外部メディアファイルを埋め込む
更新日時 2023年 11月 2日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
リッチテキストモジュールで、YouTube ビデオなどの外部メディアファイルを、ページ、ブログ記事、ナレッジベース記事に埋め込むことができます。動画は、ページのドラッグ&ドロップエリアやドラッグ&ドロップEメールエディターの動画モジュールにも埋め込むことができる。
動画とのインタラクションを追跡するには、、代わりにHubSpotの動画ツール。
対応メディア
埋め込み機能は、ほとんどのメディアタイプで一般的なoEmbed形式のURLをサポートしています。oEmbedフォーマットを使用するプラットフォームには、YouTube、Spotify、Vimeoなどがある。サポートされているメディアプロバイダーの完全なリストについては、oEmbed documentationを参照してください。
YouTubeの非公開ビデオなど、追加のセキュリティーを持つメディアファイルはサポートされていません。
リッチテキストモジュールに外部メディアファイルを埋め込む
注:外部メディアファイルをマーケティングEメールのリッチ テキスト モジュールに埋め込むことはできません。
リッチ テキスト エディターにURLを直接貼り付けることで、リッチ テキスト モジュールにメディアファイルを埋め込むことができます。メディアファイルのURLを追加する際にエラーメッセージが表示された場合は、代わりに埋め込みコードを挿入することをお勧めします。
URL使用して外部メディアファイルを埋め込む
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ナレッジベース:HubSpotアカウントにて、[コンテンツ]>[ナレッジベース]の順に進みます。
- ページ、投稿、記事の上にマウスポインターを置き、「編集」をクリックします。
- コンテンツエディターでリッチ テキスト モジュールをクリックします。
- メディアファイルのURLをリッチ テキスト モジュールの中に貼り付けます。メディアファイルのプレビューは自動的に表示されます。
埋め込みコードで外部メディアファイルを埋め込む
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ナレッジベース:HubSpotアカウントにて、[コンテンツ]>[ナレッジベース]の順に進みます。
- Eメール:HubSpotアカウントにて、[マーケティング]>[マーケティングEメール]の順に進みます。
- ページ、投稿、または記事にマウスポインターを合わせ、「編集」をクリックします。
- コンテンツエディターで、リッチテキストモジュールをクリックする。
- リッチテキストツールバーで、Insertドロップダウンメニューをクリックし、Embedを選択します。
- ダイアログ・ボックスで、外部メディア・ファイルの埋め込みコードを入力します。ファイルのプレビューが表示されます。
- [挿入]をクリックします。
外部メディアファイルの形式設定
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ナレッジベース:HubSpotアカウントにて、[コンテンツ]>[ナレッジベース]の順に進みます。
- ページ、投稿、記事の上にマウスポインターを置き、「編集」をクリックします。
