Utiliser des thèmes
Dernière mise à jour: avril 12, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
Un thème est un ensemble de modèles, de modules, de contenus globaux et de paramètres de style utilisables pour créer un site web entier. Vous pouvez modifier les pages et les posts utilisant un thème à l'aide de l'éditeur de contenu et définir des modèles de blog pour utiliser un thème dans vos paramètres de blog.
Tous les comptes ont accès à au moins un thème HubSpot par défaut. Les thèmes peuvent également être téléchargés à partir du marketplace des modèles.
Comprendre les thèmes
Un thème est un ensemble de fichiers pour votre site web qui contient les éléments suivants :
- Modèles codés : un ensemble de modèles pour votre site web, y compris une page d'accueil, une page « À propos », une page de destination et des modèles de blog. Ces modèles sont codés de manière personnalisée par un développeur, mais le contenu et la mise en page peuvent être personnalisés dans l'éditeur de contenu.
- Modules : un ensemble de modules de thèmes uniques que vous pouvez ajouter au contenu en utilisant ce thème.
- Contenu global : contenu répété sur plusieurs pages, tel qu'un en-tête ou un pied de page de site web. Vous pouvez modifier le contenu global directement à partir de l'éditeur de pages par glisser-déposer.
- Paramètres du thème : paramètres de style pour les modèles utilisant un thème, y compris les polices, l'espacement et les couleurs.
Utiliser un thème actif
Vous pouvez définir un thème actif afin d'afficher les pages de thème comme options par défaut pour les pages nouvellement créées.
La définition ou la modification d'un thème actif ne changera pas le thème utilisé pour le contenu existant, ce qui nécessite de changer le modèle actuel du contenu. Des thèmes supplémentaires peuvent être achetés sur le marketplace des modèles HubSpot.
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Dans l'angle supérieur droit, cliquez sur le menu déroulant Créer et sélectionnez Page de site web ou Page de destination.
- Dans la boîte de dialogue, saisissez le nom de la page puis cliquez sur Créer une page.
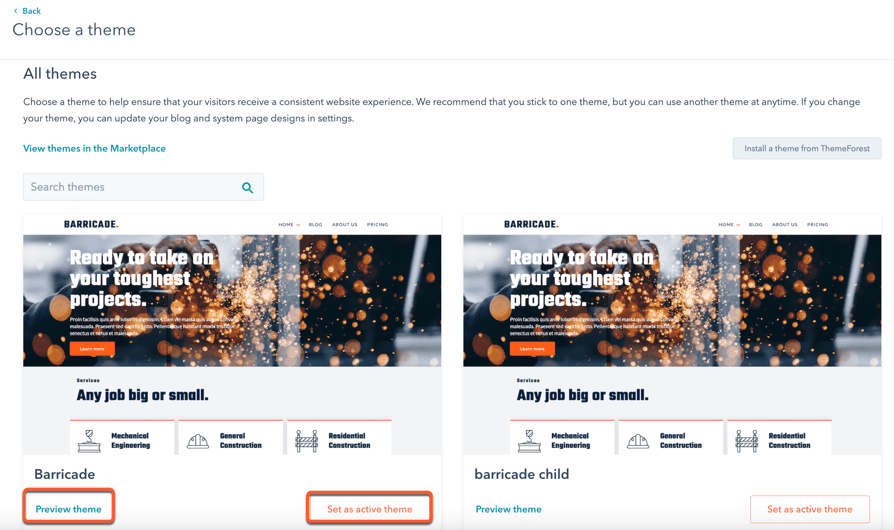
- Dans l'écran de sélection de thème, placez le curseur sur un thème, puis cliquez sur Aperçu du thème pour ouvrir un aperçu du thème ou sur Définir comme thème actif afin d'utiliser ce thème par défaut pour vos pages.

Après avoir défini un thème, vous serez redirigé vers l'écran de sélection du modèle chaque fois que vous créerez une nouvelle page. À partir de cet écran, vous pouvez passer à un autre thème actif :
- Cliquez sur le menu déroulant Thème et sélectionnez Modifier le thème.
- Dans l'écran de sélection de thème, placez le curseur sur un thème, puis cliquez sur Aperçu du thème pour ouvrir un aperçu du thème ou sur Définir comme thème actif afin d'utiliser ce thème par défaut pour vos pages.
Créer une page à l'aide d'un thème
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Dans l'angle supérieur droit, cliquez sur le menu déroulant Créer et sélectionnez Page de site web ou Page de destination.
- Dans la boîte de dialogue, saisissez le nom de la page puis cliquez sur Créer une page.
- Sur l'écran de sélection des modèles, les modèles de votre thème actif s'afficheront dans la section Modèles de thèmes. Pour afficher les modèles qui ne font pas partie de votre thème actif, cliquez sur Autres modèles.
