在外部網站上設定HubSpot表單的樣式
上次更新時間: 四月 25, 2024
在HubSpot中建立表單後,您可以將其新增到您在HubSpot之外建立的HubSpot頁面或頁面。 可以通過以下任一方式在外部非HubSpot託管網站上共享表單:
- 將表單代碼嵌入到現有頁面。
- 建立可連結的獨立表單頁面。
無論使用哪種方法,對HubSpot表單工具中的表單所做的更改都會自動反映在外部網站上的即時表單上。 新增表單後,您可以在表單編輯器或外部樣式表中使用CSS在外部頁面上設定內嵌HubSpot表單的樣式。
如果你使用WordPress ,請瞭解如何在WordPress文章或頁面上插入表單。
請注意:從2024年5月16日起,在外部頁面上新增表單嵌入代碼時,必須將頁面的網域新增為網站網域,才能視為受信任的網域。 如果沒有,表單提交內容也會篩選為垃圾郵件提交內容。
新增表單嵌入代碼
若要存取表單嵌入代碼,請按照以下步- 在你的 HubSpot 帳戶中,瀏覽「行銷」>「表單」。
- 將遊標暫留於表單上,然後按一下「操作」>「分享」。
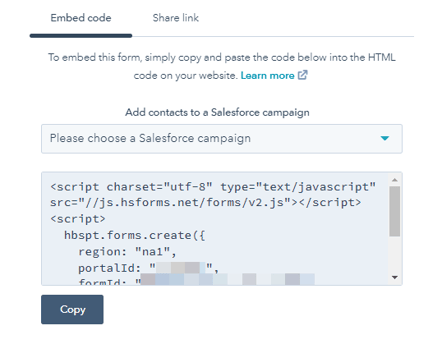
- 在對話方塊中,若要新增提交表單至Salesforce行銷活動的聯絡人,請按一下新增聯絡人至Salesforce行銷活動下拉式選單,然後選取行銷活動。 如果您將Salesforce行銷活動與表單關聯,表單的嵌入代碼將會變更。 在這種情況下,您必須將嵌入代碼重新添加到外部網站。
- 按一下複製。
- 將嵌入代碼貼到外部頁面的HTML模組中。 若要追蹤表單的分析,您的HubSpot追蹤程式碼必須安裝在您放置HubSpot表單的外部頁面上。

建立獨立表單頁面
您也可以透過「分享」連結分享表單。 在「分享」連結中,表單會以自己的網址顯示在獨立頁面上。 此分享連結無法隱藏或設為私有。 任何擁有分享連結的人都可以存取表單。
- 在你的 HubSpot 帳戶中,瀏覽「行銷」>「表單」。
- 將遊標暫留於表單上,然後按一下「操作」>「分享」。
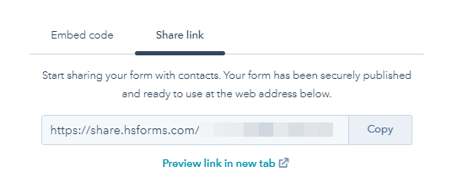
- 在對話方塊中,按一下「分享連結」索引標籤。
- 按一下「複製」,將表單頁面的網址複製到剪貼簿。
- 在瀏覽器中開啟新視窗或索引標籤,然後在網址列中貼上表單頁面的網址,即可載入表單頁面。 您也可以直接與其他人分享表單頁面網址,授予他們存取表單的權限。

在表單編輯器中設定嵌入式表單的樣式
使用HubSpot表單編輯器設定嵌入式表單樣式時,您可以使用主題或套用自己的自訂樣式。
請注意:表單編輯器中設定的主題和樣式僅適用於嵌入式表 單或獨立表單頁面。 HubSpot頁面上的表單只能使用內容編輯器中的表單模組樣式選項來設定樣式。
使用主題設定表單樣式
如果您想在不編寫任何自訂程式碼的情況下設定表單樣式,可以將預設主題套用到內嵌表 單或獨立表單頁面。 除了任何全局表單樣式設置外,這些主題還為表單添加了更多自定義選項。
若要使用佈景主題設定表單樣式:
- 在你的 HubSpot 帳戶中,瀏覽「行銷」>「表單」。
- 將遊標移至表單上,然後按一下「編輯」。
- 在表單編輯器中,按一下「樣式與預覽」索引標籤。
- 如果要編輯舊版表單,請在左側窗格中清除保留舊主題核取方塊。 這將刪除應用於此表單的先前默認HubSpot樣式。 您新增到表單的任何自訂CSS或JavaScript將不再有效。 此核取方塊不適用於在您的帳戶中建立的任何新表單。
- 選擇一個主題。
- 在右上角,按一下「發佈」或「更新」。

