- Central de ajuda
-
- Biblioteca de conteúdo da Academy (em inglês) Uma biblioteca completa de videoaulas e cursos de certificação on-line e gratuitos da Academy.
- Cursos de certificação da Academy (em inglês) Uma coleção de lições e exercícios práticos para obter uma certificação reconhecida pelo setor sobre as ferramentas e estratégia da HubSpot.
- Treinamento presencial (em inglês) Agende um treinamento presencial para obter uma experiência prática e personalizada da HubSpot.
-
- CRM e Sales Hub Faça e responda a perguntas sobre o HubSpot CRM e o Sales Hub.
- Marketing Hub Discuta e conheça as ferramentas de marketing e a estratégia de inbound da HubSpot.
- Service Hub Conheça o Service Hub e compartilhe a sua experiência do serviço.
- Conheça os especialistas Saiba como aproveitar ao máximo o HubSpot com especialistas na ferramenta.
- Envie suas ideias (em inglês) Pesquise, vote e envie ideias para melhorar a plataforma HubSpot.
- Desenvolvedores da HubSpot (em inglês) Faça perguntas e conecte-se aos usuários que desenvolvem o HubSpot.
- Grupos de usuários da HubSpot (em inglês) Reúna-se regularmente com sua comunidade local de usuários da HubSpot.
Editar conteúdos no editor de conteúdos
Ultima atualização: Outubro 30, 2023
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
No editor de conteúdos, pode utilizar ferramentas de arrastar e largar para adicionar, editar e reorganizar o conteúdo das publicações e páginas do seu blogue. As ferramentas de arrastar e largar não estão disponíveis para alguns posts e páginas.
Adicionar e editar módulos
Os módulos são blocos individuais de conteúdo do sítio Web. Alguns módulos, como os módulos de rich text , podem conter vários tipos de conteúdo.
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Passe o cursor do mouse sobre o conteúdo e clique em Editar.
- add Adicionar.
- Clique para expandir uma categoria de módulo e, em seguida, clique num módulo e arraste-o para a sua posição no conteúdo. .

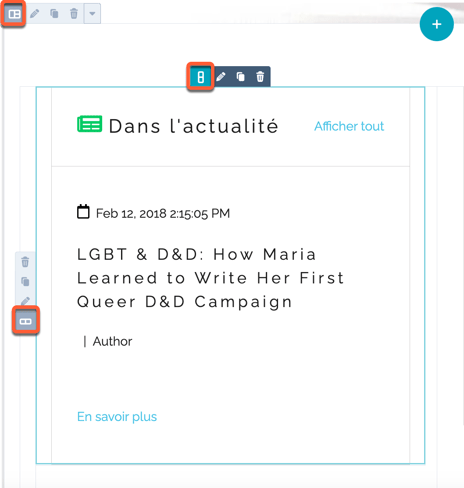
- Para ajustar a largura de um módulo, clique no divisor vertical entre colunas e arraste-o para a posição correcta.
- Para editar um módulo, clique no módulo no seu conteúdo.
- Para adicionar uma cópia de um módulo ao seu conteúdo, passe o cursor do rato sobre o módulo e clique no ícone clonduplicate cclone .
- Para remover um módulo do seu conteúdo, passe o cursor sobre o módulo e clique no ícone delete ddelete .

Utilizar secções
As secções são grupos maiores constituídos por diferentes módulos. Pode criar secções de página reutilizáveis arrastando módulos para uma apresentação de secção em branco. Os programadores também podem criar secções reutilizáveis utilizando a nossa documentação para programadores . Uma vez criadas, as secções podem ser utilizadas em qualquer página que utilize o mesmo tema e que suporte a edição por arrastar e largar
Nota: não podem ser guardadas mais de 50 secções reutilizáveis de cada vez. Para guardar uma nova secção reutilizável, elimine uma secção reutilizável existente.
Criar uma secção
Pode criar uma secção seleccionando um esquema e adicionando módulos ao mesmo.
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Passe o cursor do mouse sobre uma página e clique em Editar.
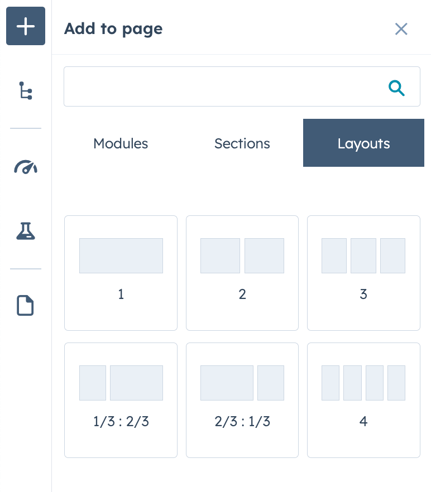
- No editor de conteúdos, clique no ícone add Adicionar na barra lateral esquerda.
- Clique no separador Layouts e, em seguida, clique num layout e arraste-o para o seu lugar na página.

