Legg til HubSpot-skjemaer på WordPress-sider og -innlegg
Sist oppdatert: mai 10, 2024
Gjelder for:
|
|
Når du har installert HubSpot - CRM, Email Marketing, Live Chat, Forms & Analytics-plugin, kan du legge til HubSpot-skjemaer på WordPress-sidene og -innleggene dine.
I WordPress kan du legge til HubSpot-skjemaer gjennom enten Classic-editoren eller Gutenberg-editoren.
Før du kommer i gang
Før du setter i gang, bør du være oppmerksom på følgende:
- Hvis du bygger inn et skjema på WordPress-nettstedet ditt, kan det hende du må bruke flere CSS-deklarasjoner i det eksterne stilarket for å gjøre skjemaet responsivt.
- Hvis du oppdager at skjemaet ikke fungerer i WordPress, eller at den innebygde koden endres når du viser siden i sanntid, kan det hende du må sette inn skjemaet ved hjelp av en plugin for å sikre at den innebygde koden forblir intakt.
- Hvis du bruker en annen skjemaplugin, for eksempel Contact Form 7 eller Ninja Forms, kan du samle inn innsendinger i HubSpot. Se tabellen over støttede skjemaer, og lær deretter hvordan du bruker skjemaer som ikke er fra HubSpot.
- Hvis du bruker et støttet, ikke-HubSpot-skjema i WordPress, men ikke ser innsendingsdata i HubSpot, kan det hende at du har installert en annen WordPress-plugin som er i konflikt med HubSpot-WordPress-pluginen. Deaktiver programtillegget, eller gå gjennom ofte stilte spørsmål for ytterligere feilsøkingstrinn.
Klassisk redigeringsprogram
Slik legger du inn et skjema på WordPress-sidene og -innleggene dine ved hjelp av den klassiske redigeringsprogrammet:
- Gå til HubSpot > Skjemaer i menyen i venstre sidefelt på WordPress-kontoen din.
- Hold musepekeren over skjemaet du vil legge til på nettstedet ditt, og klikk på Embed. Du kan også opprette et nytt HubSpot-skjema ved å klikke på Opprett skjema.
- Klikk på WordPress-kortkode, og klikk deretter på Kopier for å kopiere den innebygde koden.
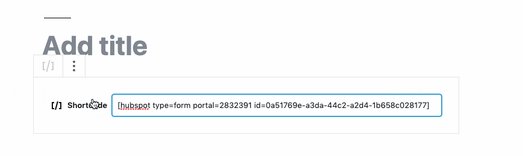
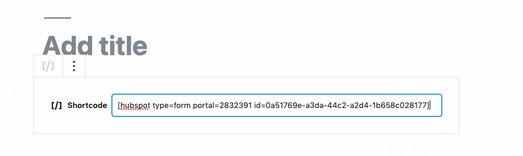
- Naviger til en WordPress-side eller et WordPress-innlegg, og lim deretter inn kortkoden i sideredigeringsprogrammet.

- Etter at du har publisert siden din, kan du se innsendinger til skjemaet i WordPress:
- Gå til HubSpot > Skjemaer i menyen i venstre sidefelt på WordPress-kontoen din.
- Hold musepekeren over et skjema. Klikk deretter på rullegardinmenyen Handlinger og velg Vis innsendinger. Finn ut mer om hvordan du analyserer skjemainnsendinger.
Gutenberg Editor
Hvis du bruker den nyeste versjonen av Gutenberg, som fjerner innebygd JavaScript, kan du bruke plugin-modulen Inline JS Block for Gutenberg til å bygge inn skjemaer og CTA-er på siden din i stedet.
Slik bygger du inn et skjema på WordPress-sidene og -innleggene dine ved hjelp av Gutenberg-redigeringsprogrammet:
- Naviger til siden eller innlegget ditt i WordPress-kontoen din.
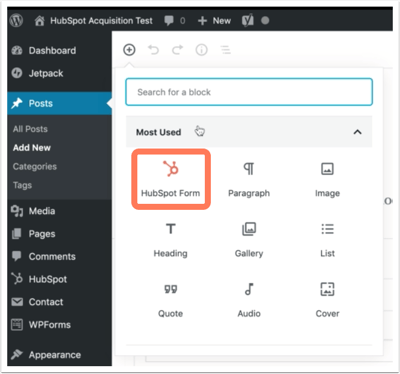
- Klikk på plussikonet i verktøylinjen. Søk etter HubSpot-skjemablokken, og klikk på den for å legge den til i innholdet ditt.

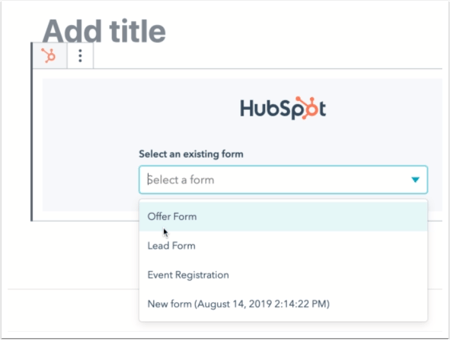
- I blokken kan du velge et eksisterende skjema eller opprette et nytt skjema:
- Hvis du vil velge et eksisterende skjema, klikker du på rullegardinmenyen Velg et eksisterende skjema og velger et skjema.
- Hvis du vil opprette et nytt skjema, navigerer du til HubSpot > Skjemaer i menyen til venstre og klikker på Opprett skjema.

- Etter at du har publisert siden din, kan du se innsendinger til skjemaet i WordPress:
- Gå til HubSpot > Skjemaer i menyen i venstre sidefelt fra WordPress-kontoen din.
- Hold musepekeren over et skjema. Klikk deretter på rullegardinmenyen Handlinger og velg Vis innsendinger. Finn ut mer om hvordan du analyserer skjemainnsendinger.