在內容編輯器中編輯內容
上次更新時間: 五月 23, 2024
在內容編輯器中,你可以使用拖放工具在網誌文章和頁面中新增、編輯和重新排列內容。 部分文章和頁面無法使用拖放工具。
新增和編輯模組
模組是網站內容的個別區塊。 有些模組(如RTF文字模組)可以包含多種類型的內容。
-
前往你的內容:
- 網站頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「網站頁面」。
- 登陸頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「登陸頁面」。
- 按一下頁面名稱 。
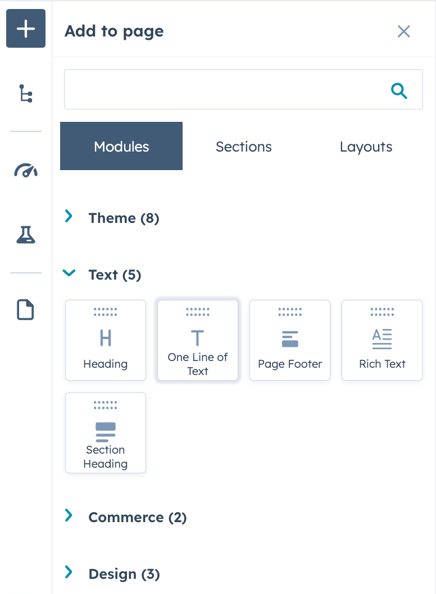
- 按一下左側邊欄的「新 add」圖示。
- 按一下以展開單元類別,然後按一下單元,並將其拖曳到內容中的位置。

- 要調整模塊的寬度,請單擊列之間的垂直分隔線,然後將其拖動到位。
- 若要編輯單元,請按一下內容中的單元 。
- 要將模組的副本添加到內容中,請將鼠標懸停在模組上,然後單clonduplicate c clone圖標。
- 若要從內容中移除模組,請將遊標暫留於該模組上,然後按一下delete d刪除圖示。

使用區段
部分是由不同模組組成的較大羣組。 您可以通過將模塊拖動到空白部分佈局上來創建可重複使用的頁面部分。 開發人員也可以使用我們的開發人員文件建立可重複的部分。 建立區段後,即可在使用相同主題並支援拖放編輯的任何頁面上使用
請注意:一次最多只能儲存50個可重複使用的部分。 若要儲存新的可重複使用區段,請刪除現有的可重複使用區段。
建立區段
您可以透過選取版面配置,然後新增模組來建立區段。
-
前往你的內容:
- 網站頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「網站頁面」。
- 登陸頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「登陸頁面」。
- 按一下頁面名稱 。
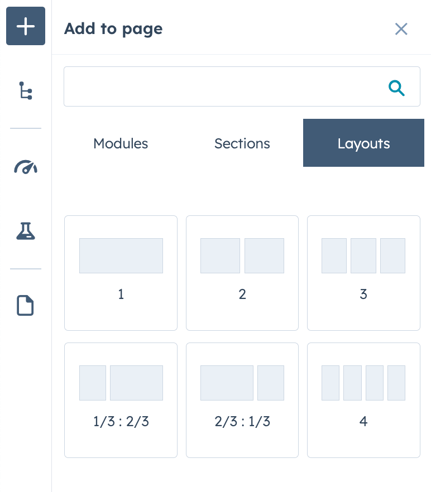
- 在內容編輯器中,按一下左側邊欄的「新 add」圖示。
- 按一下版面配置索引標籤,然後按一下版面配置,並將其拖曳到頁面上。

