お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
ページのスタイル指定のソースを理解する
更新日時 2023年 6月 28日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
HubSpotではコンテンツのスタイリングを追加できる場所が複数あり、追加された場所に応じて特定の順序で適用されます。ここでは、スタイル指定の適用方法、公開中のページ上でスタイル指定を見つける方法、デザイン編集でヘルプを要求する方法を説明します。
スタイル指定の適用方法を理解する
HubSpot内のCSSスタイル指定は、後述するように、それがHubSpotで設定されている場所に基づいて順序正しく適用されます。たとえば、グローバルスタイルシートで設定されたスタイル指定は、特定のページで設定されたスタイル指定によって上書きされます。
- カスタムモジュールCSS
- モジュールに添付されたスタイルシート。
- モジュールのCSSセクションに追加されたCSS。
- require_cssブロック内のモジュールのHubLマークアップ内のCSS
- require_cssブロックを介してテンプレートに追加されたスタイルシート
- HubSpotの既定のスタイルシート(例:layout.css)
- テンプレートに添付されたスタイルシート

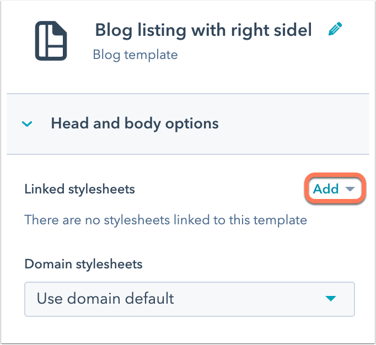
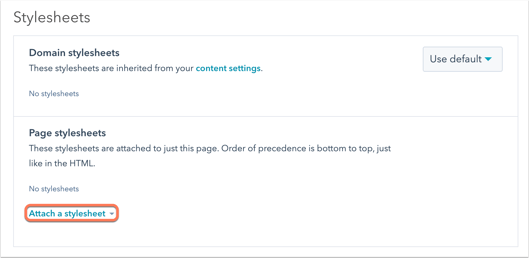
- ページの設定タブに添付されているスタイルシート

- 全ドメインの設定でスタイルシートが添付されます。
- 特定のドメインの設定に添付されたスタイルシート
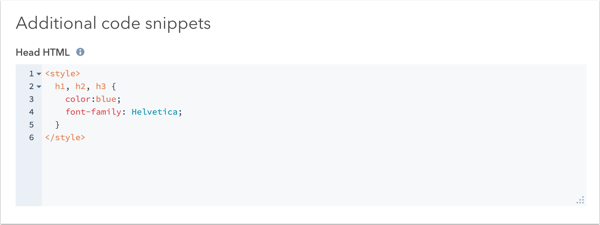
- <style>タグ内に CSSを追加しています。例えば、ウェブサイト設定、ページ設定、テンプレートのヘッドHTMLなどです。

- ページエディターで追加したスタイル。HubSpotは、これらのスタイルに「!important」タグを追加することもあります。!importantタグとスタイル指定に影響を及ぼす方法の詳細を確認してください。

プレビューまたは公開中のページでスタイル指定を検索する