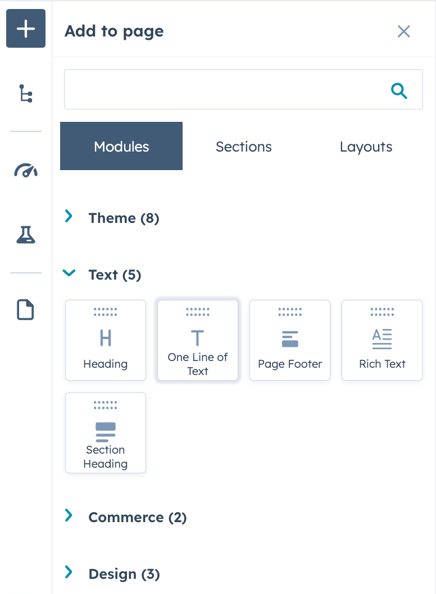
- Na barra lateral esquerda, clique no ícone add Adicionar e, em seguida, clique no separador Módulos .
- Clique para expandir uma categoria de módulo e, em seguida, clique num módulo e arraste-o para a sua posição. Repita o procedimento para cada módulo da sua secção.
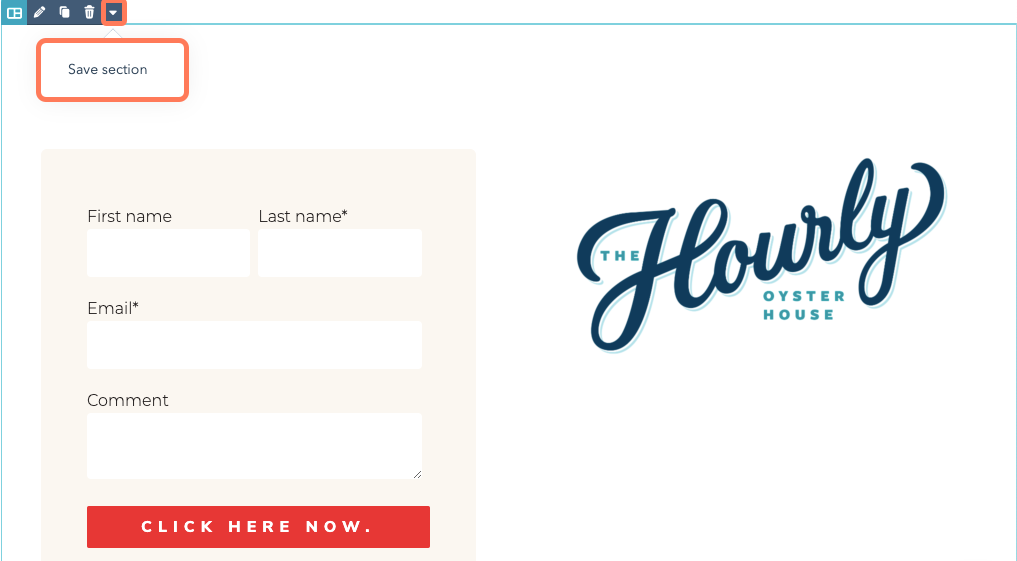
- Passe o cursor sobre a secção e clique no ícone downCarat para baixo e, em seguida, seleccione Guardar secção.
Nota: As secções de página existentes e as criadas sem um esquema também podem ser guardadas como secções reutilizáveis.
- Na caixa de diálogo, introduza um nome e uma descrição para a sua secção e, em seguida, clique em Guardar.
Adicionar ou eliminar uma secção
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Passe o cursor do mouse sobre uma página e clique em Editar.
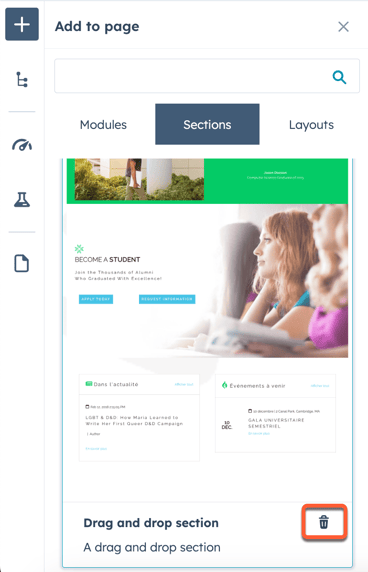
- No editor de conteúdos, clique no ícone add Adicionar na barra lateral esquerda e, em seguida, clique no separador Secções.
- Clique para expandir uma secção de tipo:
- Guardadas: secções criadas no editor de conteúdos, depois guardadas para utilização em diferentes páginas.
- Tema: secções criadas pelo programador do tema utilizado para a sua página.
- Clique numa secção de e, em seguida, arraste-a para a sua posição na página.
Nota: A adição de uma secção guardada que contenha regras inteligentes aplicará essas regras à secção recém-adicionada. Estas secções serão identificadas como Smart.
- Para eliminar uma secção das secções guardadas, passe o cursor sobre a mesma e clique no ícone de eliminação delete . Na caixa de diálogo, clique Excluir.