- Placez le curseur sur un modèle, puis cliquez sur Aperçu du modèle pour prévisualiser un modèle ou Sélectionner un modèle pour accéder à l'éditeur de contenu.

- Dans l'éditeur de contenu, modifiez le contenu de la page à l'aide de l'éditeur en glisser-déposer.
-
Pour publier vos modifications, cliquez sur Publier ou Mettre à jour dans l'angle supérieur droit, puis cliquez sur Publier maintenant ou Mettre à jour maintenant dans la boîte de dialogue.
Appliquer un modèle de thème à votre blog
Vous pouvez définir un blog afin qu'il utilise le même thème que vos pages dans ses paramètres. Les modèles d'article et de page de listing de blog sont sélectionnés séparément.
- Dans votre compte HubSpot, cliquez sur l'icône Paramètres settings dans la barre de navigation principale.
- Dans le menu latéral de gauche, naviguez vers Content > Blog.
- Si vous avez plusieurs blogs, cliquez sur le menu déroulant Sélectionner un blog à modifier et sélectionnez un blog.
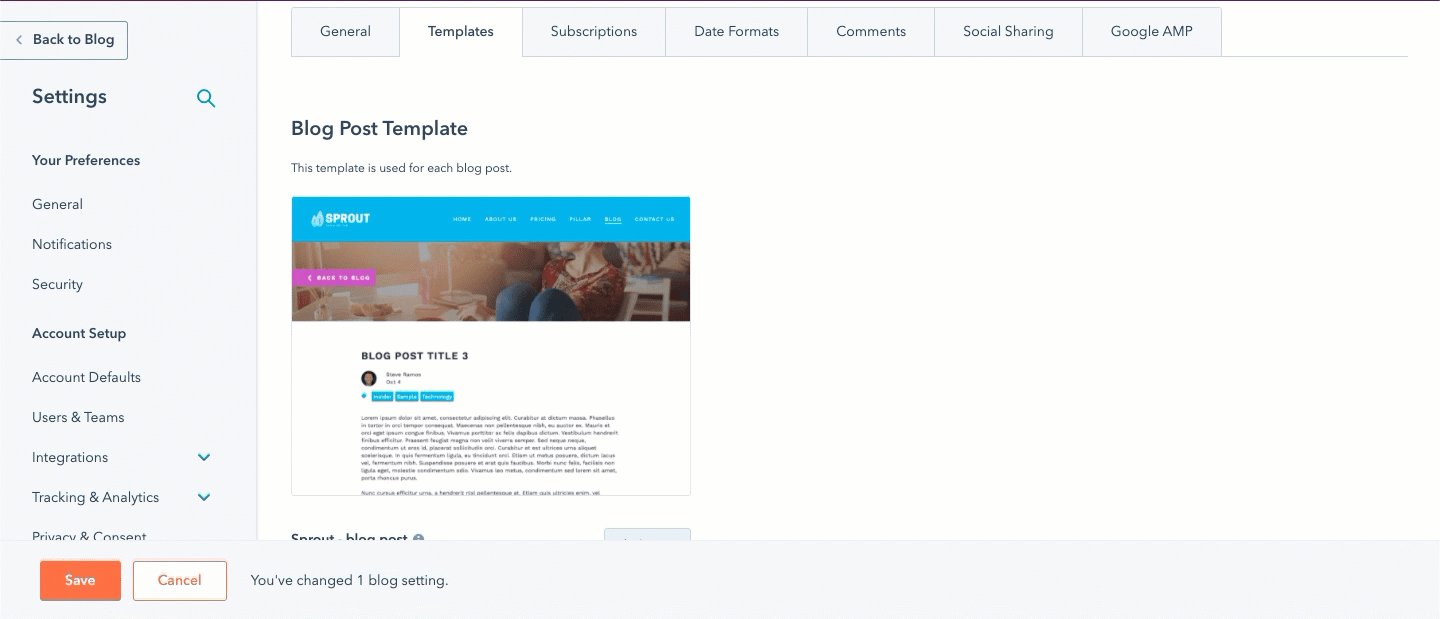
- Cliquez sur l'onglet Modèles.
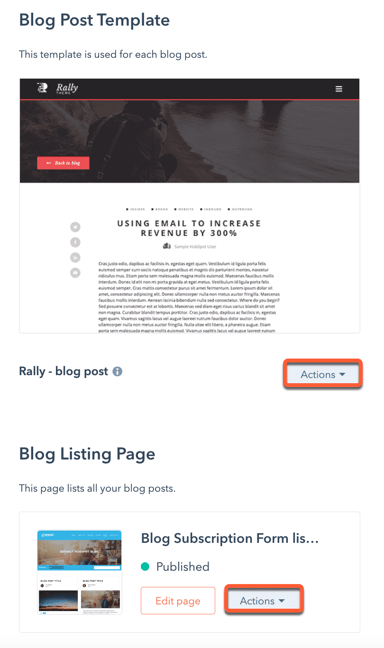
- Dans les sections Modèle d'article de blog et Page de listing de blog, cliquez sur le menu déroulant Actions et sélectionnez Modifier le modèle.

