Incorporar um arquivo de mídia externa
Ultima atualização: Maio 23, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Você pode incorporar arquivos de mídia externos, como vídeos do YouTube, em um módulo de rich text em suas páginas, postagens de blog e artigos da base de conhecimento. Os vídeos também podem ser incorporados no módulo de vídeo em arrastar e soltar áreas de páginas ou o editor de e-mail arrastar e soltar.
Para rastrear interações com um vídeo, use as ferramentas de vídeo da HubSpot em vez de.
Tipos de mídia suportados
O recurso de incorporação oferece suporte a URLs no formato oEmbed, que é comum para a maioria dos tipos de mídia. As plataformas que usam o formato oEmbed incluem YouTube, Spotify e Vimeo. Para obter uma lista completa de provedores de mídia suportados, consulte o documentação oEmbed.
Arquivos de mídia com segurança adicional, como vídeos privados do YouTube, não são suportados.
Incorporar um arquivo de mídia externo em um módulo rich text
Observação: arquivos de mídia externa não podem ser incorporados em módulos de rich text em e-mails de marketing.
Você pode incorporar um arquivo de mídia em um módulo de rich text colando o URL diretamente no editor de rich text. Se você receber uma mensagem de erro ao adicionar o URL do seu arquivo de mídia, é recomendável inserir o código incorporado.
Incorporar um arquivo de mídia externa com um URL
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Central de conhecimento: Na sua conta da HubSpot, acesse Conteúdo > Central de Conhecimento.
- Clique no nome do seu conteúdo.
- No editor de conteúdo, clique no módulo de rich text.
- Cole o URL do arquivo de mídia no módulo de rich text. A visualização do arquivo de mídia deve ser preenchida automaticamente.
Incorporar um arquivo de mídia externo com um código de incorporação
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Central de conhecimento: Na sua conta da HubSpot, acesse Conteúdo > Central de Conhecimento.
- E-mail: Na sua conta HubSpot, acesse Marketing > E-mail marketing.
- Clique no nome da sua página.
- No editor de conteúdo, clique no botão módulo de rich text.
- Na barra de ferramentas de rich text, clique no botão Inserir menu suspenso e selecione Embutir.
- Na caixa de diálogo, insira o arquivo de mídia externo Código embutido. Será exibida uma visualização do seu arquivo.
- Clique em Inserir.
Formatar um arquivo de mídia externa
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Central de conhecimento: Na sua conta da HubSpot, acesse Conteúdo > Central de Conhecimento.
- Clique no nome do seu conteúdo.
- No editor de conteúdo, clique no botão módulo de rich text.
- Clique no arquivo incorporado.
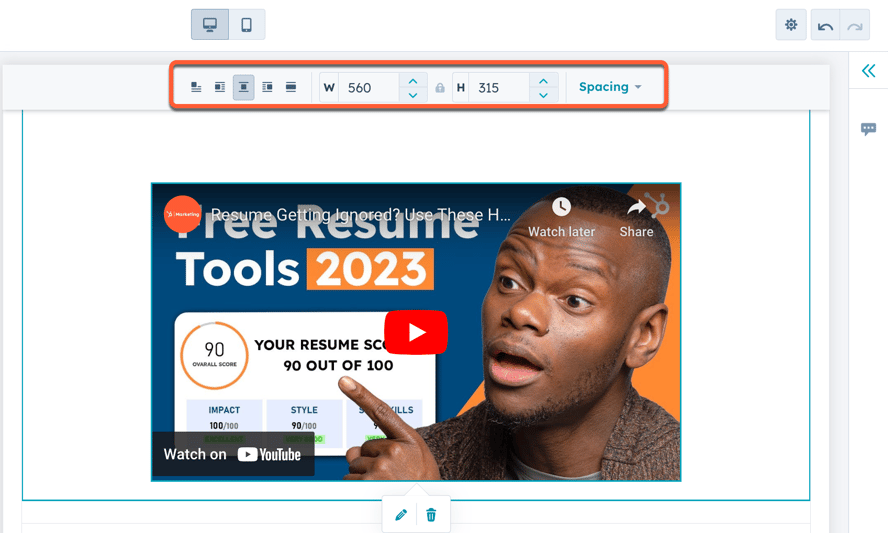
- Edite a posição, o espaçamento e as dimensões do seu arquivo de mídia na barra de ferramentas.