- 在左側邊欄中,按一下新 add圖示,然後按一下模組索引標籤。
- 按一下以展開模組類別,然後按一下模組並將其拖曳到位。 為各單元重複此步驟。
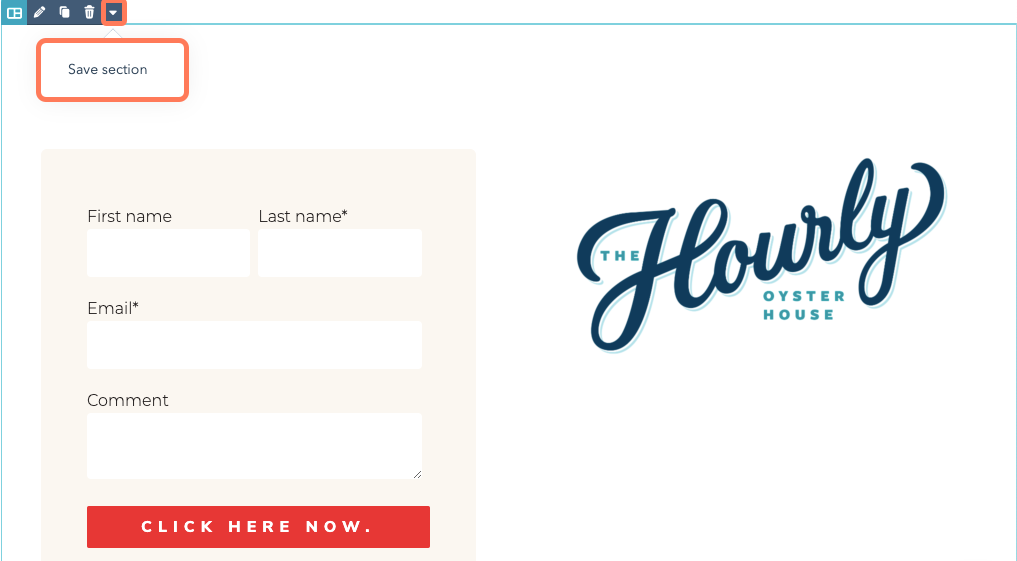
- 將滑鼠遊標懸停在區段上,然downCarat後按一下downCarat下拉圖示,然後選擇儲存區段。
請注意:現有的頁面區段和沒有版面的區段也可以儲存為可重複使用的區段。
- 在對話方塊中,輸入區段的名稱和說明,然後按一下儲存。
新增或刪除區段
-
前往你的內容:
- 網站頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「網站頁面」。
- 登陸頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「登陸頁面」。
- 按一下頁面名稱 。
- 在內容編輯器中,按一下左側邊欄的「新 add」圖示,然後按一下「區段」索引標籤。
- 按一下以展開區段類型:
- 已儲存:在內容編輯器中建立區段,然後儲存以供在不同頁面上使用。
- 佈景主題:由頁面所用佈景主題的開發人員建立的區段。
- 按一下區段,然後將其拖曳到頁面上的位置。
請注意:新增包含智能規則的已儲存區段後,這些規則將套用至新增區段。 這些區段將被標記為「智慧」。
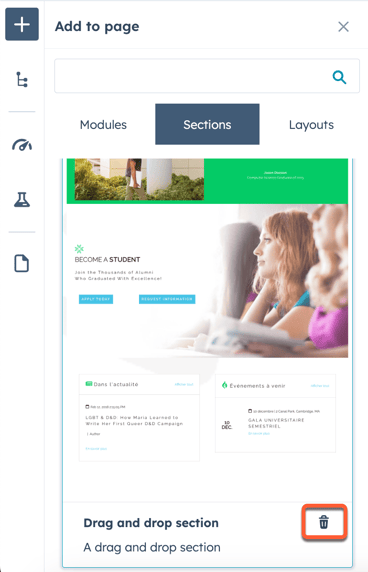
- 若要從已儲存的區段中刪除區段,請將遊標移至該區段上方,然後按一下delete 刪除圖示。 在對話框中,單擊刪除。

