Los correos electrónicos de marketing se ven diferentes en Outlook
Última actualización: enero 29, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
|
|
| Marketing Hub Básico (versión anterior) |
Si utilizas el editor de correo electrónico clásico actualizado para redactar tus correos electrónicos de marketing, es posible que notes discrepancias en la forma en que se visualiza tu correo electrónico en Outlook, debido a la compatibilidad limitada de Outlook con CSS .
Si observas que el posicionamiento o el espaciado del correo electrónico no se ven bien en Outlook, sigue los pasos de solución de problemas a continuación.
Aprende más sobre diseño de correo electrónico en la Comunidad de Diseñadores de HubSpot .
Nota: El soporte de HubSpot no puede admitir plantillas de correo electrónico codificadas personalizadas. Si estás usando una plantilla codificada y personalizada, consulta al proveedor que creó la plantilla. También puedes conectar con otros usuarios y diseñadores de HubSpot en la Comunidad .
Espaciado
Hay dos métodos para ajustar el espaciado alrededor de las imágenes en Outlook: con hspace o vspace, y con tablas.
Utilizar hspace y vspace
El atributo HTML vspace define el espacio vertical y agrega un espaciado igual a la parte superior e inferior de tu imagen. El atributo hspace define el espacio horizontal y agrega un espaciado igual a la derecha e izquierda de tu imagen.
- En tu cuenta de HubSpot, dirígete a Marketing > Correos de marketing.
-
Coloca el cursor sobre el nombre del correo electrónico y haz clic en Editar.
-
Haz clic en el módulo de contenido,
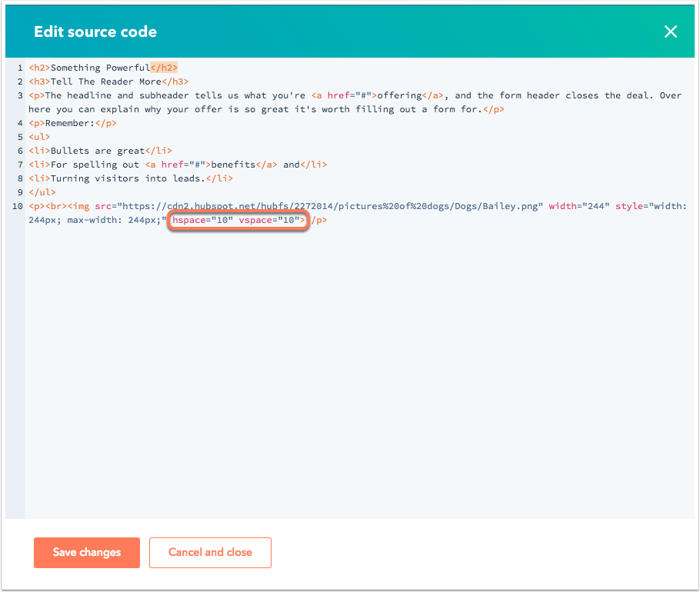
- Al final del código de la imagen, agrega uno o ambos de los siguientes códigos: hspace="10" vspace="10", reemplaza el 10 con la cantidad de espaciado que deseas.

Utilizar tablas
Crea una tabla de 3 columnas que contenga tu imagen, espaciado y texto:
- En tu cuenta de HubSpot, dirígete a Marketing > Correos de marketing.
-
Coloca el cursor el nombre del correo electrónico y haz clic en Editar.
-
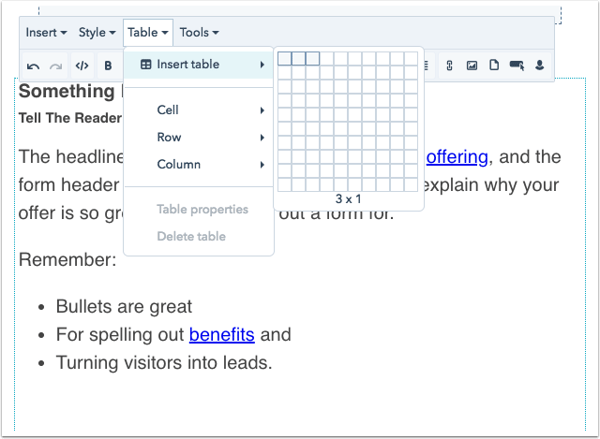
En la barra de herramientas del editor de texto enriquecido, haz clic en Insertar > Tabla. Crea una tabla 3x1.

-
En la barra de herramientas del editor de texto enriquecido, haz clic en Más, luego haz clic en el icono de código fuente htmlFile.
-
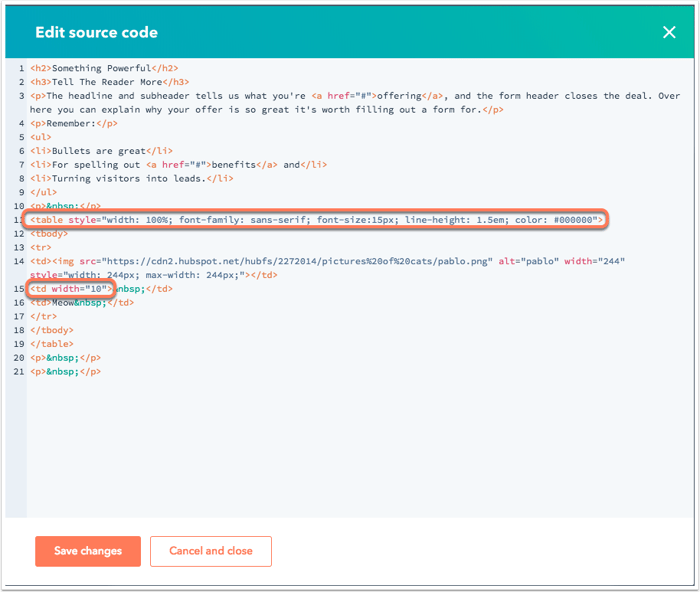
Especifica un ancho en la celda vacía, como <td width="10">, para la cantidad de espaciado que deseas entre la imagen y el texto.
-
Especifica una familia de fuentes, tamaño de fuente, color de fuente y altura de línea como style="font-family: sans-serif; font-size:15px; line-height: 1.5em; color: #000000", ya que Outlook añadirá su propio estilo cuando no se especifique.

Solucionar las líneas horizontales inesperadas que aparecen en tu correo electrónico
Debido a un error conocido en algunas versiones de Outlook, puede aparecer una línea horizontal entre las secciones de tu correo electrónico. Aunque no hay una forma consistente de solucionar el problema, puedes probar los siguientes pasos para solucionarlo:
- Configura el color de fondo de tu correo electrónico para que sea el mismo que el color del cuerpo.
- Actualiza el tamaño de letra y la altura de línea de tu contenido para que sean números pares.
- Incluye los siguientes estilos CSS en la sección head de tu plantilla de correo electrónico:
ms-text-size-adjust: none; mso-line-height-rule: exactly;
