Hinweis: Dieser Artikel wird aus Kulanz zur Verfügung gestellt. Er wurde automatisch mit einer Software übersetzt und unter Umständen nicht korrekturgelesen. Die englischsprachige Fassung gilt als offizielle Version und Sie können dort die aktuellsten Informationen finden. Hier können Sie darauf zugreifen.
JavaScript-Datei zu HubSpot hinzufügen
Zuletzt aktualisiert am: April 12, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Sie können JavaScript-Dateien im Design-Manager hosten und bearbeiten. Erfahren Sie, wie Sie eine JavaScript-Datei erstellen und sie mit einer Vorlage oder Domain verknüpfen.
Eine JavaScript-Datei erstellen
- Gehen Sie in Ihrem HubSpot-Account zu Content > Design-Manager.
- Klicken Sie im Menü der linken Seitenleiste auf Datei > Neue Datei. Sie müssen eventuell auf das Ordnersymbol folder klicken, um das Menü zu erweitern.
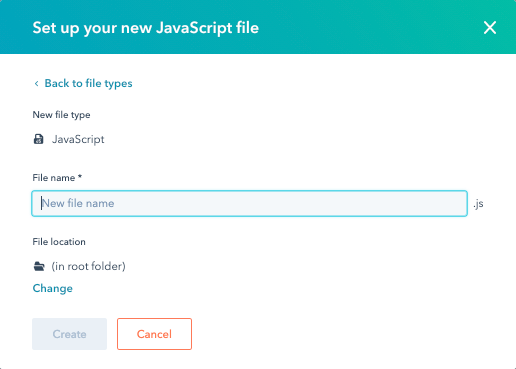
- Klicken Sie im Dialogfeld auf das Dropdown-Menü Was möchten Sie heute erstellen? und wählen Sie JavaScript.

- Klicken Sie auf Weiter.
- Geben Sie in das Feld Dateiname einen Namen für Ihre JavaScript-Datei ein.
- Um den Speicherort der Datei zu aktualisieren, klicken Sie im Abschnitt Dateispeicherort auf Ändern und wählen Sie den Ordner , dem die Datei hinzugefügt werden soll.

- Klicken Sie auf Erstellen.
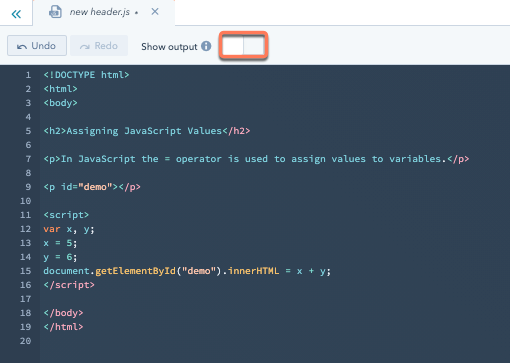
- Geben Sie Ihr JavaScript ein oder fügen Sie es in den Code-Editor ein.
- Wenn Sie ESLint aktiviert haben, können Sie alle JavaScript-Warnungen oder -Fehler sehen, indem Sie auf Ausgabe anzeigen klicken und den Schalter einschalten.

- Klicken Sie oben rechts auf Änderungen veröffentlichen, um Ihre Änderungen zu veröffentlichen.
Anhängen einer JavaScript-Datei an eine Vorlage
- Klicken Sie im Finder auf der linken Seite auf die Vorlage, die Sie aktualisieren möchten.
- Klicken Sie im Inspektor auf der rechten Seite auf die Registerkarte Bearbeiten.
- Klicken Sie im Abschnitt Verlinkte JavaScript-Dateien auf das Dropdown-Menü Hinzufügen, und wählen Sie Ihre JavaScript-Datei aus.
- Klicken Sie oben rechts auf Änderungen veröffentlichen, um Ihre Änderungen zu veröffentlichen.
Einfügen einer JavaScript-Datei auf HubSpot-Seiten
Sie können Ihre JavaScript-Datei auf allen Seiten einer von HubSpot gehosteten Domain oder auf einzelnen Seiten einbinden, indem Sie die öffentliche URL verwenden.
Um auf die öffentliche URL der Datei zuzugreifen:
- Wählen Sie in der linken Seitenleiste Ihre JavaScript-Datei.
- Klicken Sie auf Aktionen > Kopieren Sie die öffentliche URL.

- Klicken Sie in Ihrem HubSpot-Account in der Hauptnavigationsleiste auf das settings Zahnradsymbol, um die Einstellungen aufzurufen.
- Navigieren Sie im Menü der linken Seitenleiste zu Inhalt > Seiten.
- Klicken Sie auf das Dropdown-Menü Wählen Sie eine Domain aus, um ihre Einstellungen zu bearbeiten, und wählen Sie die Domain aus, der Sie die JavaScript-Datei hinzufügen möchten. Sie können Standardeinstellungen für alle Domänen wählen, wenn die JavaScript-Datei für alle verbundenen Domänen gelten soll
- Fügen Sie im Abschnitt Fußzeile HTML die öffentliche URL als Wert für die Quelle des Skript-Tags ein:
<!-- start Main.js Do Not Remove -->
<script src='insert your file's public URL here'></script>
<!---End Main.js-->
- Klicken Sie auf Speichern.
Gehen Sie wie folgt vor, um die Datei einer einzelnen Seite hinzufügen:
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über die Seite, die Sie bearbeiten möchten, und klicken Sie dann auf Bearbeiten.
- Klicken Sie im Seiten-Editor auf das Menü Einstellungen und wählen Sie Erweitert. .
- Fügen Sie im Abschnitt Fußzeile HTML des Dialogfelds die öffentliche URL als Wert für die Quelle des Skript Tags ein:
<!-- start Main.js Do Not Remove -->
<script src='insert your file's public URL here'></script>
<!---End Main.js-->
- Klicken Sie oben rechts auf Veröffentlichen oder Aktualisieren.
Design Manager
Vielen Dank, dass Sie Ihr Feedback mit uns geteilt haben.
Dieses Formular wird nur verwendet, um Feedback zur Dokumentation zu sammeln. Erfahren Sie, wie Sie Hilfe bei Fragen zu HubSpot erhalten können.