樣式內容
在內容編輯器中,您可以在側邊欄編輯器的「樣式」索引標籤上編輯樣式選項,例如內邊距和邊距。 您可以編輯模組和區段的樣式,以及內容的行和列。
自訂模組和主題的可用樣式選項由創建的開發人員設置。 請參閱我們的開發人員文件,深入瞭解模組和主題樣式選項。
-
前往你的內容:
- 網站頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「網站頁面」。
- 登陸頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「登陸頁面」。
- 博客: 在你的 HubSpot 帳戶中,瀏覽「內容」>「部落格」。
- 按一下頁面名稱 。
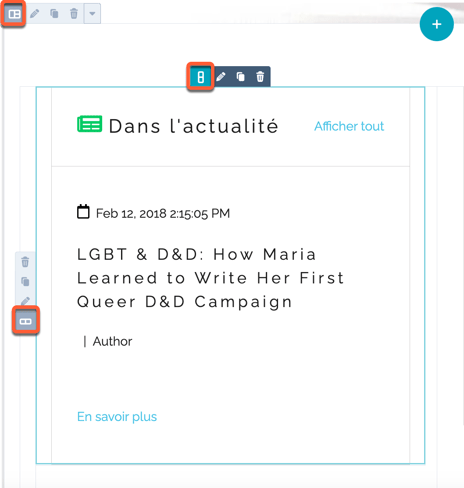
- 在內容編輯器中,按一下模組或元素的section 區段、row 列 column 欄圖示。

- 在側邊欄編輯器中,按一下「樣式」索引標籤。
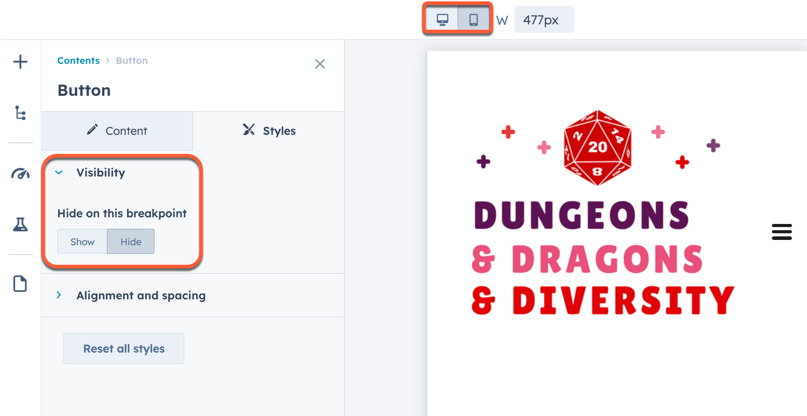
- 若要隱藏元素:
- 按一下以展開「可見性」部分。
- 在「在此斷點上隱藏」區段中,按一下「隱藏」。 默認情況下,這將在桌面和移動視圖上隱藏模塊。
- 如要只在行動裝置或電腦上顯示模組,請按一下頁面上方的行mobile 裝置或電腦desktop面圖示。 按一下以展開「可見性」部分。 在「在此斷點上隱藏」區段中,按一下顯示。 這將在所選裝置類型上顯示模組,否則將隱藏它。
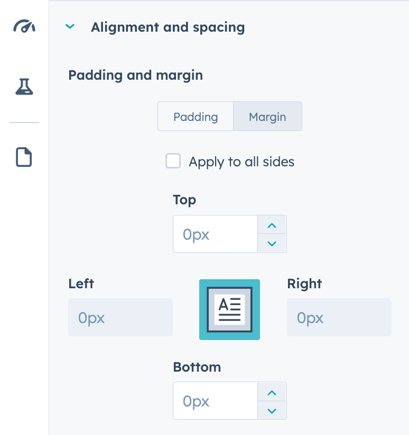
- 要設置填充和邊距:
- 單擊以展開對齊和間距部分,然後單擊填充或邊距。
-
- 要為所有邊添加均勻的間距,請選擇套用到所有邊復選框,然後在任何字段中以像素為單位輸入值 。
- 要為每側添加不同的填充,請在「頂部」、「左側」、「右側」和「底部」字段中輸入以像素為單位的值 。

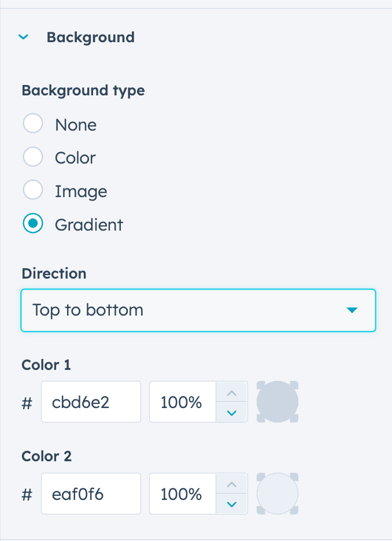
- 若要設定元素的背景,請按一下以展開背景部分,然後選擇一個選項:
- 無:刪除任何背景顏色或影像。
- 顏色:設定單一顏色作為背景。 輸入十六進位值,或按一下選取器並選擇顏色,然後輸入透明度值。
- 影像:將影像設定為背景。 單擊上傳以從計算機中添加影像,或者單擊瀏覽影像以從文件中選擇影像。
- 漸層:將兩種顏色一起淡出作為背景。 單擊方向下拉菜單,然後選擇漸變方向。 對於每種顏色,請輸入十六進制值,或按一下選取器並選擇顏色,然後輸入透明度值。

