Skapa uppmaningar till handling (CTA)
Senast uppdaterad: maj 6, 2024
Tillgänglig med något av följande abonnemang, om inte annat anges:
|
|
|
|
Använd verktyget för uppmaningar till handling (CTA) för att skapa CTA-knappar, banners eller popup-fönster som du kan lägga till på dina HubSpot-sidor och locka nya besökare. Du kan också lägga till CTA:er på externa sidor.
Innan du lägger till en CTA på en extern sida måste du installera HubSpot-spårningskoden eller installera HubSpot WordPress-plugin på din WordPress-webbplats. När du har lagt till en CTA kan du driva trafik genom att styra besökare till specifika sidor, möteslänkar eller externa webbadresser.
På mobila enheter kan du välja att antingen aktivera en responsiv layout eller dölja CTA på små skärmar i CTA-alternativen. När du har publicerat din CTA kan du lära dig hur du analyserar CTA:ns prestanda.
Om du har befintliga äldre CTA:er rekommenderar vi att du migrerar dessa CTA:er till den nya redigeraren. Läs mer om hur du migrerar CTA:er (äldre).
Utforma en CTA
I CTA-redigeraren kan du anpassa din CTA:s design för att locka besökare.
- I ditt HubSpot-konto navigerar du till Marknadsföring > Lead Capture > CTAs.
- Klicka på rullgardinsmenyn längst upp till vänster och välj CTAs.
- Klicka på Skapa längst upp till höger.
- Du kan skapa en ny CTA från grunden eller från en mall:
- Om du vill skapa en ny CTA från en mall klickar du på HubSpot Templates i den vänstra panelen. Välj sedan en mall som matchar dina mål.
- Om du vill skapa en ny CTA från början klickar du på Starta från början i den vänstra panelen. Välj sedan en CTA-typ:
- Sticky Banner: en permanent banner som är fäst längst upp eller längst ner på sidan. Bannern kommer att finnas kvar när besökarna scrollar igenom din sida.
- Popup-ruta: en popup-ruta som visas enligt ett visst schema.
- Slide-In: en banner som glider in från ett hörn på din webbplats. Banderollen ligger kvar när besökarna scrollar igenom sidan.
- Inbäddad: en banner, uppmaning eller knapp som du kan använda på ditt HubSpot-innehåll för att driva potentiella kunder till specifika sidor.
- Inbäddad bild: en bild som du kan använda på dina HubSpot-sidor eller i e-postmeddelanden.
- Embedded: en knapp som du kan använda på dina HubSpot-sidor eller i e-post.
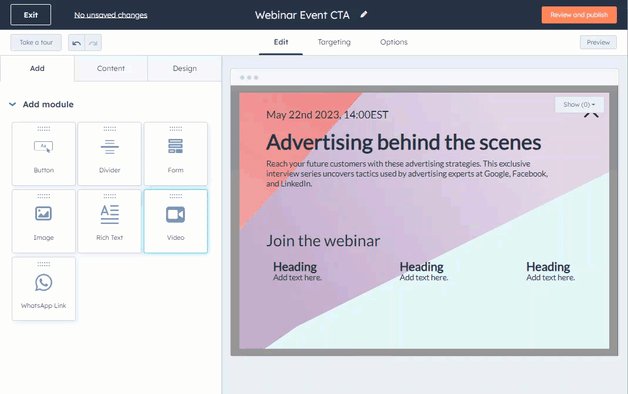
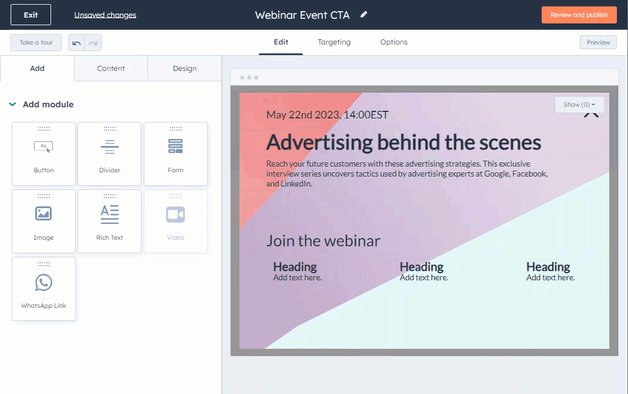
- I den vänstra panelen, på fliken Lägg till, lägger du till element och redigerar layouten för din CTA:
-
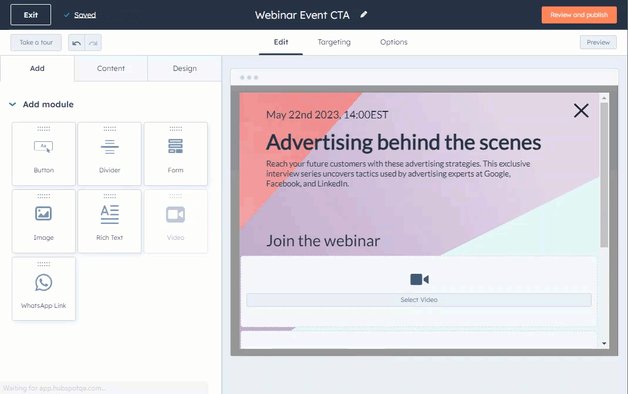
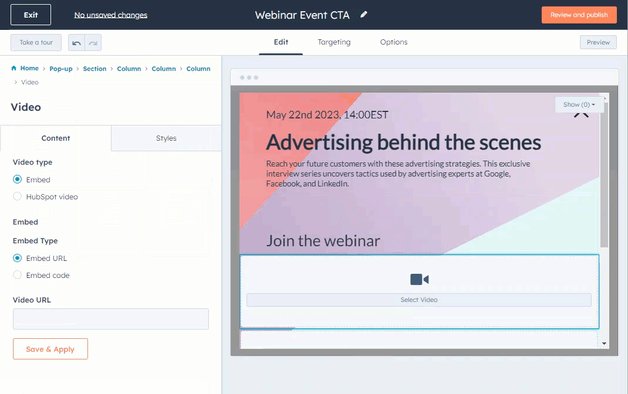
