevens voor een andere locatie wiltbekijken , klikt u op het vervolgkeuzemenuLand linksboven en selecteert u een andere locatie.
-
- Nadat u de gegevens voor uw onderwerp hebt onderzocht, selecteert u het keuzerondje naast het onderwerp waarover u wilt schrijven. Klik vervolgens linksonder op Onderwerp maken.

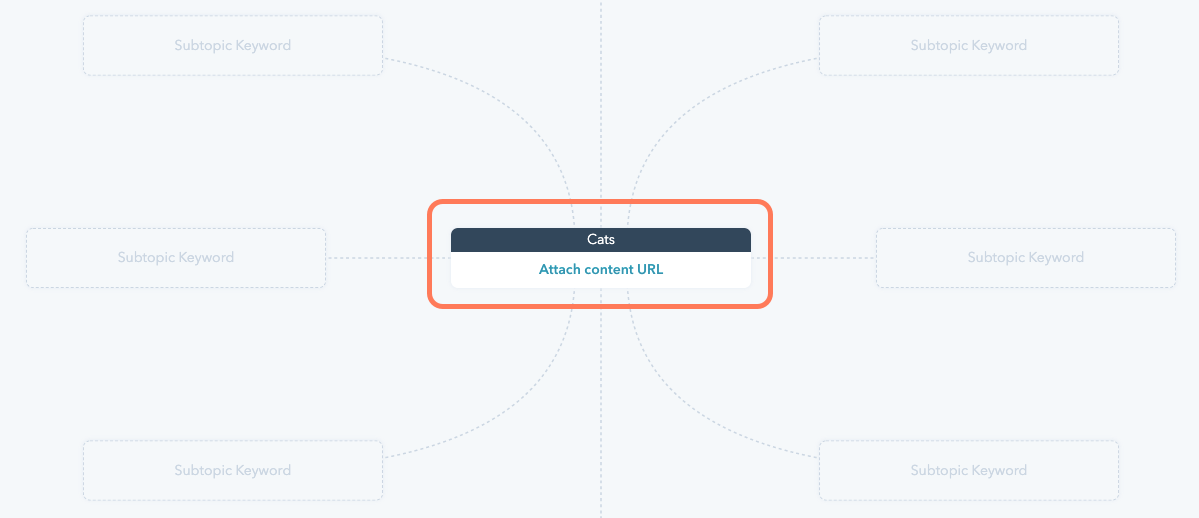
Inhoud van het onderwerp bijvoegen
Zodra uw onderwerp is aangemaakt, kunt u uw pijlerpagina toevoegen, een uitgebreide resourcepagina die het onderwerp diepgaand behandelt. Deze pagina linkt naar inhoud van hoge kwaliteit voor de ondersteunende trefwoorden van het subonderwerp.
- Ga in je HubSpot-account naar Inhoud > SEO.
- Klik op het tabblad Onderwerpen.
- Klik op de naam van uw onderwerp.
- Klik in het midden van het onderwerp op URL inhoud toevoegen.

- In het rechterpaneel voegt u de inhoud van uw pijlerpagina toe:
- Om een bestaande HubSpot blogpost, landingspagina of websitepagina bij te voegen:
- Gebruik de zoekbalk van de pijlerpagina om een pagina of blogpost op te zoeken op naam of URL.
- Klik op de inhoud die wordt weergegeven in de zoekresultaten om deze bij te voegen.
- Om een koppeling naar een externe bron te maken:
- Klik op Externe URL toevoegen.
- Voer de URL van uw externe pagina of blogbericht in en klik op Opslaan. De SEO tool zal de externe link in ongeveer 20 seconden valideren.
- Zo maakt u een nieuwe pagina of blogbericht voor de pijlerpagina van uw onderwerp:
- Klik op Een post maken.
- Klik op het vervolgkeuzemenu Inhoudstype om het inhoudstype te selecteren: blogbericht, landingspagina of websitepagina.
- Voer een titel in voor uw nieuwe pagina of bericht en klik op Maken om uw nieuwe conceptinhoud vast te maken.
- Als u bestaande inhoud wilt toevoegen die zinnen bevat die verband houden met uw onderwerp, klikt u op een stuk inhoud in het gedeelte Aanbevolen inhoud .
- Om een bestaande HubSpot blogpost, landingspagina of websitepagina bij te voegen:
- Selecteer je pijlerpagina en klik op Opslaan.
