- Centre d'aide
-
- Bibliothèque de contenu HubSpot Academy Une bibliothèque complète de certifications et de modules vidéo gratuits de HubSpot Academy consultables en ligne.
- Certifications HubSpot Academy Un ensemble de modules vidéo et d'exercices pratiques permettant d'obtenir des certifications reconnues en lien avec les outils et les stratégies de HubSpot.
- Formations collectives (en anglais) Des formations en personne pour une expérience pratique et personnalisée sur HubSpot.
-
- CRM et Hub Sales Posez vos questions sur les logiciels HubSpot CRM et Hub Sales.
- Hub Marketing Découvrez la méthodologie inbound et discutez des outils marketing de HubSpot.
- Hub Services Découvrez le Hub Services et partagez votre expertise en matière de service client.
- Conseils d'experts Tirez le meilleur parti de HubSpot grâce aux conseils d'experts.
- Idées (en anglais) Recherchez et soumettez des suggestions et votez pour des idées afin d'améliorer la plateforme HubSpot.
- Développeurs HubSpot (en anglais) Échangez avec des utilisateurs qui conçoivent de nouvelles solutions sur HubSpot.
- Groupes d'utilisateurs HubSpot (en anglais) Réunissez régulièrement votre communauté locale d'utilisateurs HubSpot.
-
- Blog marketing Des articles offrant des informations, des conseils et des idées pour moderniser le marketing.
- Blog ventes Des articles offrant des informations, des conseils et des idées pour améliorer son processus de vente.
- Blog des mises à jour produits (en anglais) Des articles présentant les dernières mises à jour des produits et des outils HubSpot.
Modifier le contenu dans l'éditeur de contenu
Dernière mise à jour: mai 23, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
Dans l'éditeur de contenu, vous pouvez utiliser des outils de glisser-déposer pour ajouter, modifier et réorganiser le contenu de vos articles et pages de blog. Les outils de glisser-déposer ne sont pas disponibles pour certains articles et pages.
Ajouter et modifier des modules
Les modules sont des blocs individuels de contenu de site web. Certains modules, tels que les modules de texte enrichi, peuvent contenir plusieurs types de contenu.
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Cliquez sur le nom de votre page.
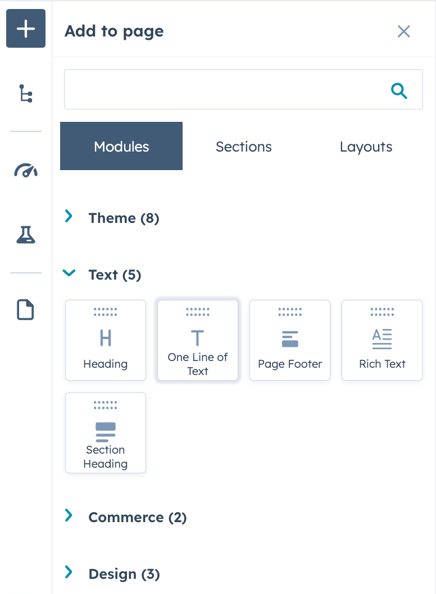
- Dans la barre latérale de gauche, cliquez sur l'icône Ajouter add.
- Cliquez pour développer un module catégorie, puis cliquez sur un module et faites-le glisser dans votre contenu. .

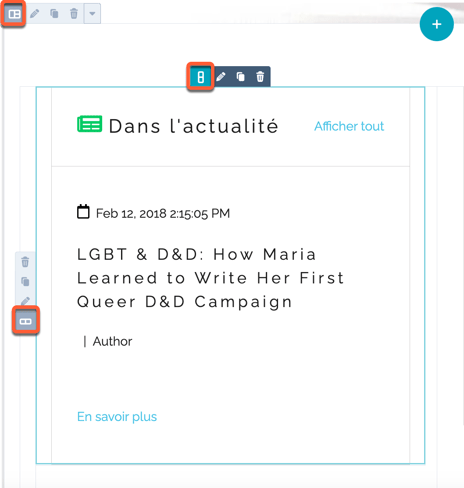
- Pour ajuster la largeur d'un module, cliquez sur le séparateur vertical entre les colonnes et faites-le glisser jusqu'à la position souhaitée.