- Om du vill lägga till mer innehåll i din CTA klickar du på och drar ett nytt element direkt till den högra panelen i redigeraren. Du kan också lägga till videoelement i din CTA, läs mer om alternativen och kraven när du lägger till videor i dina CTA:er.
- Om du vill ändra din CTA:s layout håller du muspekaren över ett element och klickar och drar det till en ny position.
- Om du vill duplicera elementet håller du muspekaren över elementet och klickar påklonikonen duplicate.
- Om du vill ta bort elementet håller du muspekaren över elementet och klickar på ikonen delete delete.
- Om du vill redigera ett element klickar du på elementet. I den vänstra panelen kan du redigera elementets innehåll och design.

- Klicka på fliken Innehåll i den vänstra panelen för att hantera dina element.
- Om du vill redigera ett element klickar du på elementets namn . I den vänstra panelen kan du redigera elementets innehåll och design. I rikstextelement kan du använda AI-assistenter för att skapa eller förfina ditt CTA-innehåll.
- Om du vill ta bort ett element håller du muspekaren över elementet och klickar påikonen delete delete.
- I den vänstra panelen klickar du på fliken Design för att anpassa och förhandsgranska din CTA.
- Om du vill förhandsgranska din CTA på specifika sidor klickar du på Förhandsgranska längst upp till höger. Klicka sedan på rullgardinsmenyn Förhandsgranska på specifik sida och välj den HubSpot-sida där CTA ska förhandsgranskas.
-
- Om du vill anpassa utseendet på din CTA väljer du något av följande alternativ. Konfigurera sedan dina ändringar i den vänstra panelen.
- Position: för CTA:er med sticky banner kan du välja en topp- eller bottenposition. För CTA:er som glider in kan du placera CTA:n längst upp till vänster, längst ner till vänster, längst upp till höger eller längst ner till höger på sidan.
- Storlek: konfigurera höjden på din CTA, du kan växla till alternativet för att ställa in höjden automatiskt baserat på innehållet i din CTA.
- Layout : konfigurera layouten för din CTA. Du kan lägga till utfyllnad i ditt CTA-innehåll. Du kan också växla till alternativet för att aktivera en responsiv layout. Med en responsiv layout kommer kolumnerna i din CTA att staplas vertikalt på små skärmar.
- Stilar: ange stilarna för din CTA, till exempel det primära teckensnittet, ramen och droppskuggan från CTA. Du kan använda anpassade teckensnitt med din CTA, läs mer om hur du använder anpassade teckensnitt med ditt HubSpot-innehåll.
- Bakgrund: ange en bakgrund för CTA, du kan välja att ange en bakgrundsfärg eller ladda upp en bakgrundsbild.