-
- Para ajustar a posição do arquivo de mídia dentro de um bloco de texto, clique no botão inline ícones de alinhamento.
- Para tornar seu vídeo responsivo, clique no botão fullWidth ícone de largura total. O vídeo ocupará toda a largura do dispositivo em que é visualizado.
- Para redimensionar seu arquivo, digite valores de pixels para a largura e altura.
- Para ajustar as margens do arquivo, clique no botão Espaçamento menu suspenso e entre pixel valores nos campos.
Observação: arquivos de mídia incorporados com uma tag <script>não são compatíveis com largura total porque geram conteúdo dinâmico.

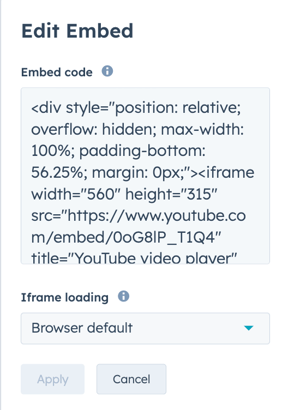
- Para editar opções avançadas para seu arquivo de mídia, clique no botão edit editar ícone.
- Os desenvolvedores podem editar o estilo e o comportamento de um vídeo incorporado no campo de texto Código de incorporação.
- Para definir o comportamento de carregamento, clique no botão Carregamento de iframe menu suspenso e selecione um opção:
- Padrão do navegador: o comportamento de carregamento da imagem é determinado pelas configurações do navegador do visitante.
- Lento: a imagem será carregada somente se o visitante acessar essa parte da página. Isso diminui o tempo que sua página leva para carregar e melhora o SEO.
- Rápido: a imagem será carregada assim que a página for carregada.
- Clique em Aplicar.

Substituir um arquivo de mídia externa
Se você precisar substituir um arquivo de mídia externa incorporado, remova o arquivo original e incorpore o URL do novo arquivo:
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Central de conhecimento: Na sua conta da HubSpot, acesse Conteúdo > Central de Conhecimento.
- Clique no nome do seu conteúdo.
- No editor de conteúdo, clique no botão Arquivo de mídia e clique no delete remover ícone.
- Repita as etapas acima para incorporar um novo URL de arquivo.
Incorporar um vídeo externo em um módulo de vídeo
Você também pode incorporar um vídeo externo em uma página ou e-mail de marketing com um módulo de vídeo. Este módulo está disponível apenas em arrastar e soltar áreas de páginas e o editor de e-mail de marketing de arrastar e soltar.
Incorporar um vídeo externo em um módulo de vídeo em um email
- Na sua conta HubSpot, acesse Marketing > E-mail marketing.
- Clique no nome do e-mail.
- No editor da barra lateral, clique no módulo de Vídeo e arraste-o para o e-mail.
- No editor de conteúdo, clique no módulo de vídeo para editar suas opções.
- Sob Tipo de vídeo , selecione Embutir.
- Introduzir o URL do vídeo.

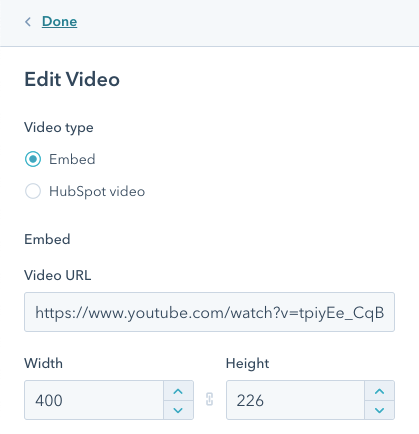
- Edite as dimensões, a imagem em miniatura e o posicionamento do seu vídeo no editor da barra lateral esquerda:
- Introduzir um largura ou altura para redimensionar o vídeo.
- Para personalizar a miniatura do vídeo, clique em Enviar imagens para carregar um imagem do seu computador ou clique em Navegar pelas imagens para adicionar um imagem de você ferramenta de arquivos.