- Pour modifier un module, cliquez sur le module dans votre contenu.
- Pour ajouter une copie d'un module à votre contenu, survolez le module et cliquez sur l'icône clonduplicate cclone .
- Pour supprimer un module de votre contenu, survolez le module et cliquez sur l'icône delete ddelete .

Utiliser les sections
Les sections sont des groupes plus importants composés de différents modules. Vous pouvez créer des sections de page réutilisables en faisant glisser des modules sur une mise en page de section vierge. Les développeurs peuvent également créer des sections réutilisables à l'aide de notre documentation pour développeurs . Une fois créées, les sections peuvent être utilisées sur n'importe quelle page utilisant le même thème et prenant en charge l'édition par glisser-déposer
Remarque : . Il n'est pas possible de sauvegarder plus de 50 sections réutilisables à la fois. Pour enregistrer une nouvelle section réutilisable, supprimez une section réutilisable existante.
Créer une section
Vous pouvez créer une section en sélectionnant une mise en page, puis en y ajoutant des modules.
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Cliquez sur le nom de votre page.
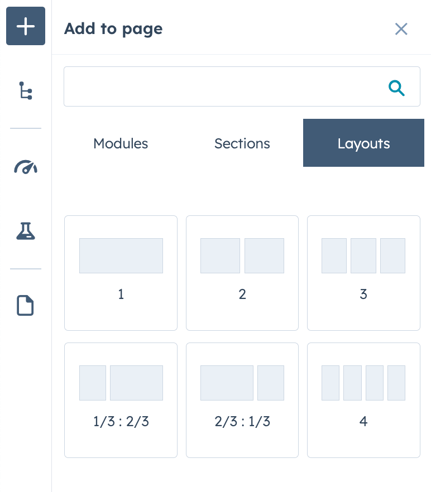
- Dans l'éditeur de contenu, cliquez sur l'icône Ajouter add dans la barre latérale gauche.
- Cliquez sur l'onglet Layouts, puis cliquez sur un layout et faites-le glisser sur la page.

- Dans la barre latérale gauche, cliquez sur l'icône add Ajouter , puis sur l'onglet Modules .
- Cliquez sur un module pour développer la catégorie, puis cliquez sur un module et faites-le glisser jusqu'à sa position. Répétez l'opération pour chaque module de votre section.
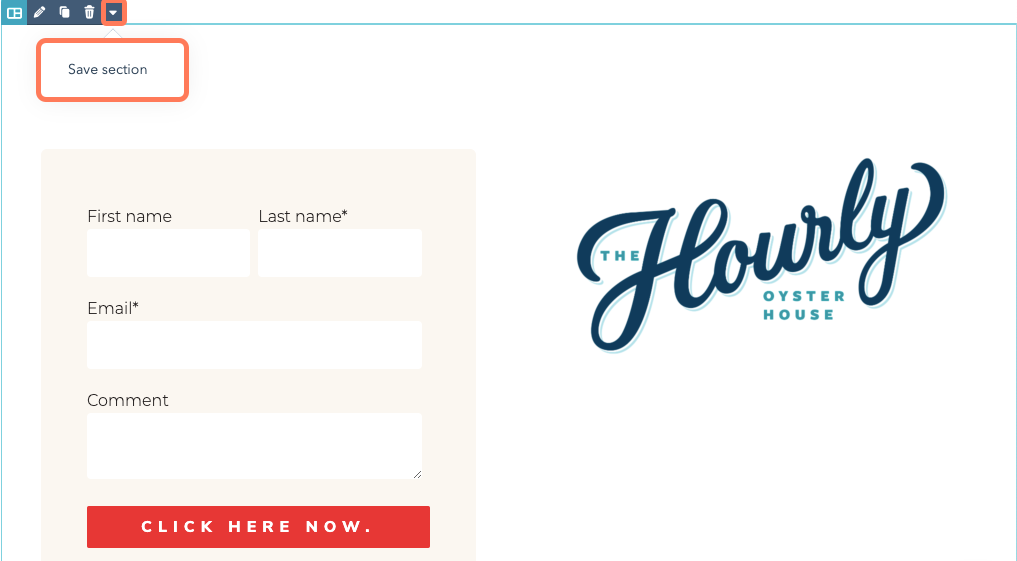
- Survolez la section et cliquez sur l'icône downCarat vers le bas, puis sélectionnez Enregistrer la section.