ブラウザーで開発者ツールを使用して、ライブウェブサイトまたはプレビューページに適用されるスタイルを調べることができます。ブラウザーによって、スタイル指定をトラブルシューティングする方法が若干異なります。
Google Chromeでスタイル指定を見つけるには、次の手順を実行します。
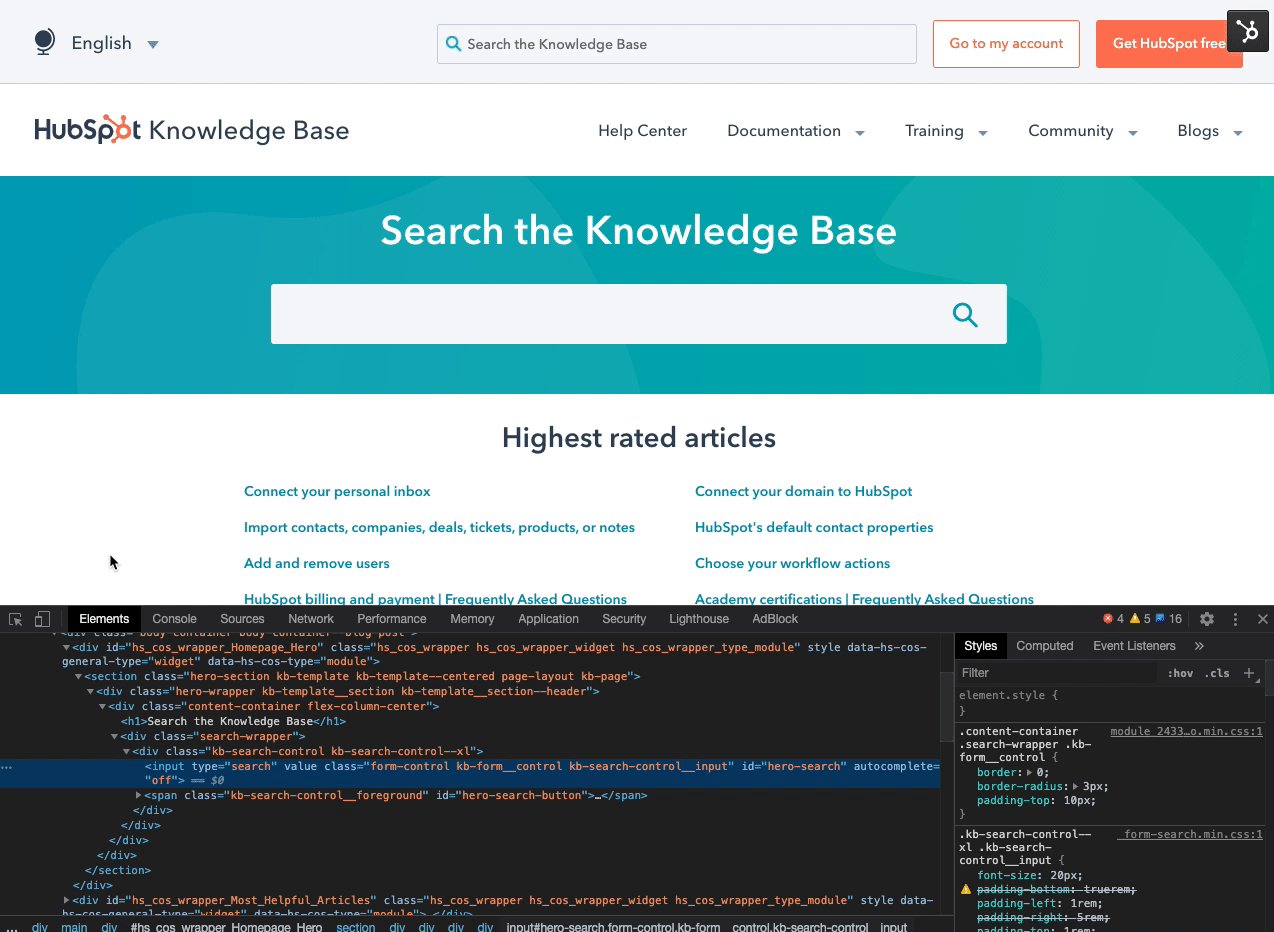
- プレビューまたは公開中のページで、調査する要素を右クリックしてから、[検査]を選択します。
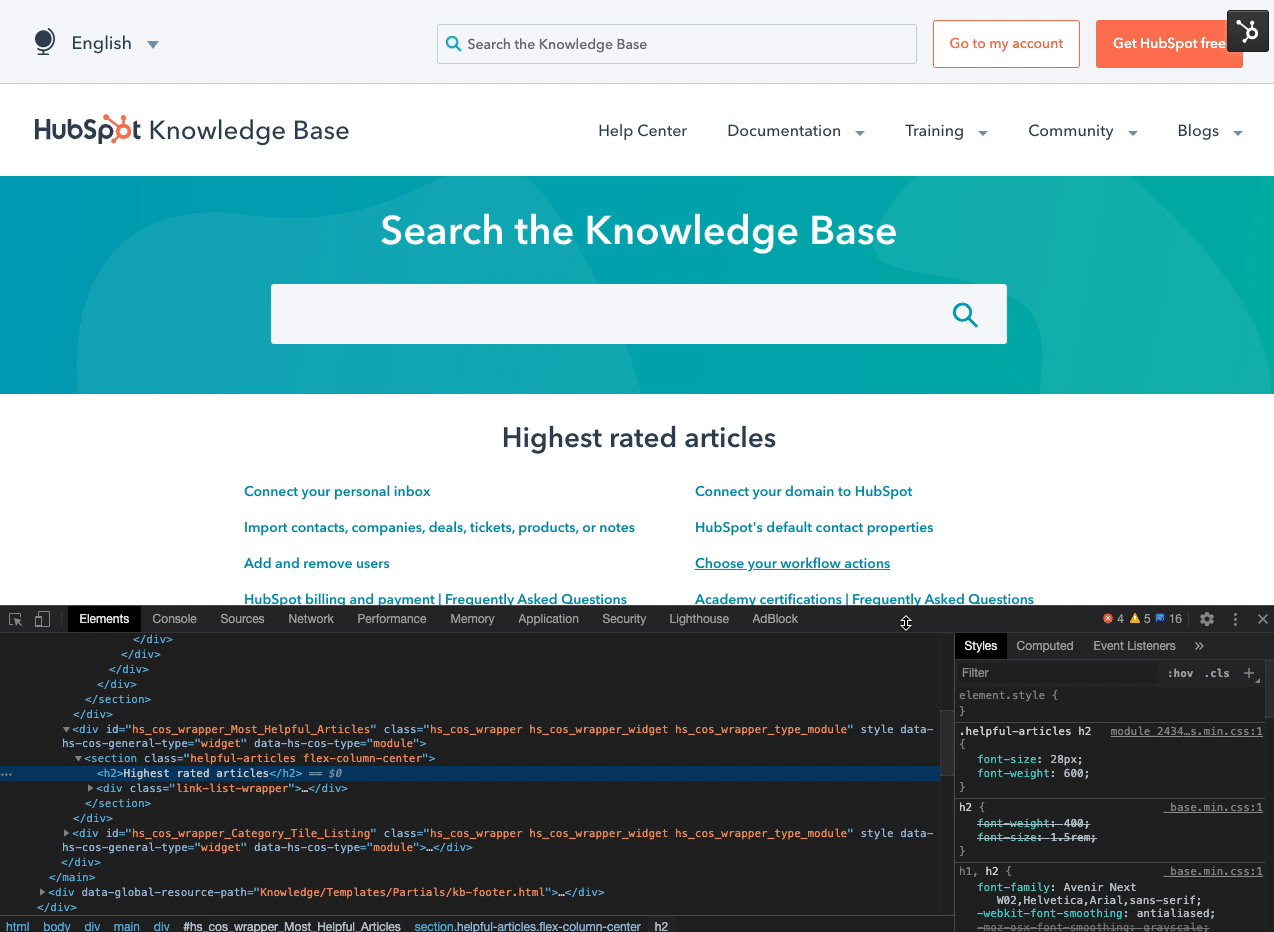
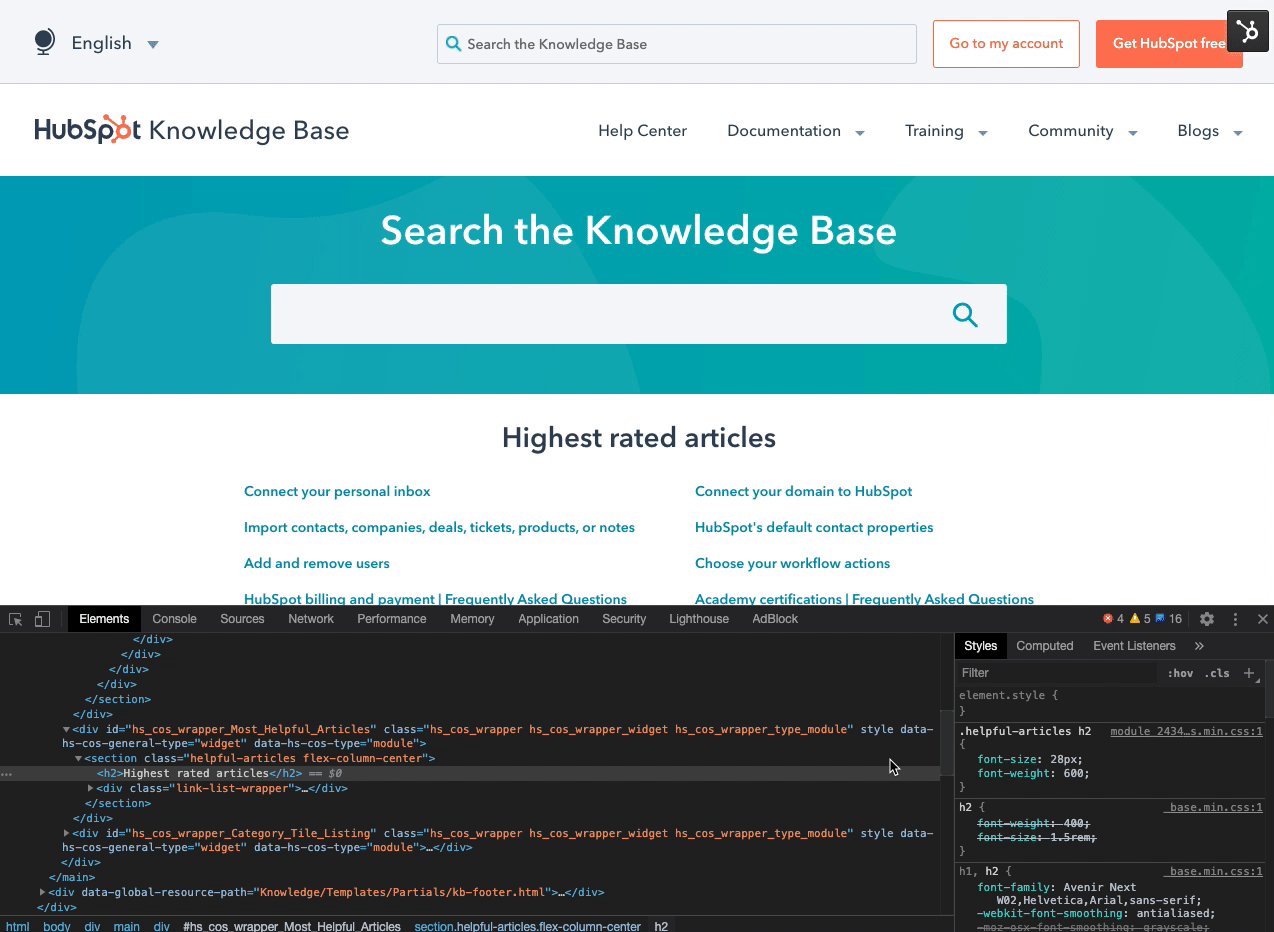
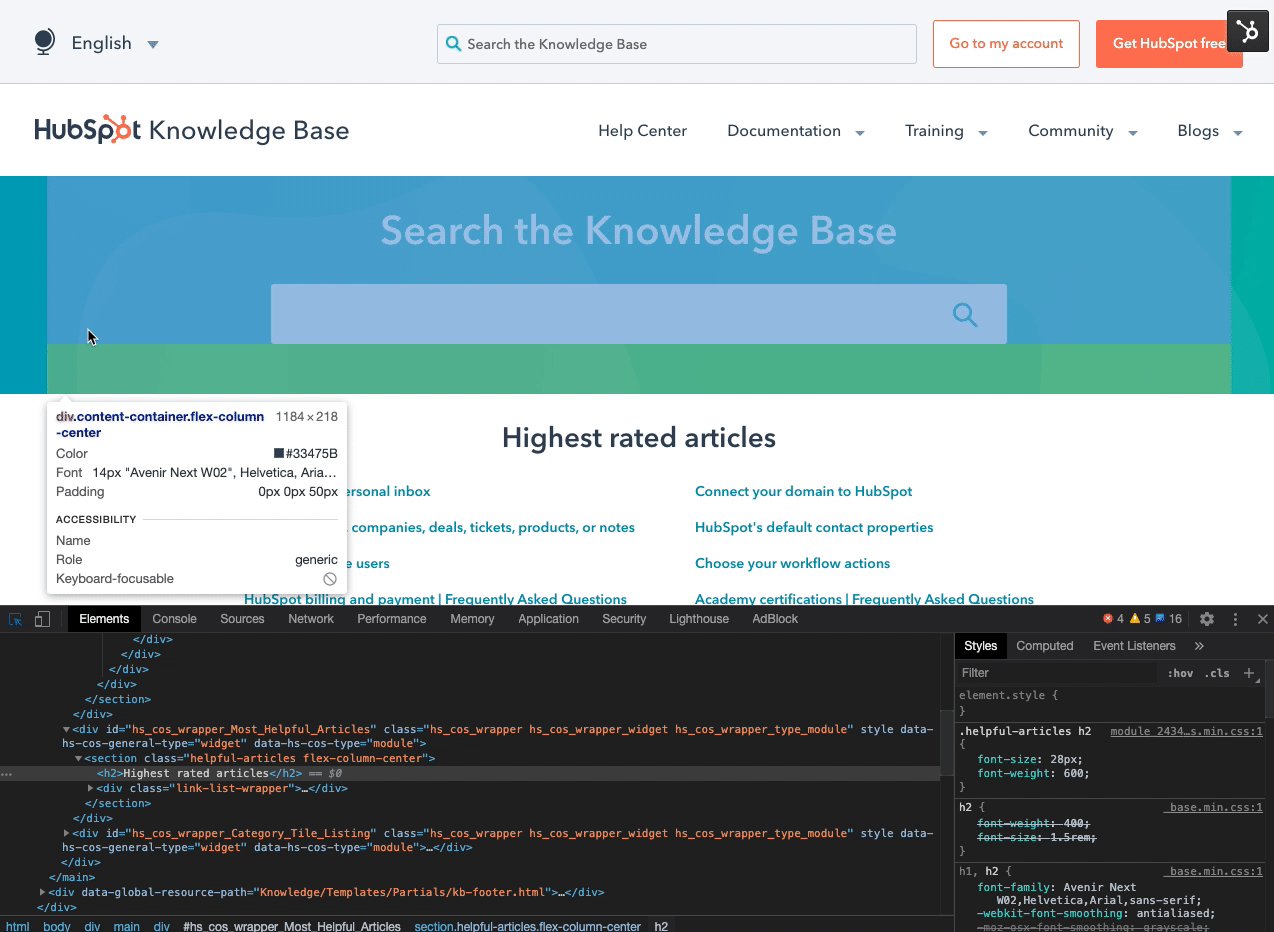
- 左側の[要素]ペインに、ページのHTMLが表示されます。要素をクリックしてそのスタイルを表示することも、ペイン左上にあるカーソルアイコンを使用してオンページ要素をクリックすることもできます。

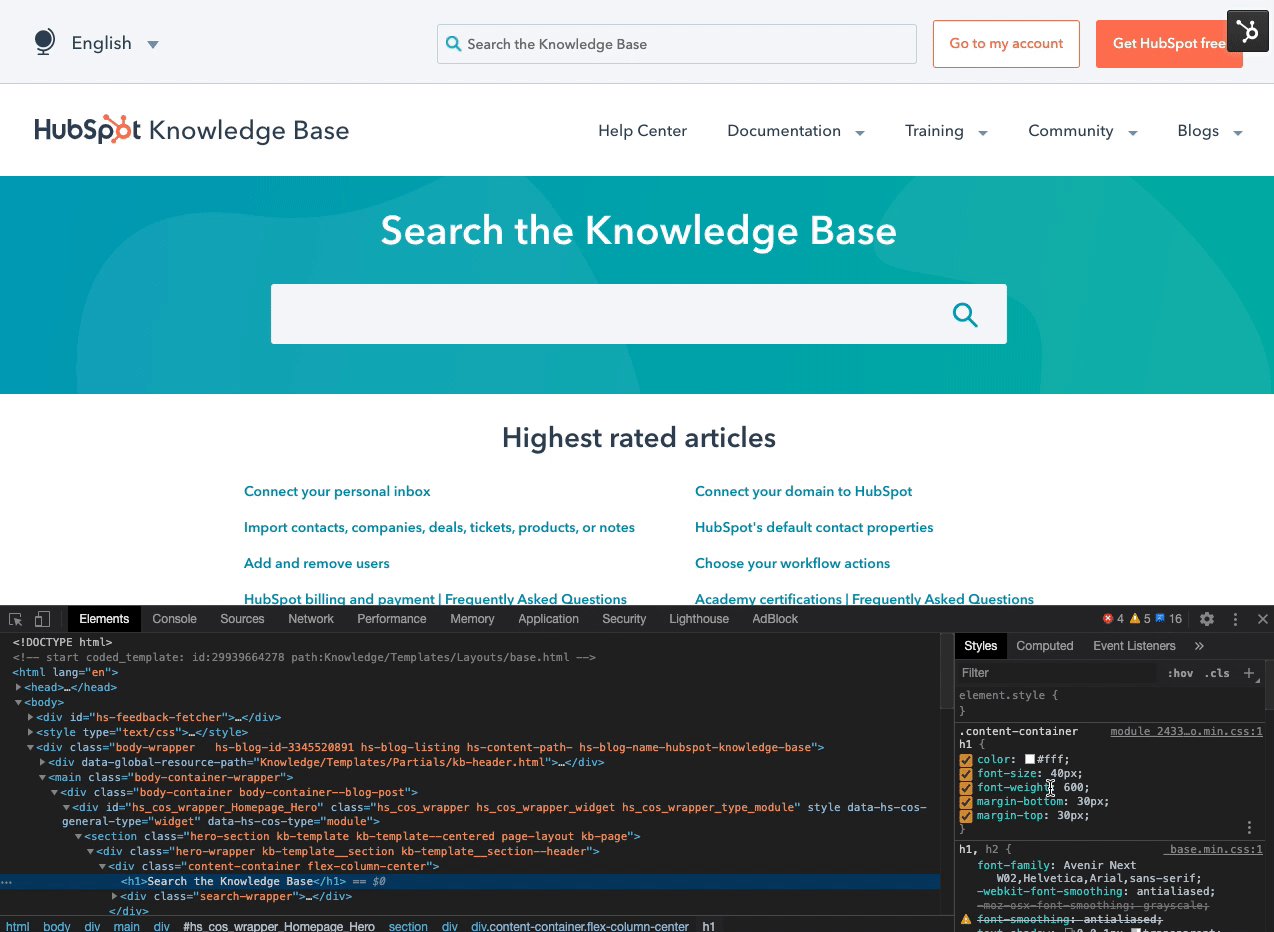
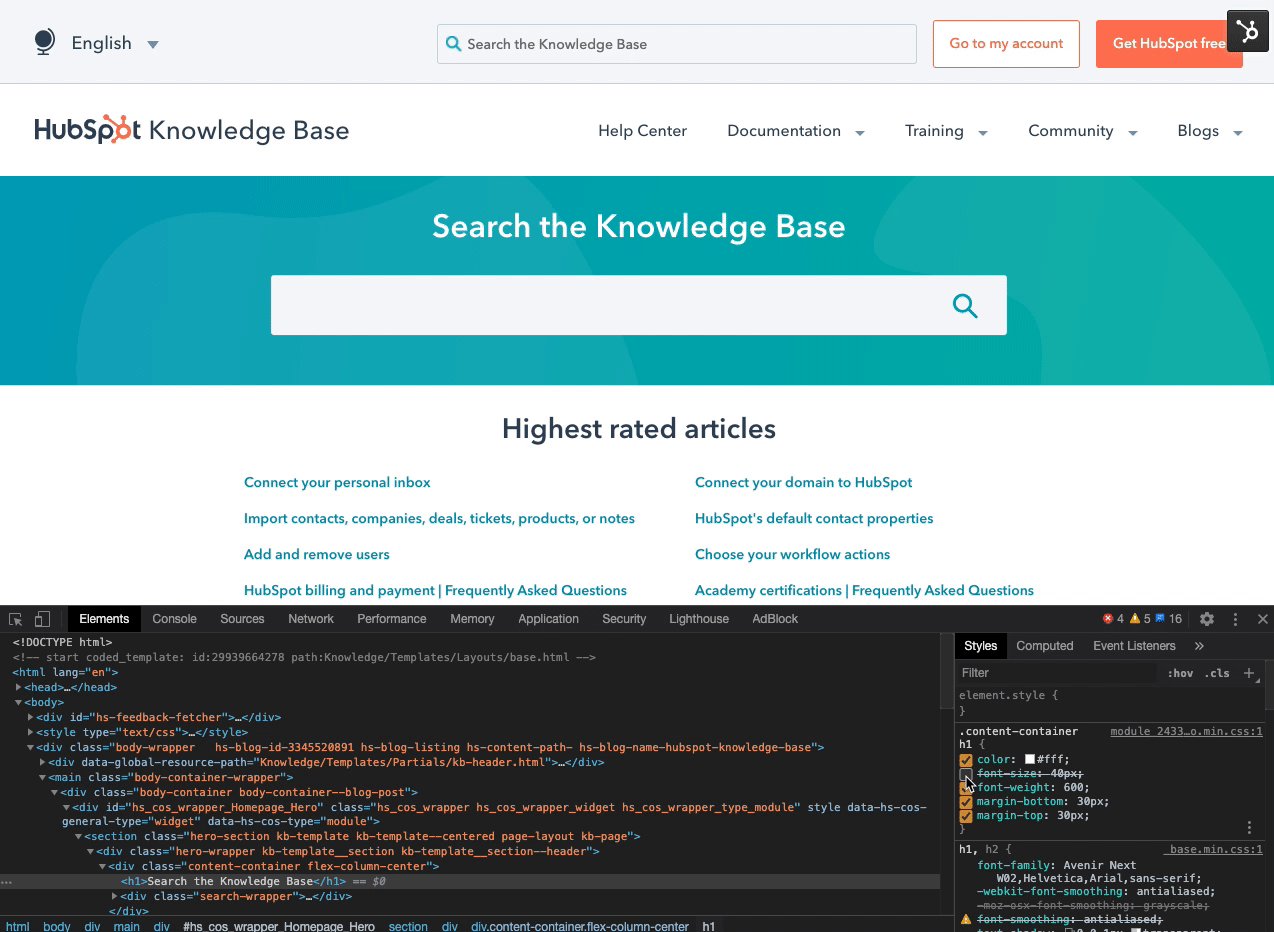