- Stängningsalternativ: för CTA:er i popup-rutor kan du slå på alternativet för att låta besökare stänga CTA:n när de klickar någonstans utanför popup-rutan. När det här alternativet är avstängt kan besökare bara stänga CTA med hjälp av ikonen Stäng.
- Om du vill anpassa utseendet på din CTA väljer du något av följande alternativ. Konfigurera sedan dina ändringar i den vänstra panelen.
Utforma en HTML CTA
Så här skapar du en anpassad inbäddad HTML-CTA och använder dina egna teman eller CSS:
- Klicka på Börja om från början i den vänstra panelen.
- Klicka sedan på för att expandera Avancerade alternativ och välj Inbäddad HTML.
- Klicka på rullgardinsmenyn Länk till och välj ett alternativ som din CTA ska omdirigera till:
- E-postadress: skapa en mailto-länk. Om du vill öppna länken på en ny sida markerar du kryssrutan Öppna länken i en ny flik.
- Filhämtning: länka din CTA till en fil i din filhanterare. Välj en befintlig fil eller ladda upp en ny fil och markera sedan kryssrutan Öppna länk i ny flik om du vill att besökare som klickar på knappens CTA ska se bilden i ett nytt webbläsarfönster.
- Möteslänk: länka din CTA till en HubSpot-möteslänk. Klicka på rullgardinsmenyn Välj en möteslänk och välj sedan en möteslänk. Om du vill öppna länken på en ny sida markerar du kryssrutan Öppna länken i en ny flik.
- En av dina sidor: länka din CTA till en av dina HubSpot-sidor eller blogginlägg. Klicka på rullgardinsmenyn Sida och välj sedan en sida eller ett inlägg. Knappens CTA-länk kommer att knytas till sidans ID och eventuella ändringar i sidans URL kommer automatiskt att uppdatera knappens CTA-länk. Om du vill öppna länken på en ny sida markerar du kryssrutan Öppna länken i en ny flik.
- URL: länka din CTA till en extern sida utanför HubSpot. I fältet Länk-URL anger du den webbadress som du vill hänvisa besökare till. Om du vill öppna länken på en ny sida markerar du kryssrutan Öppna länken i en ny flik.
- CTA: använd den anpassade CTA:n för att utlösa en sticky banner, popup-ruta eller slide-in CTA.
- I fältet Knappinnehåll anger du din CTA-text.
- Om du vill anpassa din CTA:s design ytterligare klickar du på Avancerat
- På sidan Avancerat kan du lägga till anpassade CSS-klasser eller -regler:
- Anpassade CSS-klasser: ange en anpassad klass för din CTA. Använd anpassade klasser för att tillämpa designstilar, till exempel teckensnittsfamiljer, på flera CTA:er på din webbplats. Alla anpassade CSS-klasser bör inkluderas i den CSS-stilmall som används på dina HubSpot-sidor.
- Anpassade CSS-regler: lägg till anpassade regler för att tillämpa inline-styling som är specifik för din CTA.
- För att lägga till en ny CSS-regel, klicka på Lägg till en eller + Lägg till och konfigurera din väljare och stil.
- Selektor: ange en CSS-selektor. Det här värdet är valfritt och kommer att kombineras med CTA:s väljare. Om den angivna väljaren till exempel är
:hoverblir den kombinerade väljaren${ctaSelector}:hover - Style: ange en anpassad CSS-stilregel som ska tillämpas på den konfigurerade väljaren. Du kan ange en stil utan att ange en väljare. Till exempel
color: yellow;.
- Selektor: ange en CSS-selektor. Det här värdet är valfritt och kommer att kombineras med CTA:s väljare. Om den angivna väljaren till exempel är
- För att lägga till en ny CSS-regel, klicka på Lägg till en eller + Lägg till och konfigurera din väljare och stil.
- Om du vill redigera en befintlig CSS-regel håller du muspekaren över regeln och klickar på edit edit icon.
- Om du vill klona en CSS-regel håller du muspekaren över regeln och klickar på ikonen duplicate clone.
- För att hantera prioriteringen av dina CSS-regler klickar du på och drar varje regel för att ordna den i prioritetsordning.
- Om du vill ta bort en CSS-regel håller du muspekaren över regeln och klickar på ikonen delete delete.
- Om du vill använda samma HTML och klasser för CTA som för äldre CTA markerar du kryssrutan Använd äldre markering. Om du har CSS-stilmallar på sidor som utformar äldre CTA:er kan du markera den här kryssrutan så att HTML-CTA:n får samma stilar.