Conteúdo do estilo
No editor de conteúdos, pode editar as opções de estilo, como o preenchimento e as margens, no separador Styles do editor da barra lateral. Pode editar estilos para módulos e secções, bem como linhas e colunas de conteúdo.
As opções de estilo disponíveis para os módulos personalizados e os temas são definidas pelos criadores. Saiba mais sobre o módulo e as opções de estilo do tema na nossa documentação para programadores.
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blogue: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Passe o cursor do mouse sobre o conteúdo e clique em Editar.
- No editor de conteúdos, clique num módulo , ou num elemento section secção, row linha, ou column coluna ícone.

- No editor da barra lateral, clique no separador Styles .
- Para ocultar um elemento:
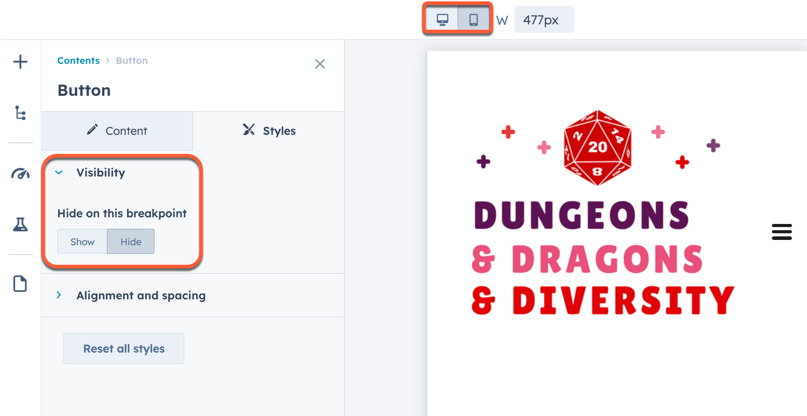
- Clique para expandir a secção Visibility .
- Na secção Hide on this breakpoint , clique em Hide. Por predefinição, isto irá ocultar o módulo nas visualizações para computador e telemóvel.
- Para mostrar o módulo apenas no telemóvel ou no computador, clique no ícone mobile mobile ou desktop desktop na parte superior da página. Clique para expandir a secção Visibility . Na secção Hide on this breakpoint , clique em Show. Isto mostrará o módulo no tipo de dispositivo selecionado, mas ocultá-lo-á nos restantes casos.
- Para definir o preenchimento e as margens:
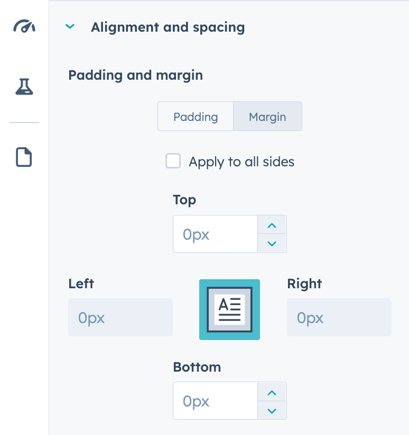
- Clique para expandir a secção Alinhamento e espaçamento e, em seguida, clique em Preenchimento ou Margem.
-
- Para adicionar um espaçamento uniforme a todos os lados, seleccione a caixa de verificação Aplicar a todos os lados e, em seguida, introduza um valor em pixels em qualquer campo.
- Para adicionar um preenchimento diferente a cada lado, introduza os valores em pixels nos campos Top, Left, Right, e Bottom .