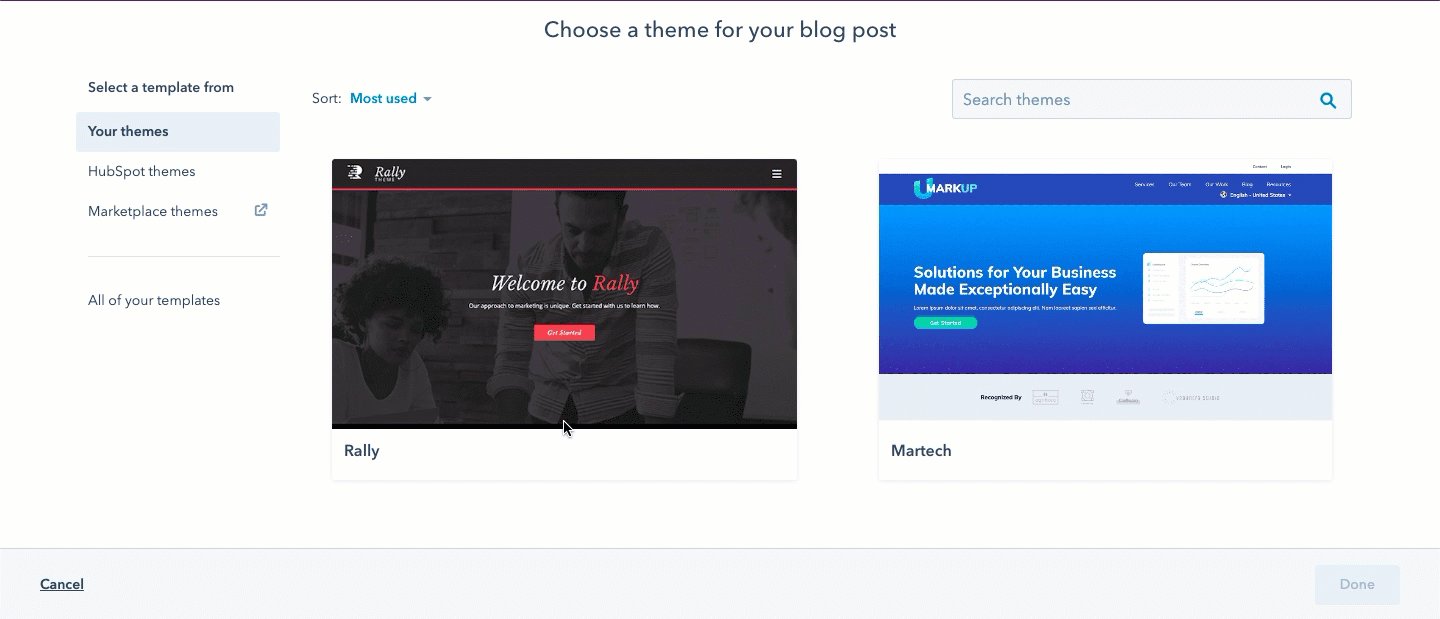
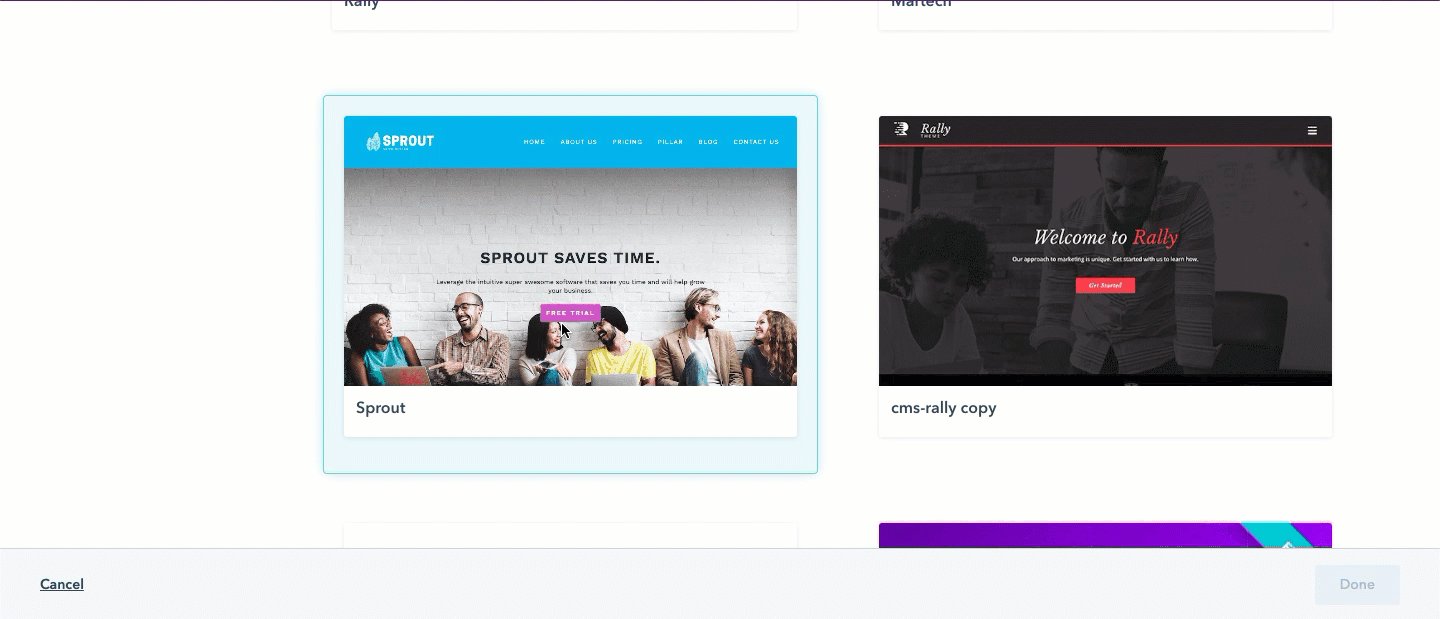
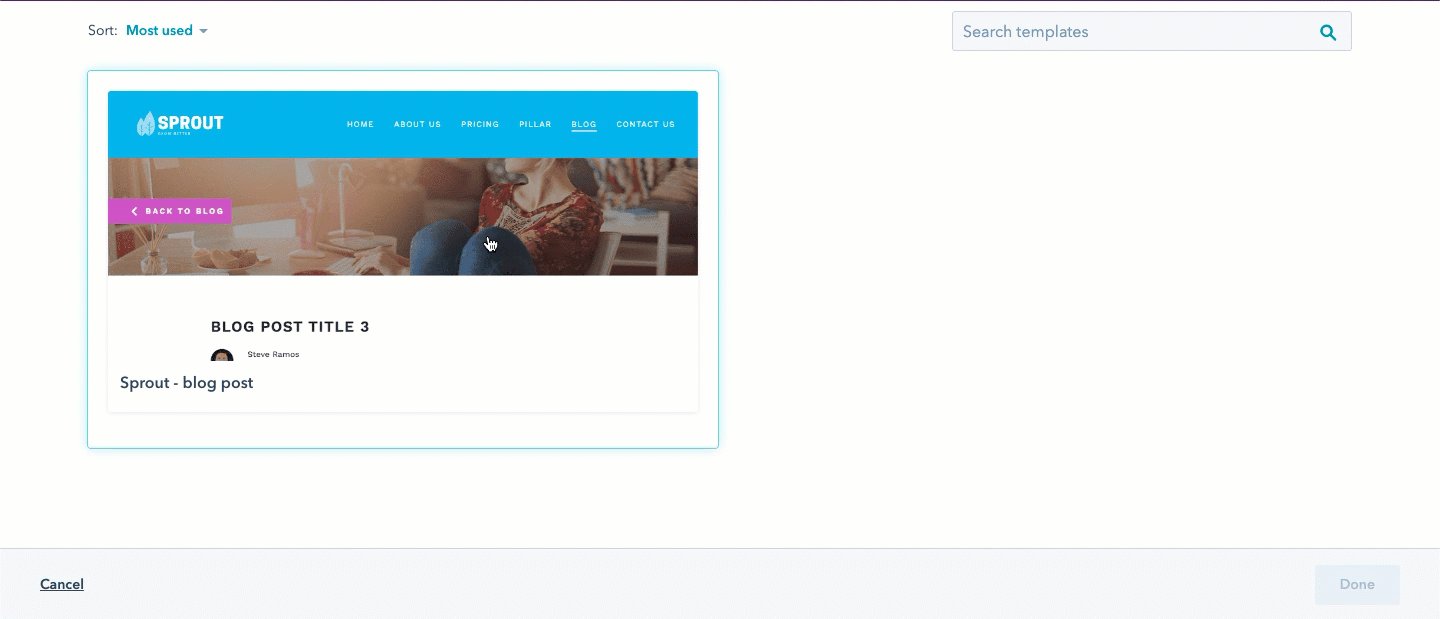
- Sur l'écran de sélection de thème, sélectionnez votre thème puis un modèle utilisant ce thème. Dans l'angle inférieur droit, cliquez sur Terminé.

- Lorsque vous avez défini les modèles d'articles et de listing de blog, cliquez sur Enregistrer dans l'angle inférieur gauche.
Remarque : pour les pages de listing de blog qui peuvent être modifiées dans l'éditeur de contenu, ces étapes redirigeront vers l'éditeur de contenu au lieu de l'écran de sélection de thème.
