お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
HubSpotフォームをWordPressページと投稿に追加
更新日時 2024年 5月 10日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
HubSpot - CRM, 「Eメールマーケティング」, 「ウェブチャット」, Forms & Analytics plugin , をインストールすると、HubSpot のフォームを WordPress のページ や投稿に追加することができます。
WordPressでは、クラシックエディターまたはGutenbergエディターを使ってHubSpotフォームを追加できます。
始める前に
始める前に、以下のことに注意してください:
- WordPressサイトにフォームを埋め込む場合、フォームをレスポンシブにするには、外部スタイルシート内に追加のCSS宣言を適用する必要が生じることがあります。
- フォームが WordPress で動作しない、またはライブページを表示したときに埋め込みコードが変更されていることにお気づきの場合は、埋め込みコードがそのまま維持されるようにプラグインを使用してフォームを挿入する必要があるかもしれません。
- Contact Form 7またはNinja Formsなどの別のフォームプラグインを使用している場合、送信をHubSpotで集めることができます。サポートされているフォームの表を確認し、HubSpot以外のフォームの使用方法を学んでください。
- HubSpot以外のサポートされているフォームをWordPressで使用していて、HubSpot上で送信データを確認できない場合、HubSpot-WordPressプラグインの動作と競合する別のWordPressプラグインがインストールされている場合があります。プラグインを無効にするか、よくある質問でトラブルシューティングの手順を確認してください。
クラシックエディター
クラシックエディターを使ってWordPressのページや投稿記事にフォームを埋め込むには:
- WordPressアカウントで、左のサイドバーメニューの[HubSpot]>[フォーム]に移動します。
- ウェブサイトに追加したいフォームにカーソルを合わせ、Embedをクリックします。新規フォームを作成をクリックして新規HubSpotフォームを作成することもできます。
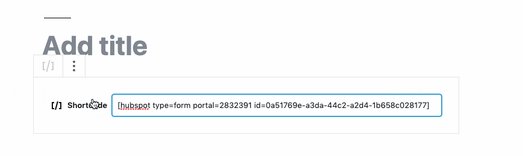
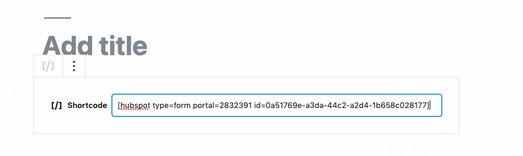
- WordPress ショートコードをクリックし、コピーをクリックして埋め込みコードをコピーしてください。
- WordPressのページまたは投稿に移動し、ショートコードをページエディターに貼り付けます。

- ページを公開した後、WordPressでフォームへの投稿を表示する:
Gutenbergエディター
最新バージョンのGutenbergを使用している場合、インラインJavaScriptが削除されてしまうため、代わりにGutenberg用のインラインJSブロックプラグインを使用して、フォームとCTAをページに埋め込んでください。
Gutenbergエディターを使ってWordPressのページや投稿記事にフォームを埋め込むには:
- WordPressアカウントで、ページまたは投稿に移動します。
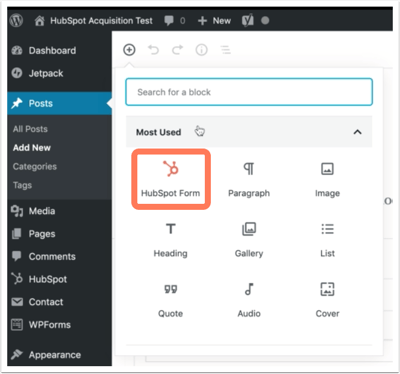
- ツールバーのプラスアイコンをクリックします。HubSpotフォームのブロックを探し、それをクリックしてコンテンツに追加します。

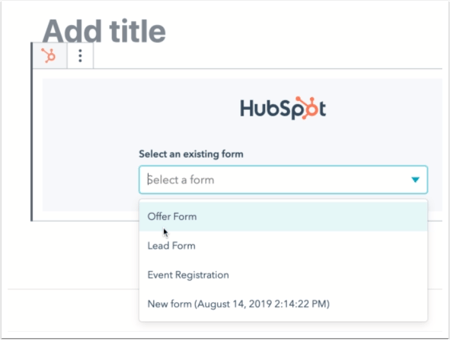
- ブロックでは、既存のフォームを選択するか、新しいフォームを作成できます:
- 既存のフォームを選択するには、[既存のフォームを選択]ドロップダウンメニューをクリックし、フォームを1つ選択します。
- 新しいフォームを作成するには、左側のサイドバーメニューで[HubSpot]>[フォーム]の順に進み、[フォームを作成]をクリックします。

Integrations
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
