- ヘルプセンター
-
- CRM&Sales Hub HubSpot CRMとSales Hubに関する質問や回答の投稿はこちらです。
- Marketing Hub HubSpotのマーケティングツールの使い方やインバウンド戦略についての質問や議論はこちらです。
- Service Hub Service Hubに関する質問やカスタマーサービスの専門知識についての投稿はこちらです。
- 上位回答者 上位回答者の投稿から、HubSpotの効果的な活用方法を学ぶことができます。
- ご意見・ご提案 HubSpotプラットフォームの改善につながるご意見やご提案の検索、投稿、投票ができます。(英語)
- 開発者向け HubSpotを利用している開発者同士の交流や議論ができます。(英語)
- HubSpotユーザーグループ(HUG) お住まいの地域で開催されるユーザー会に参加できます。(英語)
コンテンツエディターでコンテンツを編集する
更新日時 2023年 11月 17日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
コンテンツエディターでは、ドラッグ&ドロップツールを使用して、ブログ記事やページのコンテンツの追加、編集、並べ替えを行うことができます。記事およびページの中には、ドラッグ&ドロップツールを使用できないものもあります。
モジュールを追加および編集する
モジュールとは、ウェブサイトのコンテンツを構成する個別ブロックのことです。リッチ テキスト モジュールなど、モジュールによっては複数のタイプのコンテンツを含めることができます。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
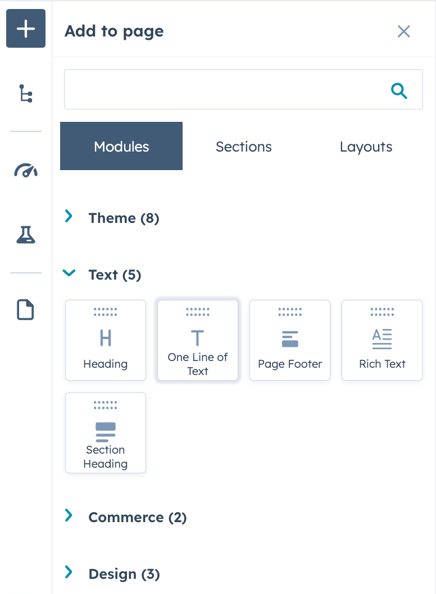
- 左のサイドバーで、add[追加]アイコンをクリックします。
- モジュールカテゴリーをクリックして展開し、目的のモジュールをクリックしたままコンテンツ内の所定の位置までドラッグします。

- モジュールの幅を調整するには、列の間にある垂直方向の区切りをクリックして任意の位置にドラッグします。
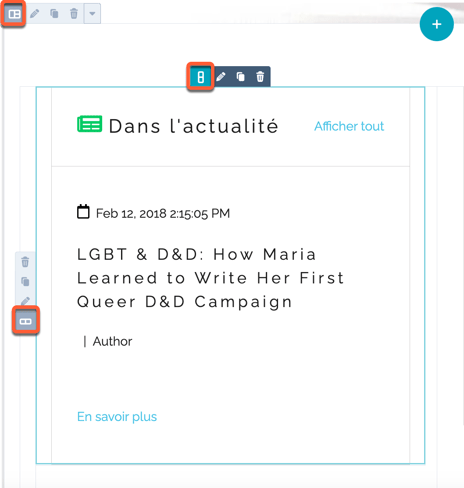
- モジュールを編集するには、コンテンツ内で対象のモジュールをクリックします。
- モジュールの複製をコンテンツに追加するには、モジュールにマウスポインターを合わせ、clonduplicate c複製アイコンをクリックします。
- コンテンツからモジュールを削除するには、モジュールにマウスポインターを合わせ、delete d deleteアイコンをクリックします。

セクションを使用する
セクションとは、複数の異なるモジュールをまとめたグループのことです。モジュールを空白のセクションレイアウトにドラッグすることで、再利用可能なページセクションを作成できます。開発者は、開発者向けドキュメントを使用して、再利用可能なセクションを作成することもできます。一度作成されたセクションは、同じテーマを使用していて、かつ、ドラッグ&ドロップ編集をサポートしている任意のページで使用できます。
注:一度に保存できる再利用可能なセクションは50個までです。新しい再利用可能なセクションを保存するには、既存の再利用可能なセクションを削除します。
セクションを作成する
セクションを作成するには、レイアウトを選択してから、そこにモジュールを追加します。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ページの上にカーソルを重ねて[編集]をクリックします。
- コンテンツエディターで、左のサイドバーにあるadd追加アイコンをクリックします。
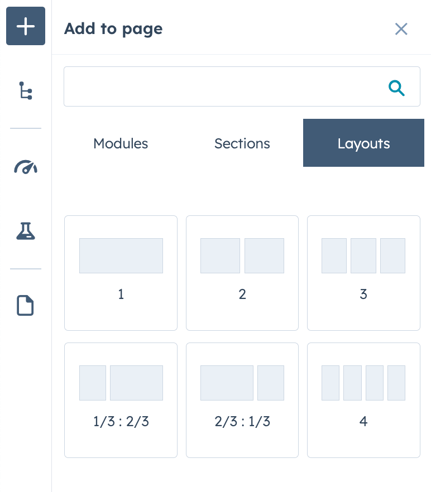
- [レイアウト]タブをクリックし、目的のレイアウトをクリックしたままページ上の所定の位置までドラッグします。