Modifier les paramètres de thème
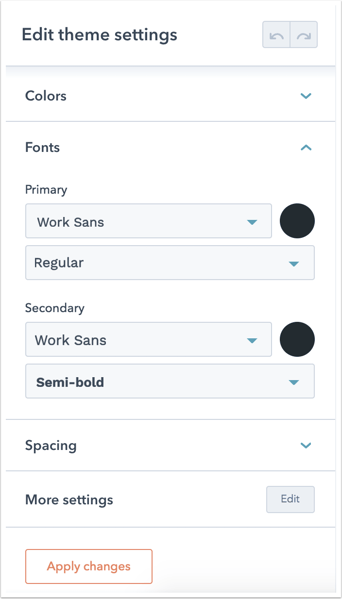
Vous pouvez personnaliser le style de votre thème, y compris la police, les couleurs et l'espacement, dans vos paramètres de thème. Les styles modifiés à partir de cette section s'appliquent à l'ensemble des pages et modules de thème inclus dans ce thème. En savoir plus sur Gérer les paramètres des thèmes.

Gérer les thèmes
Dans le gestionnaire de conception, vous pouvez modifier, cloner ou copier un thème dans un autre compte HubSpot. Vous pouvez également supprimer les thèmes HubSpot par défaut, les thèmes clonés et les thèmes personnalisés, et créer des thèmes enfants.
Cloner un thème
Pour modifier les fichiers codés des thèmes par défaut dans le gestionnaire de conception, ils doivent d'abord être clonés. Les thèmes achetés via le marketplace des modèles ne peuvent pas être clonés. Il est recommandé de créer un thème enfant à la place.
- Dans votre compte HubSpot, accédez à Contenu > Gestionnaire de conception.
- Dans l'outil de recherche, cliquez sur le dossier @hubspot. Qui contient tous les thèmes et modules par défaut, y compris les modules d'e-mail drag and drop.

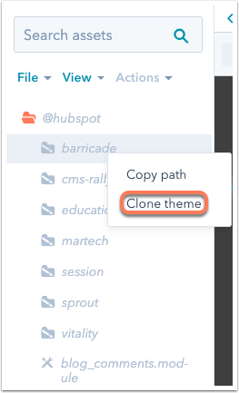
- Effectuez un clic droit sur un dossier de thèmes, puis sélectionnez Cloner le thème.

- Dans la boîte de dialogue, saisissez un nom pour le thème, puis cliquez sur Créer.
Le thème sera copié dans le dossier racine et sera répertorié dans la recherche avec les autres dossiers.
Créer un thème enfant
Dans le gestionnaire de conception, vous pouvez créer un thème enfant (une copie d'un thème acheté) reposant sur un thème acheté du marketplace des modèles ou un thème HubSpot par défaut.
Les développeurs peuvent également créer des thèmes enfants basés sur des thèmes personnalisés et créer des thèmes enfants via l'ILC en utilisant notre documentation pour les développeurs. Découvrez-en davantage sur l'utilisation de thèmes enfants.
- Dans votre compte HubSpot, accédez à Contenu > Gestionnaire de conception.
- Dans l'outil de recherche, cliquez sur le dossier @marketplace pour les thèmes du marketplace des modèles ou sur le dossier @hubspot pour les thèmes par défaut.
- Effectuez un clic droit sur un dossier de thèmes, puis sélectionnez Créer un thème enfant.
- Dans la boîte de dialogue, saisissez le nom du thème enfant.
- Pour modifier l'endroit où le thème enfant sera enregistré, cliquez sur Modifier dans la section Emplacement du fichier. Cliquez sur un dossier, puis cliquez sur Sélectionner.
- Pour personnaliser les noms des fichiers de thème CSS et JS, cliquez sur Options avancées, puis saisissez de nouveaux noms de fichiers dans les champs CSS et JS .
- Pour terminer le processus, cliquez sur Créer un thème enfant. Vous pouvez modifier le style du thème enfant dans l'éditeur de contenu.
Copier un thème vers un autre compte
Vous pouvez copier un dossier de thème d'un compte à un autre. Vous devez être un utilisateur ayant Outils de conception autorisations dans les deux comptes.
Remarque : Les dossiers de thème dans les annuaires @hubspot ou @marketplace ne peuvent pas être copiés entre deux comptes.
Pour copier un thème vers un compte :
- Dans votre compte HubSpot, accédez à Contenu > Gestionnaire de conception.
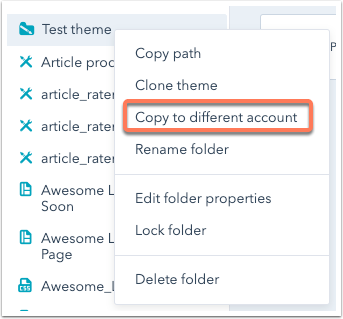
- Dans la recherche, placez le curseur sur le dossier de thème que vous souhaitez copier, puis cliquez avec le bouton droit sur le dossier et sélectionnez Copier sur un autre compte.

