Incorporar um arquivo de mídia externa
Ultima atualização: Novembro 2, 2023
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Pode incorporar ficheiros multimédia externos, como vídeos do YouTube, num módulo de rich text nas suas páginas, publicações de blogue e artigos da base de dados de conhecimento. Os vídeos também podem ser incorporados no módulo de vídeo nas áreas arrastar e largar das páginas ou no editor de correio eletrónico arrastar e largar.
Para acompanhar as interacções com um vídeo, utiliza as ferramentas de vídeo da HubSpot.
Tipos de suporte suportados
A funcionalidade de incorporação suporta URLs no formato oEmbed, que é comum para a maioria dos tipos de multimédia. As plataformas que utilizam o formato oEmbed incluem o YouTube, o Spotify e o Vimeo. Para obter uma lista completa dos fornecedores de multimédia suportados, consulte a documentação oEmbed.
Os ficheiros multimédia com segurança adicional, como vídeos privados do YouTube, não são suportados.
Incorporar um ficheiro multimédia externo num módulo de rich text
Observação: arquivos de mídia externa não podem ser incorporados em módulos de rich text em e-mails de marketing.
Você pode incorporar um arquivo de mídia em um módulo de rich text colando o URL diretamente no editor de rich text. Se vir uma mensagem de erro ao adicionar o URL do seu ficheiro multimédia, recomenda-se que insira o código de incorporação.
Incorporar um arquivo de mídia externa com um URL
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Central de conhecimento: Na sua conta da HubSpot, acesse Conteúdo > Central de Conhecimento.
- Passe o rato sobre a sua página, publicação ou artigo e clique em Editar.
- No editor de conteúdo, clique no módulo de rich text.
- Cole o URL do arquivo de mídia no módulo de rich text. A pré-visualização do ficheiro multimédia deve ser preenchida automaticamente.
Incorporar um ficheiro multimédia externo com um código de incorporação
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Central de conhecimento: Na sua conta da HubSpot, acesse Conteúdo > Central de Conhecimento.
- E-mail: Na sua conta HubSpot, acesse Marketing > E-mail marketing.
- Passe o rato sobre a sua página, publicação ou artigo e clique em Editar.
- No editor de conteúdos, clique no módulo de rich text .
- Na barra de ferramentas de rich text, clique no menu pendente Insert e seleccione Embed.
- Na caixa de diálogo, introduza o código de incorporação do ficheiro multimédia externo . Será exibida uma visualização do seu arquivo.
- Clique em Inserir.
Formatar um arquivo de mídia externa
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Central de conhecimento: Na sua conta da HubSpot, acesse Conteúdo > Central de Conhecimento.
- Passe o rato sobre a sua página, publicação ou artigo e clique em Editar.
- No editor de conteúdos, clique no módulo de rich text .
- Clique no arquivo incorporado.
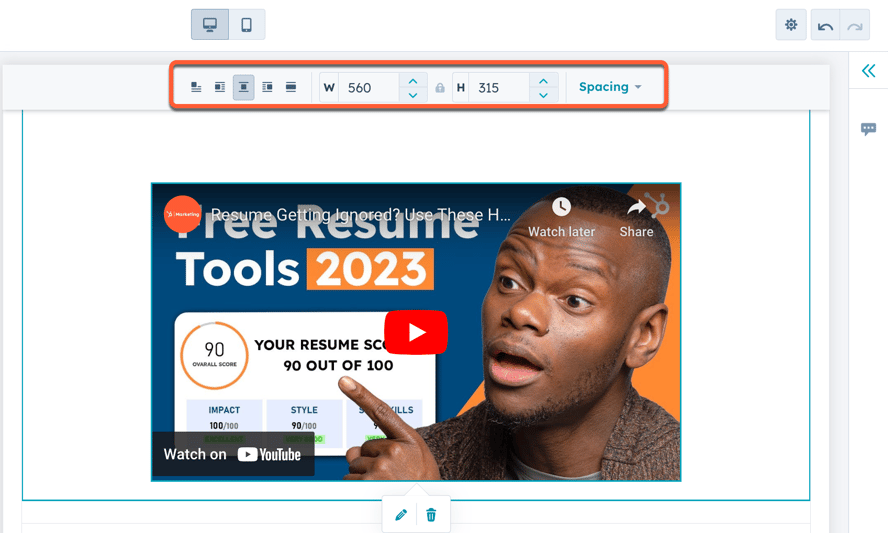
- Edite a posição, o espaçamento e as dimensões do ficheiro multimédia na barra de ferramentas.