- Klicka på Spara och tillämpa för att slutföra konfigurationen av din CTA-design.
Anpassa var och när din sticky banner, popup-ruta eller slide-in CTA visas
Om du har ställt in en sticky banner, popup-ruta eller slide-in CTA kan du rikta in dig på besökare genom att välja när du vill att denna CTA ska visas på din webbplats. Läs mer om hur du lägger till CTA:er på dina sidor.
Du kan använda filter för att kombinera flera uppsättningar regler om vilka besökare som ska se din CTA. Läs mer om hur du konfigurerar dina inriktningsregler.
Utlösare för aktivering
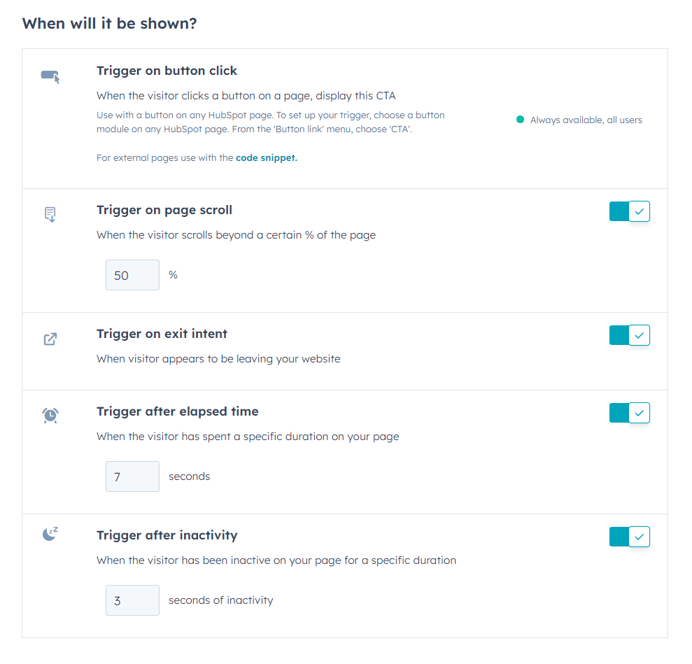
Välj en aktiveringstrigger för att avgöra när CTA:n ska visas på din sida. CTA:n visas när den första valda utlösaren har uppfyllts.
- Klicka på fliken Inriktning högst upp.
- I avsnittet När ska det visas klickar du på för att växla omkopplaren bredvid de aktiveringsutlösare som du vill använda:
- Trigger vid knappklick: CTA:n visas när en besökare klickar på en knapp. Läs om hur du ställer in dina popup-CTA:er så att de utlöses vid knappklick. Som standard är det här alternativet alltid aktiverat.
- Konfigurera detta på dina HubSpot-sidor med en standardknappmodul eller på dina externa sidor genom att anpassa en knapps klass.
- För att ställa in denna trigger på en extern sida måste HubSpots spårningskod vara installerad.
- Trigger vidsidrullning: CTA:n visas när besökaren har rullat förbi en viss procentandel av sidan.
- Trigger vidavsikt att lämna sidan: CTA:n visas när besökaren flyttar markören till det övre fältet i webbläsarfönstret.
- Trigger efter förflutentid : CTA:n visas efter det angivna antalet sekunder.
- Trigger efterinaktivitet: CTA visas efter att besökaren har varitinaktiv i ett visst antal sekunder.
- Trigger vid knappklick: CTA:n visas när en besökare klickar på en knapp. Läs om hur du ställer in dina popup-CTA:er så att de utlöses vid knappklick. Som standard är det här alternativet alltid aktiverat.

Webbplats-URL
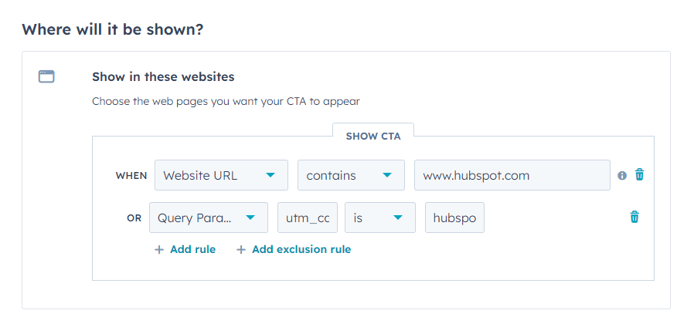
Lägg till villkorlig logik för specifika webbadresser eller värden för frågeparametrar på samma flik Targeting . Som standard visas CTA:n på alla sidor.