- 左のサイドバーにあるadd追加アイコンをクリックし、[モジュール]タブをクリックします。
- モジュールカテゴリーをクリックして展開し、目的のモジュールをクリックしたまま所定の位置までドラッグします。セクションに含めるモジュールごとにこの操作を繰り返します。
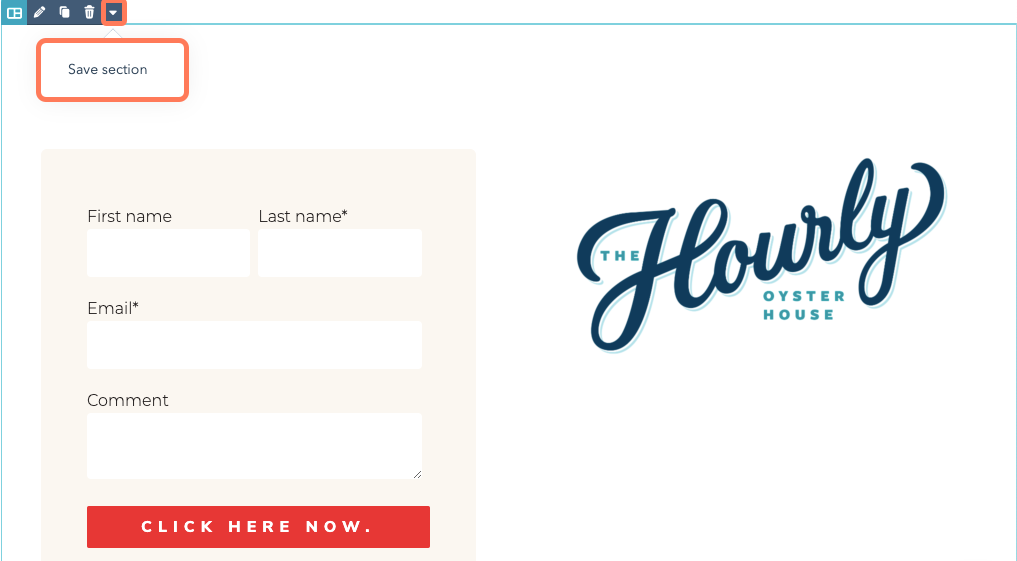
- セクションにマウスポインターを合わせ、downCaratダウンアイコンをクリックし、セクションを保存を選択します。
注:既存のページセクションや、レイアウトなしで作成されたセクションも、再利用可能なセクションとして保存できます。
- ダイアログボックスで、セクションの名前と説明を入力してから、[保存]をクリックします。
セクションを追加または削除する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ページの上にカーソルを重ねて[編集]をクリックします。
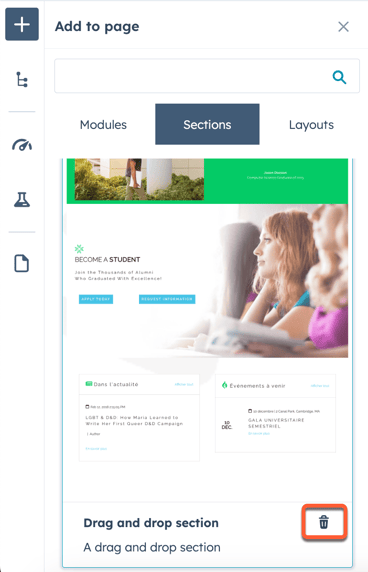
- コンテンツエディターで、左のサイドバーにあるadd追加アイコンをクリックし、[セクション]タブをクリックします。
- セクションタイプをクリックして展開します。
- 保存済み:コンテンツエディターで作成されて、さまざまなページで使用できるように保存されたセクション。
- テーマ:ページで使用されているテーマの開発者によって作成されたセクション。
- 目的のセクションをクリックしたままページ上の所定の位置までドラッグします。
注:スマートルールが含まれる保存済みセクションを追加すると、新しく追加されたセクションにそれらのルールが適用されます。スマートルールが適用されているセクションは、[スマート]としてラベル付けされます。
- 保存セクションからセクションを削除するには、そのセクションにマウスポインターを合わせ、delete削除アイコンをクリックします。ダイアログボックスで[削除]をクリックします。

