Krótka wycieczka po menedżerze projektu
Data ostatniej aktualizacji: kwietnia 3, 2024
Dostępne z każdą z następujących podpisów, z wyjątkiem miejsc, w których zaznaczono:
|
|
Menedżer projektów HubSpot łączy w sobie wszystkie narzędzia, których projektanci potrzebują do tworzenia najnowocześniejszych stron internetowych, jednocześnie zapewniając marketerom elastyczność, której pragną podczas tworzenia treści.
W tym artykule poznasz wszystkie funkcje menedżera projektów. Jeśli szukaszkonkretnych przykładów kodu i dokumentacji referencyjnej, zapoz naj się zdokumentacją deweloperskąHubSpot .
Narzędzia zawarte w menedżerze projektów
Menedżer projektów łączy kilka ważnych narzędzi w jedną potężną aplikację:
- Finder - przestrzeń do tworzenia i organizowania plików, szablonów, modułów i folderów.
- Edytor układu - edytor typu "przeciągnij i upuść" do tworzenia struktury szablonów stron, blogów, wiadomości e-mail i systemów.
- Inspektor - tutaj można edytować właściwości układu, modułu lub grupy.
- Edytor kodu - zintegrowane środowisko programistyczne (IDE) dla całego kodu frontendu (CSS, Javascript, a nawet własne szablony HTML).
- Edytor modułów - niestandardowe moduły wielokrotnego użytku, które można skonfigurować w celu dodania zaawansowanych funkcji do witryny, które mogą być nadal zarządzane przez użytkowników nietechnicznych.
- Menedżer plików - system hostingu plików dla wszystkich zasobów witryny.
Przejdź do menedżera projektów, aby zapoznać się z tymi narzędziami. Na swoim koncie HubSpot przejdź do Treści > Design Manager.
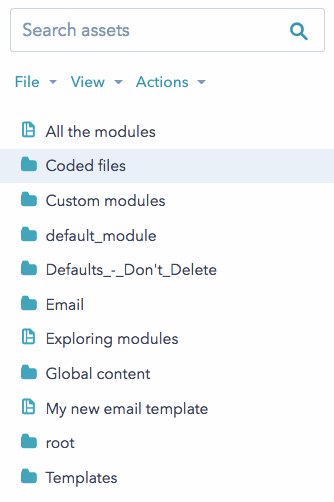
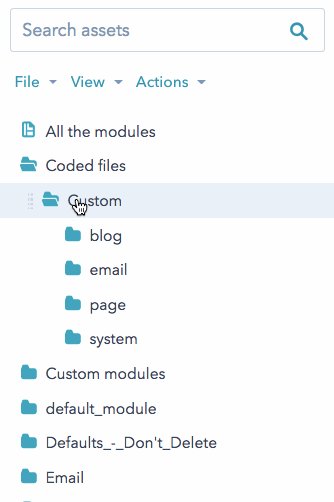
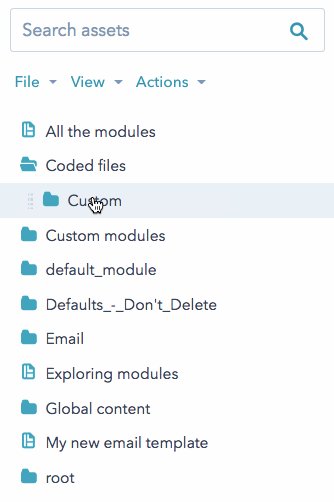
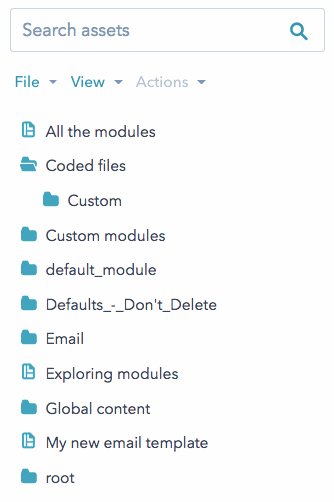
Wyszukiwarka
Wyszukiwarka to miejsce do zarządzania wszystkimi folderami, szablonami, modułami i zakodowanymi plikami. Możesz organizować swoje pliki i foldery w dowolny sposób, korzystając z interfejsu przeciągania i upuszczania wyszukiwarki. Kliknięcie pliku może rozwinąć lub zwinąć zawarte w nim pliki.
