Zmień kolor linków w emailu marketingowym
Data ostatniej aktualizacji: czerwca 28, 2023
Dostępne z każdą z następujących podpisów, z wyjątkiem miejsc, w których zaznaczono:
|
|
| Wcześniejsze konto Marketing Hub Basic |
Aby zmienić kolor linku w wiadomości e-mail, zaznacz tekst i użyj selektora koloru czcionki na pasku narzędzi bogatego tekstu. Możesz zmienić domyślny kolor linku dla wszystkich linków w wiadomości e-mail poprzez dodanie własnego CSS do szablonu wiadomości e-mail.
Uwaga: dodanie niestandardowej stylizacji do szablonu wymaga podstawowej znajomości CSS.
Zmień kolor łącza w edytorze wiadomości e-mail
- Na koncie HubSpot przejdź do Marketing > E-mail.
- Najedź kursorem na wiadomość e-mail, którą chcesz zmodyfikować, i kliknij przyciskEdytuj.
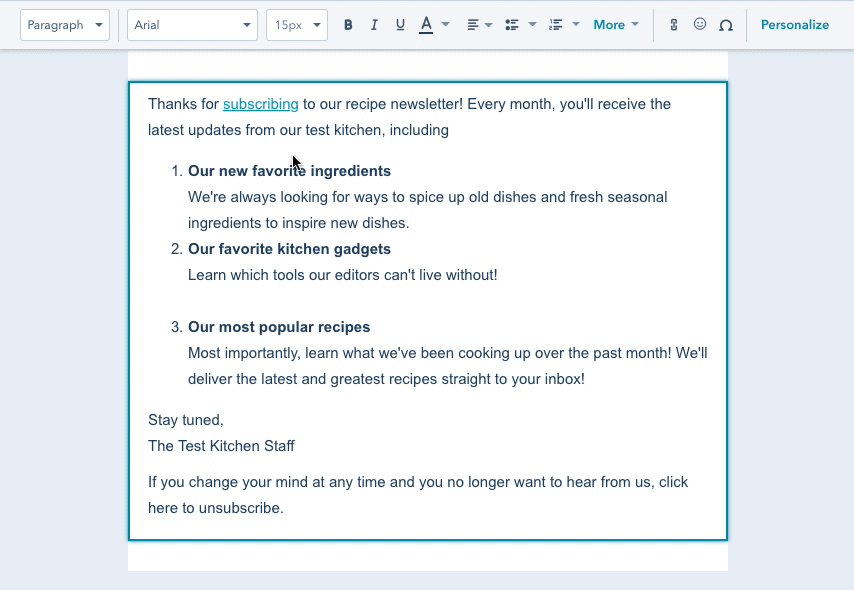
- Kliknijmoduł z linkiem, który chcesz edytować.
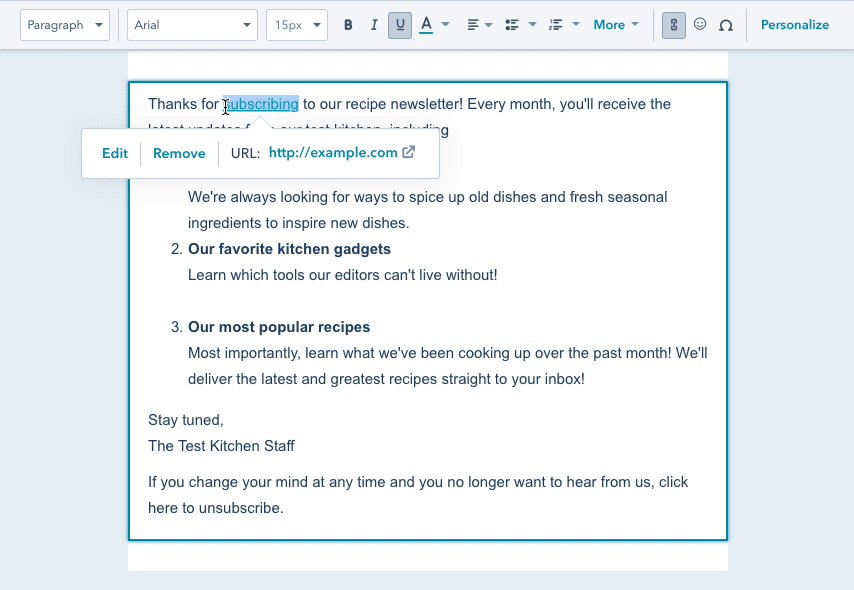
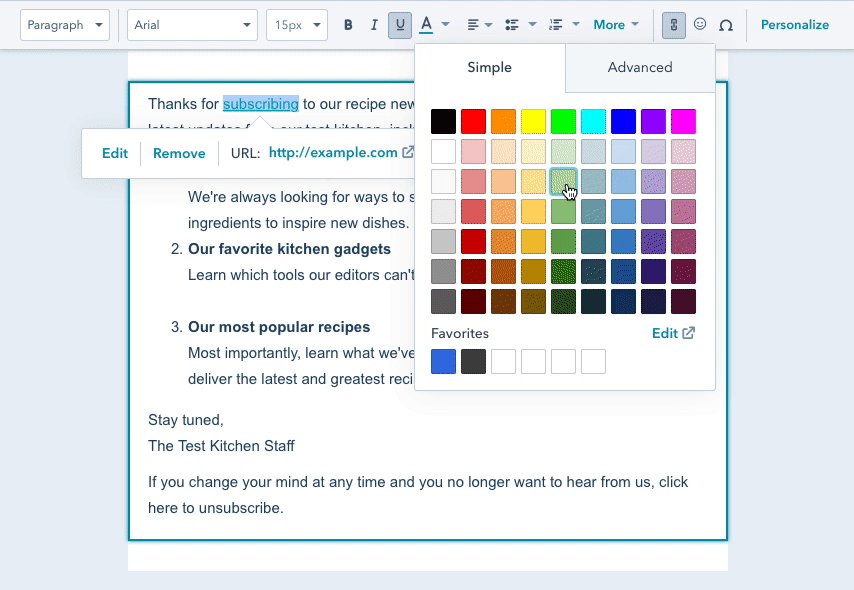
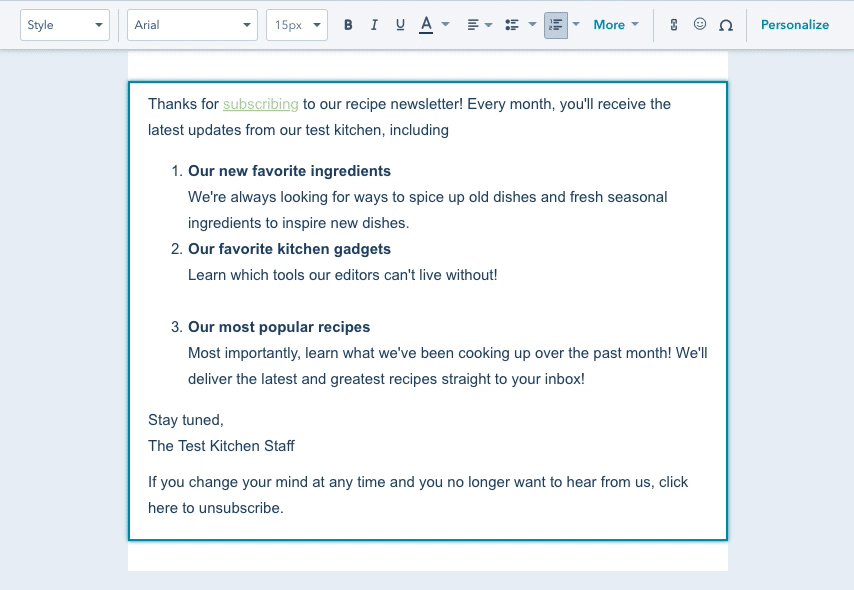