Remarque : Les sections de pages existantes et celles créées sans mise en page peuvent également être enregistrées en tant que sections réutilisables.
- Dans la boîte de dialogue, entrez un nom et description pour votre section, puis cliquez sur Enregistrer.
Ajouter ou supprimer une section
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Cliquez sur le nom de votre page.
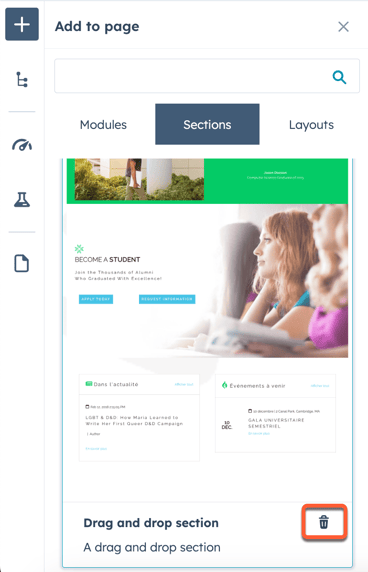
- Dans l'éditeur de contenu, cliquez sur l'icône add Ajouter dans la barre latérale gauche, puis cliquez sur l'onglet Sections.
- Cliquez pour développer une section type:
- Enregistrerd: sections créées dans l'éditeur de contenu, puis sauvegardées pour être utilisées sur d'autres pages.
- Thème: sections créées par le développeur du thème utilisé pour votre page.
- Cliquez sur une section de , puis faites-la glisser jusqu'à ce qu'elle soit positionnée sur votre page.
Remarque : L'ajout d'une section sauvegardée contenant smart rules appliquera ces règles à la section nouvellement ajoutée. Ces sections seront libellées comme suit : Smart.
- Pour supprimer une section de vos sections sauvegardées, survolez-la et cliquez sur l'icône de suppression delete . Dans la boîte de dialogue, cliquez sur Supprimer.

Contenu stylistique
Dans l'éditeur de contenu, vous pouvez modifier les options de style, telles que le remplissage et les marges, dans l'onglet Styles de l'éditeur de barres latérales. Vous pouvez modifier les styles des modules et des sections, ainsi que des lignes et des colonnes de contenu.
Les options de style disponibles pour les modules personnalisés et les thèmes sont définies par les développeurs qui les ont créés. Pour en savoir plus sur le module et les options de style du thème, consultez notre documentation destinée aux développeurs.
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Blog: Dans votre compte HubSpot, accédez à Contenu > Blog.
- Cliquez sur le nom de votre page.
- Dans l'éditeur de contenu, cliquez sur l'icône d'un module , ou d'un élément section section, row ligne, ou column colonne .

- Dans l'éditeur de barres latérales, cliquez sur l'onglet Styles .