コンテンツのスタイルを設定する
コンテンツエディターでは、サイドバーエディターの[スタイル]タブ上のスタイルオプション(パディング、マージンなど)を編集できます。モジュールやセクション、コンテンツの行や列のスタイルを編集できます。
カスタムモジュールおよびテーマで利用可能なスタイルオプションは、そのモジュールまたはテーマの開発者によって設定されています。モジュールとテーマのスタイルオプションについて詳しくは、開発者向けドキュメントをご覧ください。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- コンテンツエディターで、モジュールをクリックするか、要素のsectionセクション、row行、またはcolumn列アイコンをクリックします。

- サイドバーエディターで、[スタイル]タブをクリックします。
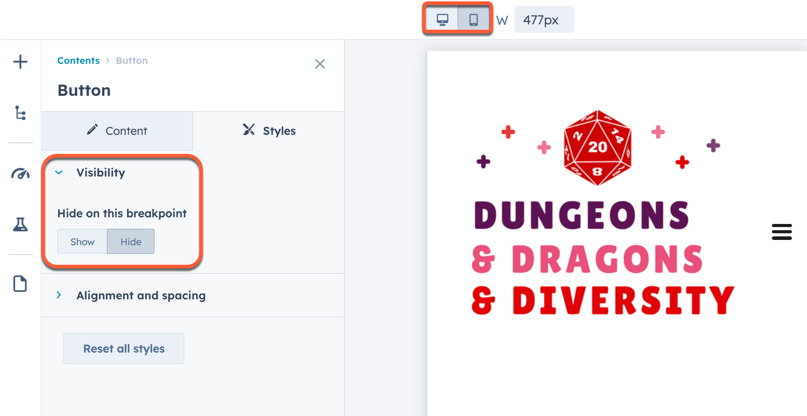
- 要素を非表示にするには:
- [共有範囲]セクションをクリックして展開します。
- [このブレークポイントで非表示]セクションで、[非表示]をクリックします。デフォルトでは、パソコンとモバイルのビューでモジュールを非表示にします。
- モバイルまたはパソコンのみにモジュールを表示するには、ページ上部のmobile モバイルまたはdesktopパソコンアイコンをクリックしてください。[共有範囲]セクションをクリックして展開します。[このブレークポイントで非表示]セクションで、[表示]をクリックします。これにより、選択されたデバイスタイプでモジュールが表示されるようになりますが、それ以外では非表示になります。
- パディングとマージンを設定するには:
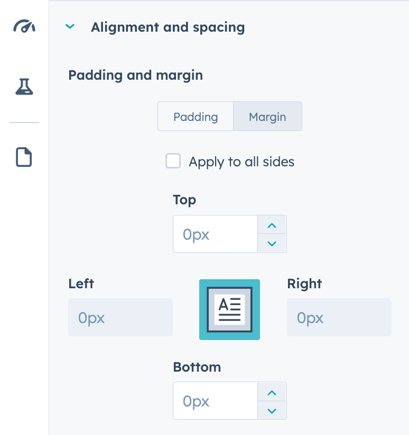
- [位置合わせとスペース]セクションをクリックして展開し、[パディング]または[マージン]をクリックします。
-
- 上下左右の全てのサイドに均一のスペースを追加するには、[全てのサイドに適用]チェックボックスをオンにして、[上]、[左]、[右]、または[下]フィールドのいずれかにピクセル単位で値を入力します。
- 上下左右のサイドごとに異なるパディングを追加するには、[上]、[左]、[右]、[下]の各フィールドにピクセル単位で値を入力します。

