Identify a non-HubSpot form with its CSS selector
Last updated: June 28, 2023
Available with any of the following subscriptions, except where noted:
|
|
Each non-HubSpot form is named after its CSS selector by default. To identify which non-HubSpot form corresponds with your external form, check the CSS selector of your external form.
- In your Chrome browser, navigate to the page with your external form.
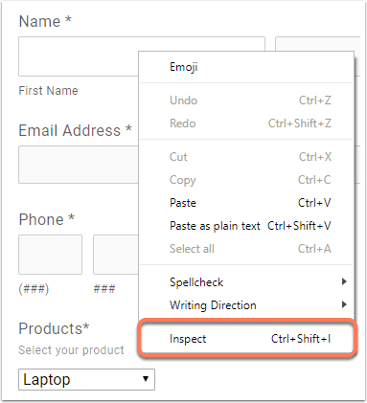
- Right-click the first field in your external form and select Inspect.

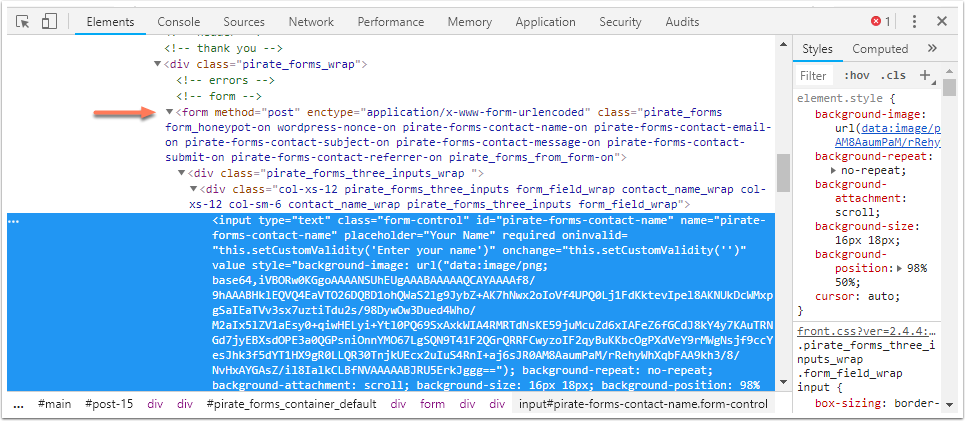
- The Chrome DevTools Elements panel will open in the browser. In the Elements tab, the code for the form field should be highlighted.
- Above the highlighted code, check for a <form> tag. The tag should include ID or class attributes.
- ID attributes: prefaced by a '#' symbol. For example, if the <form> tag includes "id='form-id'", the corresponding non-HubSpot form's default name should include "#form-id".
- Class attributes: prefaced by a "." symbol. For example, if the <form> tag includes "class='form-class'", the corresponding non-HubSpot form's default name should include ".form-class".

Forms
Thank you for your feedback, it means a lot to us.
This form is used for documentation feedback only. Learn how to get help with HubSpot.
