Agrega enlaces de pago al contenido
Última actualización: abril 24, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
|
|
|
|
|
|
|
|
Puede añadir un enlace de pago a su sitio web para que sus clientes puedan completar los pagos directamente en su sitio. Para añadir un enlace de pago a su sitio web, puede añadir el módulo de pagos predeterminado a una página o plantilla de arrastrar y soltar o añadir el código de incrustación del enlace de pago a las páginas externas de su sitio web. También puede añadir un enlace de pago a sus correos electrónicos de marketing.
Si eres desarrollador, tienes la opción de Agregar un campo de pago a tu tema o módulo personalizado, o Crear un módulo de pago personalizado.
Añada el módulo de pagos por defecto a su página
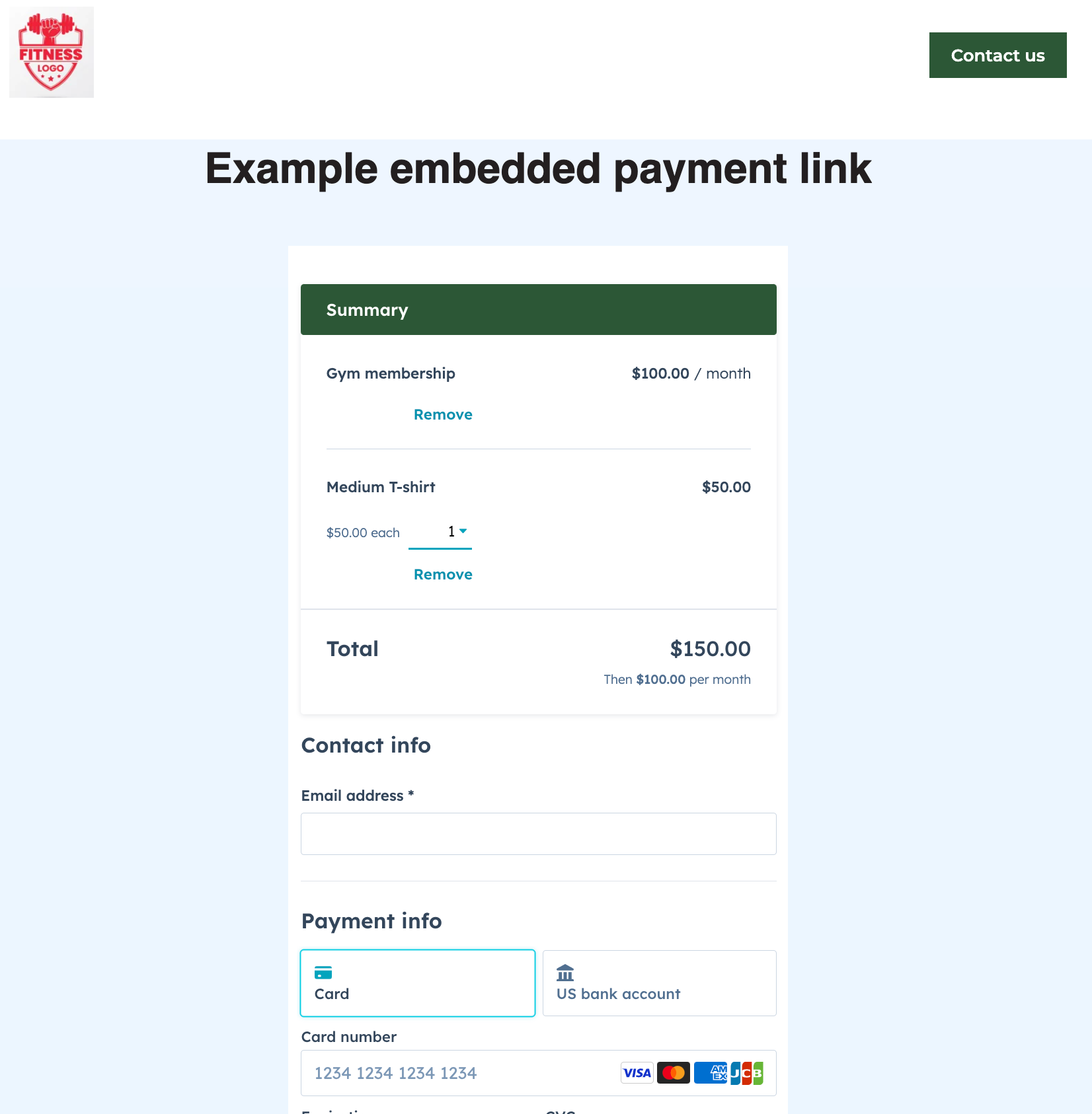
Cuando añada el módulo de pagos predeterminado a su página, el enlace de pago aparecerá como un botón de pago en el que los clientes pueden hacer clic para introducir sus datos de pago.
