CSS-bestanden maken, bewerken en bijvoegen om je site op te maken
Laatst bijgewerkt: maart 11, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
CSS-bestanden (Cascading Style Sheets) zijn gecodeerde bestanden die elementen van je pagina selecteren en hun presentatie regelen. CSS-bestanden kunnen niet bij e-mails of e-mailsjablonen worden gevoegd.
Dit artikel behandelt het maken, publiceren en toevoegen van een CSS-bestand in HubSpot. Je leert hoe je eenvoudige ontwerpwijzigingen aanbrengt op een bepaalde pagina. Als je een themasjabloon gebruikt, leer dan hoe je de instellingen van je thema kunt bewerken.
Maak een nieuw CSS-bestand
- Ga in je HubSpot-account naar Inhoud > Design Manager.
- Klik op het mappictogram folder in de linkerbovenhoek om het zijbalkmenu uit te vouwen. Klik vervolgens op Bestand > Nieuw bestand.

- Klik in het dialoogvenster op CSS-stylesheet. Voer vervolgens een naam in voor je CSS-stylesheet en klik op Aanmaken.
Bewerk het CSS-bestand
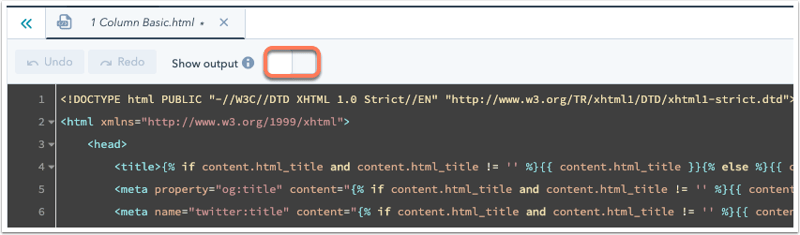
Zodra je een bestaand CSS-bestand hebt gemaakt of geopend, maak je je bewerkingen in de code-editor. Naast standaard CSS ondersteunt de code editor HubL variabelen en macro's om het onderhoud van je CSS makkelijker te maken. Om een voorbeeld te zien van hoe je HubL zal renderen, klik je om de Toon uitvoer schakelaar aan te zetten bovenin de editor. Aan de rechterkant wordt een paneel geopend met het gerenderde voorbeeld.

Bekijk Boilerplate CSS voor een lijst met standaard CSS selectors voor HubSpot sjablonen.
Controleer uw code op HubL-fouten voordat u deze publiceert. Er zijn drie plaatsen waar je HubL fouten of waarschuwingen in een aangepaste module of gecodeerd bestand kunt vinden:
- In de foutconsole onderin de code-editor.
- In de foutgoot aan de linkerkant van de code-editor.
- In de schuifbalk aan de rechterkant van de editor.
Fouten die voorkomen dat u kunt publiceren worden in het rood weergegeven, terwijl algemene waarschuwingen in het geel worden weergegeven. Klik onderaan de code-editor op Details tonen om meer informatie over de fouten in de foutconsole te zien en op Details verbergen om de foutconsole in te klappen.

In de foutconsole staan links naar alle HubL-fouten of waarschuwingen in je code of aangepaste module. Beweeg de muis over de rode foutindicatoren aan de linkerkant van de code-editor om de fout of waarschuwing in je code te zien. Als je op de fout klikt, gaat je cursor naar alle fouten of waarschuwingen op die regel. Als u op een schuifbalkannotatie klikt, gaat u naar dat deel van het bestand.
Je kunt ook op een regelnummer in de code-editor klikken en de URL van het bestand overeenkomstig bijwerken. Hierdoor kunt u een link naar uw code delen met anderen en ze precies leiden naar waar u aan het werk bent in het bestand.
Klik na het bewerken van het bestand op Wijzigingen publiceren in de rechterbovenhoek. Als je dit stylesheet wilt aanroepen in een ander gecodeerd sjabloon, kopieer dan de URL van het stylesheet door te klikken op Acties > Openbare URL kopiëren in het menu aan de linkerkant van de zijbalk.

