Creare eventi personalizzati senza codice con il visualizzatore di eventi
Ultimo aggiornamento: aprile 8, 2024
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
|
|
Gli eventi personalizzati consentono di tenere traccia delle informazioni specifiche della vostra azienda. Gli eventi Elemento cliccato e URL visitato possono essere creati senza codice.
L'evento Elemento cliccato tiene traccia di quando un visitatore anonimo o un contatto HubSpot fa clic su un elemento specifico del vostro sito web. Ad esempio, tiene traccia di quando viene cliccata una CTA per una demo gratuita o un link per il download di un PDF. Gli eventi relativi agli elementi cliccati possono essere creati e tracciati solo sulle pagine in cui è installato il codice di tracciamento HubSpot. Gli eventi URL visitati registrano quando un visitatore anonimo o un contatto HubSpot visita un URL specifico del vostro sito web.
Un singolo evento URL visitato può essere impostato per tracciare fino a 30 URL diversi, mentre un singolo evento Elemento cliccato può essere impostato per tracciare fino a 30 elementi cliccati diversi.
Nota bene:
- Le istruzioni contenute in questo articolo si riferiscono al nuovo strumento eventi personalizzati, che sostituisce il precedente strumento eventi. Gli eventi creati nello strumento precedente continueranno a funzionare e sarà possibile gestirli e analizzarli nello strumento precedente.
- Gli eventi legacy non possono essere migrati al nuovo strumento eventi. Si consiglia invece di ricreare gli eventi legacy nel nuovo strumento, poiché i nuovi eventi personalizzati offrono una maggiore flessibilità nelle proprietà degli eventi. Ad esempio, con gli eventi legacy era necessario creare più eventi per tracciare campagne separate, mentre ora un singolo evento personalizzato può tracciare più campagne.
Una volta creati i vostri eventi, imparate ad analizzarli negli strumenti di analisi e di reporting. È anche possibile creare e tracciare manualmente gli eventi personalizzati.
Creare eventi senza codice
- Nel vostro account HubSpot, andate su Reporting > Gestione dati > Eventi personalizzati.
- In alto a destra, fate clic su Crea un evento.
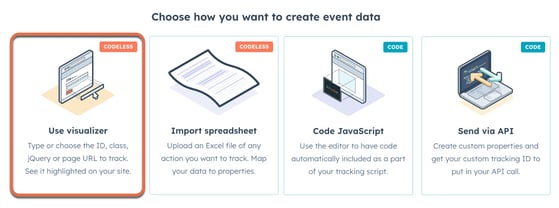
- Selezionare Usa visualizzatore.

- Fare clic su Avanti.
- Inserire l'URL del sito web, quindi fare clic su Fine.
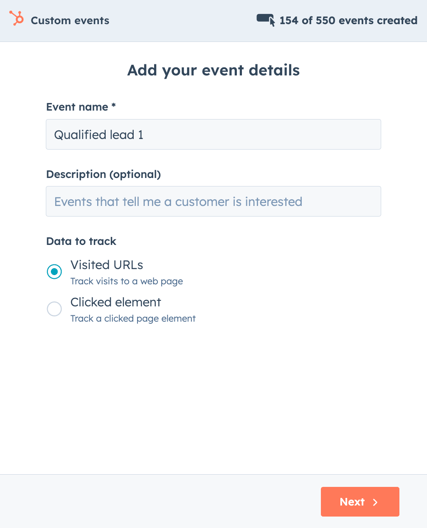
- Nel riquadro a comparsa, inserire il nome dell'evento.

- Selezionare il tipo di evento che si desidera creare:
- URL visitato: traccia le visite a una pagina web.
- Elemento cliccato: traccia un elemento della pagina che riceve clic.
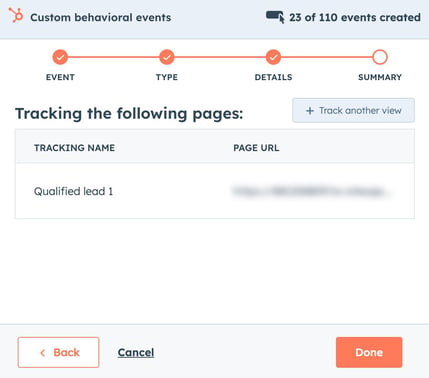
- Se si è selezionato URL visitato, inserire un nome di tracciamento, quindi fare clic su Avanti.
- Il tracciamento per quella pagina è ora impostato. Fare clic su +Traccia un'altra vista per tracciare un altro URL o fare clic su Fine.

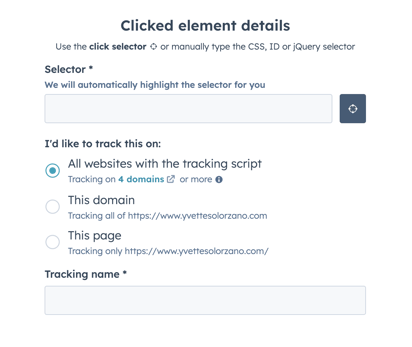
- Se si è selezionato Elemento cliccato:
- Fare clic sull'icona audienceTargeting per scegliere un selettore.
- Nella sezione Vorrei tracciare questo elemento, selezionare dove tracciare l'elemento cliccato: Tutti i siti web con lo script di tracciamento, Questo dominio o Questa pagina.
- Inserire un nome di tracciamento.

- Fare clic su Avanti.
- Il tracciamento per quell'elemento è ora impostato. Fare clic su +Traccia un altro clic per tracciare un altro elemento o fare clic su Fine.
HubSpot inizierà a tracciare l'elemento o gli elementi. Scoprite come analizzare l'evento in HubSpot.