使用自訂樣式
如果您使用HubSpot帳戶訂閱了行銷中心入門版、 專 業版或企業版,您還可以在更細緻的層級上設定嵌入式表單的樣式。
若要套用自訂樣式:
- 在你的 HubSpot 帳戶中,瀏覽「行銷」>「表單」。
- 將遊標移至表單上,然後按一下「編輯」。
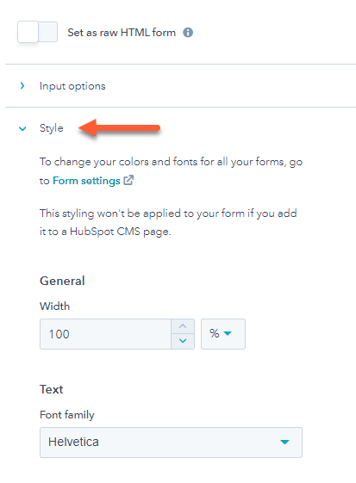
- 在表單編輯器中,按一下「樣式與預覽」索引標籤。
- 在左側窗格中,單擊 樣式部分。 在這裡,您可以配置表單欄位寬度、字體系列、字體大小、字體顏色和表單按鈕。 這些樣式是根據個別表單設置的,將覆蓋全局表單樣式設置。
- 自訂表單後,按一下右上角的「發佈」或「更新」。

使用外部樣式表中的CSS設定嵌入式表單的樣式
如果您使用HubSpot帳戶訂閱了行銷中心或內容中心 專業版或企業版,則可以將表單嵌入為原始HTML表單,然後在外部樣式表中使用CSS來設定此嵌入表單的樣式。
若要使用CSS設定嵌入式表單的樣式:
- 在你的 HubSpot 帳戶中,瀏覽「行銷」>「表單」。
- 將遊標移至表單上,然後按一下「編輯」。
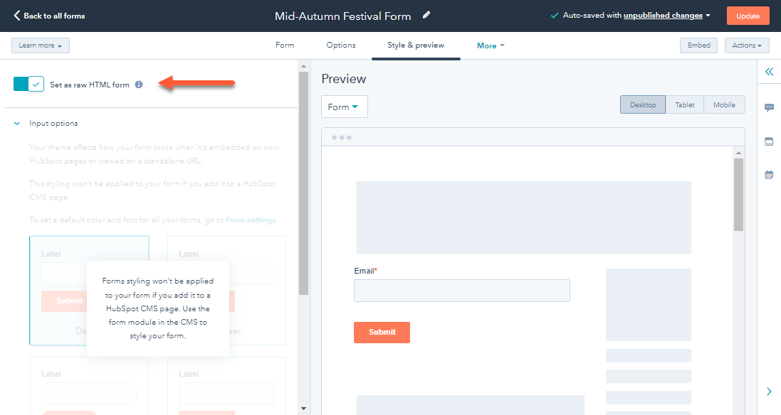
- 在表單編輯器中,按一下「樣式與預覽」索引標籤。
- 按一下以切換「設為原始HTML表單」開關。 表單將在外部頁面上呈現為原始HTML元素,而不是在iframe內部,並且將刪除應用於表單的任何默認HubSpot樣式。
- 在右上角,按一下「發佈」或「更新」。
- 將表單嵌入代碼添加到外部頁面。 如果您已經嵌入了表單,則必須將現有的嵌入代碼替換為此新的非樣式版本。 嵌入表單後:
- 您將能夠使用CSS在外部樣式表中設定表單樣式。
- 您也可以修改表單嵌入代碼,以進行額外的表單自訂。 由於HubSpot表單是使用JavaScript而不是HTML構建的,因此自定義表單嵌入代碼需要知道如何使用JavaScript的開發人員的幫助