-
- Para ajustar a posição do ficheiro multimédia dentro de um bloco de texto, clique nos ícones de alinhamento inline .
- Para tornar o seu vídeo reativo, clique no ícone fullWidth de largura total. O vídeo ocupará toda a largura do dispositivo em que é visualizado.
- Para redimensionar o ficheiro, introduza valores de píxeis para a largura e altura.
- Para ajustar as margens do ficheiro, clique no menu pendente Spacing e introduza os valores de pixel nos campos.
Observação: arquivos de mídia incorporados com uma tag <script>não são compatíveis com largura total porque geram conteúdo dinâmico.

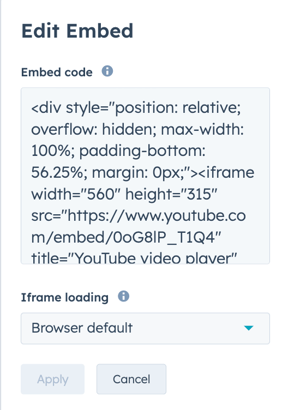
- Para editar as opções avançadas do seu ficheiro multimédia, clique no ícone edit edit.
- Os desenvolvedores podem editar o estilo e o comportamento de um vídeo incorporado no campo de texto Código de incorporação.
- Para definir o comportamento de carregamento, clique no menu pendente Iframe loading e seleccione uma opção :
- Predefinição do navegador: o comportamento de carregamento da imagem é determinado pelas definições do navegador do visitante.
- Lento: a imagem será carregada somente se o visitante acessar essa parte da página. Isto diminui o tempo de carregamento da sua página e melhora a SEO.
- Rápido: a imagem será carregada assim que a página for carregada.
- Clique em Aplicar.

Substituir um arquivo de mídia externa
Se você precisar substituir um arquivo de mídia externa incorporado, remova o arquivo original e incorpore o URL do novo arquivo:
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Central de conhecimento: Na sua conta da HubSpot, acesse Conteúdo > Central de Conhecimento.
- Passe o rato sobre a sua página, publicação ou artigo e clique em Editar.
- No editor de conteúdos, clique no ficheiro multimédia e, em seguida, clique no ícone de remoção delete .
- Repita as etapas acima para incorporar um novo URL de arquivo.
Incorporar um vídeo externo num módulo de vídeo
Também pode incorporar um vídeo externo numa página ou num e-mail de marketing com um módulo de vídeo . Este módulo só está disponível nas áreas de arrastar e largar de páginas e no editor de e-mail de marketing de arrastar e largar .
Incorporar um vídeo externo num módulo de vídeo numa mensagem de correio eletrónico
- Na sua conta HubSpot, acesse Marketing > E-mail marketing.
- Clique no nome do e-mail.
- No editor da barra lateral, clique no módulo de Vídeo e arraste-o para o e-mail.
- No editor de conteúdo, clique no módulo de vídeo para editar suas opções.
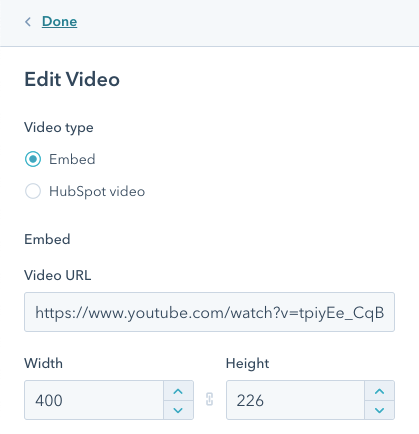
- Em Tipo de vídeo, seleccione Incorporar.
- Introduza o URL do vídeo .

- Edite as dimensões do seu vídeo, a imagem em miniatura e o posicionamento no editor da barra lateral esquerda:
- Introduza uma largura ou uma altura para redimensionar o vídeo.
- Para personalizar a miniatura do vídeo, clique em Carregar imagens para carregar uma imagem do seu computador, ou clique em Procurar imagens para adicionar uma imagem da sua ferramenta de ficheiros .