- Podświetl łącze, a następnie kliknij ikonę koloru tekstu na pasku narzędzi bogatego tekstu i wybierz kolor. Aby uzyskać dostęp do większej liczby opcji kolorów, kliknij zakładkęZaawansowane i skorzystaj z próbnika kolorów.

Zmiana koloru wszystkich łączy w szablonie wiadomości e-mail
- Na swoim koncie HubSpot przejdź do Treści > Design Manager.
- W wyszukiwarce po lewej stronie kliknij nazwę szablonu wiadomości e-mail, który chcesz zmodyfikować.
Uwaga:nie klikaj żadnych konkretnych modułów w szablonie, aby mieć pewność, że zmiany zostaną zastosowane do całego szablonu wiadomości e-mail, a nie do konkretnego modułu.Nazwa wybranego komponentu pojawi się w górnejczęści inspektora.
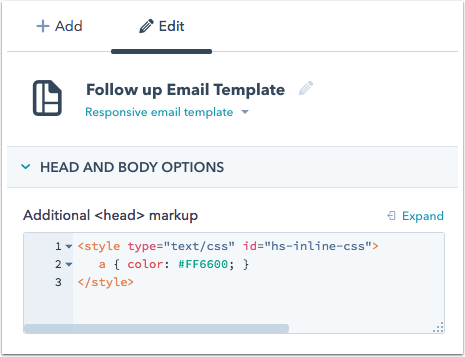
- W inspektorze po prawej stronie dodaj następujący fragment kodu do polaznacznika Additional <head>, zastępując #FF6600 żądaną wartością szesnastkową koloru linków
:<style type="text/css" id="hs-inline-css">. a { color: #FF6600; } </style>

- Kliknij przycisk Opublikuj zmiany, aby zastosować zmiany w szablonie.