Wszystkie konta Marketing Hub Professional i Enterprise oraz Content Hub Professional i Enterprise mają domyślnie folder @hubspot w menedżerze projektów. Folder ten zawiera wszystkie motywy i moduły domyślne, w tym moduły e-mail typu "przeciągnij i upuść". Te motywy i moduły są tylko do odczytu, ale można je sklonować, jeśli chcesz je dostosować. Dowiedz się więcej o dostosowywaniu szablonów i domyślnych modułów.
Kliknij Plik, aby utworzyć nowe pliki lub foldery albo podjąć działania na zasobie aktualnie wybranym w wyszukiwarce, takie jak usunięcie, sklonowanie lub zmiana nazwy zasobu. Użyj opcji w sekcji Widok, aby zarządzać układem plików i folderów. Możesz szybko zwinąć wszystkie foldery lub wyświetlić ostatnio edytowane lub usunięte zasoby.

Uwaga: wyszukiwarka jest kontekstowa, co oznacza, że działania będą zawsze odnosić się do wybranych folderów i plików. Aby utworzyć nowy plik lub folder w określonym folderze, kliknij ten folder w wyszukiwarce. Aby utworzyć nowy plik lub folder poza wszystkimi istniejącymi folderami, kliknij Widok, a następnie wybierz Odznacz wszystkie.
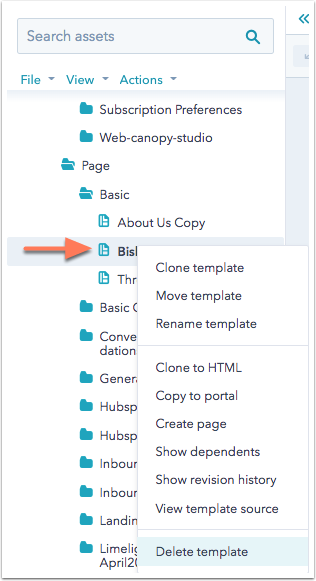
Menu akcji będzie aktywne tylko wtedy, gdy plik lub folder jest aktualnie zaznaczony i zawiera opcje kontekstowe dla tego typu zasobu. Możesz także
- Klonowanie: tworzenie kopii pliku, folderu lub szablonu.
- Przenieś: wybierz nowy folder dla zasobu.
- Zmień nazwę: nadanie zasobowi nowej nazwy.
- Klonuj do HTML: utwórz kopię zasobu w całości zakodowaną w HTML.
- Kopiuj do
portalu: utwórz kopię zasobu i wyślij ją na inne konto HubSpot, do którego masz dostęp. - Utwórz stronę/wiadomość e-mail: utwórz nową treść przy użyciu tego szablonu.
- Pokaż zależności: wyświetla listę wszystkich treści HubSpot korzystających z pliku.
- Pokaż historię wersji: przeglądanie historii zapisanych wersji.
- Kopiuj fragment kodu: użyj tej opcji, aby szybko skopiować fragment kodu
niestandardowego modułu do schowka. Ta opcja pojawi się tylko pokliknięciu modułuprawym przyciskiem myszy . - Zablokuj folder: zablokuj folder, aby uniemożliwić użytkownikom edycję jego zawartości w menedżerze projektów. Zawartość zablokowanych folderów można edytować tylko w lokalnym środowisku programistycznym.
- Usuń - usunięcie tego pliku, folderu, szablonu lub modułu.