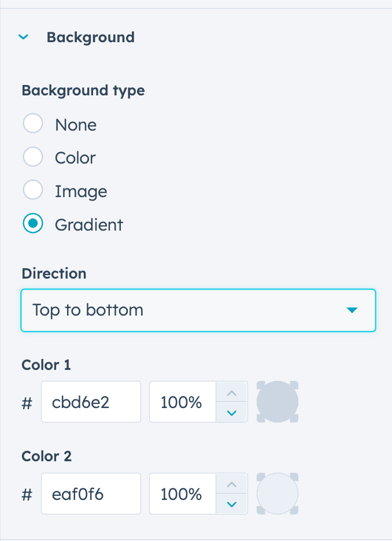
- Para definir o fundo de um elemento, clique para expandir a secção Fundo e, em seguida, seleccione uma opção:
- Nenhum: remove quaisquer cores ou imagens de fundo.
- Cor: define uma única cor como fundo. Introduza um valor hexadecimal , ou clique no seletor de cores c e seleccione uma cor , e, em seguida, introduza um valor de transparência .
- Imagem: definir uma imagem como fundo. Clique em Upload para adicionar uma imagem do seu computador, ou clique em Browse images para selecionar uma imagem dos seus ficheiros.
- Gradiente: define duas cores que se desvanecem em conjunto como fundo. Clique no menu pendente Direction e seleccione uma direção de gradiente . Para cada cor, introduza um valor hexadecimal , ou clique no seletor de cores c e seleccione uma cor , e, em seguida, introduza um valor de transparência .

Nota: as opções exactas que aparecem no separador Styles podem variar, especialmente para módulos personalizados. Saiba mais sobre as opções de estilo para módulos personalizados na nossa documentação para programadores.
Gerir o seu conteúdo
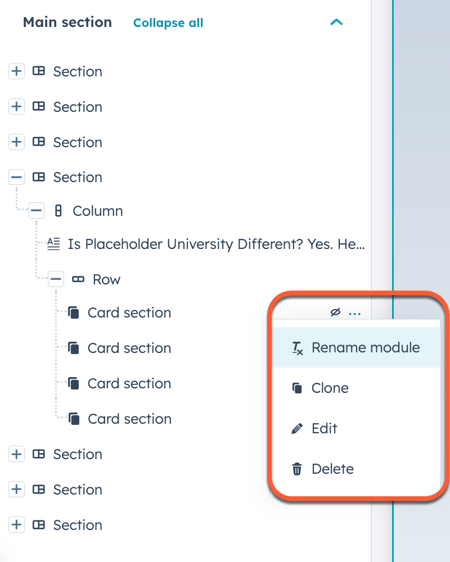
No editor da barra lateral, pode ver uma visão geral das secções, linhas, colunas e módulos do seu conteúdo. A partir daí, pode mudar o nome, editar, clonar, apagar ou ocultar os ficheiros:
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Passe o cursor do mouse sobre uma página e clique em Editar.
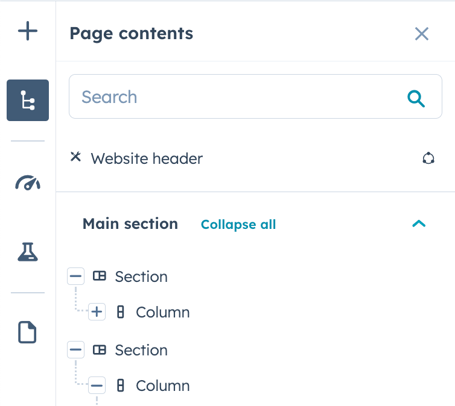
- Na barra lateral esquerda, clique no separador siteTree Contents .
- Pode controlar os elementos da página que são visíveis no editor da barra lateral:
- Para ver apenas as secções da sua página, clique em Recolher tudo. Isto irá recolher todas as linhas, colunas e módulos para que apenas as secções sejam visíveis no editor da barra lateral.
- Para ver todo o conteúdo da sua página, clique em Expandir tudo. Isto mostrará todas as secções, linhas, colunas e módulos no editor da barra lateral.
- Para visualizar um elemento ou contentor de página individual, clique no sinal de mais + junto ao respetivo nome.
- Para ocultar um elemento ou contentor, clique no sinal de menos junto ao respetivo nome.

- Também pode editar, mudar o nome, clonar, eliminar e ocultar elementos da página:
- Para editar um elemento, clique no seu nome .
- Para mudar o nome de um elemento, clique no ícone ellipses três pontos junto do seu nome e, em seguida, seleccione Mudar o nome de [elemento]. Na caixa de diálogo, introduza um nome para o elemento e, em seguida, clique em Guardar.
- Para clonar um elemento, clique no ícone ellipses três pontos junto ao seu nome e, em seguida, seleccione Clonar. Isto criará uma cópia exacta do elemento original adjacente a ele.
- Para eliminar um elemento, clique no ícone ellipses três pontos junto ao seu nome e, em seguida, seleccione Eliminar.
- Para ocultar um módulo, clique no ícone hide hide . Isto irá ocultar o módulo na pré-visualização do conteúdo, mas não no editor da barra lateral. Para apresentar um módulo oculto na página, clique no ícone view dispdisplay.