- コンテンツエディターで、リッチテキストモジュールをクリックする。
- 埋め込みファイルをクリックします。
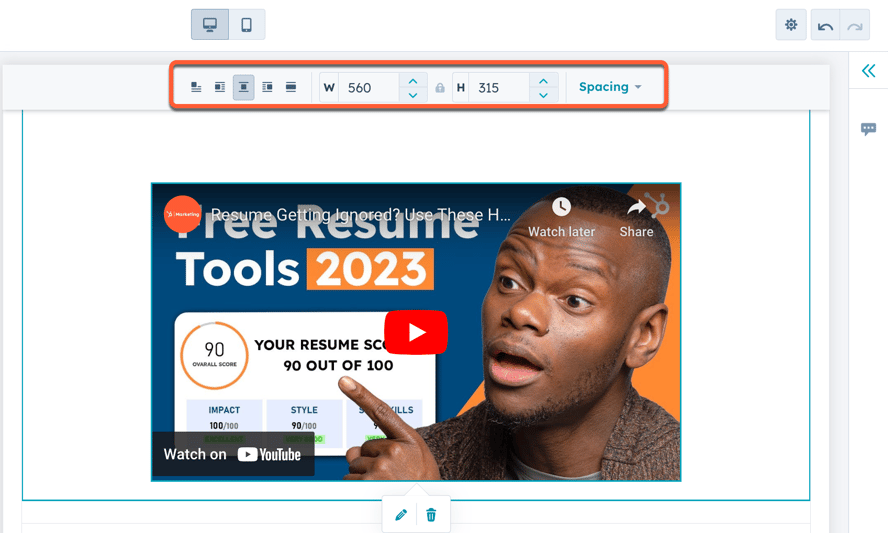
- ツールバーでメディアファイルの位置、間隔、寸法を編集します。
-
- テキストブロック内のメディアファイルの位置を調整するには、inline整列アイコンをクリックします。
- 動画をレスポンシブにするには、fullWidth全幅アイコンをクリックします。ビデオは閲覧するデバイスの幅いっぱいに表示されます。
- ファイルのサイズを変更するには、幅と高さにピクセル値を入力します。
- ファイルの余白を調整するには、Spacingドロップダウンメニューをクリックし、pixelvaluesフィールドに入力します。
注:<script>タグ付きの埋め込みメディアファイルは動的コンテンツを作成するので、そのようなファイルでは全幅がサポートされません。

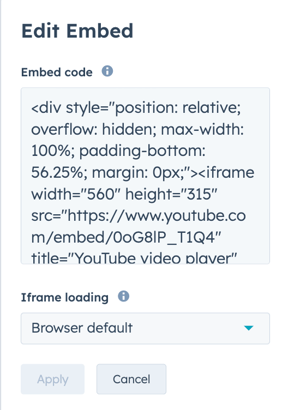
- メディアファイルの詳細オプションを編集するには、edit編集アイコンをクリックします。
- 開発者は[埋め込みコード]テキストフィールドで埋め込み動画のスタイルと動作を編集できます。
- 読み込み動作を設定するには、「iframeの読み込み」ドロップダウンメニューをクリックし、オプションを選択します:
- ブラウザーのデフォルト:画像の読み込み動作は訪問者のブラウザー設定によって決定されます。
- 遅延:訪問者がページの画像部分に到達したときにのみ、画像が読み込まれます。これにより、ページの読み込み時間が短縮され、SEOが向上します。
- 遅延しない:ページが読み込まれるとすぐに画像が読み込まれます。
- [適用]をクリックします。

外部メディアファイルを置換する
埋め込み外部メディアファイルを置換する必要がある場合は、元のファイルを削除した後、新しいファイルのURLを次のように埋め込みます。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ナレッジベース:HubSpotアカウントにて、[コンテンツ]>[ナレッジベース]の順に進みます。
- ページ、投稿、記事の上にマウスポインターを置き、「編集」をクリックします。
- コンテンツエディターで、メディアファイルをクリックし、delete 削除アイコンをクリックします。
- この手順を繰り返し、新しいファイルURLを埋め込みます。
ビデオモジュールに外部ビデオを埋め込む
動画モジュールを使って、ページやマーケティングEメールに外部の動画を埋め込むこともできます。このモジュールは、ページのドラッグ&ドロップエリアと、ドラッグ&ドロップ マーケティングEメールエディターでのみ使用できます。
Eメールの動画モジュールに外部動画を埋め込む
- HubSpotアカウントにて、[マーケティング]>[マーケティングEメール]の順に進みます。
- Eメールの名前をクリックします。
- サイドバーエディターで動画モジュールをクリックし、Eメールにドラッグします。
- コンテンツエディターで、動画モジュールをクリックしてそのオプションを編集します。
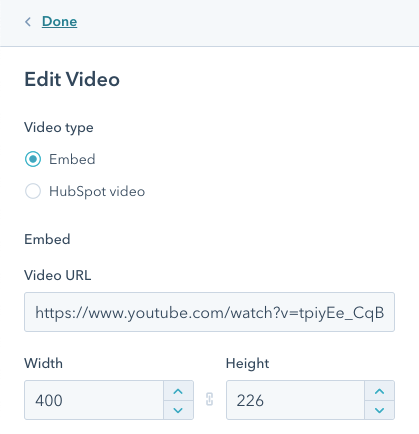
- ビデオの種類の下で、埋め込むを選択する。