- Navegue hasta su contenido:
- Páginas web:En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de aterrizaje:En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Blog: En tu cuenta de HubSpot, dirígete a Contenido > Blog.
- Coloca el cursor sobre una página o publicación y haz clic en Editar.
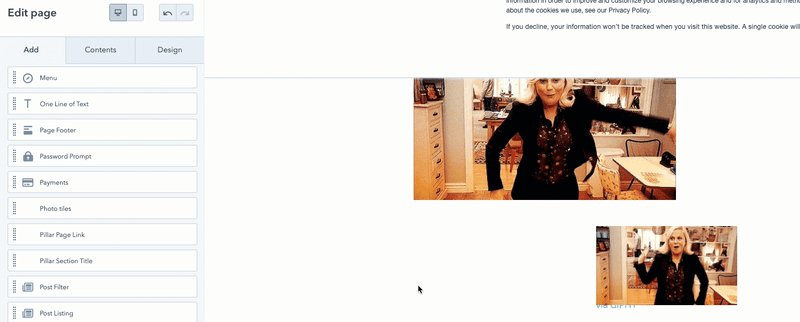
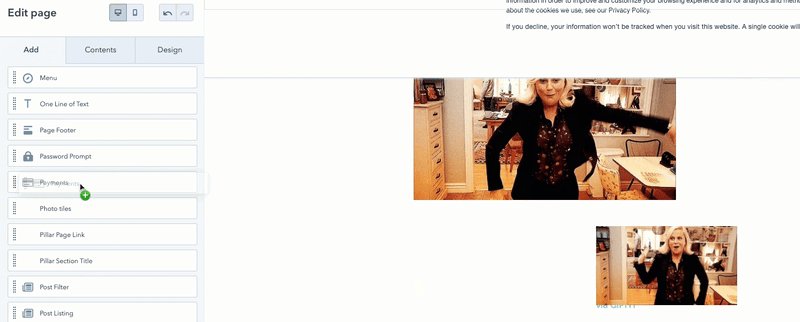
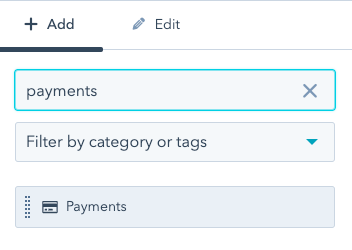
- En el Editor de contenido, localiza la sección Módulos comunes en la pestaña Agregar del Editor de la barra lateral.
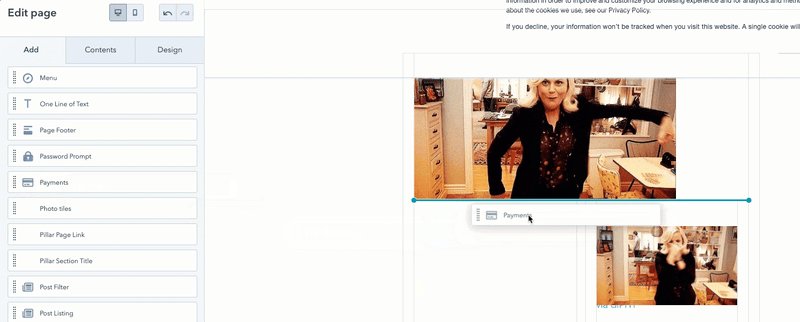
- Haga clic en el módulo de pagos y arrástrelo hasta su posición en la página.

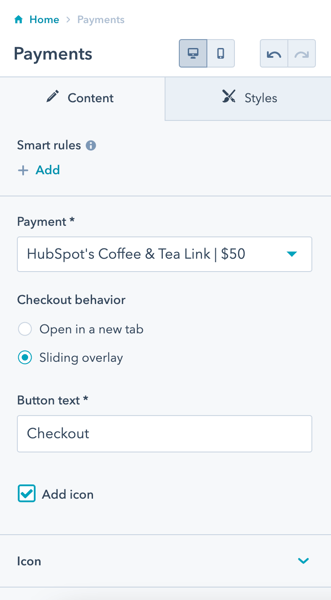
- En el editor de la barra lateral, haga clic en el menú desplegable Pago y seleccione el enlace de pago que desea añadir a la página.