- Om du vill visa CTA när en besökare befinner sig på en specifik webbadress, i avsnittet Webbplatsadress
- Klicka på den första rullgardinsmenyn och välj Website URL.
- Klicka på den andra rullgardinsmenyn och välj en inriktningsregel.
- Ange dina regelkriterier i textfältet.
- Så här visar du CTA när en besökare befinner sig på en webbplatssida vars URL innehåller specifika frågeparametrar:
- Klicka på den första rullgardinsmenyn och välj Query parameter.
- Ange namnet på frågeparametern i det första textfältet.
- Klicka på den andra rullgardinsmenyn och välj en inriktningsregel.
- I det andra textfältet anger du värdet för frågeparametern.
- Om du vill lägga till en ny regel klickar du på Lägg till regel.
- Om du vill utesluta uppmaningarna från vissa sidor klickar du på Lägg till uteslutningsregel. Du kanske t.ex. vill lägga till en uteslutningsregel för en sida med sekretesspolicy.

Besökarinformation och beteende
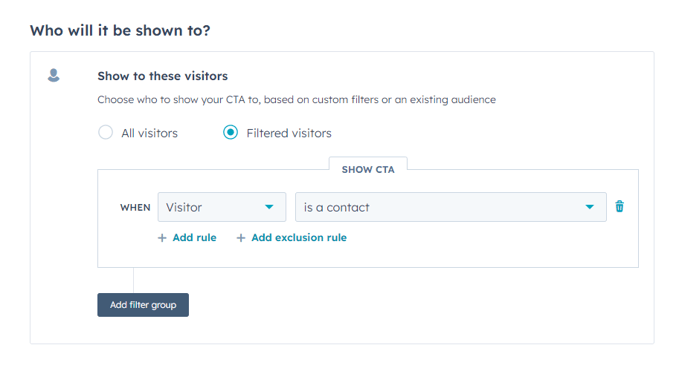
Du kan också rikta in dig på specifika kontakter baserat på känd besökarinformation och beteende på fliken Inriktning . Vilken typ av filtreringsregler du kan lägga till beror på ditt kontos prenumerationer.
- Om du vill visa CTA för alla besökare på de angivna webbplatserna väljer du Alla besökare. Det här alternativet är valt som standard.
- Om du vill visa dina CTA:er med specifika besökare klickar du på alternativet Filtrerade besökare . Ställ sedan in dina filter:
- Klicka på den första rullgardinsmenyn för att välja hur du vill filtrera dina besökare.
-
- Klicka på nästa rullgardinsmeny för att välja dina filtreringsregler.
- Om du vill lägga till fler regler för när du ska visa din CTA klickar du på Lägg till regel och väljer dina filter.
-
- Välj när du vill dölja CTA:
- Klicka på Lägg till uteslutningsregel.
- Klicka på den första rullgardinsmenyn för att välja när CTA ska döljas.
- Klicka på nästa rullgardinsmeny för att välja dina filtreringsregler.
- Om du vill lägga till fler regler för när din CTA ska döljas klickar du på Lägg till uteslutningsregel och väljer dina filter.
- Välj när du vill dölja CTA:
-
- Om du vill skapa ytterligare en uppsättning filtreringsregler klickar du på Lägg till filtergrupp och väljer dina filtreringsregler.

Visa frekvens
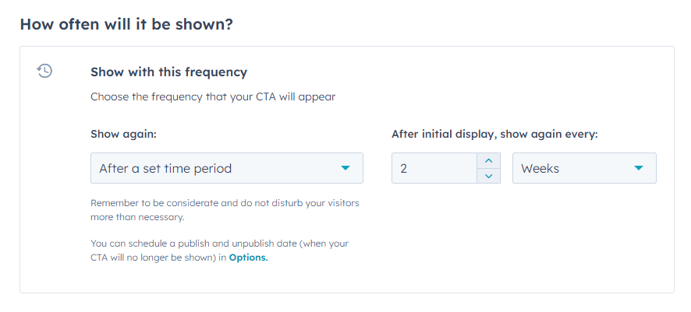
När en besökare har avfärdat din sticky banner, popup-box eller slide-in CTA för första gången väljer du om CTA:n ska visas igen och hur ofta den ska visas. På fliken Inriktning ställer du in visningsfrekvensen för din CTA:
- I avsnittet Hur ofta ska det visas klickar du på rullgardinsmenynVisa igen och väljer en frekvens:
- Efter en viss tidsperiod: ställ in hur lång tid som ska gå efter att en besökare har avfärdat CTA:n innan den visas igen.