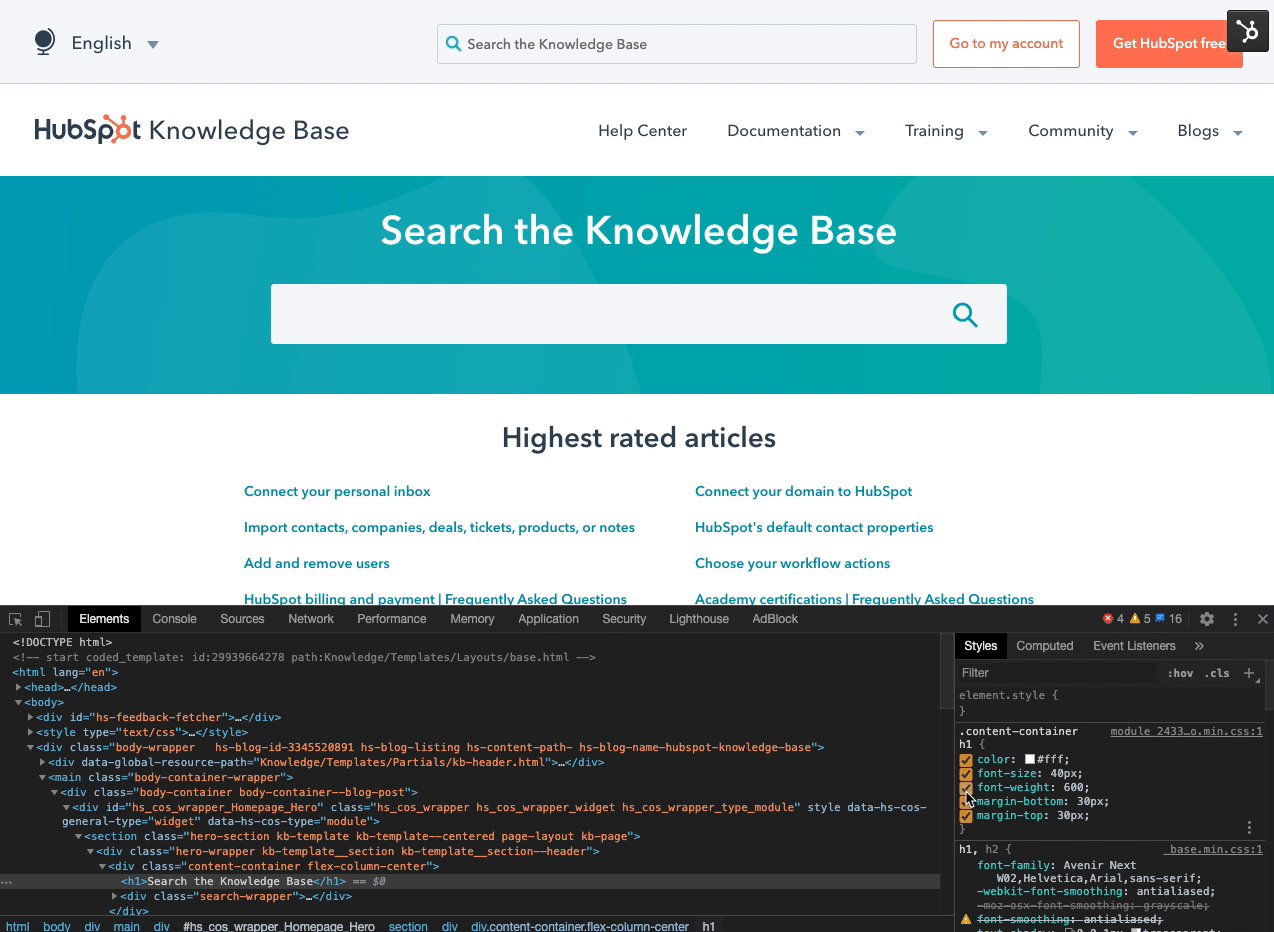
- 右側の[スタイル]ペインに、その要素に適用されるすべてのスタイルが表示されます。各スタイルの横にあるチェックボックスをオンにしてからオフにすると、スタイルを削除して適用できます。これにより、どのスタイルルールを変更すべきかを絞り込むことができます。

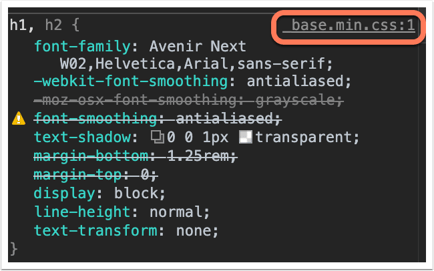
- CSSルールの右側に、そのスタイルのソース名が表示されます。これにより、スタイル指定がどこから来ているかがわかります。ソース名の上にカーソルを置くと、完全な名称が表示されます。
- スタイル指定がスタイルシートから来ている場合は、そのスタイルシートの名前がインスペクター内のCSS宣言の横に表示されます。その後、デザインマネージャーに移動してスタイルシートを見つけ、必要に応じて編集することができます。

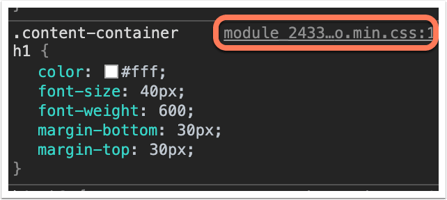
