ロゴ、ファビコン、ブランドカラーを編集する
更新日時 2024年 4月 29日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
アカウント既定値の編集権限アクセスを持つユーザーを対象に、自分のブランドキットのロゴ、ファビコン、ブランドカラーを編集することができます。
注:1つのページからコンテンツ全体のブランドのロゴとファビコンを管理できるよう、HubSpotは、全てのブランディング設定を[ウェブサイト]>[ページ]>[ブランディング]から[ブランドキット]設定に移行します。2024年4月8日から6月にかけて段階的にロールアウトします。ご利用のアカウントは最初のフェーズに含まれない可能性がありますが、ロールアウトが始まる前にご希望のプライマリーロゴとファビコンを設定することをお勧めします。HubSpotはドメインの関連付けを維持したまま、ドメイン固有のロゴとファビコンを自動的にブランディングページからブランドキットに移行します。ロールアウトに自分のアカウントが含まれる日付の、ブランドキットのプライマリーロゴまたはファビコンが設定されておらず、ページ設定では既定のロゴまたはファビコンが設定されている場合、そのロゴまたはファビコンをブランドキットに移行します。
ロゴを編集する
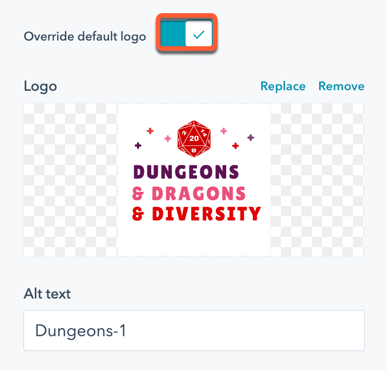
アカウント設定で、既定のロゴを編集することができます。このロゴは、コンテンツごとに個別にオーバーライドできます。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで[アカウントの既定値]をクリックします。
- [ブランディング]タブをクリックします。
- 編集するブランドキットをクリックします。
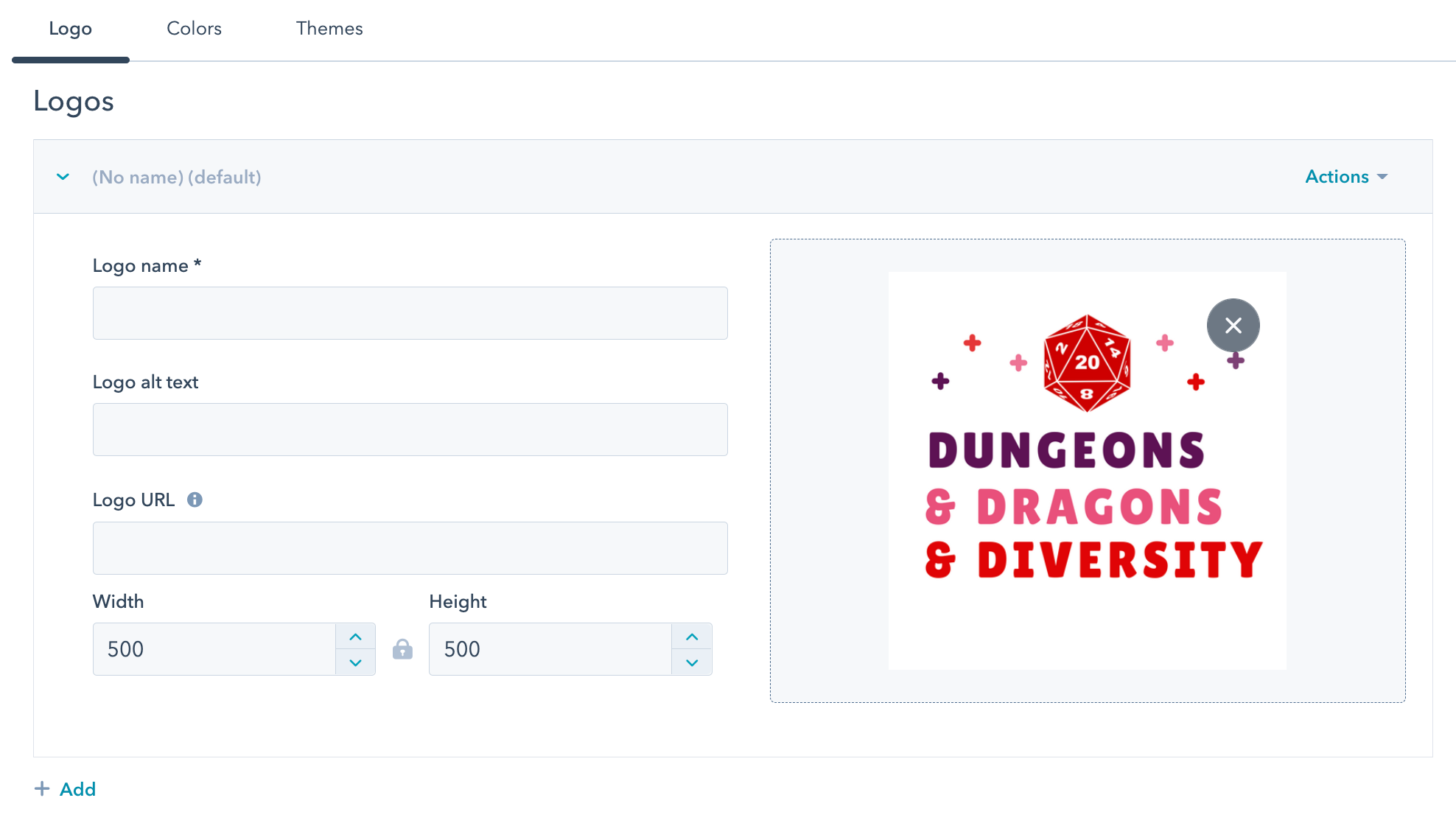
- 新規ロゴを追加するには、Logosセクションの+ Addをクリックします。
- 新規ロゴを追加する:
- ファイルツールから既存の画像をロゴとして追加する場合は、[画像を参照]をクリックします。右側のパネルで、画像をクリックします。
- 新しい画像を追加する場合は、[アップロード]をクリックし、パソコンから画像を追加します。
- [ロゴ名]フィールドに、ロゴの名前を入力します。このフィールドは必須です。
- [ロゴのaltテキスト]フィールドに、検索エンジンおよびスクリーンリーダー向けのロゴの説明を入力します。これにより、サイトのアクセシビリティーとSEOが向上します。ウェブサイトのアクセシビリティーについては、HubSpotの開発者向けドキュメントをご覧ください。
- ロゴにクリック可能なリンクを設定する場合は、[ロゴURL]フィールドにURLを入力します。
- ロゴのサイズを変更する場合は、[幅]フィールドまたは[高さ]フィールドに、新しい寸法を入力します。他のフィールドは画像の比率を保つように自動的に調整されます。
- 別のロゴを追加するには、[ロゴ]セクションの下部にある[+追加]をクリックします。
- 既存の画像を削除するには、画像にマウスポインターを合わせ、右上隅の[X]をクリックします。ロゴを削除するには、Actionsドロップダウンメニューをクリックし、Deleteを選択します。

