請注意::這篇文章的翻譯只是為了方便而提供。譯文透過翻譯軟體自動建立,可能沒有經過校對。因此,這篇文章的英文版本應該是包含最新資訊的管理版本。你可以在這裡存取這些內容。
更改市場推廣電子郵件中連結的顏色
上次更新時間: 六月 28, 2023
可与下列任何一种订阅一起使用,除非有说明:
|
|
| 舊版 Marketing Hub Basic |
若要更新電子郵件中連結的色彩,請高亮說明文字,並使用富文本工具列中的字體色彩選取器。 你可以透過在電子郵件範本中新增自訂CSS來更新電子郵件中所有連結的預設連結顏色。
請注意:在範本中新增自訂風格需要對CSS的基本理解。
更改電子郵件編輯器中連結的色彩
- 在你的 HubSpot 帳戶中,瀏覽「行銷」>「行銷郵件」。
- 將鼠標懸停在您想要修改的電子郵件上,然後點擊「編輯」。
- 按一下要編輯的連結進入模組。
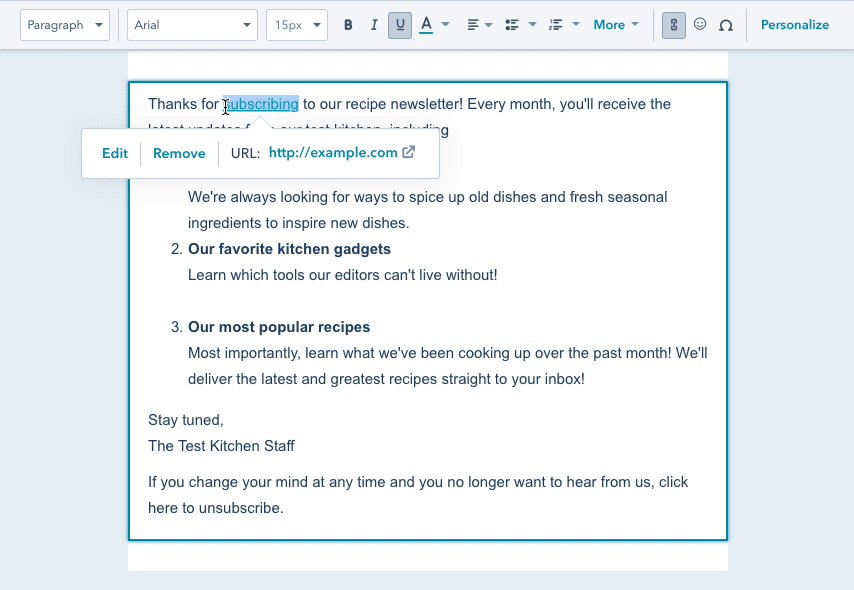
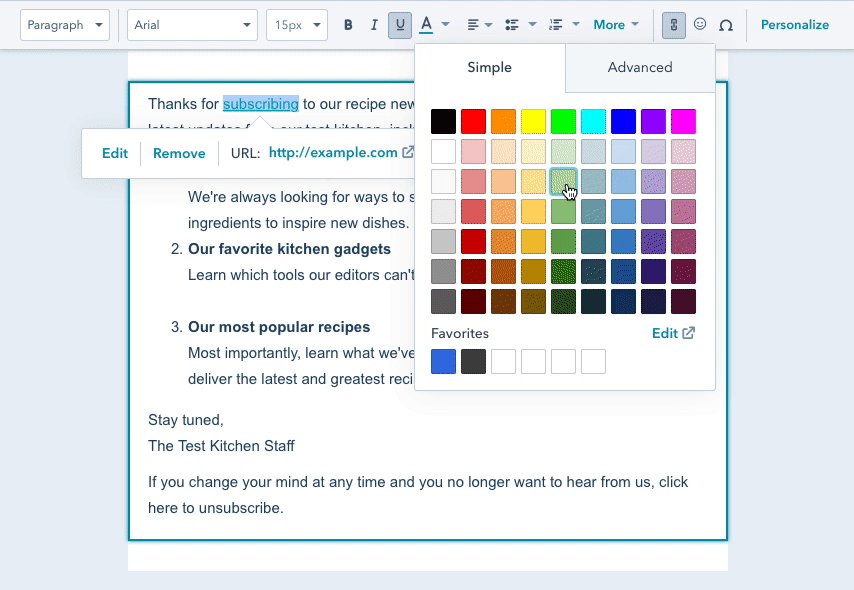
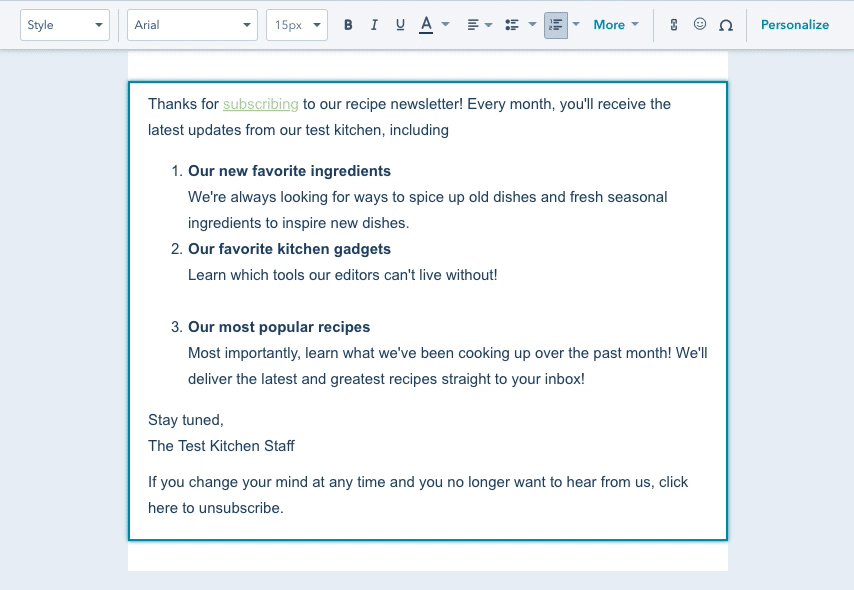
