Skapa en anpassad kodad mall
Senast uppdaterad: juni 27, 2024
Tillgänglig med något av följande abonnemang, om inte annat anges:
|
|
Utvecklare kan skapa mallar för bloggar, webbsidor, målsidor och e-postmeddelanden från grunden med hjälp av HTML. Du kan också klona en drag-och-släpp-mallayout till HTML och sedan anpassa den som en kodad mall.
Läs mer om hur du arbetar med anpassad design i vår utvecklardokumentation.
Observera: ett Marketing Hub Professional- eller Enterprise-konto krävs för att skapa anpassade kodade e-postmallar.
Skapa en ny HTML- och HubL-fil
- I ditt HubSpot-konto navigerar du till Innehåll > Design Manager.
- Klicka på rullgardinsmenyn Fil och > Ny fil i det vänstra sidofältet.
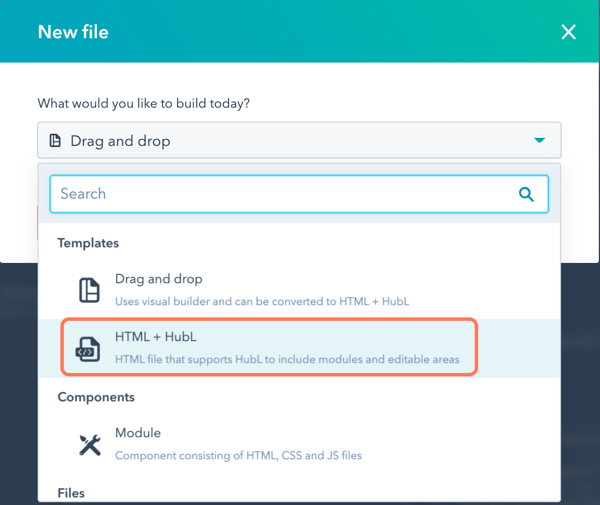
- I dialogrutan klickar du på rullgardinsmenyn Vad vill du bygga idag? och väljer HTML & HubL och klickar sedan på Nästa.

- Ange detaljerna för din nya fil:
- Välj Mall eller Del av mall. En malldel är en mall som kan användas i andra mallar.
- Klicka på rullgardinsmenyn Malltyp och välj vilken typ av mall du ska koda (sida, blogginlägg/listning, e-post eller systemsida).
- I fältet Filnamn anger du ett filnamn.
- Om du vill uppdatera filens plats klickar du på Ändra i avsnittet Filens plats och väljer en mapp.
- Klicka på Skapa.
- I kodredigeraren skriver du in HTML för din mall.
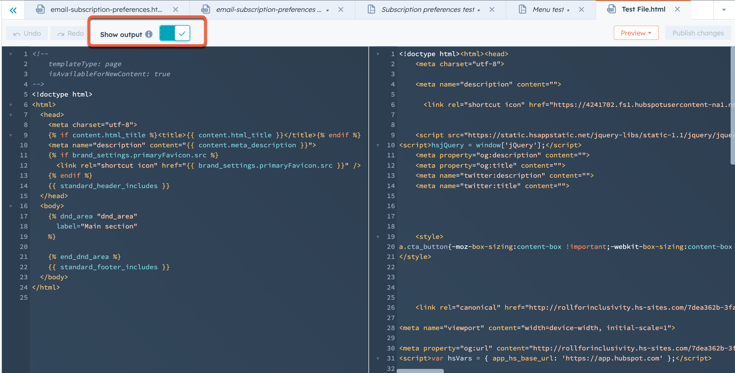
- För att visa hur din HubL kommer att renderas, klicka för att slå på knappen Show output. En panel öppnas till höger med en förhandsgranskning av renderingen.

- Om du vill förhandsgranska hur din mall ser ut klickar du på rullgardinsmenyn Förhandsgranskning längst upp till höger och väljer Live preview with display options.
- När du är klar med redigeringen klickar du på Publicera ändringar uppe till höger.
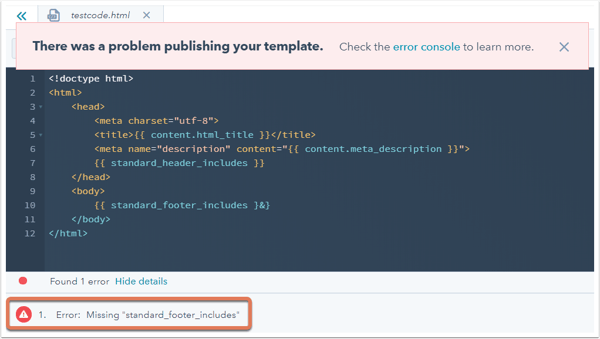
- Om det finns några kodfel kommer ett felmeddelande att visas. Läs mer information om dessa fel i felkonsolen under kodredigeraren.

Lägg till nödvändiga HubL-taggar
Anpassade kodade mallar kräver specifika HubL-variabler för att fungera. Om någon av dessa obligatoriska variabler saknas visas ett felmeddelande när du försöker publicera mallen.
Sid- och bloggmallar kräver följande taggar:
{{standard_footer_includes}}{{standard_header_includes}}
-
{{unsubscribe_link}}eller{{unsubscribe_link_all}}(inkludera minst en) -
{{site_settings.company_name}}{{site_settings.company_street_address_1}}{{site_settings.company_city}}{{site_settings.company_state}}{{site_settings.company_zip}}
Klona en mall till HTML
Förutom att skapa en mall från grunden kan du också klona dra och släpp-mallar för blogg-, webbplats- och landningssidor till HTML.
Så här skapar du en kodad version av en befintlig mall:
- I ditt HubSpot-konto navigerar du till Innehåll > Design Manager.
- Öppna den mall som du vill klona i det vänstra sidofältet.
- Klicka på rullgardinsmenyn Åtgärder och välj Klona till HTML. HTML-filen kommer att skapas i samma mapp som originalfilen.