- ロゴの編集が完了したら、左下の[保存]をクリックします。

ファビコンを編集する
アカウント設定で、ウェブサイトのファビコン(ブラウザーのタブ内でページタイトルの横に表示される小さな画像)をカスタマイズすることができます。ファビコンはHubSpotでホスティングされているコンテンツにのみ適用されます。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで[アカウントの既定値]をクリックします。
- [ブランディング]タブをクリックします。
- 編集するブランドキットをクリックします。
- 新しいファビコンを追加するには、[ファビコン]セクションで[+追加]をクリックします。
- 新しいファビコンを追加します。
- ファイルツールから既存の画像をファビコンとして追加する場合は、[画像を参照]をクリックします。右側のパネルで、画像をクリックします。
- 新しい画像をファビコンとして追加する場合は、[アップロード]をクリックし、パソコンから画像を追加します。
注:最適な結果を得るには、.ico、.gif、.pngのいずれかのファイル形式で48×48ピクセルの画像としてファビコンを保存してください。
- [ファビコン名]フィールドに、ファビコンの名前を入力します。
![]()
- ファビコンの編集が完了したら、左下の[保存]をクリックします。
ブランドカラーを編集する
設定で、コンテンツエディターおよびスケジュール設定ページ、見積もり、コミュニケーションチャネルに表示されるブランドカラーを設定できます。ブランドカラーは、セールステンプレートおよびEメールには表示されません。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで[アカウントの既定値]をクリックします。
- [ブランディング]タブをクリックします。
- 編集するブランドキットをクリックします。
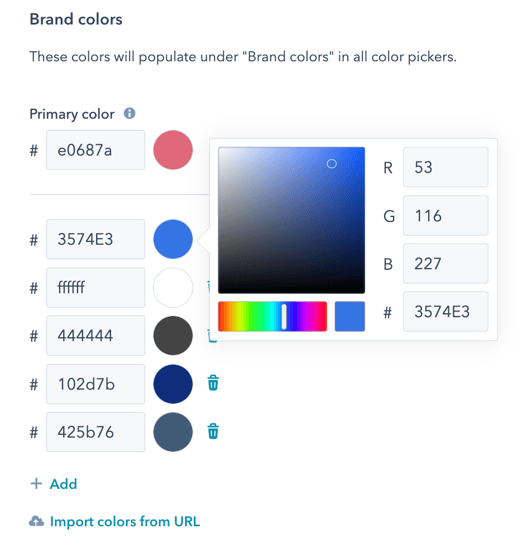
- [自分のブランドキット]セクションで、[色]タブをクリックします。
- 基本色を設定するには、16進数コードを入力するか、カラーパレットをクリックして色を選択します。基本色は、スケジュール設定ページ、見積もり、コミュニケーションチャネルで使用されます。
- さらにブランドカラーを追加する場合は、[+追加]をクリックして、16進数コードを入力するか、カラーパレットをクリックして、色を選択します。プライマリ以外の色を削除するには、色の横にあるdelete削除アイコンをクリックします。

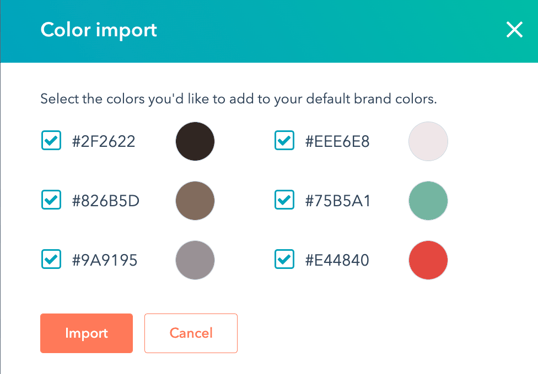
- 既にブランドカラーを使用しているライブページから色をインポートすることもできます。
- URLからインポートカラーをクリックします。
- ダイアログボックスで、ブランドカラーを使用したページのURL を入力し、Find colorsをクリックします。
- スキャンが終了したら、インポートしない色の横にあるチェックボックスをオフにして、[インポート]をクリックします。