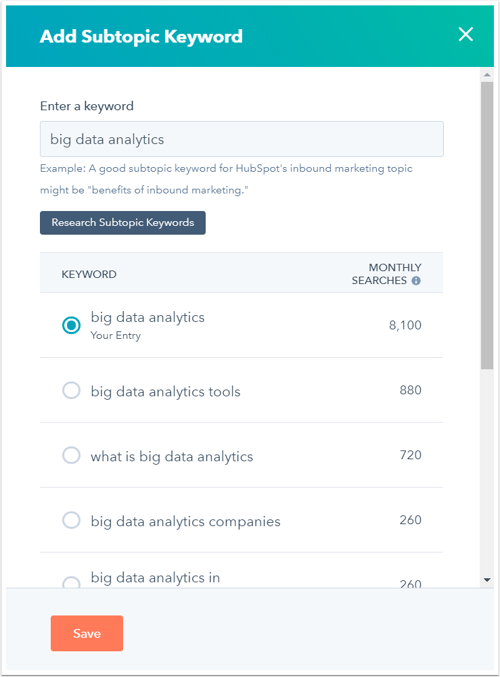
Subonderwerp trefwoorden en ondersteunende inhoud toevoegen
Nadat je een pijlerpagina aan je onderwerp hebt gekoppeld, voeg je ondersteunende inhoud toe op basis van subonderwerp trefwoorden. Subonderwerpcontent moet een link terug naar de pijlerpagina van het onderwerp bevatten om de autoriteit van je website voor je onderwerp en subonderwerp trefwoorden in zoekmachineresultaten te vestigen.
Let op:
- Elk onderwerp kan maximaal 100 subonderwerp trefwoorden hebben.
- Na het toevoegen van 20 subtop trefwoorden, moeten nieuwe subtop trefwoorden worden toegevoegd in de Content Performance weergave.
- Interne links van HubSpot-hosted content naar je pijlerpagina worden niet meteen gevalideerd. Je kunt interne links later controleren in de SEO tool en in het optimaliseer paneel in de content editor.
Ondersteunende inhoud toevoegen:
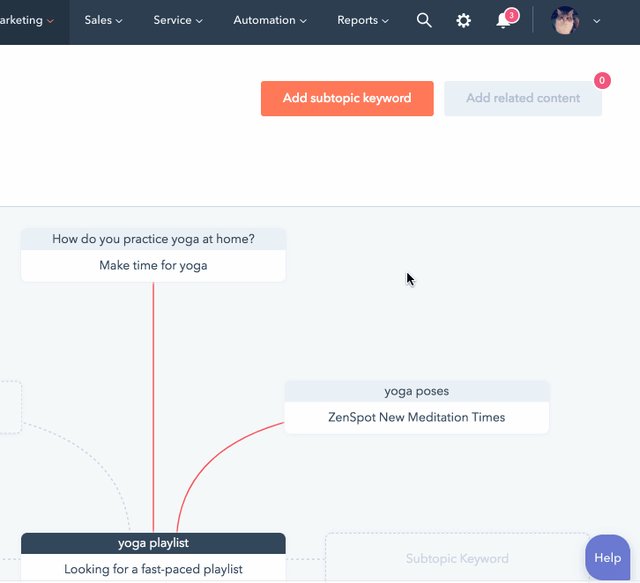
- Klik rechtsboven op Subonderwerp trefwoord toevoegen.
- Voer in het rechterpaneel een subtopic trefwoord in en klik vervolgens op Onderzoek subtopic trefwoord. Je ziet statistieken voor de gemiddelde maandelijkse zoekopdrachten voor het subtop trefwoord, samen met een lijst van soortgelijke subtop trefwoorden.
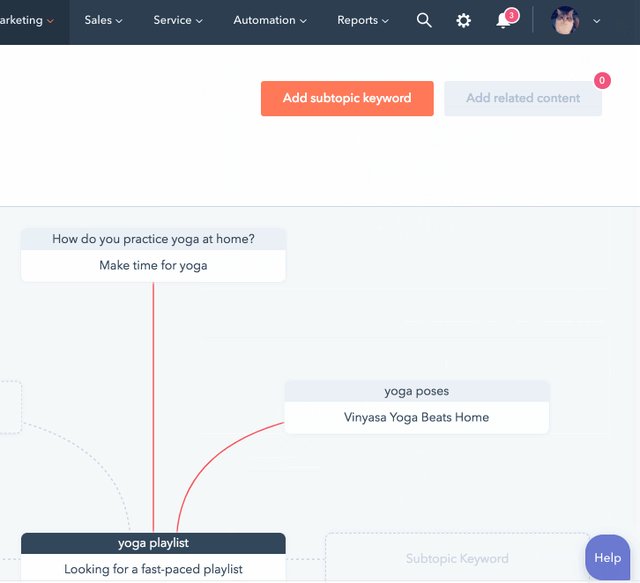
- Selecteer uw subtop trefwoord en klik op Opslaan.

