請注意::這篇文章的翻譯只是為了方便而提供。譯文透過翻譯軟體自動建立,可能沒有經過校對。因此,這篇文章的英文版本應該是包含最新資訊的管理版本。你可以在這裡存取這些內容。
添加HubSpot表單到WordPress的頁面和文章
上次更新時間: 五月 10, 2024
成功安裝HubSpot – CRM、電子郵件行銷、即時聊天、表單和分析外掛程式後,即可將HubSpot表單新增至WordPress頁面和文章。
在WordPress中,您可以透過經典編輯器或古騰堡編輯器新增您的HubSpot表單。
開始之前
在開始之前,請注意以下內容:
- 如果您正在WordPress網站上嵌入表單,您可能需要在您的外部樣式表中套用其他CSS聲明,以使表單具有響應性。
- 如果您在檢視即時頁面時發現您的表單在WordPress中無法工作或嵌入代碼被更改,您可能需要使用外掛程式插入表單,以確保嵌入代碼保持不變。
- 如果您正在使用其他表單插件,如Contact Form 7或Ninja Forms ,您可以在HubSpot中收集提交。檢閱支援的表單表格,然後瞭解如何使用非HubSpot表單。
- 如果你在WordPress上使用支援的非HubSpot表單,但沒有在HubSpot中看到提交資料,你可能會安裝另一個與HubSpot-WordPress插件衝突的WordPress插件。停用外掛程式,或查看常見問題以瞭解其他疑難排解步驟。
傳統編輯器
要使用經典編輯器將表單嵌入WordPress頁面和帖子:
- 從你的WordPress帳戶,在左側邊欄選單中,瀏覽到HubSpot >表單。
- 將遊標懸停在要新增至網站的表單上,然後按一下「嵌入」。您也可以按一下「建立表單」來建立新的HubSpot表單。
- 點擊WordPress短代碼,然後點擊複製以複製嵌入代碼。
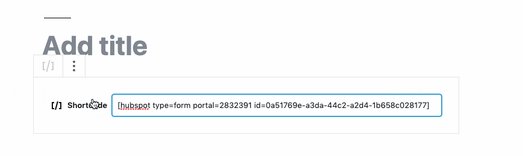
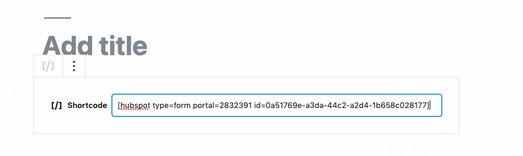
- 瀏覽到WordPress頁面或文章,然後將簡碼貼到頁面編輯器中。

- 發佈頁面後,若要在WordPress中檢視表單的提交內容:
- 在WordPress帳戶的左側邊欄選單中,前往HubSpot >表單。
- 將遊標暫留於表單上。接著,點擊「操作」下拉式選單,然後選擇「檢視提交內容」。深入瞭解如何分析表單提交內容。
Gutenberg編輯器
如果您使用的是最新版本的Gutenberg (移除內嵌JavaScript ) ,請使用Gutenberg的內嵌JS區塊插件將表單和CTA嵌入您的頁面。
要使用Gutenberg編輯器將表單嵌入WordPress頁面和帖子:
- 在您的WordPress帳戶中,瀏覽至您的網頁或文章。
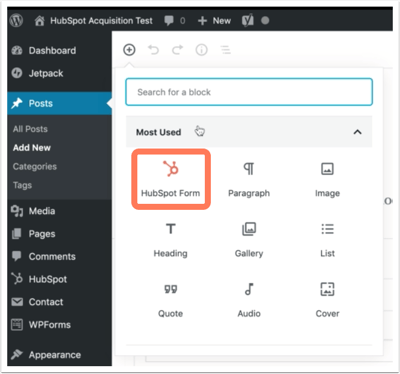
- 按一下工具列中的加號圖示。搜尋HubSpot表單塊,然後按一下它以將其新增到您的內容中。

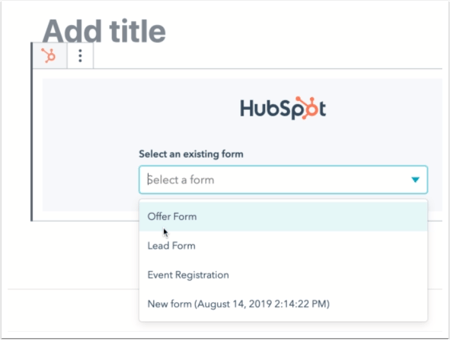
- 在方塊中,您可以選擇現有表單或建立新表單:
- 若要選擇現有表單,請按一下選擇現有表單下拉式選單,然後選擇表單。
- 若要建立新表單,請瀏覽左側欄選單中的「HubSpot」>「表單」,然後按一下「建立表單」。

- 發佈頁面後,若要在WordPress中檢視表單的提交內容:
- 在WordPress帳戶的左側邊欄選單中,前往HubSpot >表單。
- 將遊標暫留於表單上。接著,點擊「操作」下拉式選單,然後選擇「檢視提交內容」。深入瞭解如何分析表單提交內容。
Integrations
你的意見回饋對我們相當重要,謝謝。
此表單僅供記載意見回饋。了解如何取得 HubSpot 的協助。