請注意:「樣式」索引標籤中顯示的確切選項可能會有所不同,特別是對於自訂模組。 請參閱我們的開發人員文件,深入瞭解自訂模組的樣式選項。
管理你的內容
在側邊欄編輯器中,你可以看到內容中區段、列、欄和模組的概覽。 您可以在此處重新命名、編輯、複製、刪除或隱藏:
-
前往你的內容:
- 網站頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「網站頁面」。
- 登陸頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「登陸頁面」。
- 按一下頁面名稱 。
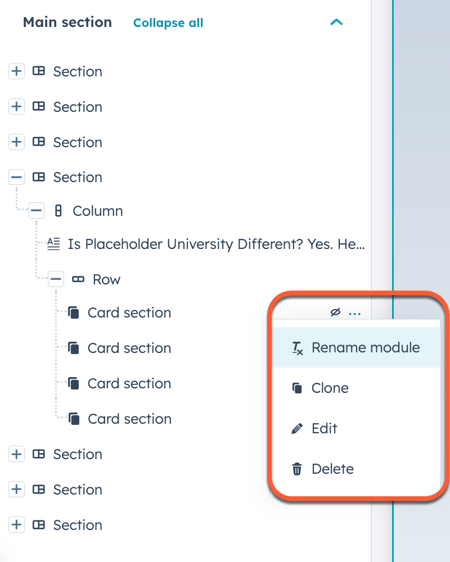
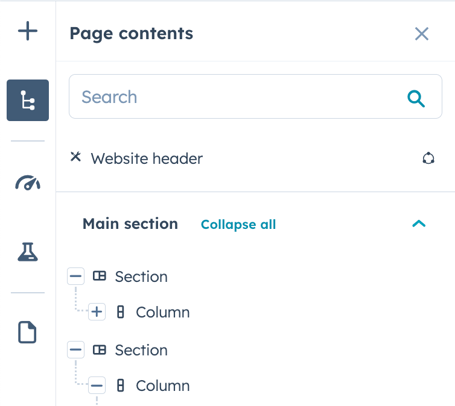
- 在左側邊欄中,按一下siteTree Contents siteTree引標籤。
- 您可以在側邊欄編輯器中控制可見的頁面元素:
- 如要只查看頁面的部分,請點擊「全部收起」。 這將折疊所有列、欄和模組,因此側邊欄編輯器中只能看到部分。
- 若要查看頁面上的所有內容,請按一下「展開全部」。 這將在側邊欄編輯器中顯示所有區段、列、欄和模組。
- 若要檢視個別頁面元素或容器,請按一下其名稱旁邊的+加號 。
- 若要隱藏元素或容器,請按一下其名稱旁邊的-減號 。

- 您還可以編輯、重新命名、複製、刪除和隱藏頁面元素:
- 若要編輯元素,請按一下其名稱。
- 要重命名元素,請單擊其名稱旁邊的ellipses號三個點,然後選擇重命名[元素]。 在對話方塊中,輸入元素的名稱,然後按一下儲存。
- 要複製元素,請單擊其名稱旁邊的三個 ellipses號,然後選擇複製。 這將創建與其相鄰的原始元素的精確副本。
- 要刪除元素,請單擊其名稱旁邊的三個 ellipses號,然後選擇刪除。
- 若要隱藏模組,請按一下hide 藏圖示。 這將在內容預覽中隱藏模組,但不會在側邊欄編輯器中隱藏。 若要在頁面上顯示隱藏的模組,請按一下view disp顯示圖示。