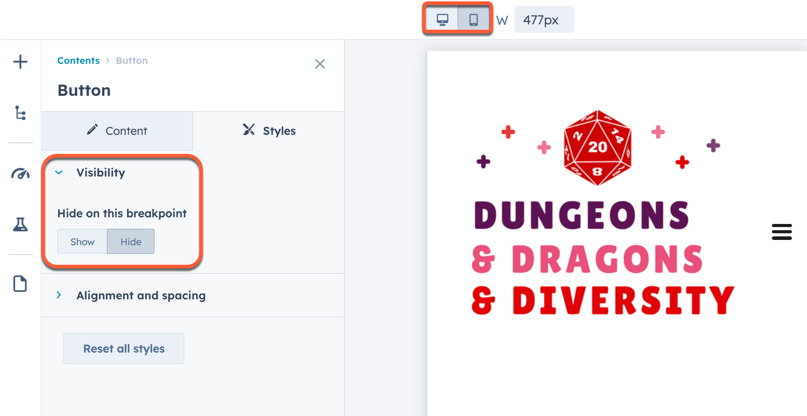
- Pour masquer un élément :
- Cliquez sur pour développer la section Visibility .
- Dans la section Hide on this breakpoint , cliquez sur Hide. Par défaut, le module est masqué sur les ordinateurs de bureau et les téléphones portables.
- Pour afficher le module uniquement sur les téléphones portables ou les ordinateurs de bureau, cliquez sur l'icône mobile mobile ou desktop desktop en haut de la page. Cliquez sur pour développer la section Visibility . Dans la section Hide on this breakpoint , cliquez sur Show. Le module s'affichera sur le type d'appareil sélectionné, mais sera masqué dans les autres cas.
- Pour définir le remplissage et les marges :
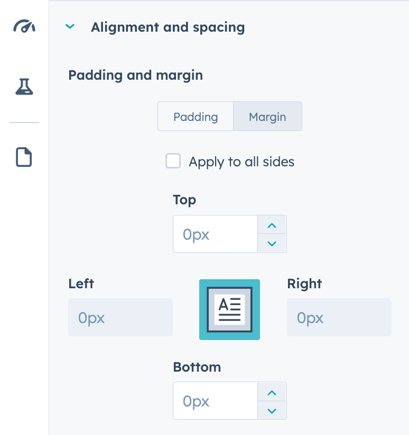
- Cliquez sur pour développer la section Alignement et espacement , puis cliquez sur Padding ou Margin.
-
- Pour ajouter un espacement uniforme sur tous les côtés, cochez la case Appliquer à tous les côtés , puis entrez une valeur en pixels dans n'importe quel champ.
- Pour ajouter un rembourrage différent de chaque côté, entrez les valeurs en pixels dans les champs Top, Left, Right, et Bottom .

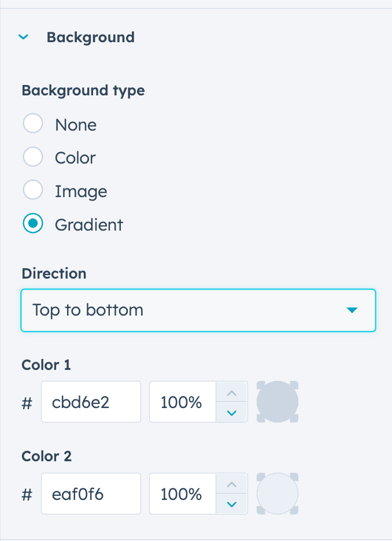
- Pour définir l'arrière-plan d'un élément, cliquez sur pour développer la section Arrière-plan , puis sélectionnez une option:
- None : supprime toutes les couleurs ou images d'arrière-plan.
- Couleur : définit une couleur unique comme arrière-plan. Entrez une valeur hexagonale , ou cliquez sur le sélecteur de couleurs c et sélectionnez une couleur , puis entrez une valeur de transparence .
- Image : définissez une image comme arrière-plan. Cliquez sur Upload pour ajouter une image à partir de votre ordinateur, ou cliquez sur Browse images pour sélectionner une image à partir de vos fichiers.
- Dégradé : définissez deux couleurs de dégradé pour votre arrière-plan. Cliquez sur le menu déroulant Direction et sélectionnez une direction de gradient . Pour chaque couleur, entrez une valeur hexagonale , ou cliquez sur le sélecteur de couleurs c et sélectionnez une couleur , puis entrez une valeur de transparence .