- Dans la boîte de dialogue, sélectionnez un compte, puis cliquez sur Copier la ressource. Le dossier apparaîtra dans le compte spécifié dès que le processus de copie sera terminé.
Charger un thème
Les utilisateurs des comptes Content Hub peuvent acheter des thèmes HubSpot sur la place de marché ThemeForest d'Envato, puis les télécharger dans HubSpot à partir de l'écran de sélection des thèmes :
- Accédez à la section HubSpot CMS Hub du marketplace ThemeForest d'Envato.
- Achetez un thème sur le marché.
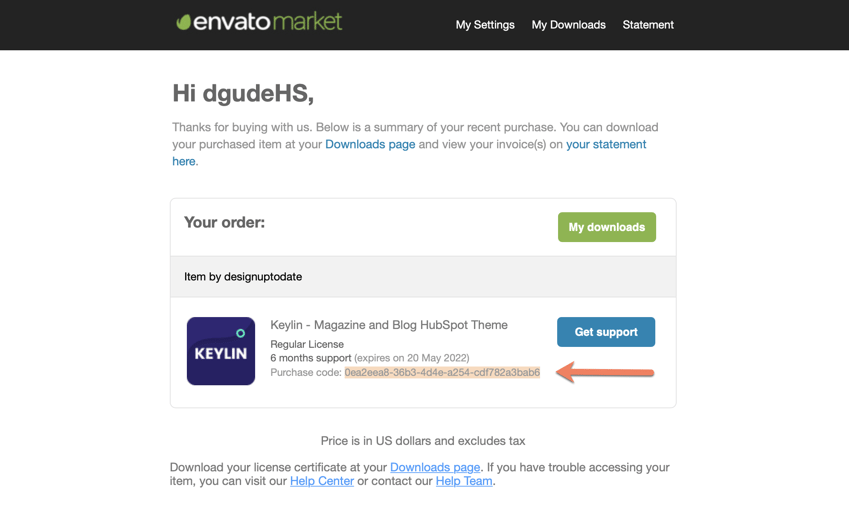