- ビデオのURLを入力してください。

- 左サイドバーのエディターで、動画のサイズ、サムネイル画像、配置を編集します:
- widthまたはheightを入力して、ビデオのサイズを変更してください。
- 動画のサムネイルをカスタマイズするには、Upload imagesをクリックして、imageをコンピューターからアップロードするか、Browse imagesをクリックして、imageをfiles toolから追加します。
- モバイルデバイスの全幅で動画を表示するには、[モバイルデバイスで最大幅として表示]チェックボックスをオンにします。動画が元の寸法よりも大きい幅で表示されることはありません。
- ビデオを右または左に移動するには、整列ドロップダウンをクリックし、左、中央、または右を選択します。
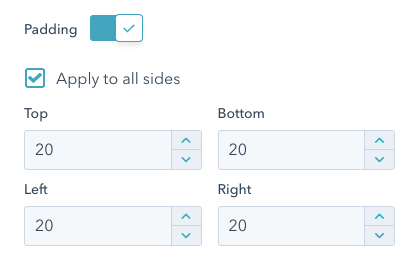
- 動画の両側にスペースを追加するには、パディングスイッチをクリックしてオンに切り替えます。トップ、ボトム、レフトおよびライトテキストフィールドにパディング用のピクセル値を入力するか、全ての側面に適用チェックボックスを選択して、動画の全ての側面に同じパディングを適用します。
ページ上の動画モジュールに外部動画を埋め込む
注:ドラッグ&ドロップエリアを含むページにのみ、動画モジュールを追加できます。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- 対象のページの上にカーソルを置き、[編集]をクリックします。
- 左のサイドバーで、add[追加]アイコンをクリックします。
- Mediaセクションをクリックして展開し、+ Showmoreをクリックすると、全てのメディアモジュールが表示されます。
- Videoモジュールをクリックし、所定の位置にドラッグする。
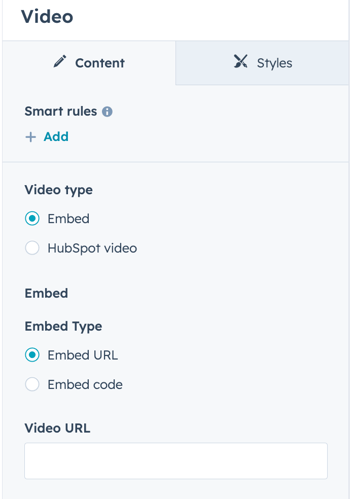
- サイドバーエディターの動画タイプセクションで、埋め込みを選択します。
- 動画URLを入力してください。代わりに埋め込みコードを使用するには、埋め込みコードを選択し、埋め込みコードをフィールドに貼り付けます。

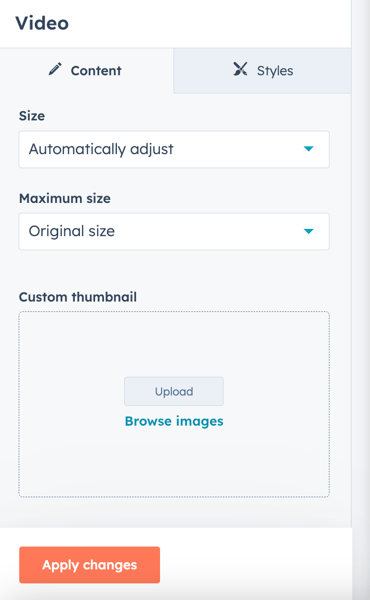
- 動画の応答性を変更するには、サイズドロップダウンメニューをクリックし、オプションを選択します:
- 自動調整:動画はレスポンシブ、つまりブラウザーやデバイスのサイズに応じて拡大縮小されます。
- 正確な幅と高さ:あなたのメディアは、すべてのデバイス上で常に正確なサイズになります。幅および高さのボックスに、ピクセル値を入力します。
- 動画をレスポンシブに設定している場合は、最大サイズドロップダウンメニューをクリックし、オプションを選択してください:
- 本来のサイズ:動画が本来のサイズを超えて拡大されることはありません。
- 全幅:動画は視聴に使われるデバイスの全幅まで最大化されます。
- カスタム:動画がサイドバーエディターで設定されている特定の幅と高さを超えることはありません。[最大幅]ボックスと[最大高]ボックスに、寸法のピクセル値を入力します。
- 動画のサムネイル画像をカスタマイズするには、アップロードをクリックして、コンピューターから新しいファイルを選択するか、画像を参照をクリックして、画像をファイル ツールから選択します。
- [変更を適用]をクリックします。