Impostazione e stile di un modulo HubSpot su un sito esterno
Ultimo aggiornamento: aprile 25, 2024
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
|
|
Dopo aver creato un modulo in HubSpot, è possibile aggiungerlo a pagine HubSpot o a pagine create al di fuori di HubSpot. I moduli possono essere condivisi sul vostro sito esterno, non ospitato da HubSpot, sia in base alle seguenti modalità:
- Incorporando il codice del modulo in una pagina esistente.
- Creando una pagina di modulo indipendente a cui collegarsi.
Con entrambi i metodi, le modifiche apportate al modulo nello strumento dei moduli di HubSpot si rifletteranno automaticamente sul modulo live del sito esterno. Dopo aver aggiunto il modulo, è possibile creare lo stile del modulo HubSpot incorporato nelle pagine esterne nell'editor dei moduli o con i CSS nel foglio di stile esterno.
Se lavorate con WordPress, scoprite come inserire un modulo in un post o in una pagina di WordPress.
Attenzione: a partire dal 16 maggio 2024, quando si aggiunge il codice di incorporamento del modulo a una pagina esterna, il dominio della pagina deve essere aggiunto come dominio del sito per essere trattato come un dominio attendibile. In caso contrario, gli invii del modulo saranno filtrati tra gli invii di spam.
Aggiungere il codice di incorporamento del modulo
Per accedere al codice incorporato del modulo:- Nel tuo account HubSpot, passa a Marketing > Form.
- Passare il mouse su un modulo e fare clic su Azioni > Condividi.
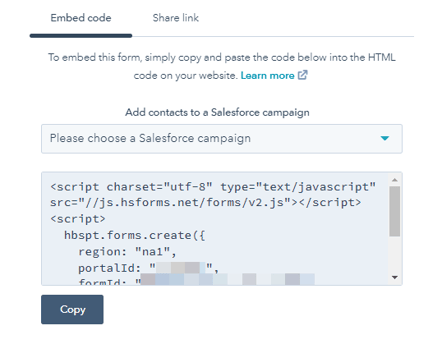
- Nella finestra di dialogo, se si desidera aggiungere i contatti che inviano il modulo a una campagna Salesforce, fare clic sul menu a discesa Aggiungi contatti a una campagna Salesforce e selezionare una campagna. Se si associa una campagna Salesforce al modulo, il codice di incorporamento del modulo verrà modificato. In questo caso, è necessario aggiungere nuovamente il codice embed al sito esterno.
- Fare clic su Copia.
- Incollare il codice embed nel modulo HTML della pagina esterna. Per tracciare gli analytics del modulo, il codice di tracciamento di HubSpot deve essere installato sulla pagina esterna in cui si inserisce il modulo di HubSpot.

Creare una pagina di modulo indipendente
È anche possibile condividere il modulo tramite il link Condividi. In un link di condivisione, il modulo viene visualizzato in una pagina indipendente con un proprio URL. Questo link di condivisione non può essere nascosto o reso privato. Chiunque abbia il link di condivisione potrà accedere al modulo.
- Nel tuo account HubSpot, passa a Marketing > Form.
- Passare il mouse su un modulo e fare clic su Azioni > Condividi.
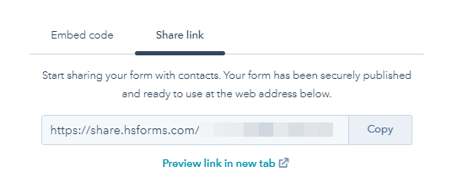
- Nella finestra di dialogo, fare clic sulla scheda Collegamento di condivisione .
- Fare clic su Copia per copiare l'URL della pagina del modulo negli appunti.
- Nel browser, aprire una nuova finestra o scheda e incollare l'URL della pagina del modulo nella barra degli indirizzi per caricarla. È anche possibile condividere l'URL della pagina del modulo direttamente con altri utenti per consentire loro di accedere al modulo.

Modellare il modulo incorporato nell'editor di moduli
Per lo stile del modulo incorporato nell'editor dei moduli di HubSpot, è possibile utilizzare un tema o applicare uno stile personalizzato.
Attenzione: i temi e gli stili impostati nell'editor di moduli si applicano solo ai moduli incorporati o alle pagine di moduli indipendenti. I moduli delle pagine di HubSpot possono essere stilizzati solocon le opzioni di stile del modulo di moduli nell'editor di contenuti.
Modellare il modulo con un tema
Se si desidera creare uno stile per i moduli senza scrivere alcun codice personalizzato, è possibile applicare temi preimpostati al modulo incorporato o alla pagina del modulo indipendente. Questi temi aggiungono ulteriori opzioni di personalizzazione ai moduli, oltre alle impostazioni globali dello stile del modulo.
Per creare lo stile del modulo con un tema:
- Nel tuo account HubSpot, passa a Marketing > Form.
- Passare il mouse su un modulo e fare clic su Modifica.
- Nell'editor del modulo, fare clic sulla scheda Stile e anteprima .
- Se si sta modificando un modulo preesistente, nel riquadro di sinistra deselezionare la casella Mantieni il vecchio tema . Questo rimuoverà lo stile predefinito di HubSpot applicato al modulo. Qualsiasi CSS o JavaScript personalizzato aggiunto al modulo non funzionerà più. Questa casella di controllo non si applica ai nuovi moduli creati nel vostro account.
- Selezionare un tema.
- In alto a destra, fare clic su Pubblica o Aggiorna.

