Huomaa: Tämän artikkelin käännös on tarkoitettu vain tiedoksi. Käännös on luotu automaattisesti käännösohjelmiston avulla, eikä sitä ole välttämättä tarkistettu. Näin ollen tämän artikkelin englanninkielistä versiota on pidettävä hallitsevana versiona, joka sisältää uusimmat tiedot. Voit tutustua siihen täällä.
Vaihda linkkien väriä markkinointisähköpostissa
Päivitetty viimeksi: kesäkuuta 28, 2023
Saatavilla minkä tahansa seuraavan Tilauksen kanssa, paitsi jos toisin mainitaan:
|
|
| Vanhentunut Marketing Hub Basic-versio |
Voit päivittää sähköpostin linkin värin korostamalla tekstin ja käyttämällä rikkaan tekstin työkalurivin fonttivärivalitsinta. Voit päivittää sähköpostin kaikkien linkkien oletuslinkin värin lisäämällä mukautetun CSS:n sähköpostimalliin.
Huomaa: mukautetun muotoilun lisääminen malliin edellyttää CSS:n peruskäsitteitä..
Linkin värin muuttaminen sähköpostieditorissa
- Siirry HubSpot-tililläsi kohtaan Markkinointi > Markkinointisähköposti.
- Vie hiiren kursori sen sähköpostiviestin päälle, jota haluat muuttaa, ja valitseMuokkaa.
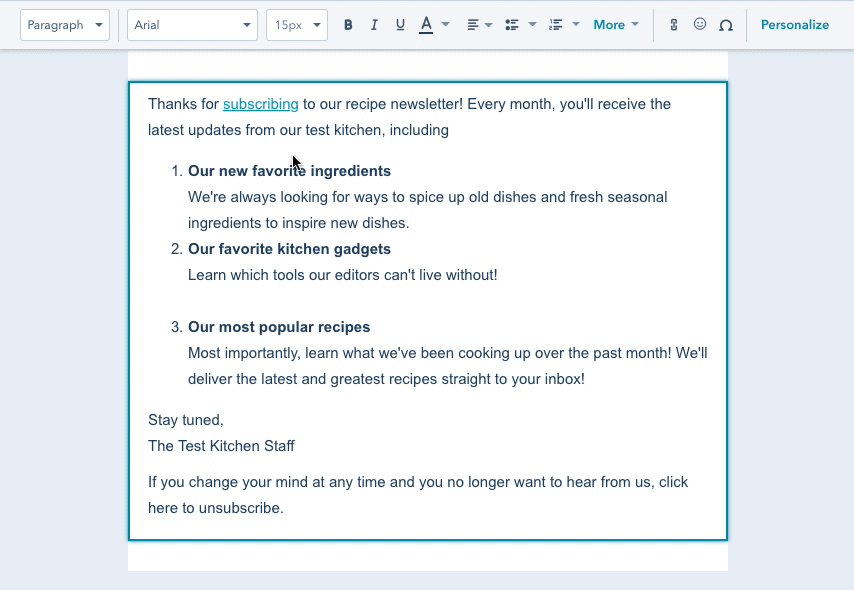
- Napsautamoduulia, jossa on muokattava linkki.
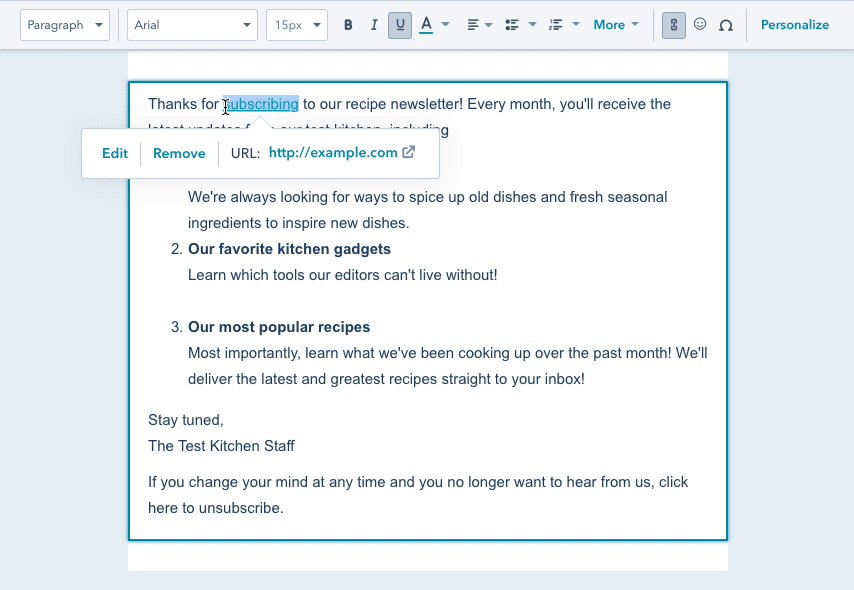
