Centrera en bild, CTA (legacy) eller logotyp i ett e-postmeddelande eller på en sida
Senast uppdaterad: april 10, 2024
Tillgänglig med något av följande abonnemang, om inte annat anges:
|
|
|
|
| Tidigare Marketing Hub Basic |
Om du använder layoutmallar som skapats i designhanteringsverktyget kan du centrera en bild, CTA (legacy) eller logotypmodul på din sida, blogg eller e-post genom att lägga till inline-styling i din mall.
Om du använder en mall som innehåller ett dra och släpp-område kan du centrera moduljusteringen i innehållsredigeraren. Du kan även centrera moduler i sidredigeraren med hjälp av horisontella distanser.
Centrera en bild, CTA (legacy) eller logotyp med inline-styling
Observera följande:
- Denna metod kräver en grundläggande förståelse för HTML.
- Om din sida eller mall har en bifogad stilmall eller någon ytterligare styling kan det finnas befintlig CSS som påverkar din bild, CTA (legacy) eller logotyp. HubSpot rekommenderar att du samarbetar med en designer för att identifiera källan till stylingen och göra nödvändiga ändringar för att centrera dina tillgångar.
Så här centrerar du en bild, CTA (äldre) eller logotyp i en e-post- eller sidmall:
- I ditt HubSpot-konto navigerar du till dina målsidor, webbplatssida, blogginlägg eller e-postpanel.
- Håll muspekaren över sidan, blogginlägget eller e-postmeddelandet och klicka sedan på Redigera.
- Klicka på fliken Inställningar längst upp i innehållsredigeraren.
- På fliken Inställningar rullar du nedåt och klickar på Avancerade alternativ.
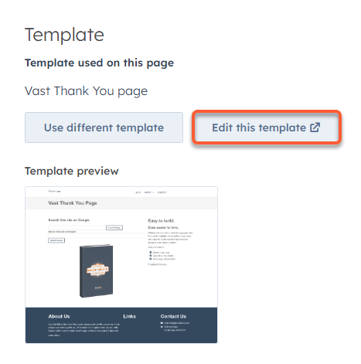
- I avsnittet Mall klickar du på Redigera den här mallen. Den här åtgärden öppnar din mall i layoutredigeraren i en ny flik eller ett nytt fönster.

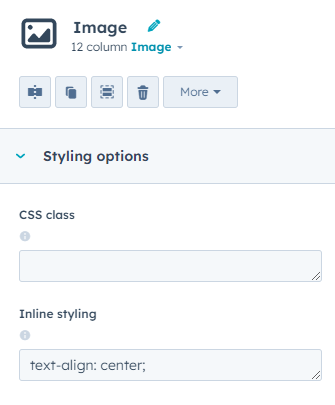
- I layoutmallen klickar du på logotypen, call to action eller bildmodulen för att välja den i inspektören.
- I fältet Inline Styling lägger du till CSS text-align: center ;

- Klicka på Publicera ändringar längst upp till höger för att tillämpa ändringarna på den här mallen.
- Gå sedan tillbaka till innehållsredigeraren och uppdatera din webbläsare för att fylla i ändringarna i din mall. Ditt innehåll i den här modulen kommer nu att centreras på din sida, blogg eller e-post.
Centrera en bild, CTA (legacy) eller logotyp från modulens stylingalternativ
Om du använder en mall med ett dra och släpp-område kan du i vissa moduler eller avsnitt välja att ställa in inriktningen direkt. Observera dock att detta stylingalternativ kanske inte är tillgängligt i alla mallar eller moduler.
- Centrera dina sidmoduler:
- I ditt HubSpot-konto navigerar du till dina landningssidor, webbplatssida eller blogginlägg.
- Håll muspekaren över sidan eller blogginlägget och klicka sedan på Redigera.
- I sidredigeraren klickar du på den modul som du vill centrera.
- Klicka på fliken Stilar i den vänstra panelen.
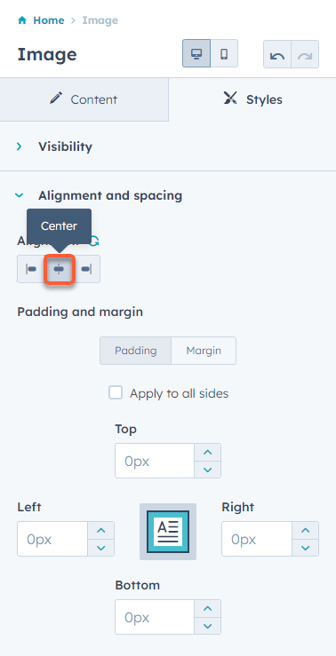
- Klicka för att expandera Justering och avstånd.
- Under Justering väljer du Centrerad justering.

- Så här centrerar du dina e-postmoduler:
- I ditt HubSpot-konto navigerar du till Marknadsföring > E-post.
- Håll muspekaren över din sida eller ditt blogginlägg och klicka sedan på Redigera.
- Klicka på den modul som du vill centrera.
- I den vänstra panelen klickar du på rullgardinsmenyn Justering och väljer Centrera.

Centrera en bild, CTA (legacy) eller logotyp med hjälp av horisontella distanser
Om den modul du använder inte har några justeringsalternativ kan du i sidredigeraren lägga till horisontella dist anser på din sida för att centrera moduler istället.
Centrera din modul med hjälp av en horisontell distans:
- I ditt HubSpot-konto navigerar du till dina målsidor, webbplatssida eller blogginlägg.
- I sökfältet söker du efter horisontell distans.
- Klicka och dra de horisontella distans erna till varje sida av den modul som du vill centrera. Justera sedan distansens bredd för att centrera ditt element.