Zakładki
Po kliknięciu nazwy szablonu, modułu lub zakodowanego pliku, wybór zostanie otwarty w zakładce edytora. Karty ułatwiają wielozadaniowość i przełączanie się między różnymi szablonami i zakodowanymi plikami. Możesz kliknąć prawym przyciskiem myszy dowolną kartę, aby wyświetlić opcje zarządzania kartami w edytorze. Pełną listę otwartych kart można przejrzeć, klikając strzałkę w dół po prawej stronie.
Aby zapewnić sobie więcej miejsca do pracy w edytorze układu, można kliknąć ikonę zwijania first , aby zwinąć wyszukiwarkę. Możesz ponownie rozwinąć wyszukiwarkę, klikając ikonę folderu folder.
.gif?width=964&name=2021-12-16_16-33-42%20(2).gif)
Tworzenie nowych szablonów i plików
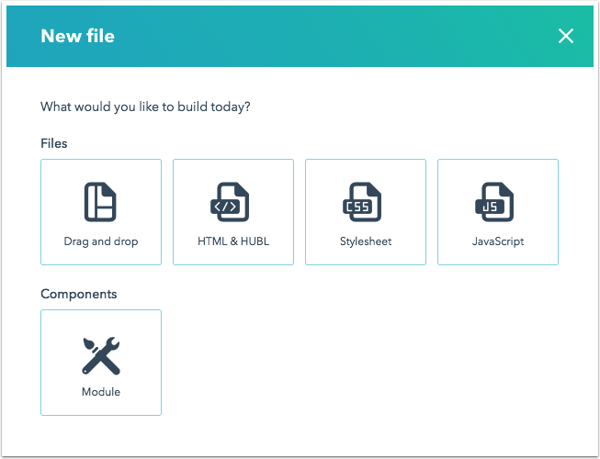
Aby utworzyć nowy szablon, moduł lub zakodowany plik, kliknij Plik > Nowy plik w lewym górnym rogu wyszukiwarki. Istnieje możliwość utworzenia dowolnego z następujących typów zasobów:
- Przeciągnij i upuść: szablon zbudowany poprzez dodanie modułów do intuicyjnego interfejsu przeciągnij i upuść.
- HTML & HUBL: niestandardowy szablon utworzony w edytorze kodu przy użyciu HTML, CSS i Javascript.
- Arkusz stylów: zakodowany plik CSS, który może być używany do stylizacji modułów i plików.
- JavaScript: zakodowany plik Javascript, który można zastosować do modułów i plików.
- Moduł: niestandardowy moduł, który można dodać do szablonu.

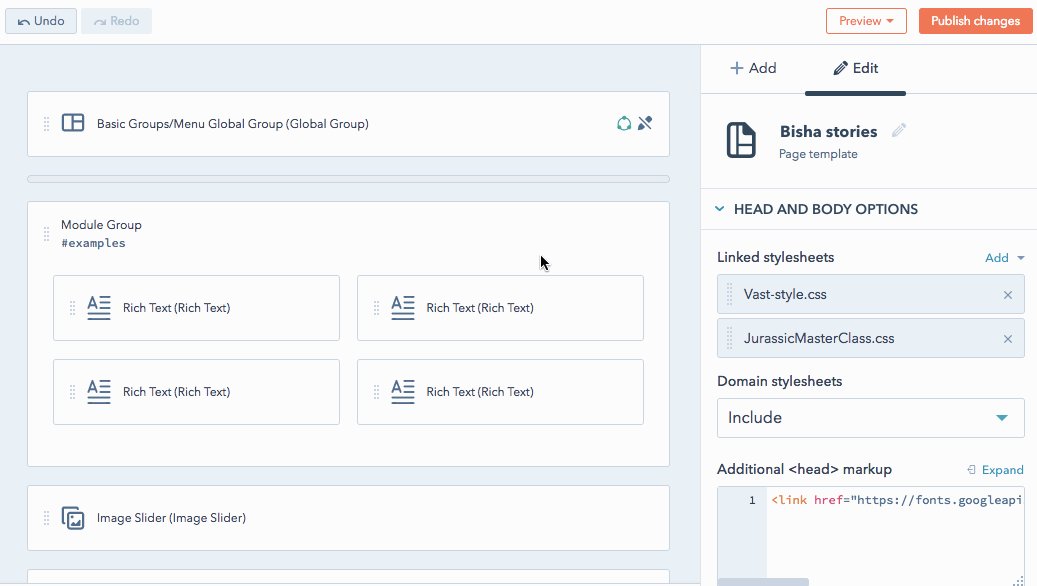
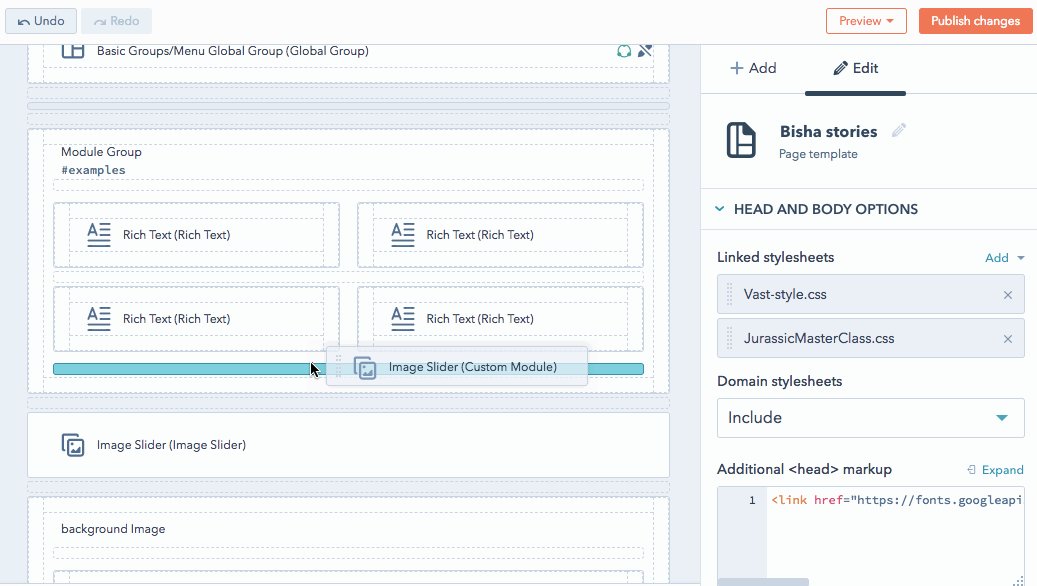
Edytor układu
Edytor układu to interfejs typu "przeciągnij i upuść" dla struktury i domyślnej zawartości stron i wiadomości e-mail. Zobaczysz nazwy swoich modułów i grup, wraz z klasą treści zastosowaną do każdego komponentu. Każdy moduł lub grupę można zmodyfikować, klikając go w celu edycji w inspektorze po prawej stronie lub klikając komponent prawym przyciskiem myszy, aby uzyskać dostęp do funkcji inspektora.