- Para personalizar la experiencia de pago, en la sección Comportamiento de pago , seleccione una opción:
- Abrir en una nueva pestaña: se abrirá otra pestaña en el navegador del cliente donde podrá introducir su información de pago.
- Superposicióndeslizante: una superposición se desliza hacia arriba desde la parte inferior de la pantalla del cliente, donde puede introducir su información de pago.
- En el campo Texto del botón, edite el texto que aparece en el botón del enlace de pago.
- Para incluir un icono en el botón de enlace de pago, seleccione la casilla de verificación Añadiricono . Para seleccionar un icono diferente, haga clic para ampliar las opciones de edición de Icone.

- En la parte superior derecha, haga clic en Actualizar o Publicar para activar los cambios.
En el Administrador de diseño, también puedes Agregar a la cola de tareas el módulo de pagos predeterminado a la plantilla de página .

Añada el código de incrustación a una página externa o a un módulo personalizado
Puedes Agregar el código de incrustación del enlace de pago a tu sitio web externo, o crear un módulo de pago en el Administrador de diseño y agregar el código de incrustación al módulo. Cuando incruste el enlace de pago, el formulario de pago aparecerá directamente en su página.
Para copiar el código de incrustación:
- En tu cuenta de HubSpot, dirígete a Comercio > Enlaces de pago.
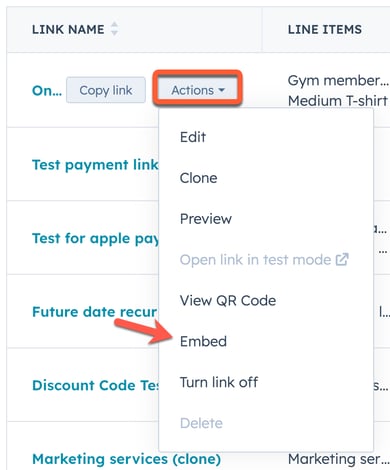
- Pasa el ratón por encima del enlace y haz clic en Acciones, luego selecciona Incrustar.

- En el cuadro de diálogo, haz clic en Copiar código.
Con el código incrustado copiado, puedes añadirlo directamente a tu sitio. O, si eres desarrollador, puedes crear un nuevo módulo e incluir un campo de enlace para que los creadores de contenido puedan seleccionar entre los enlaces de pago disponibles.
Nota: la creación de módulos requiere conocimientos de HTML, CSS, HubL y el gestor de diseño de HubSpot. HubSpot recomienda trabajar con un diseñador para crear módulos codificados.
Añadir un enlace de pago a los correos electrónicos de marketing
Puede añadir un módulo de pago a sus correos electrónicos de marketing. Por ejemplo, al planificar un evento, puede incluir un enlace de pago que permita al comprador adquirir una entrada directamente desde el correo electrónico.
- En tu cuenta de HubSpot, dirígete a Marketing > Correos de marketing.
- Pasa el ratón por encima de un borrador de correo electrónico existente y haz clic en Editar, o haz clic en Crear correo para crear un nuevo correo.
