Infoga och hantera ankarlänkar
Senast uppdaterad: mars 21, 2024
Tillgänglig med något av följande abonnemang, om inte annat anges:
|
|
Genom att skapa ett ankare på en specifik del av en sida, ett blogginlägg eller en artikel i en kunskapsbas kan du lägga till en länk till det avsnittet i ditt innehåll. Du kan sedan infoga ankarlänkar i samma del av innehållet för att låta besökare navigera till det avsnittet utan att bläddra. Du kan också lägga till länkar på andra sidor som skickar besökare direkt till det avsnittet på din sida.
Observera: Vi rekommenderar inte att du använder ankarlänkar i e-postmeddelanden, eftersom de inte stöds av vissa e-postklienter.
Skapa ett ankare
-
Navigera till ditt innehåll:
- Webbplatssidor: I ditt HubSpot-konto navigerar du till Innehåll > Webbplatssidor.
- Landningssidor: I ditt HubSpot-konto navigerar du till Innehåll > Landningssidor.
- Blogg:
- Kunskapsbas: I ditt HubSpot-konto navigerar du till Innehåll > Kunskapsbas.
- Håll muspekaren över innehållet och klicka på Redigera.
- Klicka på den textmodul där du vill infoga ett ankare.
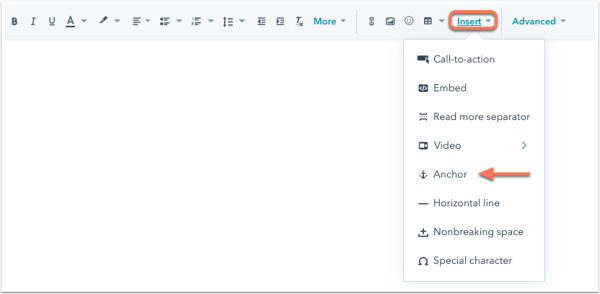
- I verktygsfältet för rik text klickar du på rullgardinsmenyn Infoga och väljer Ankare.

- I popup-rutan anger du ett namn för ankaret. Namnet måste börja med en bokstav och får endast innehålla bokstäver, siffror, bindestreck, understreck, kolon och punkt. Du kan separera flera ord i ett ankare med bindestreck. Klicka sedan på Infoga.
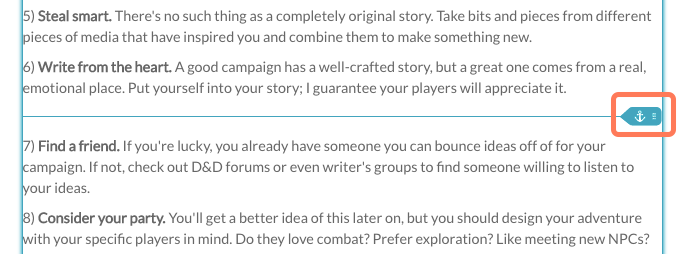
- Ankaret visas som en blå linje med en anchor ankarsymbol. Klicka påankaret och dra det till en ny plats i ditt innehåll om du vill flytta det.

Infoga en ankarlänk
När du har skapat ett ankare kan du infoga en ankarlänk för att skicka besökare till den delen av sidan utan att behöva bläddra. Du kan också lägga till länkar på andra sidor som skickar besökare direkt till det avsnittet på din sida.
-
Navigera till ditt innehåll:
- Webbplatssidor: I ditt HubSpot-konto navigerar du till Innehåll > Webbplatssidor.
- Landningssidor: I ditt HubSpot-konto navigerar du till Innehåll > Landningssidor.
- Blogg:
- Kunskapsbas: I ditt HubSpot-konto navigerar du till Innehåll > Kunskapsbas.
- Håll muspekaren över innehållet och klicka på Redigera.
- Markera texten som du vill hyperlänka i innehållsredigeraren.
- Klicka pålänkikonen linkd i verktygsfältet för rik text.
- Om ankaret du länkar till finns på samma sida som din länk:
- Klicka på rullgardinsmenyn Länk till i popup-rutan och välj Ankare på den här sidan.
- Klicka på rullgardinsmenyn Ankare och välj ankaret.
- Klicka på Infoga.
- Om ankaret du länkar till finns på en annan sida än länken:
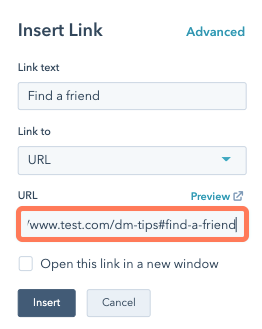
- I popup-rutan klickar du på rullgardinsmenyn Länk till och väljer URL.
- Ange hela webbadressen till sidan följt av hashtagsymbolen #, följt av namnet på ankaret.
- Klicka på Infoga.

- Om ankaret du länkar till finns på samma sida som din länk:
-
Klicka på Publicera eller Uppdatera längst upp till höger för att ta dina ändringar live.
Lägga till en ankarlänk till en knapp
När du har skapat ett ankare kan du lägga till en ankarlänk till en knappmodul i ett dra och släpp-område. Om besökaren klickar på knappen kommer hen till den delen av sidan utan att behöva bläddra. Du kan också länka till ett ankare på en annan sida.
Observera: ankarlänkar som läggs till i CTA:er måste haalternativet Spåra klick via webbläsaren valt .
-
Navigera till ditt innehåll:
- Webbplatssidor: I ditt HubSpot-konto navigerar du till Innehåll > Webbplatssidor.
- Landningssidor: I ditt HubSpot-konto navigerar du till Innehåll > Landningssidor.
- Blogg:
- Håll muspekaren över innehållet och klicka på Redigera.
- I innehållsredigeraren klickar du på ikonen add Lägg till i det vänstra sidofältet.
- Klicka för att expandera avsnittet Formulär och knappar, klicka sedan på knappmodulen och dra den till rätt position på sidan.
- I fältet Knapptext anger du den text som ska visas på knappen.
- I fältet URL anger du hashtag-symbolen #, följt av namnet på ankaret. Om du vill länka till ett ankare på en extern sida kan du ange den fullständiga URL-adressen, sedan # hashtag-symbolen, följt av namnet på ankaret.
- På fliken Stilar redigerar du knappens styling.
- Klicka på Publicera eller Uppdatera längst upp till höger för att ta dina ändringar live.