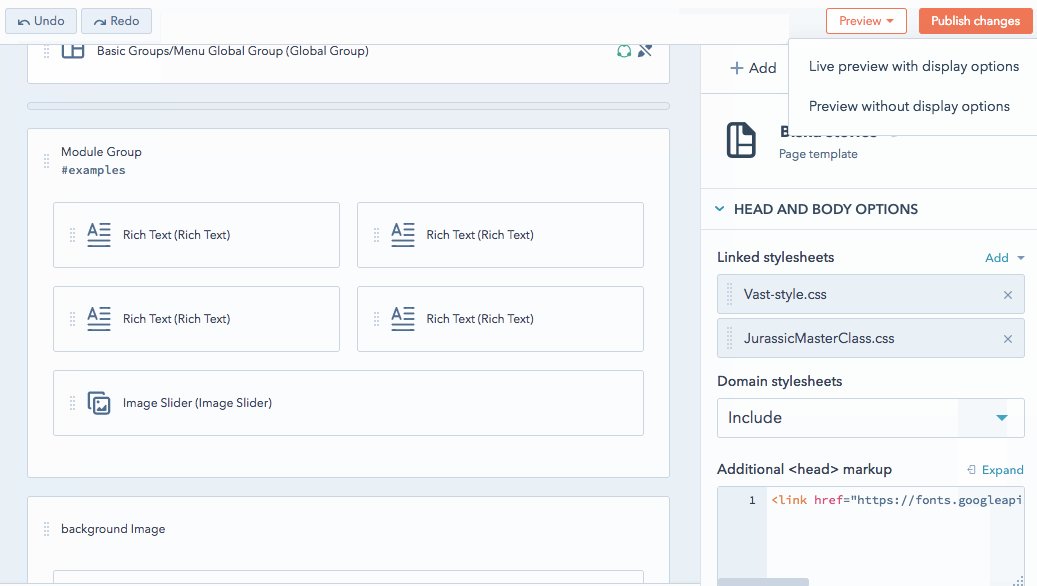
Przeciągaj i upuszczaj komponenty w edytorze układu, aby dostosować ich położenie i rozmiar na szablonie. W lewym górnym rogu znajdują się przyciski Cofnij i Ponów, które pomagają szybko przywrócić zmiany. Możesz także kliknąć prawym przyciskiem myszy moduł , aby szybko zgrupować, sklonować lub zmienić typ modułu, lub użyć skrótów klawiaturowych, aby wykonać te same czynności.Kliknij przycisk Podgląd w prawym górnym rogu, aby wyświetlić podgląd swojej pracy i przetestować układ na ekranach o różnych rozmiarach.
Wszystkie układy szablonów HubSpot są responsywne, co oznacza, że automatycznie dostosowują się do różnych rozmiarów ekranu. Ten edytor kompiluje przeciągane i upuszczane moduły w czyste znaczniki HTML, które są responsywne dzięki wbudowanemu CSS.
Dowiedz się więcej o tworzeniu i edytowaniu szablonów oraz dodawaniu stylów do szablonu.

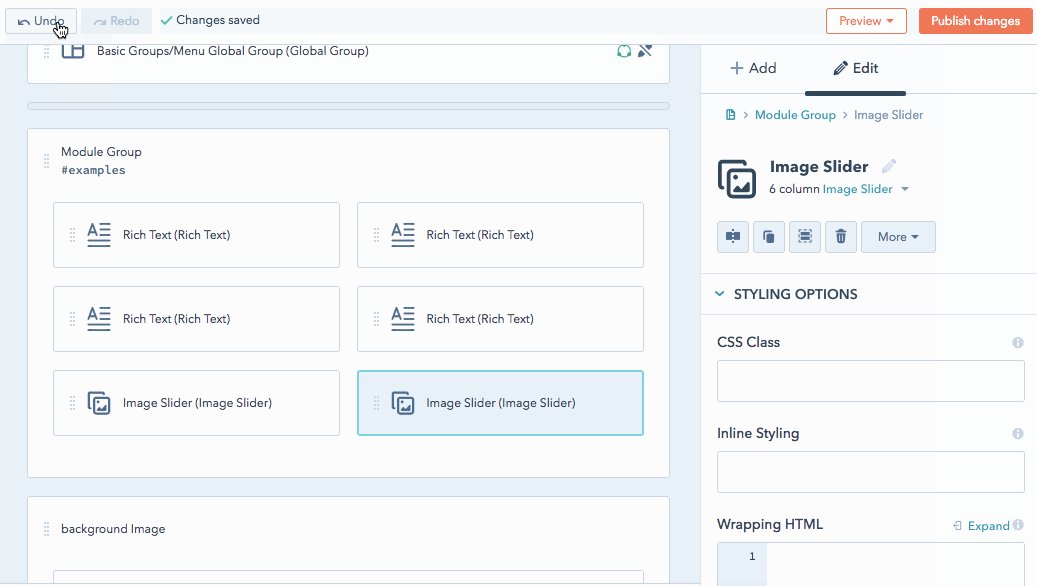
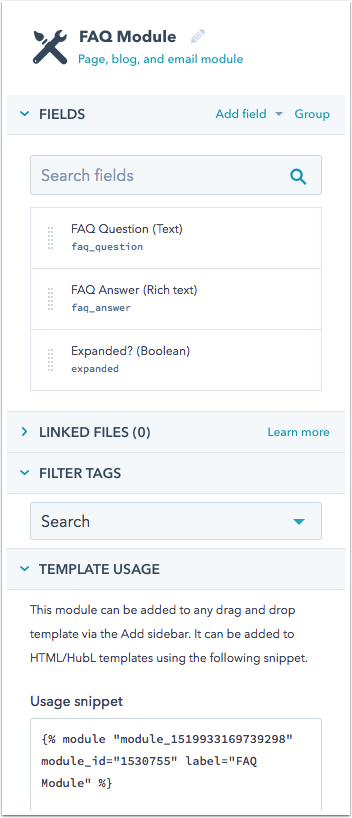
Inspektor
Inspektor umożliwia dodawanie i edytowanie komponentów w szablonie lub module. Jest on kontekstowo zależny od wykonywanego zadania i typu pliku. Na przykład:
- Po wybraniu komponentu w edytorze przeciągnij i upuść, inspektor pokaże wszystkie funkcje i opcje tego komponentu.