- Vous recevrez un e-mail contenant un code d'achat pour votre thème acheté. Copiez le code d'achat.

-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Dans l'angle supérieur droit, cliquez sur le menu déroulant Créer et sélectionnez Page de site web ou Page de destination.
- Dans la boîte de dialogue, saisissez le nom de la page, puis cliquez sur Créer une page.
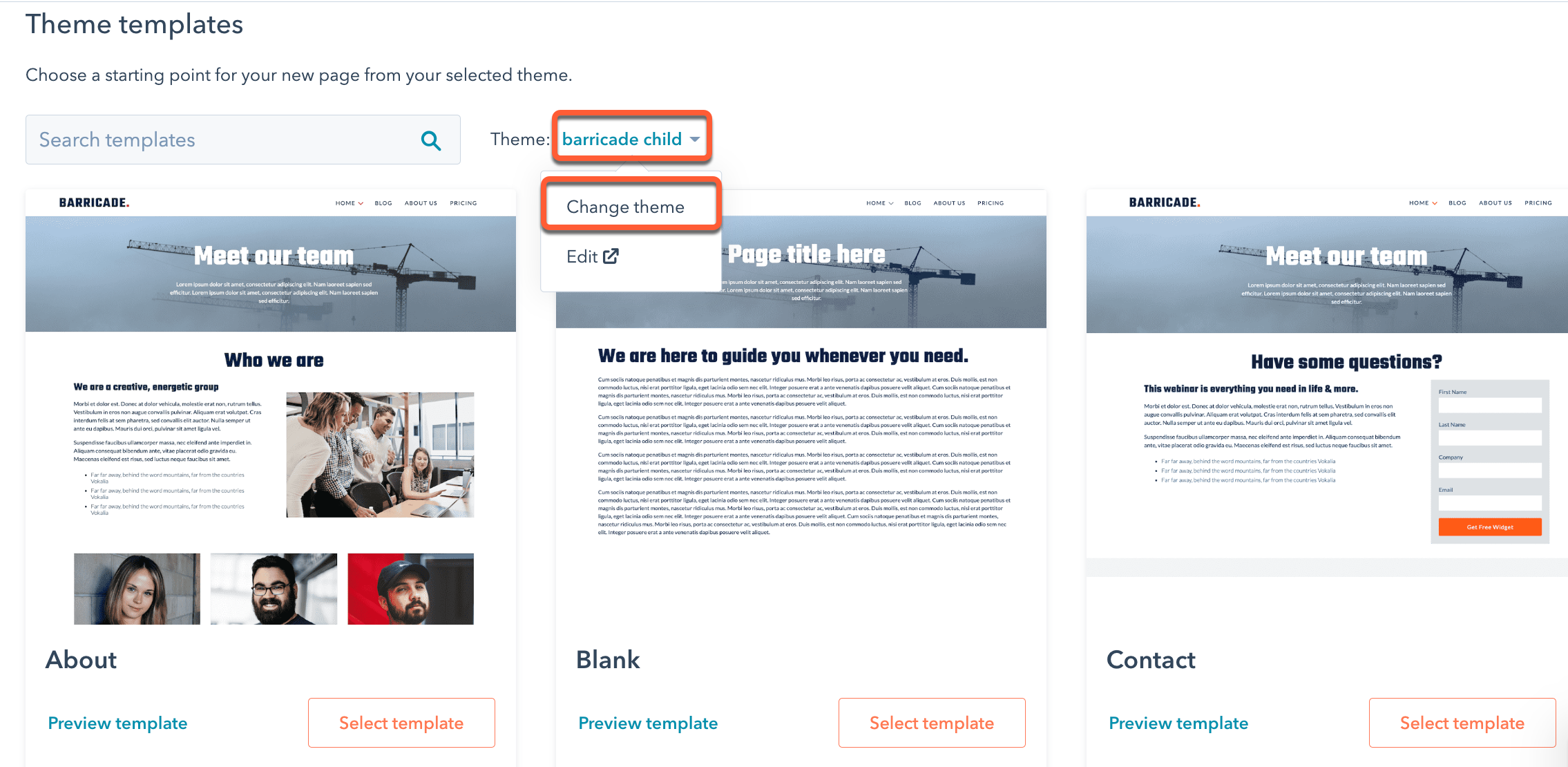
- Sur l'écran de sélection de modèle, cliquez sur le menu déroulant Thème et sélectionnez Modifier le thème.

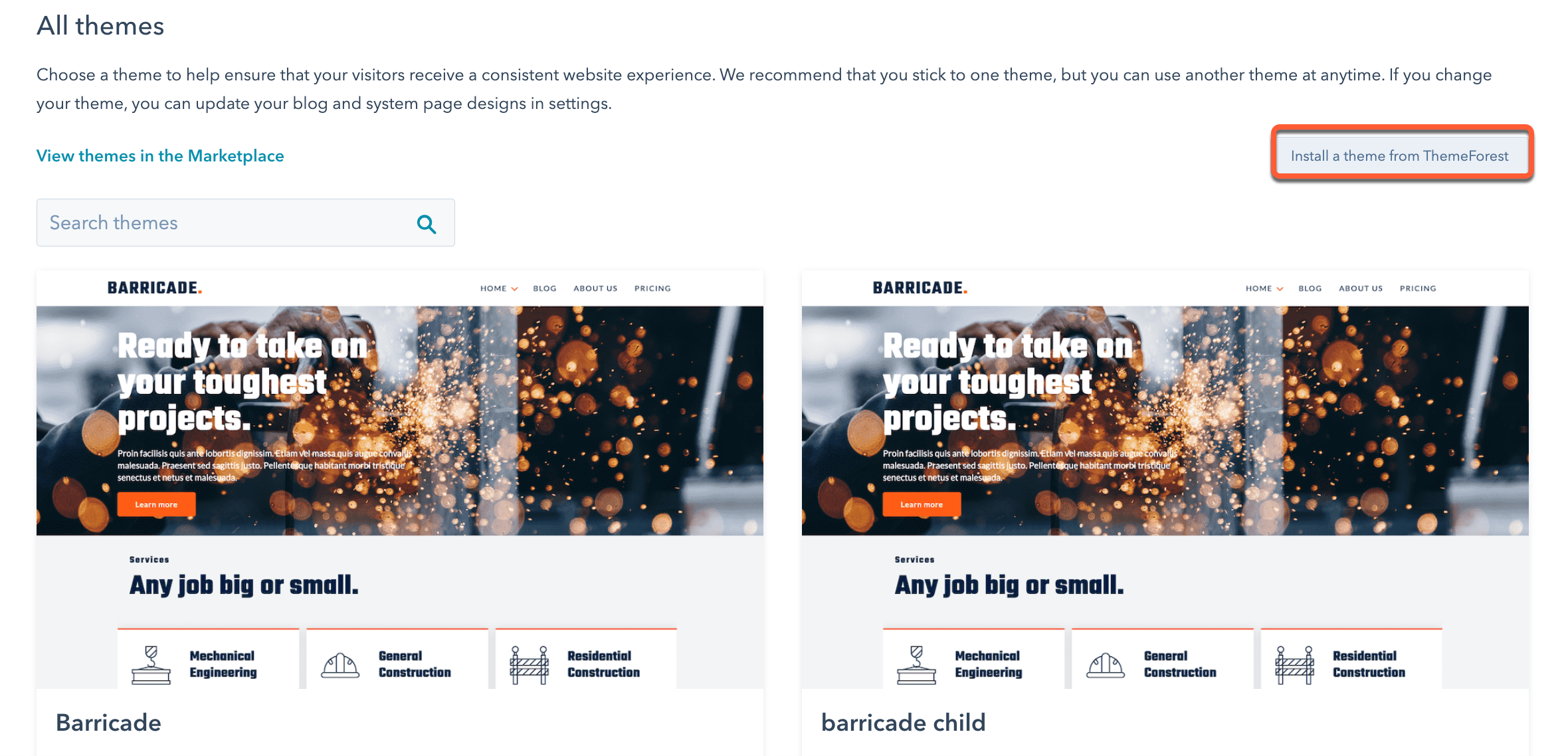
- Dans l'angle supérieur droit, cliquez sur Installer un thème de ThemeForest.