- Upprepa: visa CTA:n varje gång de besöker de valda webbsidorna och utför den utlösande åtgärden, även om de har interagerat med den tidigare.
- Visa inte igen: visa CTA för besökare endast en gång. Efter den första visningen ska du aldrig visa CTA igen.
Observera: detta gäller inte för CTA när du använder Trigger vid knappklick som aktiveringstrigger för .

Anpassa dina CTA-alternativ
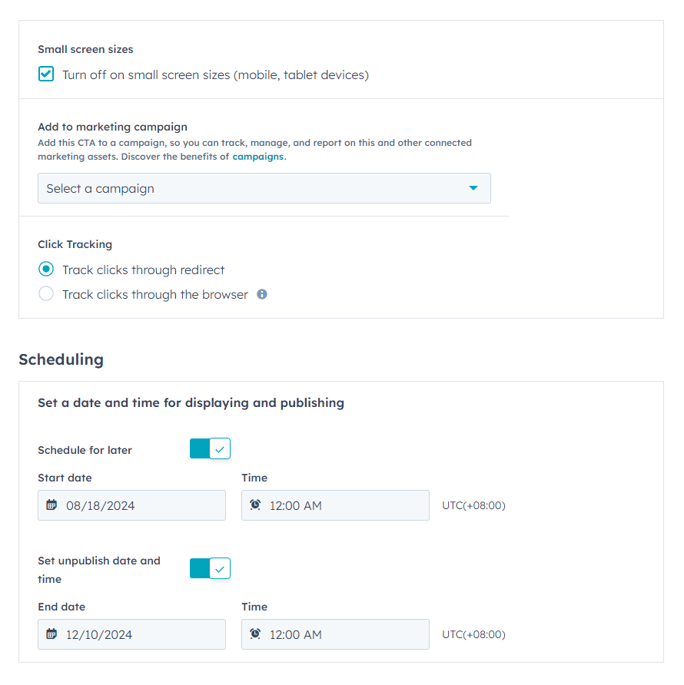
På flikarnaAlternativ kan du anpassa olika CTA-alternativ, till exempel om CTA ska visas i små storlekar, eventuella associerade kampanjer och CTA:s schemaläggning.
- Klicka på fliken Alternativ längst upp.
- För sticky banner, popup-box eller slide-in CTA kan du dölja CTA på små skärmstorlekar. I avsnittet Små skärm storlekar markerar du kryssrutan Stäng av på små skärmstorlekar.
- Om du har en Marketing Hub Professional- eller Enterprise-prenumeration kan du koppla CTA till en kampanj:
- Om du vill associera din CTA med en befintlig kampanj klickar du på rullgardinsmenyn Kampanj och väljer en kampanj.
- Om du vill associera din CTA med en ny kampanj klickar du på rullgardinsmenyn Kampanj och klickar på Skapa kampanj. Fortsätt sedan att konfigurera din kampanj.
-
- Om du aldrig har skapat en kampanj tidigare klickar du på Skapa en kampanj. Fortsätt sedan att konfigurera din kampanj.
- Konfigurera hur du vill spåra klick med din CTA. Välj bland följande alternativ:
- Spåraklick genom omdirigering: spåra klick till din CTA genom att dirigera besökare till en första URL, som associerar klicket med CTA, innan de omdirigeras till den slutliga sidan. Det här alternativet är valt som standard.
- Spåraklick via webbläsaren: spårar klick asynkront via besökarens webbläsare. Med det här alternativet kan du använda ankartaggar eftersom det inte finns några omdirigeringar, CTA kommer att leda besökarna till den angivna URL:en.
- För sticky banner, popup-box eller slide-in CTA kan du schemalägga när en CTA ska visas:
- Om du vill schemalägga när CTA:n ska börja visas aktiverar du knappen Schemalägg för senare. Välj sedan ett startdatum och en starttid.
- Om du vill schemalägga när CTA:n ska sluta visas aktiverar du knappen Ange datum och tid för avpublicering . Välj sedan ett slutdatum och en sluttid.

Publicera din CTA
När du är klar med att konfigurera din CTA publicerar du den för att ta den live.
- Klicka på Granska och publicera längst upp till höger.
- I den högra panelen granskar du din CTA och klickar sedan på Publicera nu. CTA:t publiceras automatiskt på målsidorna.