Remarque : les options exactes qui apparaissent dans l'onglet Styles peuvent varier, en particulier pour les modules personnalisés. Pour en savoir plus sur les options de style pour les modules personnalisés, consultez notre documentation destinée aux développeurs.
Gérer votre contenu
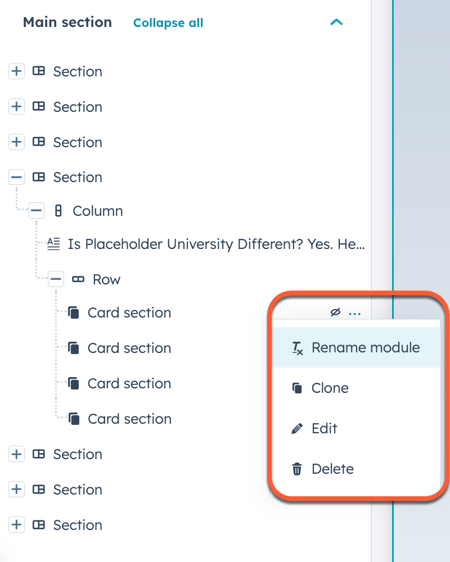
Dans l'éditeur de barres latérales, vous pouvez voir un aperçu des sections, lignes, colonnes et modules de votre contenu. Vous pouvez ensuite les renommer, les modifier, les cloner, les supprimer ou les masquer :
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Cliquez sur le nom de votre page.
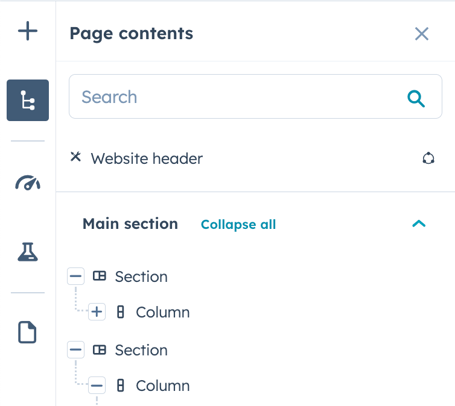
- Dans la barre latérale gauche, cliquez sur l'onglet siteTree Contents .
- Vous pouvez contrôler les éléments de la page qui sont visibles dans l'éditeur de barres latérales :
- Pour n'afficher que les sections de votre page, cliquez sur Réduire tout. Cette opération réduit toutes les lignes, colonnes et modules, de sorte que seules les sections sont visibles dans l'éditeur de barres latérales.
- Pour voir tout le contenu de votre page, cliquez sur Développer tout. Cela permet d'afficher toutes les sections, lignes, colonnes et modules dans l'éditeur de barres latérales.
- Pour afficher un élément de page ou un conteneur individuel, cliquez sur le signe + plus à côté de son nom.
- Pour masquer un élément ou un conteneur, cliquez sur le signe - moins à côté de son nom.

- Vous pouvez également modifier, renommer, cloner, supprimer et masquer des éléments de la page :
- Pour modifier un élément, cliquez sur son nom .
- Pour renommer un élément, cliquez sur les ellipses trois points à côté de son nom, puis sélectionnez Renommer [élément]. Dans la boîte de dialogue, entrez un nom pour l'élément, puis cliquez sur Enregistrer.
- Pour cloner un élément, cliquez sur les ellipses trois points à côté de son nom, puis sélectionnez Cloner. Cela créera une copie exacte de l'élément original à côté de celui-ci.
- Pour supprimer un élément, cliquez sur les ellipses trois points à côté de son nom, puis sélectionnez Supprimer.
- Pour masquer un module, cliquez sur l'icône hide hide . Cela permet de masquer le module dans l'aperçu du contenu, mais pas dans l'éditeur de barres latérales. Pour afficher un module caché sur la page, cliquez sur l'icône view dispdisplay.