Tilføj HubSpot-formularer til WordPress-sider og -indlæg
Sidst opdateret: maj 10, 2024
Gælder for:
|
|
Når du har installeret HubSpot - CRM, Email Marketing, Live Chat, Forms & Analytics-plugin, kan du tilføje HubSpot-formularer til dine WordPress-sider og -indlæg.
I WordPress kan du tilføje dine HubSpot-formularer gennem enten den klassiske editor eller Gutenberg-editoren.
Før du går i gang
Før du går i gang, skal du være opmærksom på følgende:
- Hvis du indlejrer en formular på dit WordPress-site, skal du muligvis anvende yderligere CSS-deklarationer i dit eksterne stilark for at gøre formularen responsiv.
- Hvis du bemærker, at din formular ikke fungerer i WordPress, eller at indlejringskoden ændres, når du ser live-siden, kan det være nødvendigt at indsætte formularen ved hjælp af et plugin for at sikre, at indlejringskoden forbliver intakt.
- Hvis du bruger et andet formular-plugin, f.eks. Contact Form 7 eller Ninja Forms, kan du indsamle indsendelser i HubSpot. Se tabellen over understøttede formularer, og lær derefter, hvordan du bruger ikke-HubSpot-formularer.
- Hvis du bruger en understøttet, ikke-HubSpot-formular på WordPress, men ikke ser indsendelsesdata i HubSpot, har du muligvis installeret et andet WordPress-plugin, der er i konflikt med HubSpot-WordPress-pluginet. Deaktiver plugin'et, eller se ofte stillede spørgsmål for yderligere fejlfindingstrin.
Klassisk editor
Sådan integrerer du en formular på dine WordPress-sider og -indlæg ved hjælp af den klassiske editor:
- Gå til HubSpot > Formularer fra din WordPress-konto i menuen i venstre sidepanel.
- Hold musen over den formular, du vil tilføje til din hjemmeside, og klik på Embed. Du kan også oprette en ny HubSpot-formular ved at klikke på Opret formular.
- Klik på WordPress short code, og klik derefter på Copy for at kopiere indlejringskoden.
- Naviger til en WordPress-side eller et indlæg, og indsæt derefter kortkoden i sideeditoren.

- Når du har udgivet din side, kan du se indsendelser til formularen i WordPress:
- Gå til HubSpot > Formularer fra din WordPress-konto i menuen i venstre side.
- Hold musen over en formular. Klik derefter på dropdown-menuen Handlinger , og vælg Vis indsendelser. Få mere at vide om at analysere dine formularindsendelser.
Gutenberg-editor
Hvis du bruger den nyeste version af Gutenberg, som fjerner inline JavaScript, skal du bruge plugin'et Inline JS Block for Gutenberg til at integrere formularer og CTA'er på din side i stedet.
Sådan integrerer du en formular på dine WordPress-sider og -indlæg ved hjælp af Gutenberg-editoren:
- Naviger til din side eller dit indlæg i din WordPress-konto.
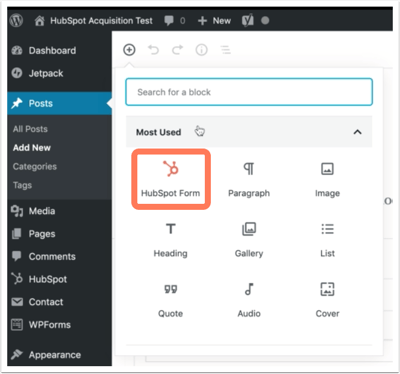
- Klik på plus-ikonet i værktøjslinjen. Søg efter HubSpot Form-blokken, og klik på den for at tilføje den til dit indhold.

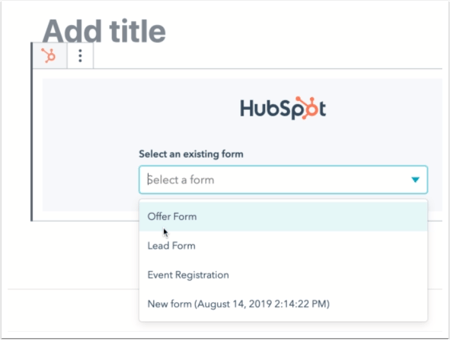
- I blokken kan du vælge en eksisterende formular eller oprette en ny formular:
- For at vælge en eksisterende formular skal du klikke på dropdown-menuen Vælg en eksisterende formular og vælge en formular.
- For at oprette en ny formular skal du gå til HubSpot > Formularer i menuen i venstre side og klikke på Opret formular.

- Når du har udgivet din side, kan du se indsendelser til formularen i WordPress:
- Naviger fra din WordPress-konto til HubSpot > Formularer i menuen til venstre.
- Hold musen over en formular. Klik derefter på dropdown-menuen Handlinger , og vælg Vis indsendelser. Få mere at vide om at analysere dine formularindsendelser.