- 高亮連結,然後按一下富文本工具列中的文字色彩圖示,然後選擇一種色彩。 若要存取更多色彩選項,請按一下進階標籤,然後使用色彩選取器。

更改電子郵件範本上所有連結的顏色
- 在你的 HubSpot 帳戶中,瀏覽「內容」>「設計管理工具」。
- 在左側的尋找工具中,按一下要修改的電子郵件範本的名稱。
請注意:請勿點擊模板上的任何特定模組,以確保變更套用於整個電子郵件模板,而不是特定模組。 所選組件的名稱會顯示在檢查器的頂部。
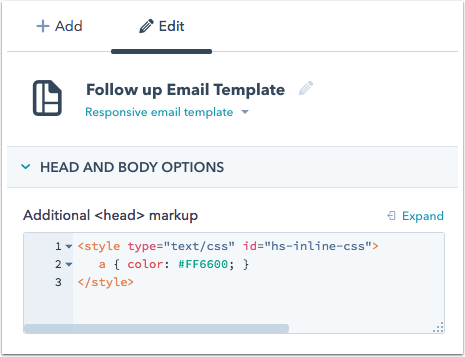
- 在右側的檢查器中,將以下代碼片段新增到額外< head >標記欄位中,將# FF6600替換為連結所需的十六進制顏色值:
< style type = "text/css" id = "hs-inline-css" > a {color: # FF6600;} </style >

- 按一下「發佈變更」,將變更套用至模板。
Email
你的意見回饋對我們相當重要,謝謝。
此表單僅供記載意見回饋。了解如何取得 HubSpot 的協助。