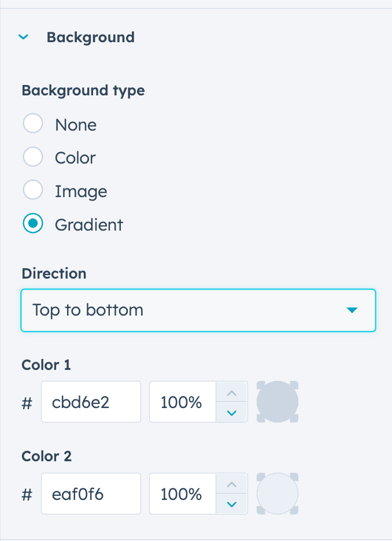
- 要素の背景を設定するには、[背景]セクションをクリックして展開し、目的のオプションを選択します。
- なし:背景の色または画像を削除します。
- 色:背景色として使用する単一の色を設定します。16進値を入力するか、カラーパレットをクリックして色を選択してから、透明度の値を入力します。
- 画像:背景として画像を設定します。[アップロード]をクリックしてコンピューターから画像を追加するか、[画像を参照]をクリックしてファイルの中から画像を選択します。
- グラデーション:背景として2色のグラデーションを設定します。[方向]ドロップダウンメニューをクリックし、グラデーションの方向を選択します。それぞれの色について、16進値を入力するか、カラーパレットをクリックして色を選択してから、透明度の値を入力します。

注:[スタイル]タブに表示される正確なオプションは、特にカスタムモジュールでは異なる場合があります。カスタムモジュールのスタイルオプションについて詳しくは、開発者向けドキュメントをご覧ください。
コンテンツを管理する
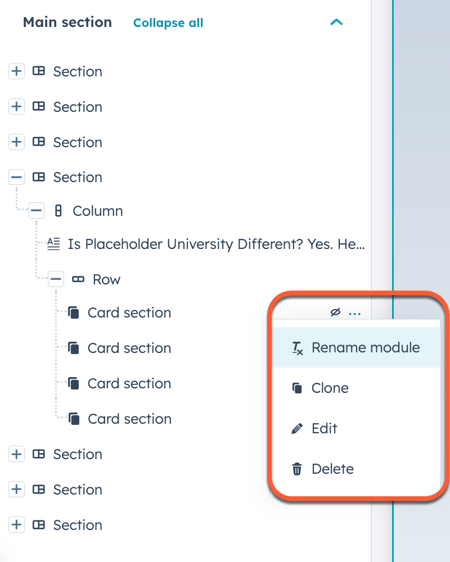
サイドバーエディターでは、コンテンツのセクション、行、列、モジュールの概要を見ることができます。この概要で、要素の名前変更、編集、複製、削除を行ったり、要素を非表示にしたりすることができます。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ページの上にカーソルを重ねて[編集]をクリックします。
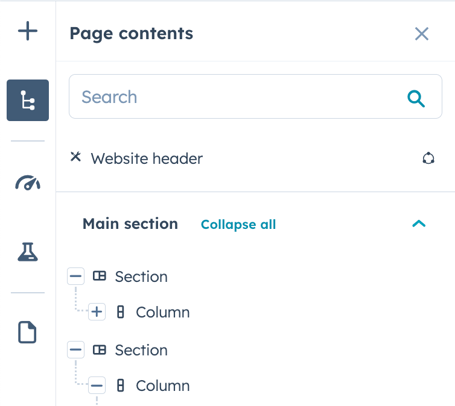
- 左のサイドバーで、siteTree[コンテンツ]タブをクリックします。
- サイドバーエディターで表示するページ要素を管理できます。
- ページのセクションのみを表示するには、[全て折りたたむ]をクリックします。これにより、全ての行、列、モジュールが折りたたまれ、サイドバーエディターにページのセクションだけが表示されるようになります。
- ページ上の全てのコンテンツを表示するには、[全て展開]をクリックします。これにより、サイドバーエディターに全てのセクション、行、列、モジュールが表示されます。
- 個々のページ要素やコンテナーを表示するには、その名前の横にある+ プラス記号をクリックします。
- 要素やコンテナーを非表示にするには、その名前の横にある- マイナス記号をクリックします。

- また、ページ要素の編集、名前変更、複製、削除を行ったり、要素を非表示にしたりすることもできます。
- 要素を編集するには、その要素の名前をクリックします。
- 要素の名前を変更するには、名前の横にあるellipses3つのドットをクリックし、[[要素]の名前を変更]を選択します。表示されるダイアログボックスで、要素の名前を入力し、[保存]をクリックします。
- 要素を複製するには、名前の横にあるellipses3つのドットをクリックし、[複製]を選択します。これにより、まったく同じコピーが要素の横に作成されます。
- 要素を削除するには、名前の横にあるellipses3つのドットをクリックし、[削除]を選択します。
- モジュールを非表示にするには、hide非表示アイコンをクリックします。これにより、コンテンツプレビューではモジュールが非表示になりますが、サイドバーエディターでは非表示になりません。ページ上で非表示になっているモジュールを表示するには、view disp表示アイコンをクリックします。