HubSpot-Formulare zu WordPress-Seiten und -Beiträgen hinzufügen
Zuletzt aktualisiert am: Mai 10, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Sobald Sie das HubSpot - CRM, Email Marketing, Live Chat, Forms & Analytics Pluginerfolgreich installiert haben, können Sie HubSpot Formulare zu Ihren WordPress Seiten und Posts hinzufügen.
In WordPress können Sie Ihre HubSpot-Formulare entweder über den klassischen Editor oder den Gutenberg-Editor hinzufügen.
Bevor Sie loslegen
Bevor Sie loslegen, beachten Sie bitte Folgendes:
- Wenn Sie ein Formular auf Ihrer WordPress-Website einbetten, müssen Sie möglicherweise zusätzliche CSS-Definitionen in Ihrem externen Stylesheet anwenden, um das Formular responsiv zu gestalten.
- Wenn Sie feststellen, dass Ihr Formular in WordPress nicht funktioniert oder der Einbettungscode geändert wird, wenn Sie die Live-Seite anzeigen, müssen Sie das Formular möglicherweise mit einem Plugin einfügen, um sicherzustellen, dass der Einbettungscode intakt bleibt.
- Wenn Sie ein anderes Formular-Plugin wie Contact Form 7 oder Ninja Forms verwenden, können Sie Einsendungen in HubSpot erfassen. Sehen Sie sich die Tabelle der unterstützten Formulare an und erfahren Sie dann, wie Sie nicht-HubSpot-Formulare verwenden können.
- Wenn Sie ein unterstütztes Nicht-HubSpot-Formular bei WordPress verwenden, jedoch keine Einsendungsdaten in HubSpot sehen, haben Sie möglicherweise ein anderes WordPress-Plugin installiert, das einen Konflikt mit dem HubSpot-WordPress-Plugin verursacht. Deaktivieren Sie das Plugin, oder lesen Sie häufig gestellte Fragen für weitere Schritte zur Fehlerbehebung.
Klassischer Editor
So betten Sie ein Formular mithilfe des klassischen Editors auf Ihren WordPress-Seiten und -Beiträgen ein:
- Gehen Sie von Ihrem WordPress-Konto aus in der linken Seitenleiste zu „HubSpot“ > „Formulare“.
- Bewegen Sie den Mauszeiger über das Formular, das Sie auf Ihrer Website einbetten möchten, und klicken Sie auf Einbetten. Sie können auch ein neues HubSpot-Formular erstellen, indem Sie auf Create formklicken.
- Klicken Sie auf WordPress-Kurzcode, dann auf Kopieren, um den Einbettungscode zu kopieren.
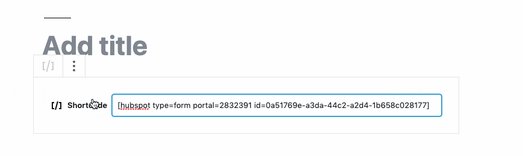
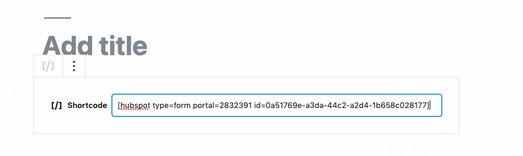
- Navigieren Sie zu einer WordPress-Seite oder einem Beitrag, und fügen Sie den Shortcode dann in den Seiten-Editor ein.

- Nach der Veröffentlichung Ihrer Seite können Sie die Eingaben für das Formular in WordPress anzeigen:
- Navigieren Sie in Ihrem WordPress Account im Menü der linken Seitenleiste zu HubSpot > Formulare.
- Bewegen Sie den Mauszeiger über ein Formular. Klicken Sie dann auf das Dropdown-Menü Aktionen und wählen Sie Einreichungen anzeigen. Erfahren Sie mehr über und die Analyse Ihrer Formulare.
Gutenberg-Editor
Wenn Sie die neueste Version von Gutenberg (entfernt Inline-JavaScript) verwenden, betten Sie stattdessen Formulare und CTAs mithilfe des Plug-ins zum Blockieren von Inline-JS für Gutenberg auf Ihrer Seite ein.
So betten Sie ein Formular mithilfe des Gutenberg-Editors auf Ihren WordPress-Seiten und -Beiträgen ein:
- Gehen Sie in Ihrem Wordpress-Konto zu Ihrer Seite oder Ihrem Beitrag.
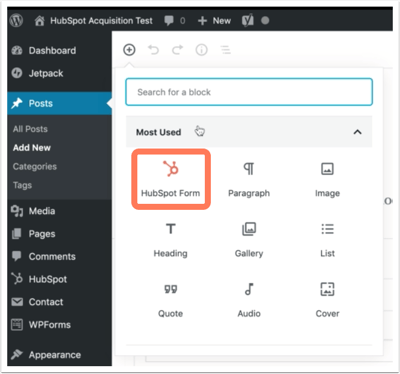
- Klicken Sie auf das Plus-Symbol in der Symbolleiste. Suchen Sie den HubSpot-Formular-Block und klicken Sie darauf, um ihn zu Ihrem Inhalt hinzuzufügen.

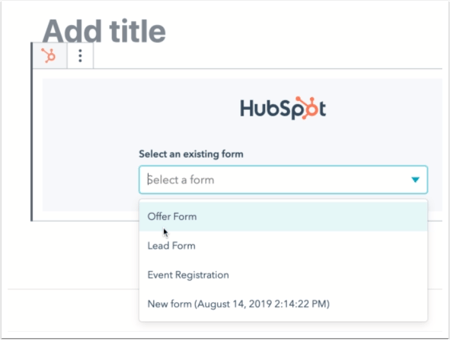
- In dem Block können Sie ein bestehendes Formular auswählen oder ein neues Formular erstellen:
- Um ein vorhandenes Formular auszuwählen, klicken Sie auf das Dropdown-Menü „Vorhandenes Formular auswählen“ und wählen Sie ein Formular aus.
- Um ein neues Formular zu erstellen, gehen Sie zu „HubSpot“ > „Formulare“ in der linken Seitenleiste und klicken Sie auf „Formular erstellen“.

- Nach der Veröffentlichung Ihrer Seite können Sie die Eingaben für das Formular in WordPress anzeigen:
- Navigieren Sie in Ihrem WordPress Account im Menü der linken Seitenleiste zu HubSpot > Formulare.
- Bewegen Sie den Mauszeiger über ein Formular. Klicken Sie dann auf das Dropdown-Menü Aktionen und wählen Sie Einreichungen anzeigen. Erfahren Sie mehr über und die Analyse Ihrer Formulare.
