Verander de kleur van de links in een marketing e-mail
Laatst bijgewerkt: juni 28, 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
| Legacy Marketing Hub Basic |
Om de kleur van een link in uw e-mail bij te werken, markeert u de tekst en gebruikt u de lettertypekleurkiezer in de rijke tekstwerkbalk. U kunt de standaardlinkkleur voor alle links in uw e-mail bijwerken door aangepaste CSS aan het e-mailsjabloon toe te voegen.
Let op: het toevoegen van aangepaste vormgeving aan uw sjabloon vereist een basiskennis van CSS.
Verander de kleur van een link in de e-mail editor
- Ga in je HubSpot-account naar Marketing > Marketing-e-mail.
- Ga met de muis over de e-mail die u wilt wijzigen en klik op Bewerken.
- Klik in demodule met de link die u wilt bewerken.
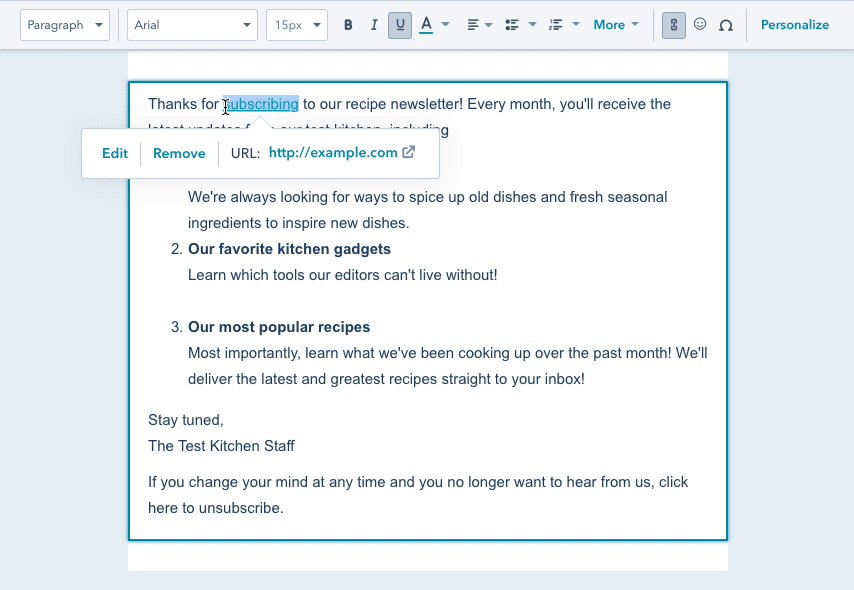
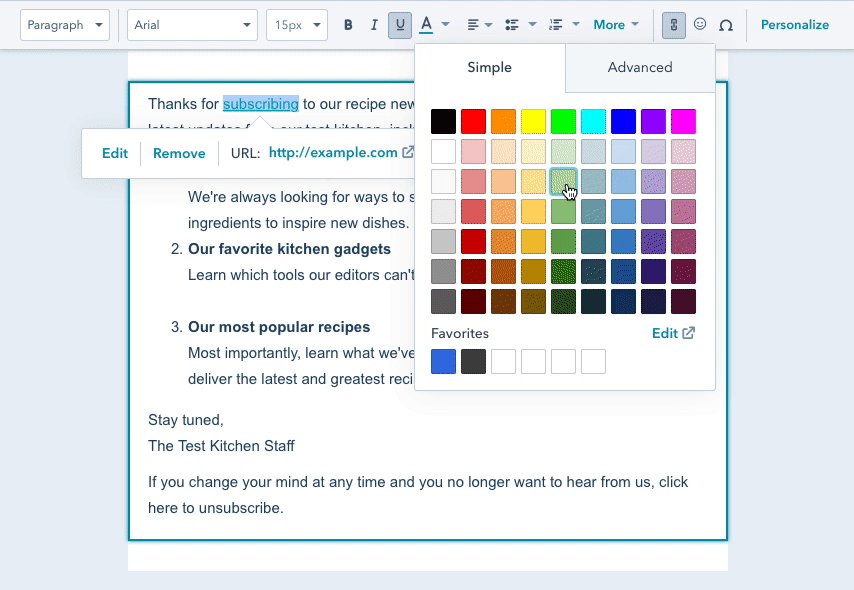
- Markeer de link, klik vervolgens op het tekstkleurpictogram in de rijke tekstwerkbalk en selecteer een kleur. Klik op hettabblad Geavanceerd en gebruik de kleurkiezer om meer kleuropties te openen.

Wijzig de kleur van alle links in het e-mailsjabloon
- Ga in je HubSpot-account naar Inhoud > Design Manager.
- Klik in de finder aan de linkerkant op de naam van het e-mailsjabloon dat u wilt wijzigen.
Let op:klik niet op een specifieke module op het sjabloon om er zeker van te zijn dat de wijzigingen worden toegepast op het hele e-mailsjabloon, in plaats van op een specifieke module. De naam van het geselecteerde onderdeel zalbovenin de inspecteur verschijnen.
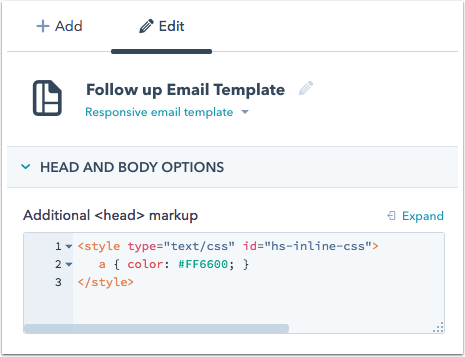
- Voeg in de inspecteur aan de rechterkant het volgende code-fragment toe in hetveld Extra <head> markup, waarbij #FF6600 wordt vervangen door de gewenste hexadecimale kleurwaarde voor uw links:
<style type="tekst/css" id="hs-inline-css"> een {kleur: #FF6600; } </stijl>

- Klik op Publiceren van wijzigingen om uw wijzigingen toe te passen op het sjabloon.
