Create dynamic pages
Last updated: June 13, 2024
Available with any of the following subscriptions, except where noted:
|
|
Dynamic pages are CMS pages that get their content from a structured data source, such as HubDB or CRM objects. Based on how you configure your dynamic page template or modules, HubSpot will use that data to automatically create and populate a set of pages. This includes a listing page that displays summaries of the data, and individual pages for each data source entry (HubDB row or CRM object record).
Performance data for dynamic pages can be viewed on the Pages tab of traffic analytics.
Some common uses for dynamic pages include event calendars, product catalogs, employee listings, and resource libraries.
Setup
To create a HubDB or CRM object dynamic page, a developer will first need to set up the data source, then configure the template or module to pull from that data source. If you're not sure which data source to use or what the differences are between HubDB and CRM object dynamic pages, please review the dynamic pages overview developer documentation.
The following developer documentation walks through the initial setup process:
- Dynamic pages created with HubDB tables will not appear in workflow and list filters.
- You can create up to 10 dynamic pages per data source. This means up to 10 pages per HubDB table, and up to 10 pages per CRM object. Learn more about HubDB technical limits.
Configure a page to use a data source
After the structure for dynamic pages has been set up by a developer, dynamic pages can be generated from the content editor:
-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- Click the name of your page.
- Click the Settings menu and select Advanced.
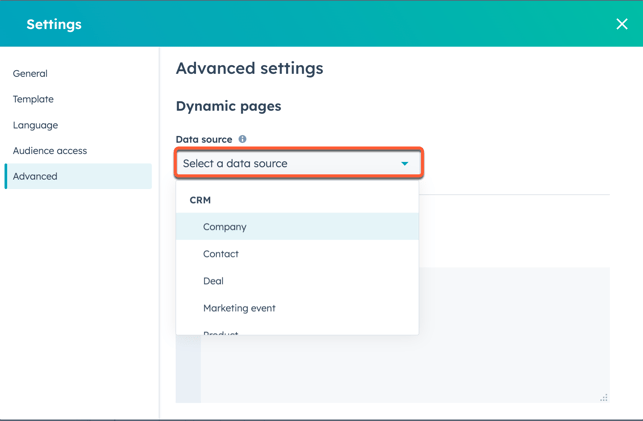
- In the dialog box, click the Data source dropdown menu and select a source. HubDB tables can be found at the bottom of the dropdown menu.

- For dynamic pages using CRM objects, click the Dynamic page slug dropdown menu and select a property. The data in this property will populate the URL slug of your dynamic pages.
Please note: dynamic pages based on Contact, Company, Deal, Ticket, or Quote properties can only be used in private content.
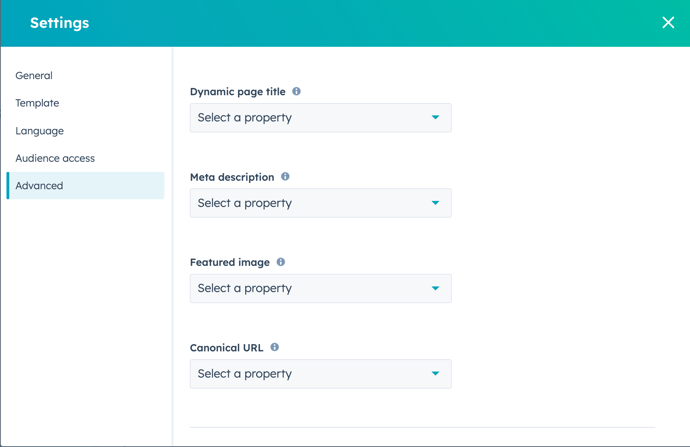
- Dynamic pages using CRM objects can also use the following optional attributes:
- Dynamic page title: the title that displays in the tab at the top of your web browser when the page loads.
- Meta description: the content that will appear in search results below the page title.
- Featured image: the image featured when your page is shared on social media
- Canonical URL: the URL that search engines prioritize if duplicate content exists. Learn more about canonical URLs.

Please note: dynamic pages based on CRM objects require a custom details module. Learn more in our developer documentation.
-
To publish your dynamic pages, click Publish in the top right.