- ソース名が「module」で始まっている場合は、スタイル指定がモジュールのCSSから来ている可能性があります。ソース名にカーソルを合わせると、モジュールのフルネームが表示されます。

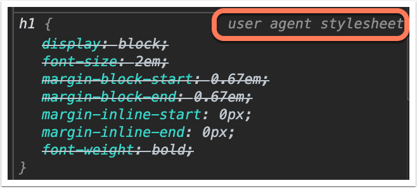
- ソース名が「User agent stylesheet」である場合は、CSSがブラウザーの既定のスタイル指定の一部です。これは、<p>、<h1>、<h2>、<span>、<div>などの一般的なHTMLタグスタイル指定の場合に最もよく見られます。このスタイリングは、ブラウザーがその要素の一般的なスタイリングルールを見つけられなかった場合に適用されますが、その要素に独自のスタイルを追加することで上書きすることができます。

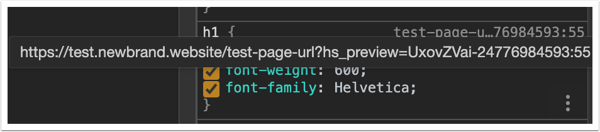
- ソース名がページURLである場合は、CSSがページ上の<style>タグ内から来ています。例えば、ページやテンプレートのヘッドHTMLにスタイリングを設定することができます。

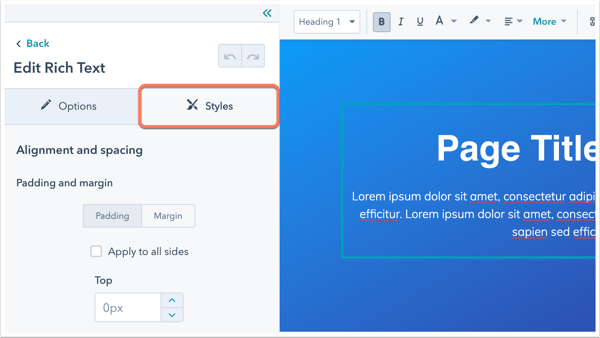
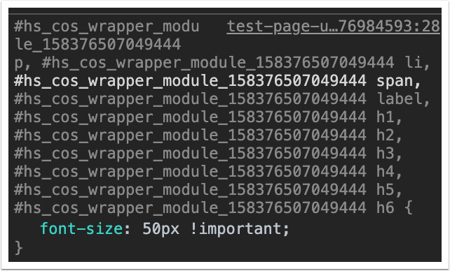