- Gdy żaden komponent nie jest wybrany w edytorze przeciągnij i upuść, inspektor wyświetli opcje dla samego szablonu.
- Podczas edycji modułu inspektor umożliwia edycję i dodawanie pól.
W zależności od typu modułu wybranego w szablonie, w inspektorze mogą być dostępne różne opcje.
W przypadku szablonów typu "przeciągnij i upuść" zakładka + Dodaj służy do dodawania nowych komponentów do układu. Zakładka Edytuj w inspektorze może być używana do przypisywania niestandardowych klas CSS, edytowania domyślnej zawartości lub dołączania zakodowanych plików.
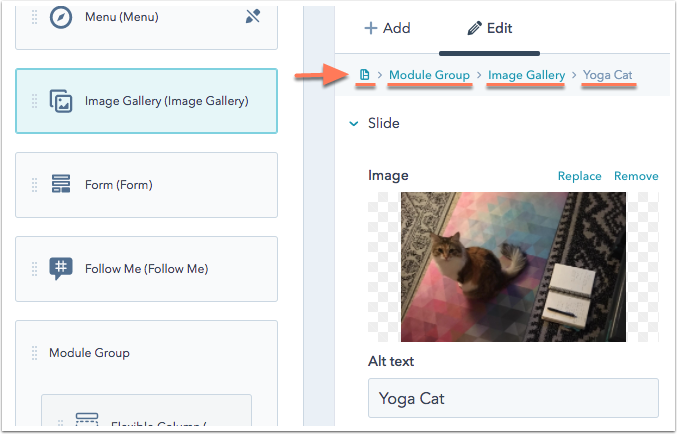
Inspektor zawiera w górnej części nawigację, która pomaga szybko poruszać się między zasobami, modułami, grupami i szablonami, nad którymi aktualnie pracujesz.

W przypadku niestandardowych zakodowanych szablonów i modułów HTML i HUBL można użyć inspektora, aby dodać nowe pola lub łącze do zakodowanych plików. Można również dodać znaczniki filtrów, aby wskazać typ zawartości i funkcję zakodowanych szablonów i modułów, aby ułatwić ich wyszukiwanie w wyszukiwarce. Możesz także znaleźć fragmenty i więcej szczegółów na temat tego, jak te niestandardowe zakodowane zasoby mogą być używane w szablonach.