Aan sjabloon bevestigen
In HubSpot kun je stylesheets op een paar verschillende manieren aan je content koppelen. Hieronder zie je de volgorde waarin stylesheets op je site worden gekoppeld:
- public_common.css*: een stylesheet die voornamelijk wordt gebruikt door de app van HubSpot, maar ook voor bepaalde functies op de site.
- HTML-koptekst in instellingen onder Website > Pagina's: linktags toegevoegd aan de globale <head> van de site.
- Layout.css **: standaard responsief CSS-bestand dat aan alle sjabloonlay-outs voor slepen en neerzetten wordt gekoppeld.
- Bijgevoegde stylesheets in instellingen onder Website > Pagina's: stylesheets die aan je hele site zijn gekoppeld.
- Bijgevoegde stylesheets in instellingen onder Website > Blog: stylesheets die aan je blog zijn gekoppeld (overschrijft globale stylesheets van de site).
- Gekoppelde stylesheets***: stylesheets die zijn toegevoegd aan de opmaak van het sjabloon.
- Extra <head> opmaak in de sjabloon: linktags toegevoegd aan de <head> van een bepaalde sjabloonopmaak.
- Paginaspecifieke stylesheets: stylesheets die zijn toegevoegd in de instellingen van een pagina.
- HTML voor paginakop: linktags die zijn toegevoegd aan de <head> van een bepaalde pagina in de instellingen van de pagina.
* Vereist
** Vereist voor lay-outs met slepen en neerzetten
*** Aanbevolen methode voor het toevoegen van stylesheets aan sjablonen
Om stylesheets aan een sjabloon te koppelen, opent u de sjabloon in uw design manager. Selecteer in het menu aan de rechterkant onder Head and Body Options een bestand in het vervolgkeuzemenu Add naast Linked stylesheets.
Je kunt een stylesheet die al is toegevoegd bewerken of verwijderen door er met de muis overheen te gaan en te klikken op Bewerken om wijzigingen aan te brengen of op X om het te verwijderen.
Nadat u een stylesheet hebt toegevoegd, klikt u op Wijzigingen publiceren in de rechterbovenhoek om uw wijzigingen toe te passen op de live pagina's die het sjabloon gebruiken.