- ソース名がページURLであり、スタイル指定が「#hs_cos_Reppar_module_number_number」を対象にしている場合は、スタイル指定がページエディターの[スタイル]タブで設定されている可能性があります。HubSpotは、このようなスタイルに「!important」タグを追加します。importantタグの詳細と、タグがスタイリングに与える影響について説明します。

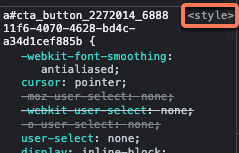
- もし、ソース名が<style>の場合、スタイリングは自動的に要素に含まれる可能性があります。多くの場合、CTAやミーティングウィジェットなど、埋め込み可能なHubSpotアセットのエディタで設定されたスタイリングが原因です。

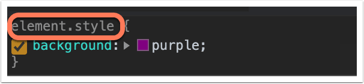
- CSSがインラインで設定されている場合は、「element.style」がインスペクターの宣言の横に表示されます。インラインスタイリングとは、ページのHTMLソースコードやテンプレートのインラインスタイリングフィールドに直接追加するスタイリングのことです。例えば、ソースコードのインラインスタイリングは次のように表示されます。<p style="background:purple;">ハローワールド</p> .

- スタイル指定がスタイルシートから来ている場合は、そのスタイルシートの名前がインスペクター内のCSS宣言の横に表示されます。その後、デザインマネージャーに移動してスタイルシートを見つけ、必要に応じて編集することができます。
ページの検査方法の詳細については、ウェブブラウザーのヘルプドキュメントを参照してください。
デザイン編集でヘルプを要求する
HubSpotテンプレートまたはスタイルシートを変更するための最適なリソースは、オリジナルのテンプレートデザイナーです。ただし、トラブルシューティングHTMLおよびCSSの使いやすさに応じて、コンテンツスタイル指定で追加のヘルプを要求するためのさまざまなリソースが用意されています。
- テンプレート上のデザインに関する問題をトラブルシューティングするためにインスペクターツールが使いやすい場合:
-
- コードに関するヒント、アドバイス、トラブルシューティングが必要な場合は、コミュニティーのCMS開発フォーラムを検索し、メッセージを投稿してください。
- CMSフレームワークのチュートリアル、ガイド、概要については、CMSリファレンスドキュメントを参照してください。
- CMS開発者コミュニティーSlackで、HubSpotのプロダクトチームやHubSpotのその他の開発者とつながります。
- テンプレート内のHTMLとCSSの読み取りや編集がしづらい場合:
-
- Webサイトデザインの専門知識を持つHubSpotの認定パートナーと連携して、テンプレートのカスタマイズをお手伝いします。
- スターターテンプレートやテーマテンプレートを使って、コードを書かずにページスタイルを編集することができます。
- アセットマーケットプレイスから購入したテンプレートを使用する場合、デザイナーにコンタクトを取るは、ページのデザインに関するご質問をお受けしています。
Landing Pages
Blog
Design Manager
Account Settings
Website Pages
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