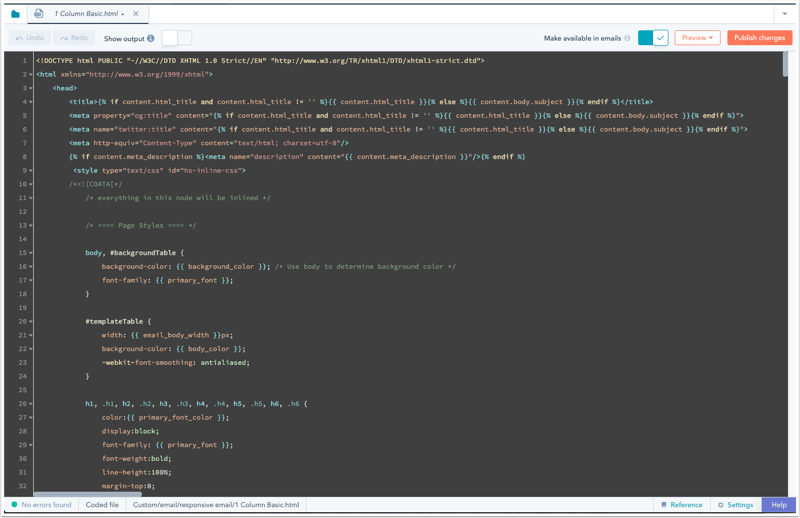
Edytor kodu
Edytor kodu HubSpot to potężne IDE, które umożliwia kodowanie plików CSS, Javascript, a nawet szablonów HTML. Podczas kodowania lub edytowania arkuszy stylów można na żywo podglądać efekty zmian na ekranach o różnych rozmiarach. Edytor kodu korzysta również z wielu innych przydatnych funkcji IDE, takich jak klasy oznaczone kolorami, sprawdzanie błędów, podświetlanie składni, automatyczne zapisywanie, automatyczne zamykanie tagów, automatyczne wcięcia i wiele innych.
Dowiedz się więcej o tym, jak korzystać z edytora kodu.
Uwaga: domyślnie HubSpot automatycznie minimalizuje JavaScript i CSS zawarte w menedżerze projektów, aby usunąć niepotrzebne spacje, podziały wierszy i komentarze. Dotyczy to również skryptów JavaScript i CSS przesłanych do menedżera projektów za pośrednictwem interfejsu CLI. Oznacza to, że nie należy dodawać już zminimalizowanego kodu bezpośrednio do menedżera projektów.
Dowiedz się więcej o minifikacji JavaScript i CSS.

