外部サイト上にHubSpotフォームを埋め込み、スタイルを設定する
更新日時 2024年 5月 9日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
HubSpot上で作成したフォームは、HubSpotページに追加したり、HubSpotの外部で作成したページに追加したりできます。フォームは、HubSpotがホスティングしていない外部のサイトで、次の方法で共有できます。
- 既存のページにフォームのコードを埋め込む。
- リンク可能なスタンドアロン フォーム ページを作成する。
どちらの方法でも、HubSpotフォームツールでフォームに加えた変更が外部サイトで公開中のフォームに自動的に反映されます。フォームを追加した後、外部ページに埋め込まれたHubSpotフォームのスタイルを設定する方法として、フォームエディターを使用する方法と、外部スタイルシート内でCSSを使用する方法があります。
WordPressを使用している場合は、フォームをWordPressの記事またはページに挿入する方法をご覧ください。
注:2024年5月16日以降、外部ページにフォームの埋め込みコードを追加する場合、そのページのドメインが信頼できるドメインとして扱われるには、そのドメインをサイトドメインとして追加する必要があります。そうでない場合、フォームに送信されたものもスパム送信としてフィルター処理されます。
フォーム埋め込みコードを追加する
フォーム埋め込みコードにアクセスするには、次の手順に従います。- HubSpotアカウントにて、[マーケティング]>[フォーム]の順に進みます。
- フォームの上にマウスポインターを置き、[アクション]>[共有]の順にクリックします。
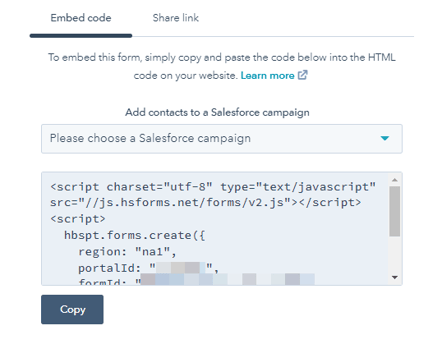
- フォームを送信したコンタクトをSalesforceキャンペーンに追加する場合は、ダイアログボックスで、[コンタクトをSalesforceキャンペーンに追加]ドロップダウンメニューをクリックし、キャンペーンを選択します。Salesforceキャンペーンをフォームに関連付けると、フォームの埋め込みコードが変更されます。この場合、外部サイトに埋め込みコードを再追加する必要があります。
- [コピー]をクリックします。
- 埋め込みコードを外部ページのHTMLモジュールに貼り付けます。フォームの分析情報を追跡するには、HubSpotのフォームを配置する外部ページに、HubSpotトラッキングコードがインストールされている必要があります。

スタンドアロン フォーム ページを作成する
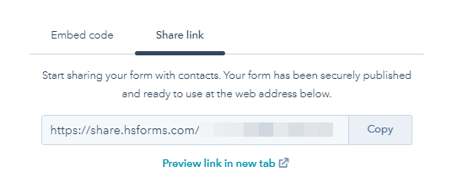
[リンクを共有]からフォームを共有することもできます。[リンクを共有]では、専用のURL上のスタンドアロンページにフォームが表示されます。この共有リンクは、非表示や非公開にすることはできません。共有リンクがあれば、誰でもフォームにアクセスできます。
- HubSpotアカウントにて、[マーケティング]>[フォーム]の順に進みます。
- フォームの上にマウスポインターを置き、[アクション]>[共有]の順にクリックします。
- ダイアログボックスで[リンクを共有]タブをクリックします。
- [コピー]をクリックして、フォームページのURLをクリップボードにコピーします。
- ブラウザーで、新しいウィンドウまたはタブを開き、フォームページのURLをアドレスバーに貼り付けて読み込みます。フォームページのURL自体を共有して、直接フォームにアクセスしてもらうこともできます。

フォームエディターで埋め込みフォームをスタイル設定する
HubSpotのフォームエディターで埋め込みフォームのスタイル設定をする場合、テーマを使用するか、独自のカスタムスタイルを適用するかを選択できます。
注:フォームエディター上で設定するテーマとスタイルは、埋め込みフォームまたはスタンドアロン フォーム ページにのみ適用されます。HubSpotページ上のフォームのスタイルは、コンテンツエディターのフォーム モジュール スタイル オプションでのみ設定できます。
テーマを使用してフォームのスタイルを設定する
カスタムコードを記述せずにフォームにスタイルを設定する場合は、埋め込みフォームまたはスタンドアロン フォーム ページにプリセットテーマを適用できます。これらのテーマにより、フォームにグローバル フォーム スタイル設定に加えて、カスタマイズオプションが追加されます。
テーマを使用してフォームのスタイルを設定するには、次の手順に従います。
- HubSpotアカウントにて、[マーケティング]>[フォーム]の順に進みます。
- フォームの上にカーソルを重ねて[編集]をクリックします。
- フォームエディターで[スタイルとプレビュー]タブをクリックします。
- 古いフォームを編集している場合は、左のペインの[以前のテーマをそのまま使用]チェックボックスをオフにします。これにより、このフォームに適用されていた既定のHubSpotスタイル設定が削除されます。フォームに追加したカスタムCSSまたはJavaScriptは機能しなくなります。このチェックボックスは、アカウント上に新しく作成したフォームには適用されません。
- テーマを選択します。
- 右上の[公開]または[更新]をクリックします。

