Cambiare il colore dei link in un'email di marketing
Ultimo aggiornamento: giugno 28, 2023
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
|
|
| Legacy Marketing Hub Basic |
Per aggiornare il colore di un link nella tua email, evidenzia il testo e usa il selettore del colore del carattere nella barra degli strumenti rich text. Puoi aggiornare il colore predefinito del link per tutti i link nella tua email aggiungendo CSS personalizzato al modello dell'email.
Per favore nota: l'aggiunta di stili personalizzati al tuo modello richiede una conoscenza di base dei CSS.
Cambiare il colore di un link nell'editor di email
- Nel tuo account HubSpot, passa a Marketing > E-mail di marketing.
- Passa sopra l'email che vuoi modificare e clicca su Modifica.
- Clicca nelmodulo con il link che vuoi modificare.
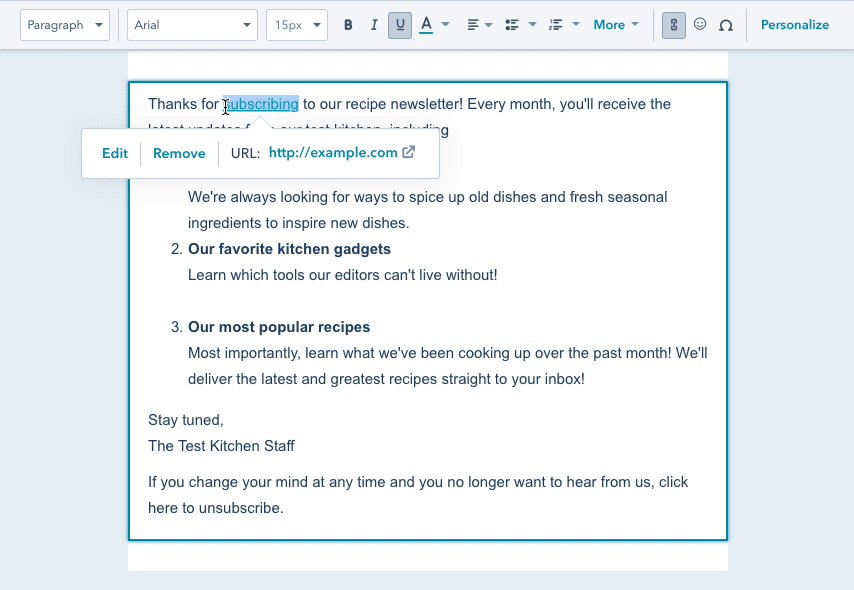
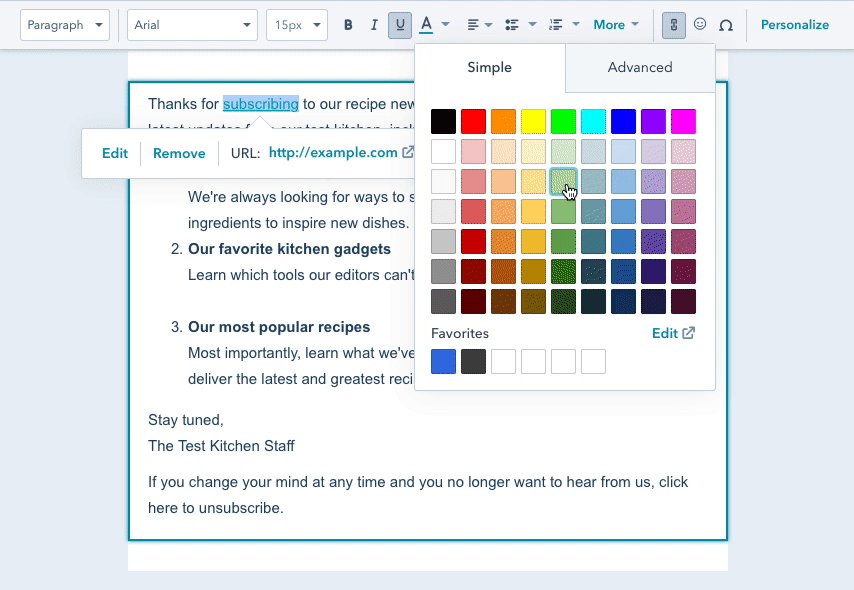
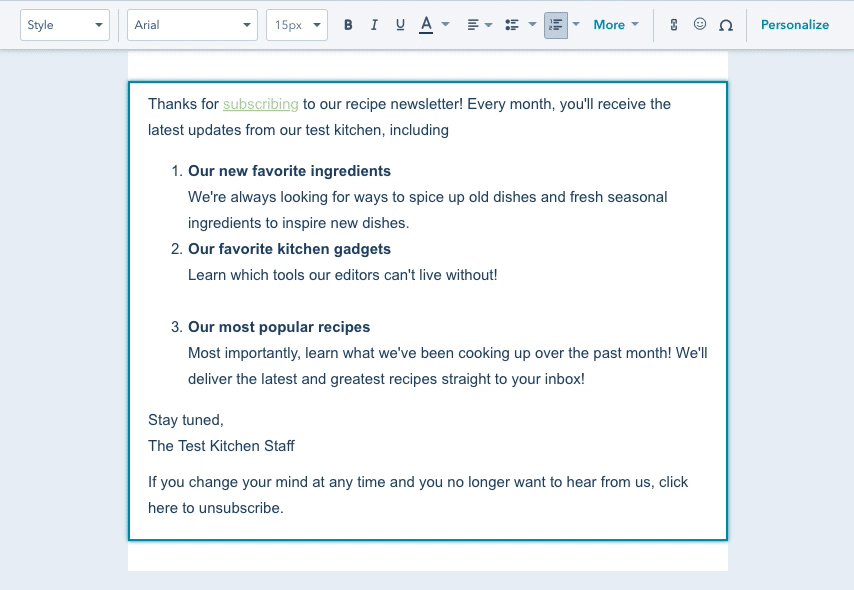
- Evidenzia il link, poi clicca sull'icona del colore del testo nella barra degli strumenti rich text e seleziona un colore. Per accedere a più opzioni di colore, clicca sullascheda Avanzate e usa il selezionatore di colori.

Cambia il colore di tutti i link sul modello di email
- Nel tuo account HubSpot, passa a Contenuti > Design Manager.
- Nel finder a sinistra, clicca sul nome del modello di email che vuoi modificare.
Nota:non cliccare su nessun modulo specifico del modello per assicurarti che le modifiche siano applicate all'intero modello di email, invece che ad un modulo specifico. Il nome del componente selezionatoapparirà nella parte superiore dell'ispettore.
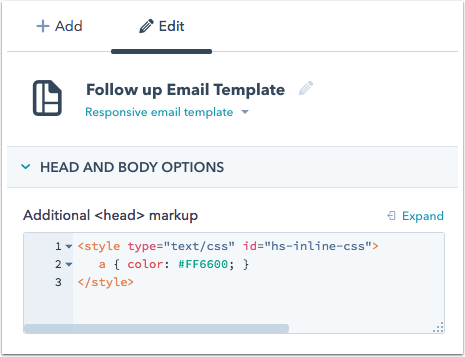
- Nell'ispettore sulla destra, aggiungi il seguente frammento di codice nelcampo di markup Additional <head>, sostituendo #FF6600 con il valore esadecimale del colore desiderato per i tuoi link:
<style type="text/css" id="hs-inline-css"> a { color: #FF6600; } </style>

- Fai clic su Publish changes per applicare le modifiche al template.