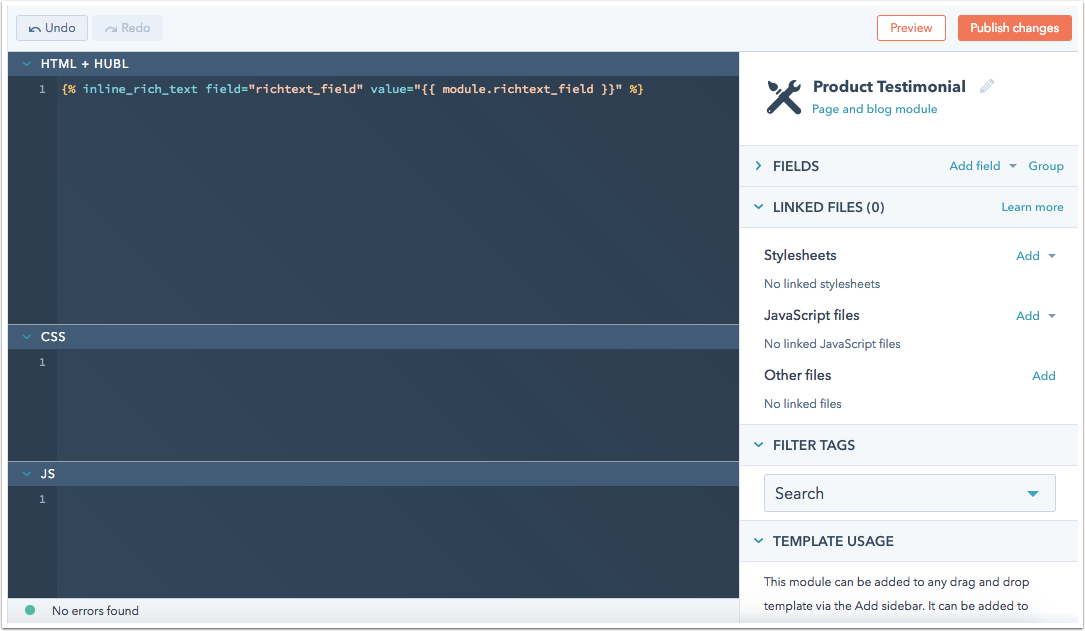
Edytor modułów
Chociaż szablony HubSpot typu "przeciągnij i upuść" zawierają szereg standardowych modułów do wyboru, projektanci mogą czasami potrzebować bardziej niestandardowego rozwiązania projektowego. Moduły to niestandardowe komponenty wielokrotnego użytku składające się z pól HTML i
Za pomocą inspektora można dodawać pola, załączać zakodowane pliki lub dodawać tagi w celu uporządkowania zasobów. Podobnie jak w edytorze kodu, możesz na żywo wyświetlać podgląd swojej pracy na różnych rozmiarach ekranu. Możesz także określić domyślną zawartość pól modułu, zablokować domyślną zawartość lub ustawić określone pola modułu jako wymagane.

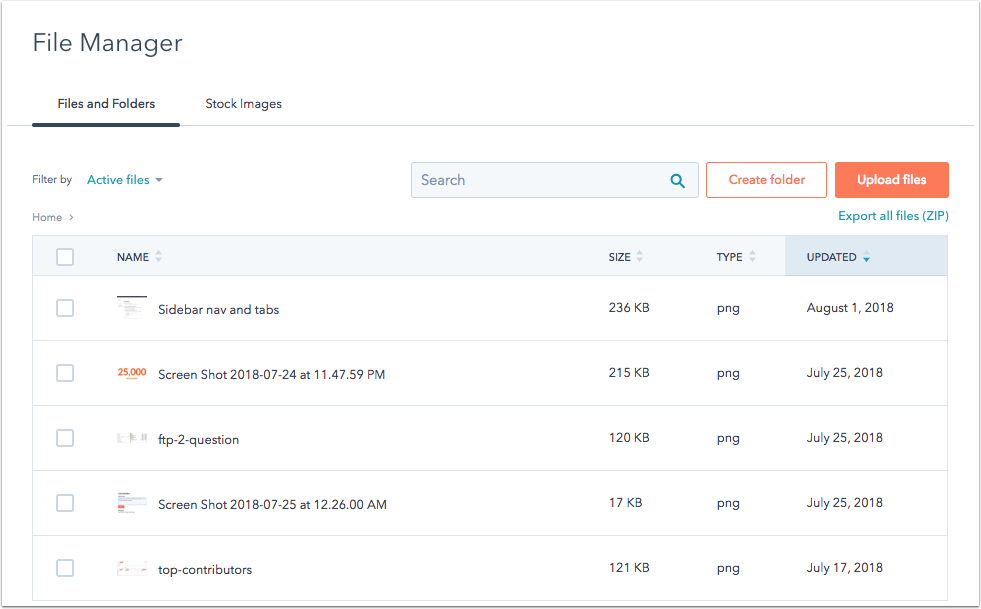
Menedżer plików
Menedżer plików HubSpot przechowuje wszystkie zasoby używane do tworzenia treści. Narzędzie to umożliwia przesyłanie plików PDF, obrazów, filmów, plików audio, czcionek i nie tylko. Możesz uzyskać dostęp do swoich kreatywnych zasobów lub szybko przesłać nowe pliki bez konieczności opuszczania aplikacji.