Voeg een call-to-action (CTA) toe aan uw HubSpot-inhoud
Laatst bijgewerkt: mei 22, 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
|
|
| Legacy Marketing Hub Basic |
Een call-to-action (CTA) is een knop of link die op een website wordt geplaatst om potentiële klanten aan te zetten tot conversie naar leads via een formulier op een landingspagina. Plaats uw CTA op een plaats waar deze gemakkelijk zichtbaar is voor uw bezoekers en waar het voor iemand zinvol is erop te klikken. U kunt bijvoorbeeld een CTA om een gratis proefperiode te starten onder een productbeschrijving plaatsen.
Voeg een CTA toe aan uw blogbericht, pagina, of in de bijgewerkte klassieke e-maileditor
- Navigeerin je HubSpotaccount naarjeblog, landingspagina's, website pagina's, of e-mail dashboard.
- Beweeg met de muis over de blogpost, pagina of e-mail die is gemaakt in de bijgewerkte klassieke e-maileditor om de CTA in te voegen en klik vervolgens opBewerken.
- Zoek een rijke tekstmodule in de inhoudseditor enplaats uw cursor op de plaats waar u uw CTA wilt plaatsen.
- Klik rechtsboven op hetvervolgkeuzemenuInvoegenen selecteer Call-to-Action.
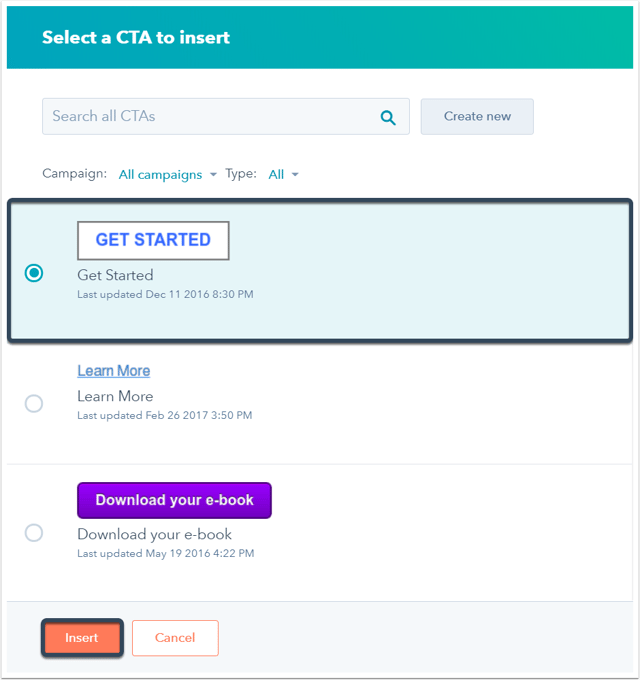
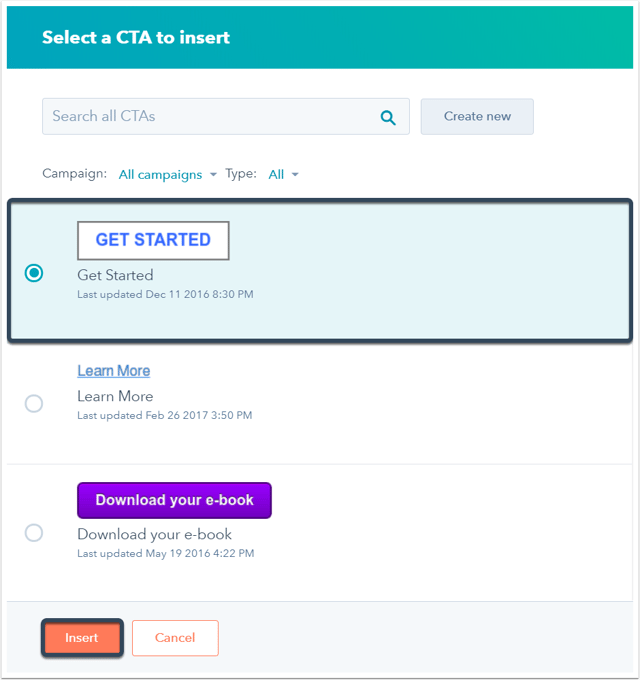
- Selecteer in het rechterpaneel deCTA die u wilt invoegen en klik vervolgens opInvoegen.