- Para garantir que o vídeo seja exibido em largura máxima em dispositivos móveis, marque a caixa de seleção Mostrar em largura máxima em dispositivos móveis. Os vídeos nunca serão exibidos em uma largura maior que suas dimensões originais.
- Para mover o vídeo para a direita ou para a esquerda, clique no menu pendente Alignment e seleccione Left, Center, ou Right.
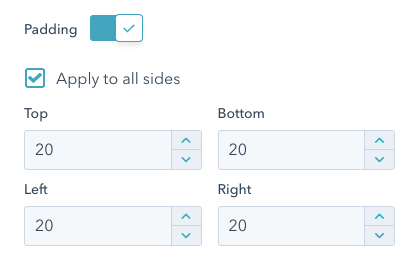
- Para adicionar espaço aos lados do vídeo, clique para ativar o interrutor Padding. Introduza os valores de pixel para o preenchimento nos campos de texto Top, Bottom, Left e Right ou seleccione a caixa de verificação Apply to all sides para aplicar o mesmo preenchimento a todos os lados do vídeo.
Incorporar um vídeo externo num módulo de vídeo de uma página
Observação: o módulo de vídeo só pode ser adicionado a páginas com uma área do tipo arrastar e soltar.
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Passe o mouse sobre a página e clique em Editar.
- add Adicionar.
- Clique para expandir a secção Media e, em seguida, clique em + Mostrar mais para ver todos os módulos de media.
- Clique no módulo Video e arraste-o para a sua posição.
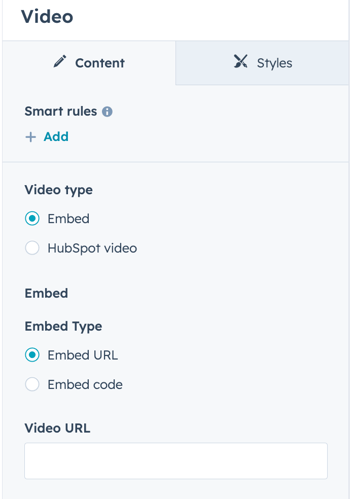
- Na secção Tipo de vídeo do editor da barra lateral, seleccione Incorporar.
- Introduza o URL do vídeo . Para utilizar um código incorporado, seleccione Código incorporado e cole o código incorporado no campo.

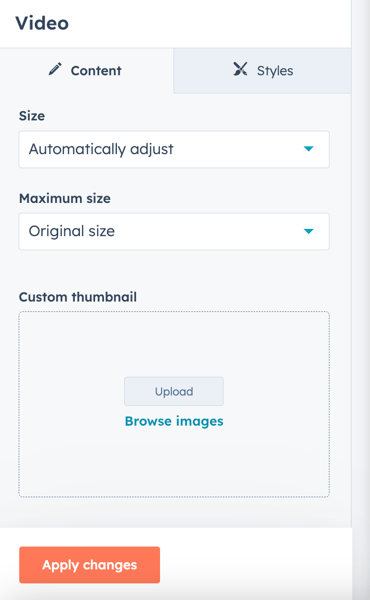
- Para alterar a capacidade de resposta do vídeo, clique no menu pendente Size e seleccione uma opção :
- Ajustar automaticamente: o seu vídeo será reativo, ou seja, será dimensionado com base no tamanho do navegador e do dispositivo.
- Largura e altura exactas: os seus suportes de dados terão sempre este tamanho exato em todos os dispositivos. Introduza os valores de píxeis para as suas dimensões nas caixas Width e Height .
- Se definiu o seu vídeo para ser responsivo, clique no menu pendente Tamanho máximo e seleccione uma opção :
- Tamanho original: o vídeo não será dimensionado maior que seu tamanho original.
- Largura máxima: o vídeo utilizará a largura máxima do dispositivo em que for visualizado.
- Personalizado: o vídeo não excederá a largura e a altura especificada no editor da barra lateral. Insira os valores de pixel para suas dimensões nas caixas Largura máxima e Altura máxima.
- Para personalizar a imagem em miniatura do seu vídeo, clique em Carregar para selecionar um novo ficheiro a partir do seu computador ou clique em Procurar imagens para selecionar uma imagem a partir da ferramenta de ficheiros .
- Clique em Aplicar alterações.