stylesheets op een specifieke pagina toevoegen of verwijderen( alleenMarketing Hub Professional en Enterprise )
Let op: deze optie is niet beschikbaar voor themasjablonen. Leer hoe u de instellingen van uw thema kunt bewerken.
U kunt een paginaspecifiek stylesheet toevoegen aan of verwijderen uit de instellingensectie van de pagina-editor:
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Ga met de muis over je pagina en klik op Bewerken.
- Klik in de inhoudseditor op het menu Instellingen en selecteer Geavanceerd.
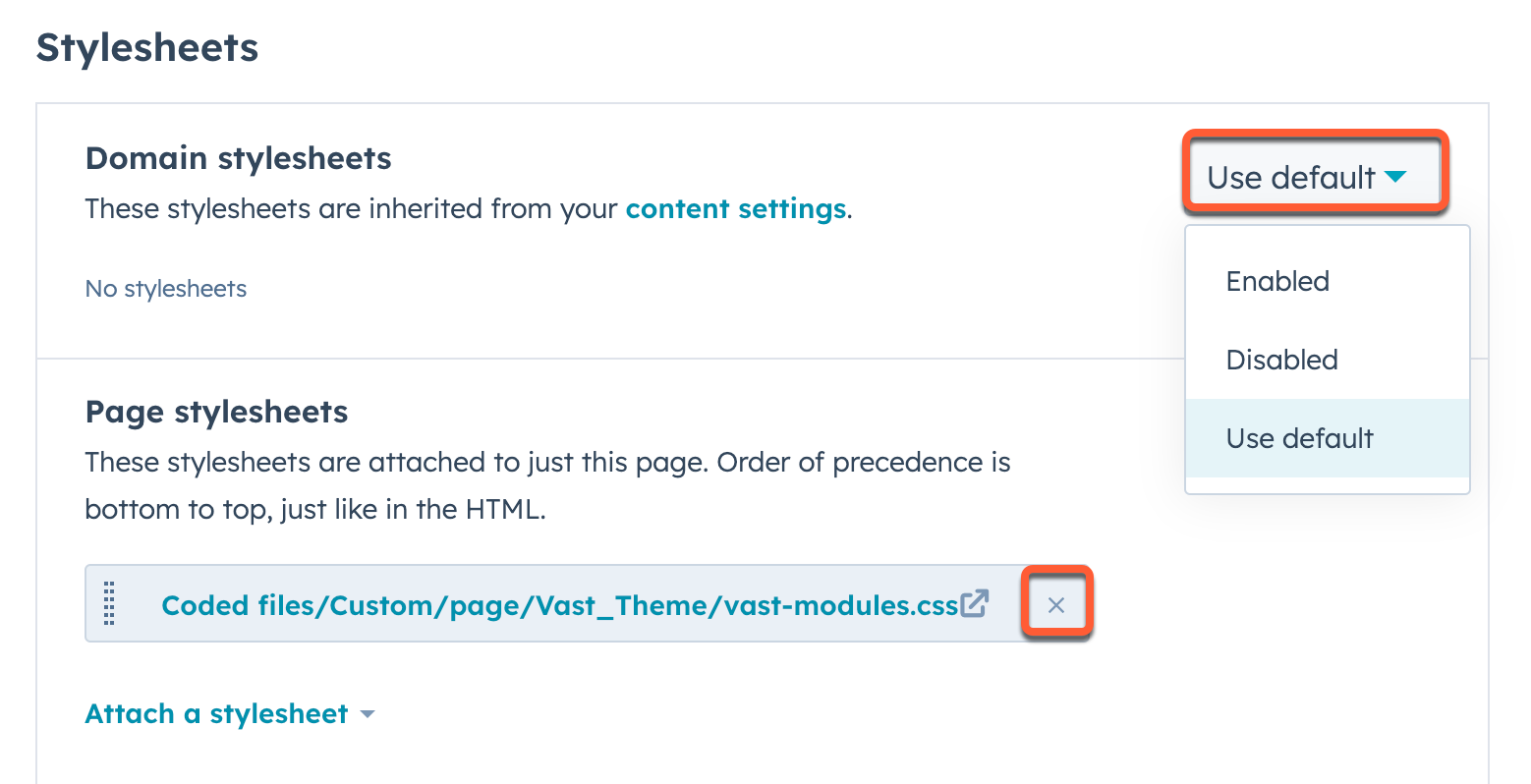
- Klik in de sectie Paginastijlenbladen van het dialoogvenster op het vervolgkeuzemenu Een stijlblad toevoegen en selecteer een stijlblad. Om een stylesheet te verwijderen, klik je op X naast die stylesheet.
- Om stylesheets die geërfd zijn van het sjabloon of domein uit te schakelen, klik je op het dropdown menu naast het stylesheet en selecteer je Uitgeschakeld.

Domein stylesheets toevoegen of verwijderen (alleenMarketing Hub Professional en Enterprise )
Let op: themasjablonen moeten de annotatie enableDomainStylesheets: true bevatten om stylesheets op domeinniveau te kunnen gebruiken. Meer informatie over sjabloonannotaties.
Een stylesheet toevoegen aan of verwijderen uit alle inhoud op een domein:
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Klik in het zijbalkmenu op Website > Pagina's.
- Klik op het vervolgkeuzemenu om het domein te selecteren waarvoor je de instellingen wilt bijwerken.
- Blader op het tabbladTemplates naar CSS & Stylesheets. Klik op + Stijlblad toevoegen om een stijlblad toe te voegen. Klik op de X naast een toegevoegd stylesheet om het te verwijderen.
- Klik op Opslaan.

Let op: wanneer je downgraded naar HubSpot's Starter of gratis tools, blijven aangehechte stylesheets op domeinniveau actief totdat je ze verwijdert. Zodra alle stylesheets zijn verwijderd, kun je geen stylesheets meer toevoegen op domeinniveau. Meer informatie over het downgraden van een abonnement.