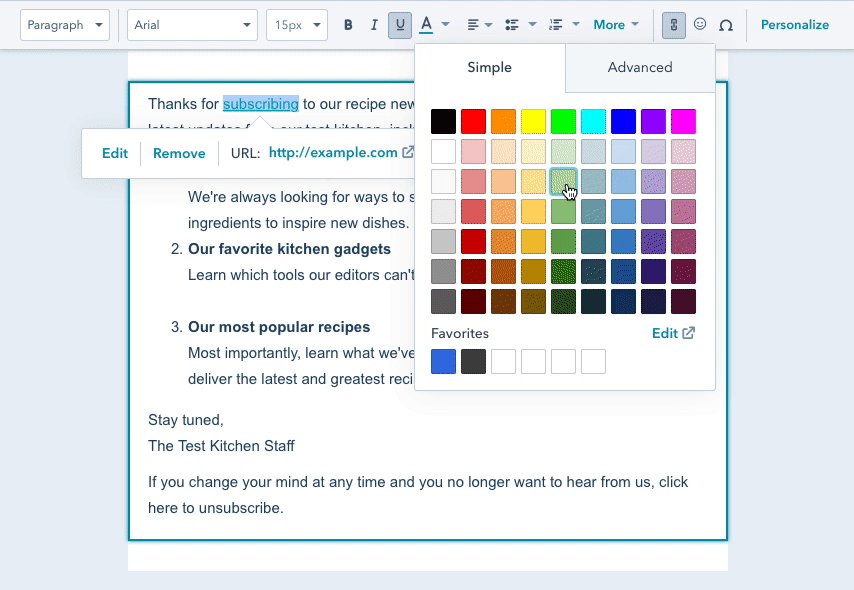
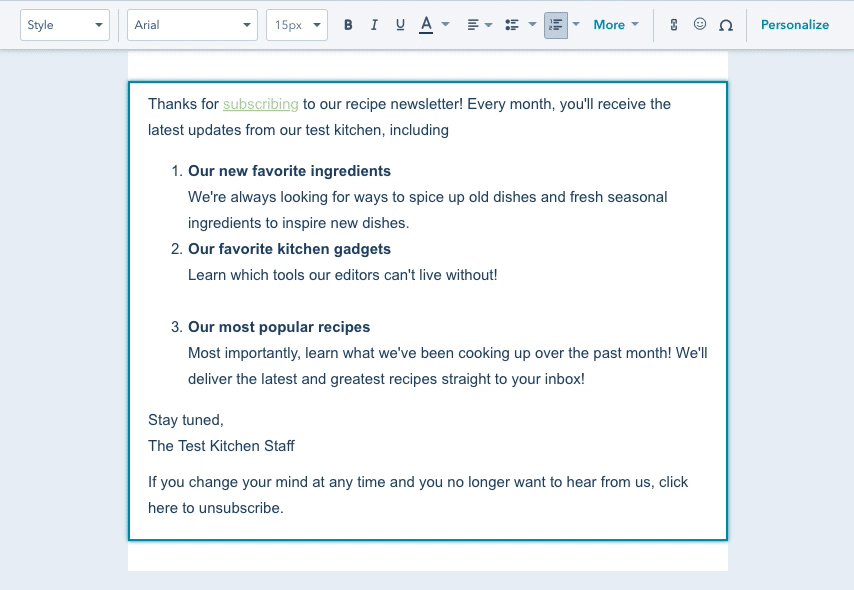
- Korosta linkki, napsauta sitten tekstin värikuvaketta rikkaan tekstin työkalurivillä ja valitse väri. Jos haluat käyttää lisää värivaihtoehtoja, napsautaLisäasetukset-välilehteä ja käytä värivalitsinta.

Kaikkien linkkien värin muuttaminen sähköpostimallissa
- Siirry HubSpot-tililläsi kohtaan Sisältö > Suunnittelun hallinta.
- Napsauta vasemmanpuoleisessa hakulaitteessa sen sähköpostimallin nimeä, jota haluat muokata.
Huomaa:älä napsauta mitään tiettyä moduulia mallissa, jotta muutokset kohdistuvat koko sähköpostimalliin eikä tiettyyn moduuliin.Valitun komponentin nimi tulee näkyviin tarkastajan yläosaan.
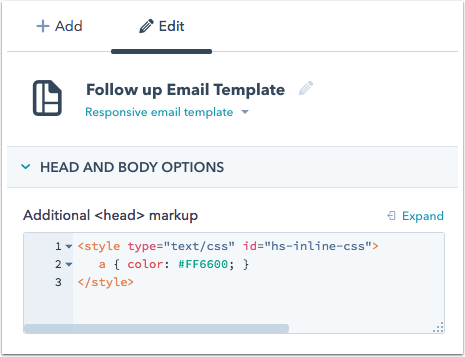
- Lisää oikealla olevassa tarkastajassa seuraava koodinpätkäLisää <head>-merkintäkenttään ja korvaa #FF6600 haluamallasi linkkien heksadesimaalivärin arvolla
:<style type="text/css" id="hs-inline-css"> a { color: #FF6600; } </style>

- Napsauta Julkaise muutokset-painiketta, jos haluat soveltaa muutoksia malliin.
Email
Kiitos palautteestasi. Se on meille erittäin tärkeää.
Tätä lomaketta käytetään vain dokumentaation palautteeseen. Lue, miten saat apua HubSpotin kanssa.