- Para garantir que o vídeo seja exibido em largura máxima em dispositivos móveis, marque a caixa de seleção Mostrar em largura máxima em dispositivos móveis. Os vídeos nunca serão exibidos em uma largura maior que suas dimensões originais.
- Para mover o vídeo para a direita ou para a esquerda, clique no botão Alinhamento menu suspenso e selecione Esquerda, Centro, ou Certo.
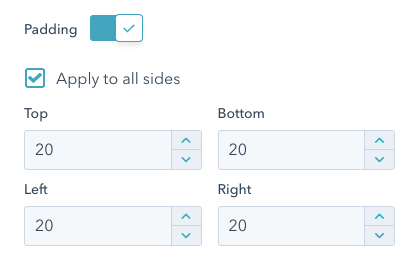
- Para adicionar espaço nas laterais do seu vídeo, clique para alternar o Preenchimento ligue.Enter pixel valores para preenchimento no Superior, inferior, esquerda e Certo campos de texto ou selecione o Aplicar em todos os lados caixa de seleção para aplicar o mesmo preenchimento a todos os lados do vídeo.
Incorporar um vídeo externo em um módulo de vídeo em uma página
Observação: o módulo de vídeo só pode ser adicionado a páginas com uma área do tipo arrastar e soltar.
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Clique no nome da sua página.
- add Adicionar.
- Clique para expandir o meios de comunicação seção e clique em + Mostrar mais para visualizar todos os módulos de mídia.
- Clique no Vídeo módulo e arraste-o para a posição.
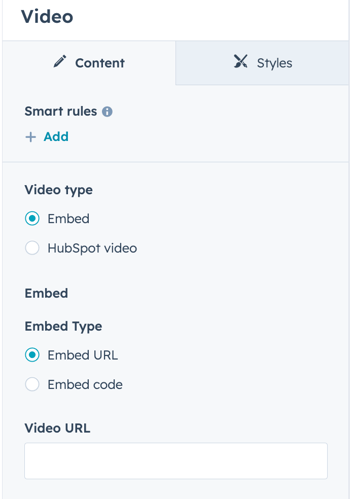
- No Tipo de vídeo seção do editor da barra lateral, selecione Embutir.
- Introduzir o URL do vídeo. Para usar um código incorporado, selecione Código embutido e cole o Código embutido no campo.

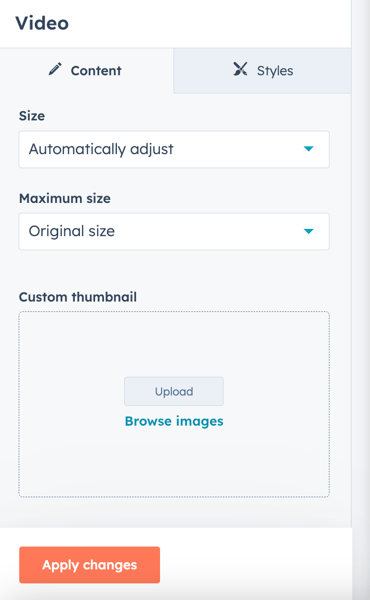
- Para alterar a capacidade de resposta do vídeo, clique no botão Tamanho menu suspenso e selecione um opção :
- Ajustar automaticamente: seu vídeo será responsivo, ou seja, será dimensionado com base no navegador e no tamanho do dispositivo.
- Largura e altura exatas: sua mídia sempre terá esse tamanho exato em todos os dispositivos. Digitar valores de pixels pelas suas dimensões no Largura e Altura caixas.
- Se você configurou seu vídeo para ser responsivo, clique no botão Tamanho máximo menu suspenso e selecione um opção:
- Tamanho original: o vídeo não será dimensionado maior que seu tamanho original.
- Largura máxima: o vídeo utilizará a largura máxima do dispositivo em que for visualizado.
- Personalizado: o vídeo não excederá a largura e a altura especificada no editor da barra lateral. Insira os valores de pixel para suas dimensões nas caixas Largura máxima e Altura máxima.
- Para personalizar a imagem em miniatura do seu vídeo, clique em Carregar para selecionar um novo arquivo do seu computador ou clique em Navegar pelas imagens para selecionar um imagem de ferramenta de arquivos.
- Clique em Aplicar alterações.