- Dans la boîte de dialogue, collez le code d'achat figurant dans l'e-mail, puis cliquez sur Installer le thème.
- Dans le nouvel onglet, connectez-vous au marketplace ThemeForest d'Envato pour terminer le processus d'installation.
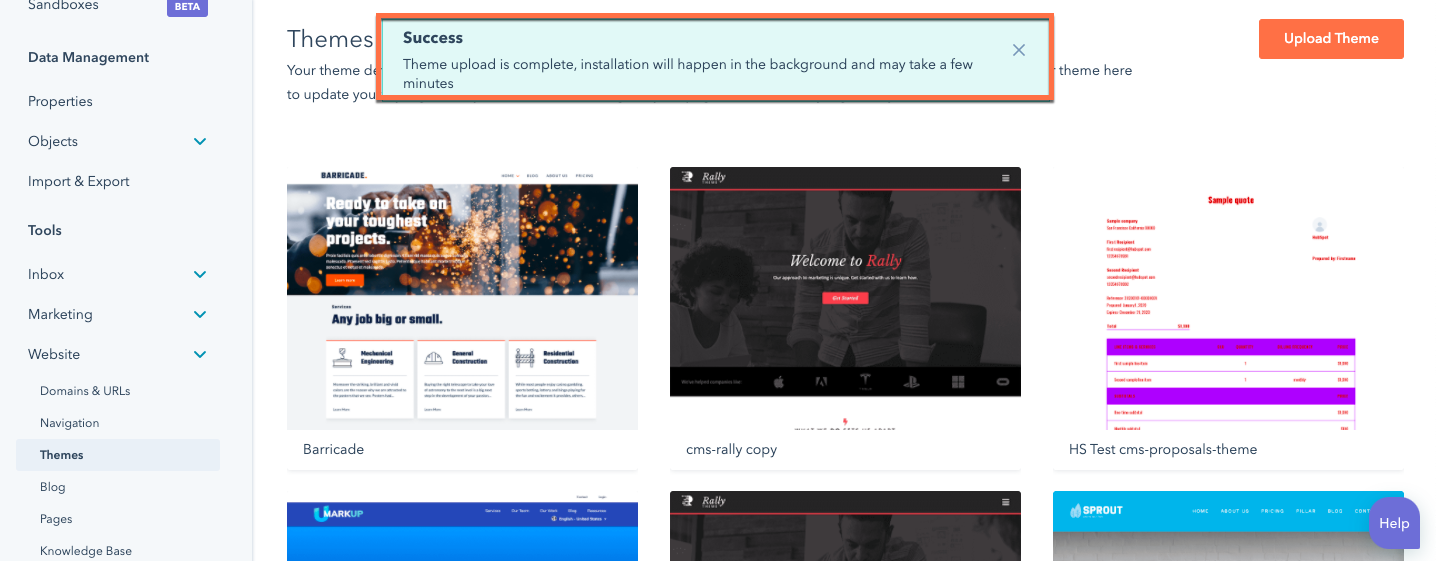
Lorsque vous êtes connecté, une bannière apparaît dans HubSpot. Cela peut prendre quelques minutes pour que votre thème soit disponible dans HubSpot.

Supprimer un thème
Les thèmes HubSpot par défaut, les thèmes clonés et les thèmes chargés peuvent être supprimés depuis le gestionnaire de conception :
- Dans votre compte HubSpot, accédez à Contenu > Gestionnaire de conception.
- Dans le finder, cliquez sur le dossier contenant les assets du thème.
- Cliquez sur le menu déroulant Fichier et sélectionnez Supprimer [nom du dossier].
- Dans la boîte de dialogue, sélectionnez la case à cocher Je souhaite vraiment supprimer ce dossier, puis cliquez sur Supprimer ce dossier.
Les thèmes achetés doivent être désinstallés depuis le marketplace des modèles :
- Dans votre compte HubSpot, cliquez sur l'icône Marketplaces marketplace dans la barre de navigation principale, puis sélectionnez Marketplace des modèles.
- Cliquez sur l'onglet Acheté.
- Passez le curseur de la souris sur le thème, puis cliquez sur le menu déroulant Actions et sélectionnez Désinstaller.
- Dans la boîte de dialogue, cliquez sur Désinstaller.