- De CTA zal nu verschijnen in je rich text editor en in je pagina preview. Klik op de CTA in de rich text editor om de opmaak aan te passen of om de CTA uit je inhoud te verwijderen.
Een CTA toevoegen in de e-maileditor met slepen en neerzetten
Om een CTA toe te voegen aan een e-mail die is gemaakt in de editor voor slepen en neerzetten:
- Ga in je HubSpot-account naar Marketing > Marketing-e-mail.
- Beweeg met de muis over de e-mail waaraan u de CTA wilt toevoegen en klik op Bewerken. Of maak een nieuwe email.
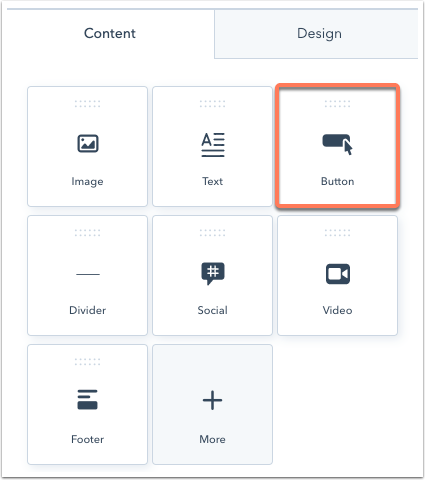
- Klik in de linker zijbalk op deButton module en sleep deze naar de gewenste locatie.

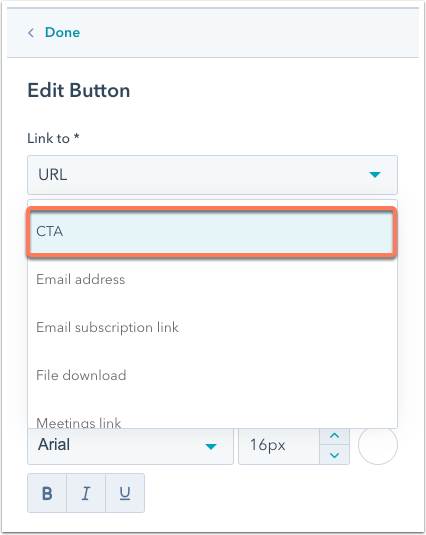
- Klik in de linkerzijbalk op het vervolgkeuzemenuKoppelen aan en selecteer vervolgensCTA.

- OnderCTA veld, klikKies call-to-action, selecteer dan uw CTA.
Een CTA toevoegen aan uw HubSpot contentsjabloon
- Navigeerin je HubSpotaccount naarjeblog, e-mail, landingspagina's, of website pagina's dashboard.
- Ga met de muis over de blogpost, e-mail of pagina met de sjabloon om de CTA in te voegen en klik vervolgens opbewerken.
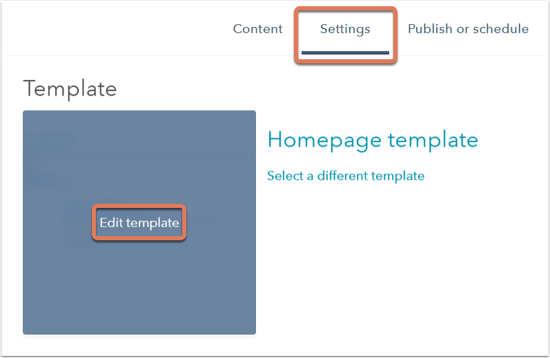
- Klik op het tabbladInstellingenen vervolgensopGeavanceerde opties.
- Beweeg in het gedeelteSjabloonmet de muis over de miniatuuren klik opSjabloon bewerken.

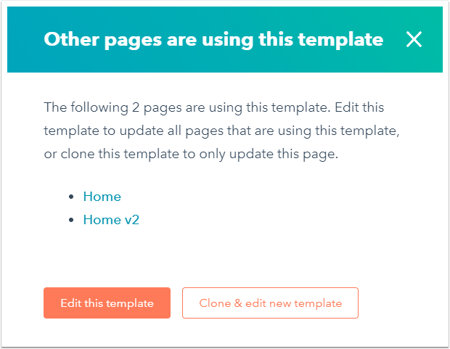
Let op:als deze sjabloon wordt gebruikt door andere inhoud, verschijnt er een dialoogvenster met informatie over inhoud die wordt beïnvloed door het bewerken van deze sjabloon. Klik opBewerk deze sjabloon om alle pagina's bij te werken die de sjabloon gebruiken, of klik opKloon & bewerk nieuwe sjabloonals u geen invloed wilt hebben op andere inhoud die deze sjabloon gebruikt.

- Voeg in de sjabloon uw CTA toe aan deCTA-moduleofrich text module van uw keuze, of maak een nieuwe module om de CTA in te voegen.
- Klik op demodulein de lay-out editor. Zoek in deinspectoraan de rechterkant naar desectieStandaardinhoud.
- CTA-module: klik op het vervolgkeuzemenuCTA en selecteer de CTA.
- Rich text module: beweeg de muis over derich text content preview en klik erop. In de rich text content editor, plaats je cursor op de plaats waar je de CTA wilt plaatsen.
- Klik ophetvervolgkeuzemenuInvoegenen selecteerCall-to-Action.
- In het rechterpaneel selecteert u deCTA en klikt u opInvoegen.

- Klik rechtsboven op Wijzigingenpublicerenom de wijzigingen live te zetten op de sjabloon.