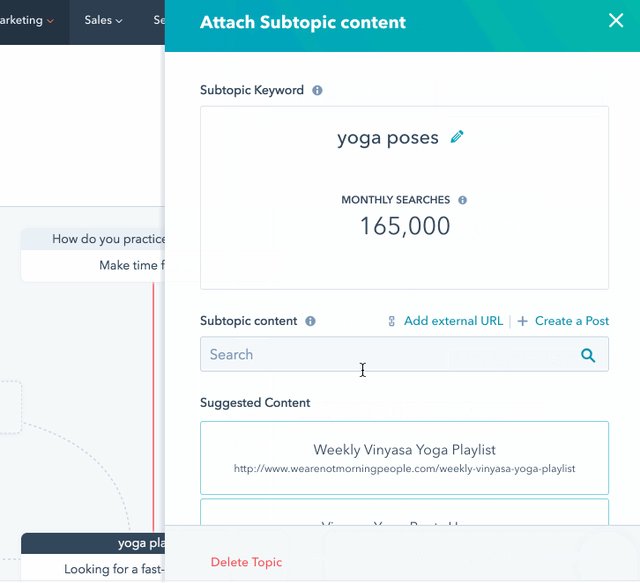
- Vervolgens wordt u gevraagd om inhoud toe te voegen aan dit subtop trefwoord.
- Voeg in het rechter paneel uw ondersteunende inhoud toe:
- Om een bestaande HubSpot blogpost, landingspagina of websitepagina bij te voegen:
- Gebruik de Subtopic content zoekbalk om een pagina of blogpost op te zoeken op naam of URL.
- Klik op de inhoud die wordt weergegeven in je zoekresultaten om deze bij te voegen.
- Om te linken naar een externe bron:
- Klik op Externe URL toevoegen.
- Voer de URL van uw externe pagina of blogbericht in en klik op Opslaan. De SEO tool zal de externe link in ongeveer 20 seconden valideren.
- Om een nieuwe pagina of blogbericht te maken voor dit subonderwerp trefwoord:
- Klik op Een post maken.
- Klik op het vervolgkeuzemenu Inhoudstype om het inhoudstype te selecteren: blogbericht, landingspagina of websitepagina.
- Voer een titel in voor uw nieuwe pagina of bericht en klik op Maken om uw nieuwe conceptinhoud vast te maken.
- Om bestaande inhoud bij te voegen die zinnen bevat die gerelateerd zijn aan uw subtop trefwoord, klikt u op een stuk inhoud in het gedeelte Aanbevolen inhoud .
- Om een bestaande HubSpot blogpost, landingspagina of websitepagina bij te voegen:
Let op: je kunt slechts één stuk inhoud aan elk onderwerp of subonderwerp trefwoord toevoegen. Als je twee pagina's hebt die betrekking hebben op dezelfde subtop trefwoorden, zullen ze beide lager scoren in de zoekresultaten. Voor de beste resultaten combineer je soortgelijke inhoud of definieer je een uniek subtopic trefwoord om over te schrijven voor een van je dubbele pagina's.
Om een nieuw subonderwerp trefwoord toe te voegen op het Content Performance tabblad:
- Klik op het tabblad Inhoudsprestaties.
- Klik rechtsboven op Subonderwerp trefwoord toevoegen.
Inhoud van subtop trefwoord bewerken
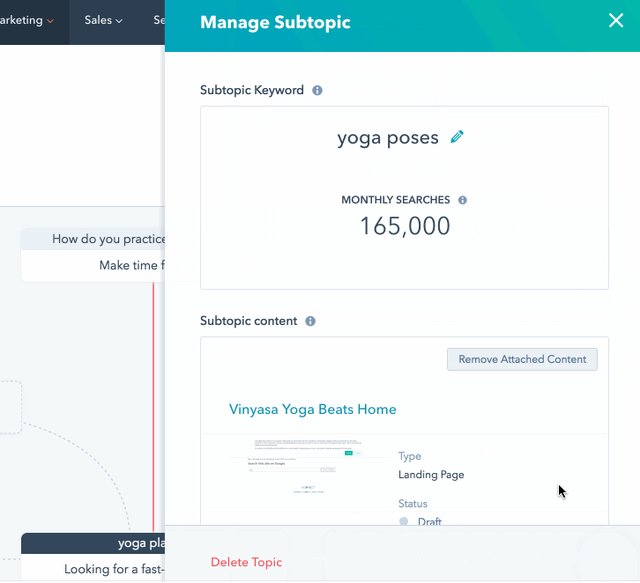
Als u de inhoud van uw bijgevoegde subtopic wilt bewerken:
- Klik op een subtopic trefwoord in de SEO tool.
- Klik in de rechterbovenhoek van uw subtopic op Aangehechte inhoud verwijderen.
- Selecteer een nieuw stuk inhoud om bij te voegen.
- Klik rechtsboven op de X.
Een subtopic trefwoord verwijderen
- Klik op een subtop trefwoord om het paneel Subonderwerp beheren te openen.
- Klik rechtsonder op Verwijderen.