Utilizzare uno stile personalizzato
Se avete un abbonamento a Marketing Hub Starter, Professional o Enterprise con il vostro account HubSpot, potete anche creare uno stile per i moduli incorporati a un livello più granulare.
Per applicare uno stile personalizzato:
- Nel tuo account HubSpot, passa a Marketing > Form.
- Passare il mouse su un modulo e fare clic su Modifica.
- Nell'editor dei moduli, fare clic sulla scheda Stile e anteprima .
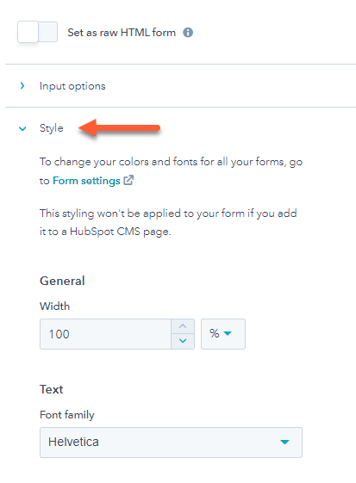
- Nel riquadro di sinistra, fare clic sulla sezioneStile. Qui è possibile configurare la larghezza dei campi del modulo, la famiglia di caratteri, le dimensioni dei caratteri, i colori dei caratteri e il pulsante del modulo. Questi stili sono impostati su base individuale e sovrascrivono le impostazioni globali dello stile del modulo.
- Dopo aver personalizzato il modulo, in alto a destra, fare clic su Pubblica o Aggiorna.

Modellare il modulo incorporato con i CSS del foglio di stile esterno
Se avete un abbonamento a Marketing Hub o Content Hub Professional o Enterprise con il vostro account HubSpot, potete incorporare il vostro modulo come un modulo HTML grezzo, e poi stilizzare questo modulo incorporato con i CSS nel vostro foglio di stile esterno.
Per creare lo stile del modulo incorporato con i CSS:
- Nel tuo account HubSpot, passa a Marketing > Form.
- Passare il mouse su un modulo e fare clic su Modifica.
- Nell'editor del modulo, fare clic sulla scheda Stile e anteprima .
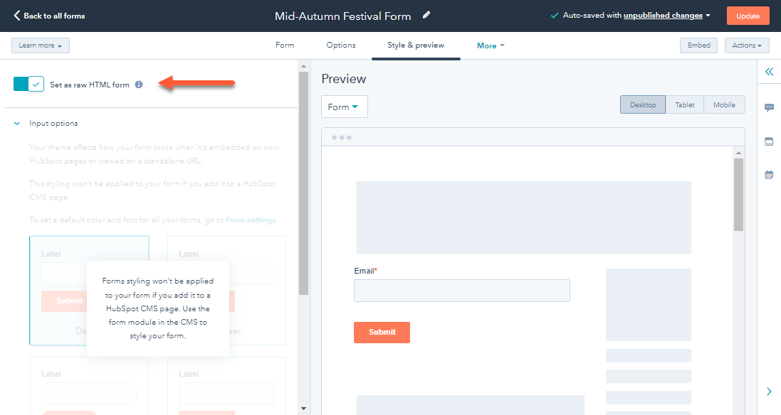
- Fare clic per attivare l'interruttore Imposta come modulo HTML grezzo . Il modulo verrà visualizzato come elemento HTML grezzo sulla pagina esterna, anziché all'interno di un iframe, e qualsiasi stile predefinito di HubSpot applicato al modulo verrà rimosso.
- In alto a destra, fare clic su Pubblica o Aggiorna.
- Aggiungete il codice di incorporamento del modulo alla vostra pagina esterna. Se il modulo è già stato incorporato, è necessario sostituire il codice di incorporamento esistente con la nuova versione senza stile. Dopo aver incorporato il modulo:
- Potrete stilizzare il modulo nel vostro foglio di stile esterno con i CSS.
- È inoltre possibile modificare il codice di incorporamento del modulo per apportare ulteriori personalizzazioni. Poiché i moduli di HubSpot sono costruiti con JavaScript, non con HTML, la personalizzazione del codice di incorporamento del modulo richiede l'aiuto di uno sviluppatore che sappia lavorare con JavaScript.