カスタムスタイルを使用する
HubSpotアカウントで「Marketing Hub Starter」、「Professional」、または「Enterprise」サブスクリプションをご利用の場合、より詳細な埋め込みフォームのスタイル設定が可能です。
カスタムスタイルを適用するには、次の手順に従います。
- HubSpotアカウントにて、[マーケティング]>[フォーム]の順に進みます。
- フォームの上にカーソルを重ねて[編集]をクリックします。
- フォームエディターで[スタイルとプレビュー]タブをクリックします。
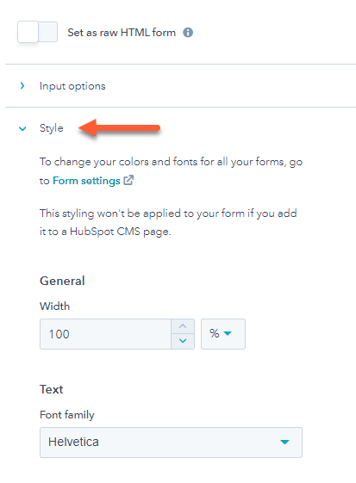
- 左側のペインで[スタイル]セクションをクリックします。ここでは、フォームフィールドの幅、フォントファミリー、フォントサイズ、フォントの色、フォームボタンを設定できます。これらのスタイルは個別のフォームに設定され、グローバル フォーム スタイル設定よりも優先されます。
- フォームをカスタマイズしたら、右上の[公開]または[更新]をクリックします。

外部スタイルシート内のCSSで、埋め込みフォームをスタイル設定する
HubSpotアカウントでMarketing HubまたはContent Hub ProfessionalまたはEnterpriseサブスクリプションをご利用の場合、フォームを未加工のHTMLフォームとして埋め込み、外部のスタイルシート内のCSSを使用して、その埋め込んだフォームをスタイル設定できます。
埋め込みフォームをCSSでスタイル付けするには、次の手順に従います。
- HubSpotアカウントにて、[マーケティング]>[フォーム]の順に進みます。
- フォームの上にカーソルを重ねて[編集]をクリックします。
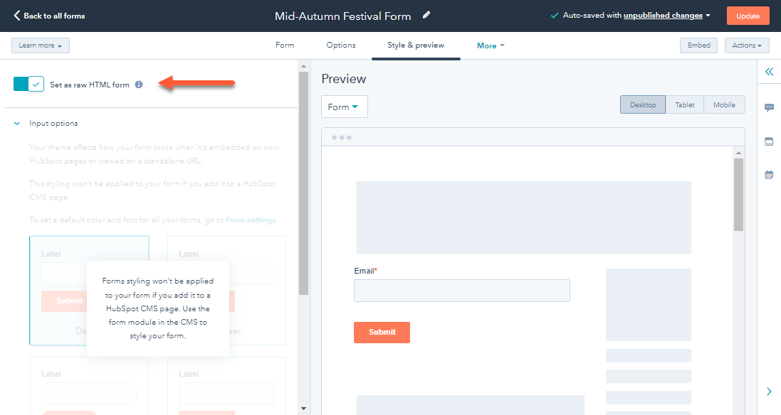
- フォームエディターで[スタイルとプレビュー]タブをクリックします。
- [未加工のHTMLフォームとして設定]スイッチをクリックしてオンに切り替えます。フォームは、iFrame内ではなく、外部ページ上の未加工のHTML要素として表示され、フォームに適用されていた既定のHubSpotスタイルはすべて削除されます。
- 右上の[公開]または[更新]をクリックします。
- 外部ページに、フォームの埋め込みコードを追加します。埋め込み済みのフォームがある場合は、既存の埋め込みコードをこのスタイル未設定のバージョンで置き換える必要があります。フォームの埋め込み後、次のことが可能になります。
- 外部スタイルシート内のCSSを使用したフォームのスタイル設定。
- フォームの埋め込みコードを変更して、フォームをさらにカスタマイズ。HubSpotフォームはHTMLではなくJavaScriptを使用して作成されているため、フォームの埋め込みコードのカスタマイズには、JavaScriptに習熟した開発者との連携が必要になります。