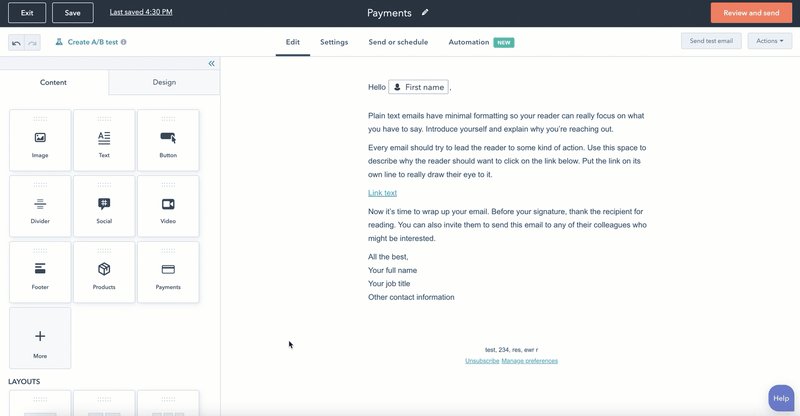
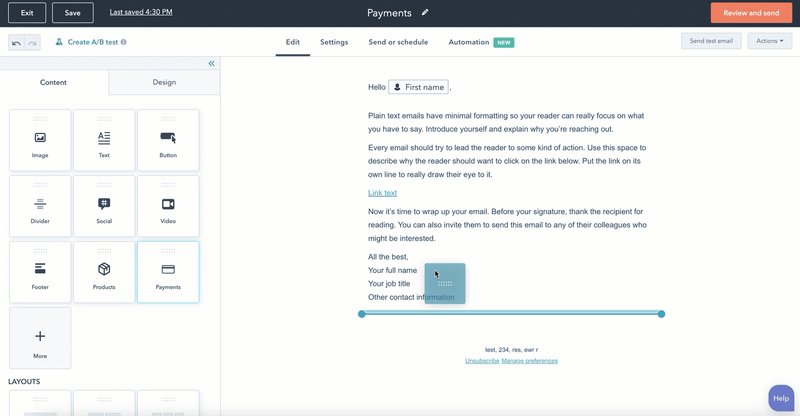
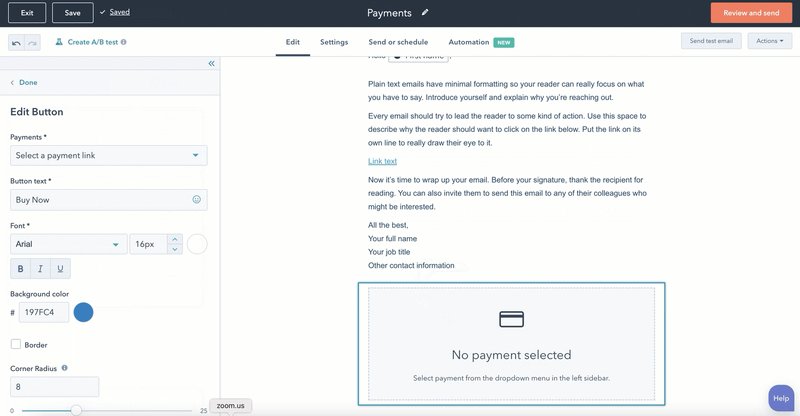
- En el editor de correo electrónico, en la pestaña Contenido del panel izquierdo, haga clic y arrastre el módulo Pago a la plantilla de correo electrónico.

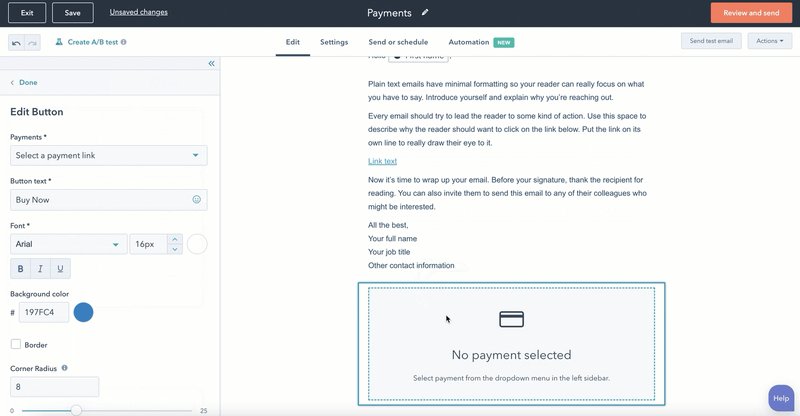
- Haga clic en el menú desplegable Pagos y seleccione un enlace.
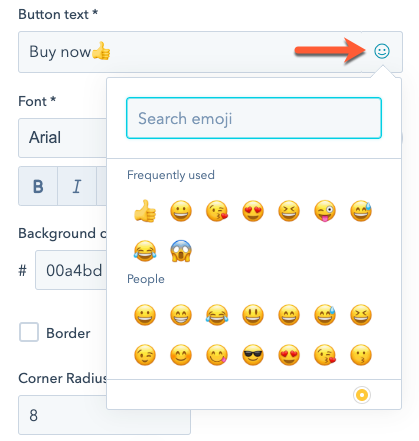
- En el campo de texto del botón, edite el texto que aparece. Para insertar emojis en tu campo de texto, haz clic en el icono de emoji.

- Utilice las herramientas de estilo para personalizar la fuente del texto, el color y el tamaño de los botones.
- Termina de configurar y envía tu correo electrónico.
Cuando un contacto haga clic en el botón, accederá directamente a la página de pago . Más información sobre lo que ocurre en HubSpot después de realizar un pago en .